使用ajax填充下拉框--分组select
2017-09-07 09:07
183 查看
摘要: 1.与分组select有区别的是另一种带普通select
2.普通的select见另一篇:使用ajax填充下拉框--普通select
3.两者均使用ajax填充,数据来源于后台大哥
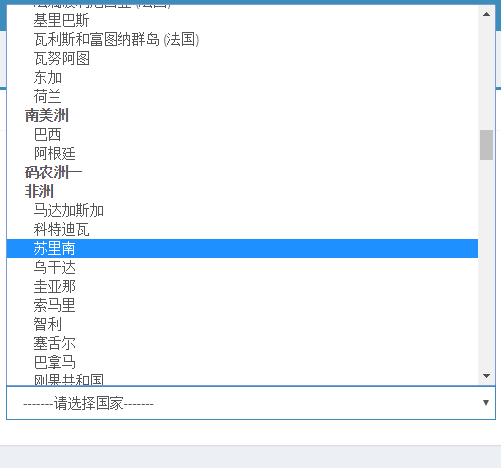
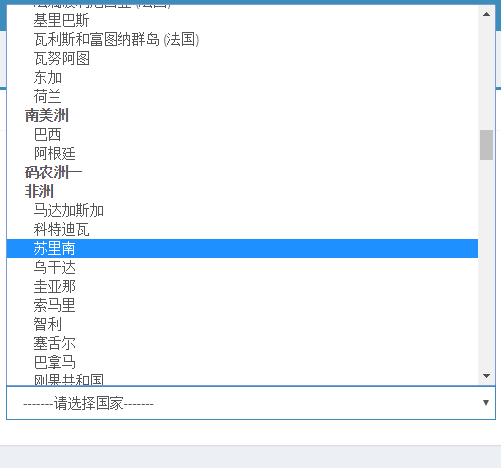
效果如下图所示:

html:
js:
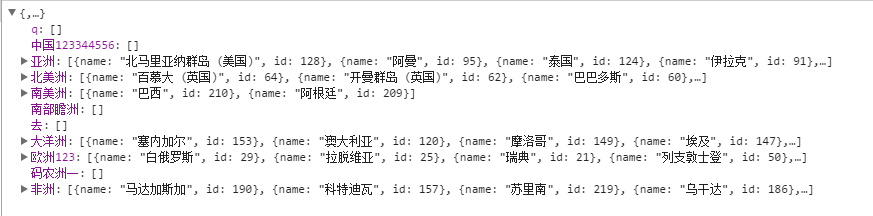
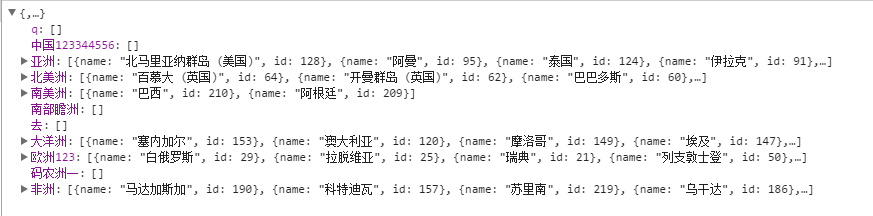
最后,附上传数据格式,来自chrome的network:

2.普通的select见另一篇:使用ajax填充下拉框--普通select
3.两者均使用ajax填充,数据来源于后台大哥
效果如下图所示:

html:
<div class="form-group"> <label class="control-label col-xs-12 col-sm-4 no-padding-right" for="countryId">国家</label> <div class="col-xs-12 col-sm-4"><div class="clearfix"><select id="countryId" name="countryId" type="text" class="form-control field"></select></div></div> </div>
js:
var callBackCountry ;
callBackCountry = function (data) {
var option, optionGroup, firstOption, select, countryArray;
select = document.querySelector("#countryId");
select.innerHTML = "";
firstOption = document.createElement("option");
firstOption.value = "";
firstOption.innerHTML = "-------请选择国家-------";
select.appendChild(firstOption);
for (var countryName in data) {
optionGroup = document.createElement("OptGroup");
optionGroup.label = countryName;
countryArray = data[countryName];
for (var i = 0; i < countryArray.length; i++) {
option = document.createElement("option");
option.value = countryArray[i].id;
option.innerText = countryArray[i].name;
optionGroup.appendChild(option);
}
select.appendChild(optionGroup);
}
};
$.get("YOUR-URL", new Params(), callBackCountry, "json");最后,附上传数据格式,来自chrome的network:

相关文章推荐
- 使用ajax填充下拉框--普通select
- 发布自制的操作下拉列表框(SELECT)的三个jquery插件(ajax填充、联动、增加选项)
- 自制的操作下拉列表框(SELECT)的三个jquery插件(ajax填充、联动、增加选项)
- 自制的操作下拉列表框(SELECT)的三个jquery插件(ajax填充、联动、增加选项)
- 下拉列表select中使用ajax的json数据交换格式动态改变div层里面的复选框checkbox值
- 发布自制的操作下拉列表框(SELECT)的三个jquery插件(ajax填充、联动、增加选项)
- ‘select’的使用:下拉列表分组显示
- Select下拉框使用ajax异步绑定数据
- JAVA EE 项目经常使用知识 之AJAX技术实现select下拉列表联动的两种使用方法(让你真正理解ajax)
- 使用jqMobi开发app基础:下拉select
- 根据下拉值,使用ajax动态获取数据(在页面显示数据)
- net core 使用tagHelper将 enum枚举类型转换为下拉列表select
- php使用数组填充下拉列表框的方法
- struts-hibernate-ajax完成区县和街道级联下拉框功能(二补充使用json解析list结果集,ajax循环json层级处理)
- 基于Metronic的Bootstrap开发框架经验总结(3)--下拉列表Select2插件的使用
- [未解决]Ajax-读取并解析XML,动态生成select下拉列表框
- 使用 AJAX 及 JSON 打印数组,下拉列表信息
- .NET中一般处理程序(ashx)在Ajax中的使用--下拉列表的动态级连
- AjaxControlToolKit ----DropDownExtender(下拉扩展控件) 的简单使用方法
- div+css使用OPTGROUP对SELECT中的OPTION分组
