由lol六周年全新官网按钮动画——动画效果、z-index
2017-09-06 16:28
344 查看
最近由于lol六周年其官网更新,许多活动页面出现很多类似的按钮动画

对就是边框两角类似火焰的效果
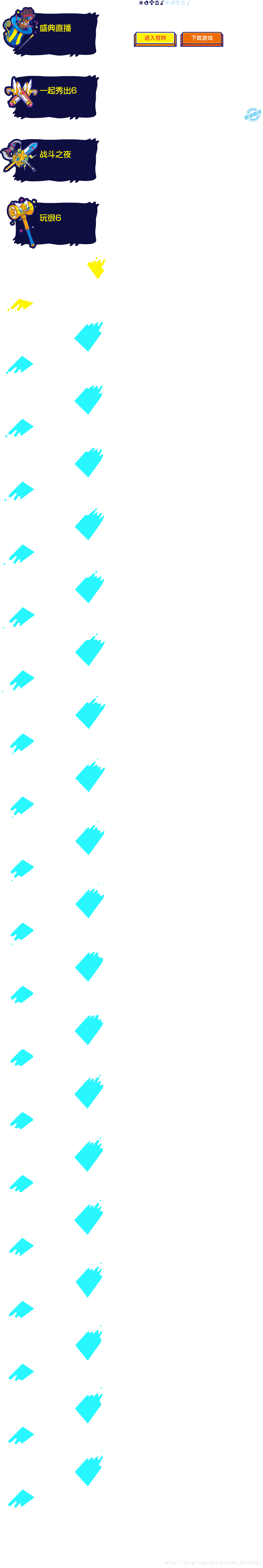
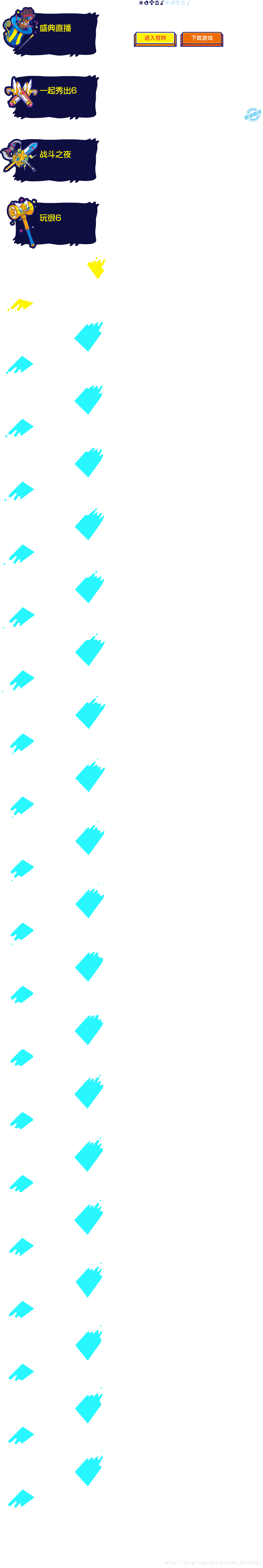
原本以为是gif,没想到点击检查元素是这样的一幅图

实现原理:类似在一张蒙版上挖出给定长宽的窗口,通过给背景图片定位改变窗口显示画面,达到一定变化速率时达到动画效果。
代码实现:
HTML
CSS
JS
看到图片的时候心里想,还有这种操作?但其实原理很简单。

对就是边框两角类似火焰的效果
原本以为是gif,没想到点击检查元素是这样的一幅图

实现原理:类似在一张蒙版上挖出给定长宽的窗口,通过给背景图片定位改变窗口显示画面,达到一定变化速率时达到动画效果。
代码实现:
HTML
<div class="menu"> <span class="animate_div"></span> <a href="/"></a> </div>
CSS
.menu {
position: relative;
width: 420px;
height: 240px;
background-repeat: no-repeat;
}
.menu a,.animate_div {
background-image: url(./spr-new.png);
}
.menu .animate_div {
position: absolute;
z-index: 1;
width: 420px;
height: 240px;
background-repeat: no-repeat;
}
.menu a {
background-position: 0 0;
position: relative;
z-index: 2;
display: block;
height: 100%;
overflow: hidden;
}JS
<script>
var div = document.getElementsByClassName('animate_div')[0] ;
var i = 0 ,
const run = function () {
i = i > 17 ? 0 : i+1 ;
div.style.backgroundPosition = 0 + 'px ' + -(j + 5)*240 + 'px' ;
setTimeout(run, 50)
};
run();
</script>看到图片的时候心里想,还有这种操作?但其实原理很简单。
相关文章推荐
- Android——腾讯QQ的Tab按钮动画效果完美实现
- [Android]点击按钮进入下一个Activity时显示动画效果
- 超炫button按钮动画效果
- 如何实现一个原质化菜单项或按钮HTML5动画效果
- WPF 按钮动画效果制作
- 不使用JS,使用CSS3 target 以及 动画效果实现,点击一下弹出,并且保持弹出状态,然后再点击一下弹回的导航栏(或者可以叫做按钮)
- Android实现按钮从两边移到中间动画效果(网上整理)
- Android 自定义带动画效果的开关按钮
- [置顶] 仿当当App首页按钮渐变动画效果
- Android中动画实现单击按钮控制开屏关屏效果(系统animation实现、scrollTo实现、自定义scrollTo实现)
- 在学动画,设了按钮,点了动画效果没出来,求教
- 【Android开发那点破事】定制返回按钮的动画效果。
- 按钮带动画效果(2)
- 通过css的before和after制作按钮的动画效果
- [Android]点击按钮进入下一个Activity时显示动画效果
- 纯CSS3动画按钮效果 5种漂亮样式
- css3 实现按钮点击动画效果(加工)
- Android:使用PathMeasure绘制动画效果的搜索按钮
- 提交按钮动画效果(基于SVGi)
