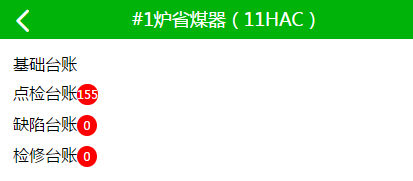
ui li 形式的菜单 实现页面跳转
2017-09-07 17:12
120 查看
/*跳转*/
jumpEditRectificatBill:function(){
$("#getEquipLegerFrom li").each(function(){
//var jumpid=$(this).attr("id");
$(this).on("tap",function(){ //tap用于mobile,click用于PC
// $("#getEquipLegerFrom").hide();
// list_230101.getEditHtml(jumpid);
$.get(html+"230101_list.html",function(data){
$("#content").html(data);
})
})
})
}

jumpEditRectificatBill:function(){
$("#getEquipLegerFrom li").each(function(){
//var jumpid=$(this).attr("id");
$(this).on("tap",function(){ //tap用于mobile,click用于PC
// $("#getEquipLegerFrom").hide();
// list_230101.getEditHtml(jumpid);
$.get(html+"230101_list.html",function(data){
$("#content").html(data);
})
})
})
}

相关文章推荐
- WPF使用菜单实现页面跳转
- JS实现多级菜单中当前菜单不随页面跳转样式而发生变化
- 各种跳转语句以及其适用场合+页面跳转在三种编码形式中的实现
- JS巧妙实现多级菜单中当前菜单不随页面跳转样式而发生变化
- js实现页面跳转菜单选中
- JS 实现鼠标滚动页面跳转
- js实现页面跳转的几种方式
- DataList中实现页面跳转(另:替代Response.Redirect的跳转页面语句)
- Servlet实现页面跳转的区别
- eclipse搭建简单springboot-mybatis项目实现页面简单跳转
- WP8页面跳转动画实现
- mfc多页面之间的跳转实现
- js实现 frameset页面跳转
- 探讨PHP页面跳转几种实现技巧
- JavaScript实现x秒后自动跳转到一个页面
- Servlet页面跳转实现方法的区别
- 【页面】手机页面跳转的实现方法(三)——Fragment
- Android页面跳转实现方法讲解(纯java)
- ios7.0结合storyborad实现页面跳转的总结
- Django实现自定义template页面并在admin site的app模块中加入自定义跳转链接(一)
