typora使用--极客工具
2017-09-07 00:00
176 查看
摘要: 颜值既正义的时代编写文档也要演示,markdown应运而生,但是许多的markdown的编辑器不是这样就是那样的问题,其中最大的问题就是我们大部分人是windows系统而非Mac,笔者查看了很多的博客都没有提及如何解决这些问题,这使得笔者有理由相信没人去翻看typora的官方文档,所以笔者自己尝试着总结了一下,我们不谈如何使用markdown语法,网上有很多这样的教程。
1.0:markdown语法链接:
http://www.jianshu.com/p/43f52f1d5f75
这是翻译后的中文简化版,一般也够用了
http://support.typora.io/Markdown-Reference/#inline-math
这是官方文档的,有兴趣的读者可以看一下,比之翻译后的要全面一些
1.1:官方模板的使用
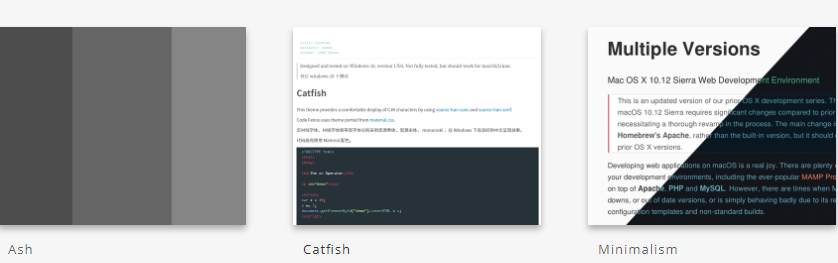
typora官方文档提供了一些模板方便使用

(虽说通常是使用GitHub,newprint两种模式)
但是烦人的是在当你下载之后Windows版本的typora也不会自动加载

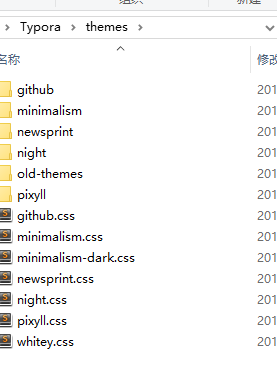
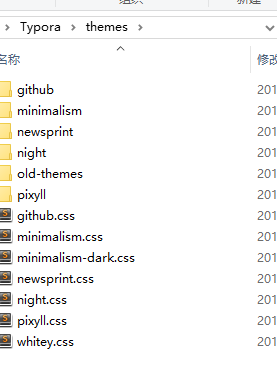
办法是file->preferences->open theme folder
将下载的包放在所打开的文件夹,解压将里面的 .css 文件拷贝到Theme目录才能识别,

1.2:部分功能介绍(preference)
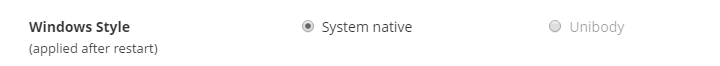
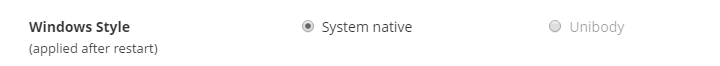
windows Style:
File->preference->System native(有菜单栏,较为友好),Unibody(清爽干净,笔者较喜欢这个模式)

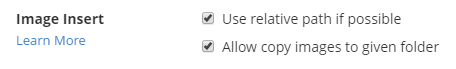
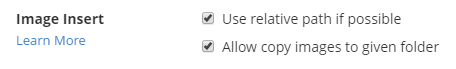
image insert:typora这两个选项请勾选上,如果你以前接触过markdown你就能体会每次截图都需要自己去上传到图床工具在截取URL的痛苦,typora和ipic联手,解决了这个问题,而你只需要勾选一下两个选项。这里有个小bug,在Sourc code mode, Focus model, Typewritter mode中不能使用拖拽本地插入图片。

View->Sourc code mode, Focus model, Typewritter mode(很人性化的设计,用来提高注意力,和保护颈椎的,具体看个人爱好设置与否)
http://www.jianshu.com/p/602f6ecf48fd
这篇文章有详细的介绍。
2.0:私人定制
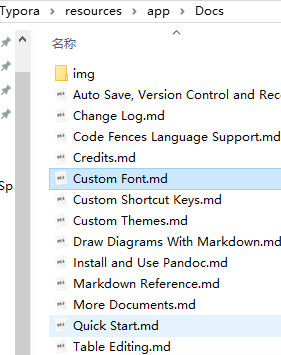
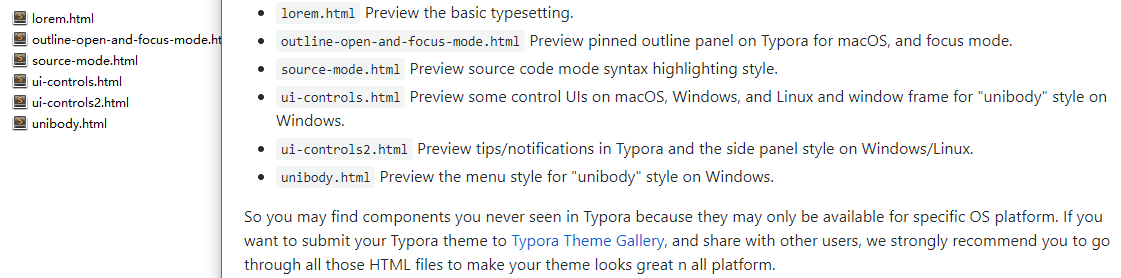
安装目录下这个文件夹里有各种文档,读者可以自行查看

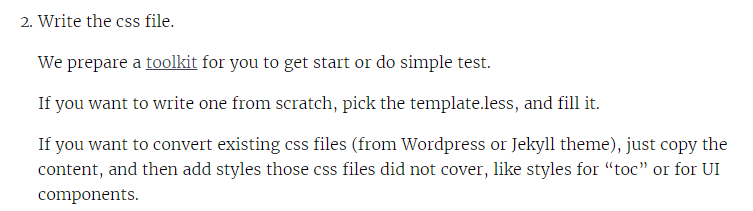
2.1:模板工具
你没有听错,typora是支持私人定制的,尽管官方文档里面说了,不建议这样干,但是在这个颜值既正义的时代,自己看着爽才是最好的
http://theme.typora.io/doc/Write-Custom-Theme/(官方文档修改的规定)
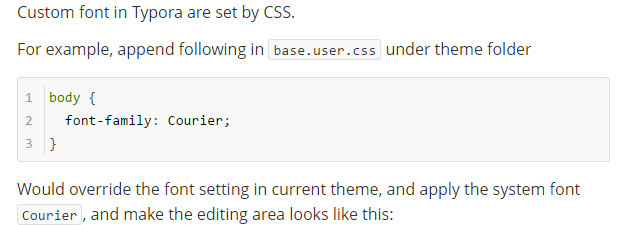
笔者在这里尝试着演示一部分例如:修改字体,添加背景图片,让文字居中等等
(http://support.typora.io/Custom-Font/)

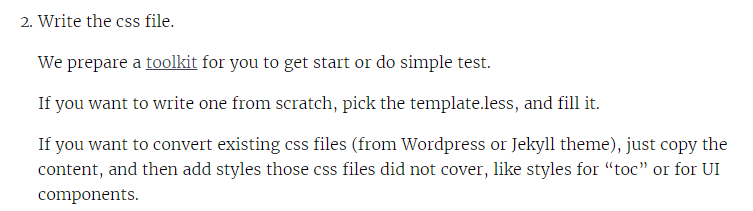
typora的开发者们还是很了解广大程序员的审美要求的,所以提供了一个工具来规范修改样式,还有每个文件的作用(当然不用也可以,笔者也没有用,虽然下载了)

首先:字体,笔者比较喜欢pixyll模式的字体,但是又想要GitHub的样式(请忽略我的审美)


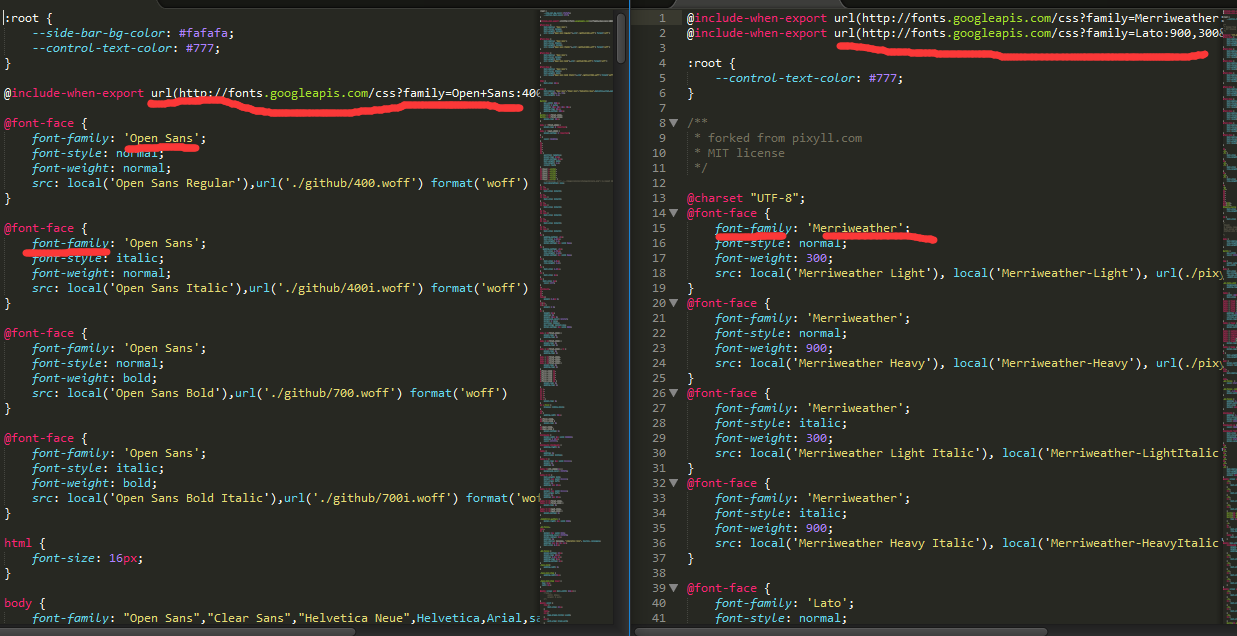
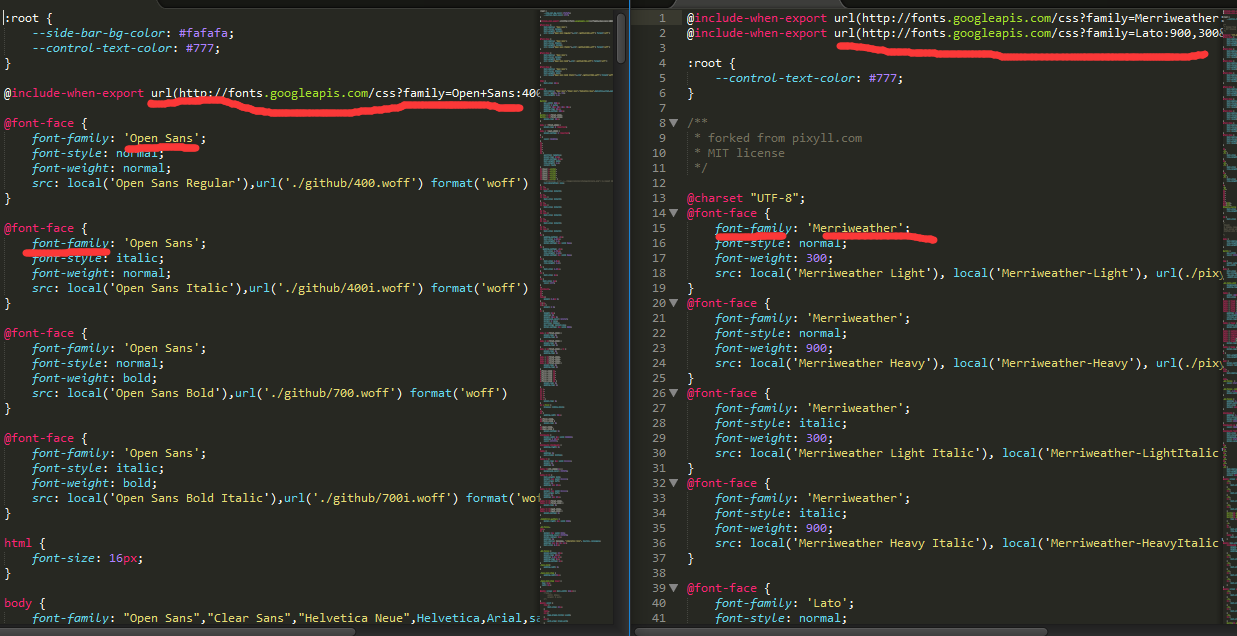
接下来修改代码,重前面下载官方样式聪明的读者应该看出来在哪里修改了

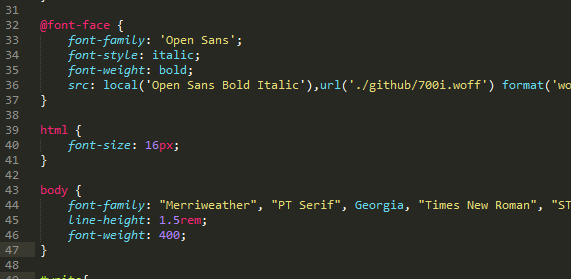
笔者打开了这两个模式的 .css 文件,开头第一眼就发现font-family真好,看来就是在这里改?保险起见看看官方文档怎么说

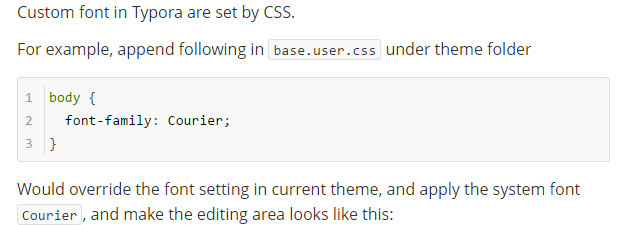
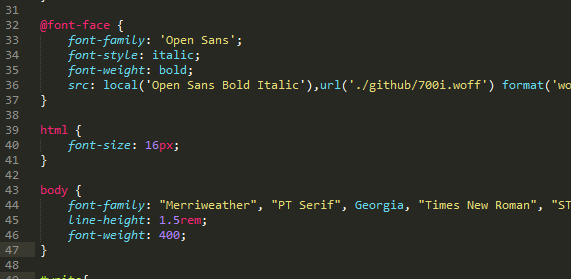
看来是写在body里,看来还不能乱猜,还是老老实实看文档怎么说吧!

替换成功,接下来我们重启typora看看效果。

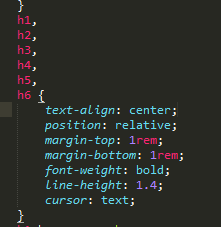
接下来尝试居中,有时候要用到,可以看到都是css渲染出来的效果,那么我们可以推断把h6改了

重启typora,测试成功。

修改背景:http://support.typora.io/Backgound/
这里没找到合适的图片,我想尝试一下可不可以使用HTML5的canvas来做一个特效页面,像这个博客一样
http://www.cnblogs.com/ning-blogs/p/4654844.html
1.0:markdown语法链接:
http://www.jianshu.com/p/43f52f1d5f75
这是翻译后的中文简化版,一般也够用了
http://support.typora.io/Markdown-Reference/#inline-math
这是官方文档的,有兴趣的读者可以看一下,比之翻译后的要全面一些
1.1:官方模板的使用
typora官方文档提供了一些模板方便使用

(虽说通常是使用GitHub,newprint两种模式)
但是烦人的是在当你下载之后Windows版本的typora也不会自动加载

办法是file->preferences->open theme folder
将下载的包放在所打开的文件夹,解压将里面的 .css 文件拷贝到Theme目录才能识别,

1.2:部分功能介绍(preference)
windows Style:
File->preference->System native(有菜单栏,较为友好),Unibody(清爽干净,笔者较喜欢这个模式)

image insert:typora这两个选项请勾选上,如果你以前接触过markdown你就能体会每次截图都需要自己去上传到图床工具在截取URL的痛苦,typora和ipic联手,解决了这个问题,而你只需要勾选一下两个选项。这里有个小bug,在Sourc code mode, Focus model, Typewritter mode中不能使用拖拽本地插入图片。

View->Sourc code mode, Focus model, Typewritter mode(很人性化的设计,用来提高注意力,和保护颈椎的,具体看个人爱好设置与否)
http://www.jianshu.com/p/602f6ecf48fd
这篇文章有详细的介绍。
2.0:私人定制
安装目录下这个文件夹里有各种文档,读者可以自行查看

2.1:模板工具
你没有听错,typora是支持私人定制的,尽管官方文档里面说了,不建议这样干,但是在这个颜值既正义的时代,自己看着爽才是最好的
http://theme.typora.io/doc/Write-Custom-Theme/(官方文档修改的规定)
笔者在这里尝试着演示一部分例如:修改字体,添加背景图片,让文字居中等等
(http://support.typora.io/Custom-Font/)

typora的开发者们还是很了解广大程序员的审美要求的,所以提供了一个工具来规范修改样式,还有每个文件的作用(当然不用也可以,笔者也没有用,虽然下载了)

首先:字体,笔者比较喜欢pixyll模式的字体,但是又想要GitHub的样式(请忽略我的审美)


接下来修改代码,重前面下载官方样式聪明的读者应该看出来在哪里修改了

笔者打开了这两个模式的 .css 文件,开头第一眼就发现font-family真好,看来就是在这里改?保险起见看看官方文档怎么说

看来是写在body里,看来还不能乱猜,还是老老实实看文档怎么说吧!

替换成功,接下来我们重启typora看看效果。

接下来尝试居中,有时候要用到,可以看到都是css渲染出来的效果,那么我们可以推断把h6改了

重启typora,测试成功。

修改背景:http://support.typora.io/Backgound/
这里没找到合适的图片,我想尝试一下可不可以使用HTML5的canvas来做一个特效页面,像这个博客一样
http://www.cnblogs.com/ning-blogs/p/4654844.html
相关文章推荐
- 极客技术专题【004期】:Web开发人员的必备工具 - Emmet (Zen Coding)基本使用
- 极客技术专题【004期】:Web开发人员的必备工具 - Emmet (Zen Coding)基本使用
- tcpdump抓包工具的使用
- Bochs工具的安装及使用(转)
- 【开发工具 - Git】之Git使用案例
- 画图工具的使用技巧
- WebScrab代理工具使用方法
- jdk自带工具-native2ascii使用
- 编写更少量的代码:使用apache commons工具类库
- arcgis中曼哈顿距离、路网距离、near工具、Point Distance工具的使用
- 使用MegaCli工具查看Raid磁盘阵列状态
- JVM性能调优监控工具jps、jstack、jmap、jhat、jstat、hprof使用详解
- ArcMap Clip工具的使用
- jvmstat3.0工具的安装和使用
- node版本管理工具n包使用教程详解
- Linux——centos环境部署--一使用XShell和WinSCP工具
- [原创]apache下的ab压力测试工具使用介绍
- 开源工具DbUtils的使用(数据库的增删改查)
- Android的ADB工具使用
- 段错误需要使用的工具 nm objdump readelf
