【iOS】RxSwift官方Example4--Github注册(MVVM)
2017-09-06 14:51
369 查看
前言
这一篇,是一个仿Github注册的表单页面。官方针对这个例子,介绍了用RxSwift实现MVVM,一个是使用Driver 序列(针对UI界面的),另一个是Observable 序列。所以可以总结的知识点如下:MVVM的实现
Observable序列和Driver序列的区别
功能说明
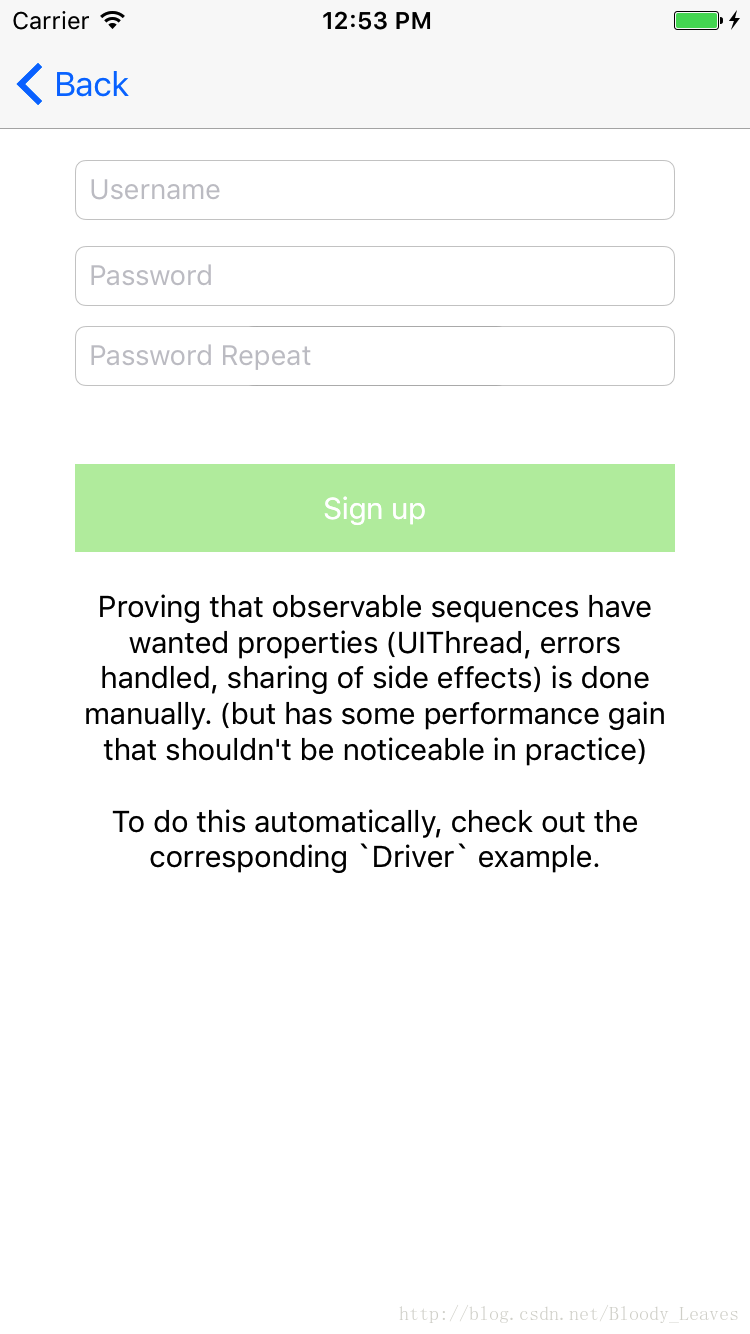
还是老样子,先说明这个例子做了什么。
其实就是一个很经典的注册表单界面:
输入用户名,检验用户名是否存在
输入密码,检验密码长度
输入确认密码,检验与上次输入的密码是否一致
注册按钮,当所有输入内容合法时,才能点击
MVVM的优点
以下摘自百度百科MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大优点
低耦合。视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的”View”上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
可重用性。你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
独立开发。开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计,使用Expression Blend可以很容易设计界面并生成xml代码。
可测试。界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。
Driver
Driver是RxSwift专门用于处理UI流的,相比Observable,它有以下特点:不会发出Error
在主线程执行
自动添加 shareReplayLatestWhileConnected()
Observable和Driver之间的转换
Observable和Driver的用法基本一致,以下是一个转化例子使用Observable:
validateUsername = input.username
.flatMapLatest { username in
return validationService.validateUsername(username)
.observeOn(MainScheduler.instance)
.catchErrorJustReturn(.failed(message: "Error contacting server"))
}
.shareReplay(1)使用Driver:
validateUsername = input.username
.flatMapLatest { username in
return validationService.validateUsername(username)
.asDriver(onErrorJustReturn: .failed(message: "Error contacting server"))
}使用 ‘Driver’的话,会自动地帮我们添加shareReplay(1),并且
.observeOn(MainScheduler.instance)
.catchErrorJustReturn(.Failed(message: “Error contacting server”))
等语句,可以简洁的写为
.asDriver(onErrorJustReturn: .Failed(message: “Error contacting server”))
bindTo和driver
bindTo和driver的作用是一样的,都是绑定结果,可以直接这样理解:bindTo用于Observable
driver用于Driver
使用bindTo,这里的viewModel.validateUsername是Observable类型
viewModel.validateUsername .bind(to: usernameValidationOutlet.rx.validationResult) .disposed(by: disposeBag)
使用driver,这里的viewModel.validateUsername是Driver类型
viewModel.validateUsername .drive(usernameValidationOutlet.rx.validationResult) .disposed(by: disposeBag)
总结
具体的代码就不分析了,其实就跟之前几个例子是一样的。这个例子精华在于MVVM的思想,通过ViewModel将视图和模型绑定在一起,从而达到解耦的效果。Demo地址
https://github.com/maple1994/RxSwfitTest相关文章推荐
- 【iOS】RxSwift官方Example1,2--加法,检验篇
- 【iOS】RxSwift官方Example3--地理位置监听
- 【iOS】RxSwift官方Example5--计算器
- Swift教程17-淡化MVC,使用MVVM框架开发轻巧便于维护的iOS app
- iOS 官方文档翻译 微信公众平台 和 github 同步上线
- RxSwift 之官方文档
- iOS Swift 使用contentOffset让你的用户注册页面动起来
- 安装xcode6 beta 后调试出现Unable to boot the iOS Simulator以及编译苹果官方Swift的demo报错failed with exit code 1的解决的方法
- iOS - RxSwift 项目实战记录
- iOS 上基于 RxSwift 的动态表单填写
- 【iOS】仿知乎日报,RxSwift-Part1-首页搭建
- 干货集中营-ReactiveCocoa+RXSwift+MVVM
- RXSwift--登录注册那点事
- 安装xcode6 beta 后调试出现Unable to boot the iOS Simulator以及编译苹果官方Swift的demo报错failed with exit code 1的解决办法
- 模仿斗鱼的部分界面介绍一(部分使用RxSwift, MVVM)
- iOS - RxSwift 项目实战记录
- RxSwift样例五 GitHubSignup
- iOS 【如何写出最简洁优雅的网络封装 Moya + RxSwift】
- 【iOS】RxSwift入坑感想及建议
