bootstrap之表单输入框以及图标的使用
2017-09-05 14:41
239 查看
bootstrap之表单输入框以及图标的使用
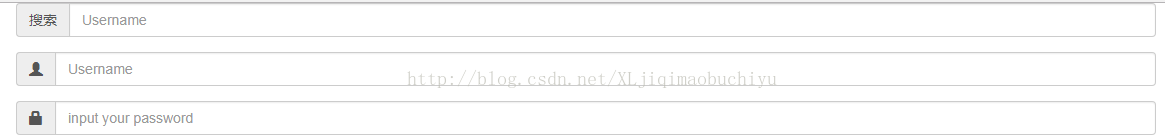
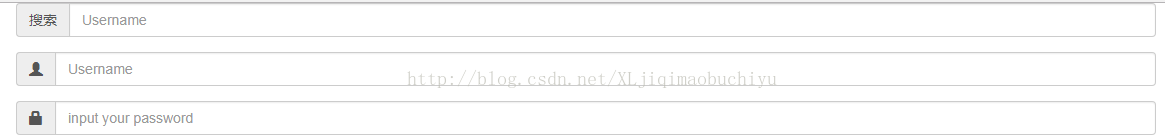
输入框效果图:

具体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap之表单输入框</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<script type="text/javascript" src="../js/jquery-3.2.1.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<form>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">搜索</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</div>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1"><span class="glyphicon glyphicon-user"></span></span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</div>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon" id="basic-addon2"><span class="glyphicon glyphicon-lock"></span></span>
<input type="password" class="form-control" placeholder="input your password" aria-describedby="basic-addon2">
</div>
</div>
</form>
</div>
</body>
</html>
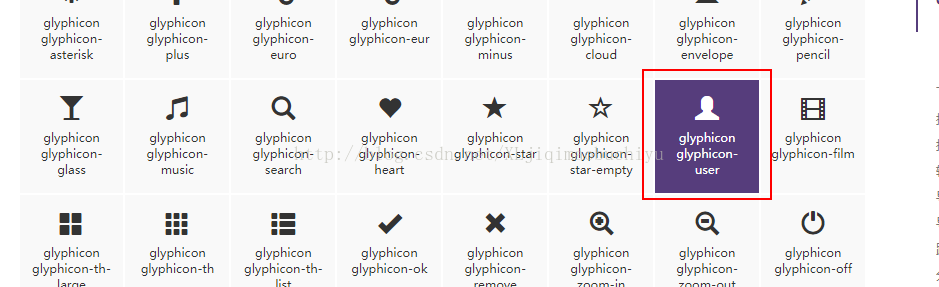
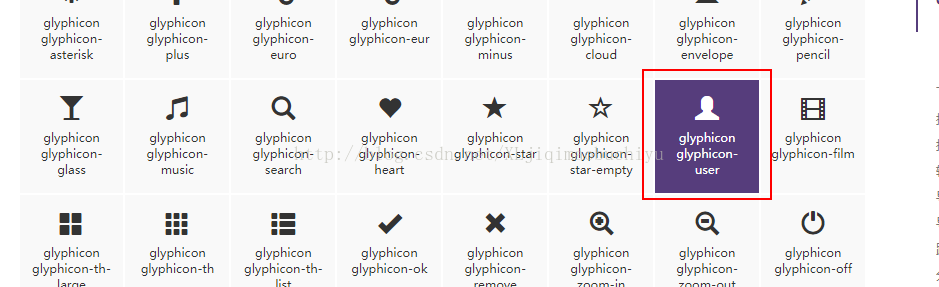
在bootstrap中提供了图标,我们在写网页的时候可以直接用,具体用法:
选择自己想要的图标,在这儿选择用户的图标,复制图标下的类名

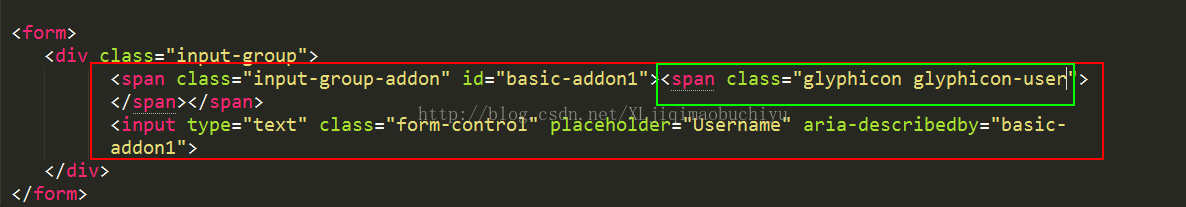
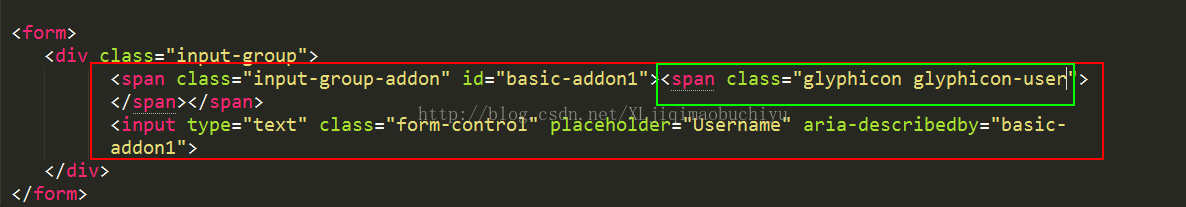
新建一个表单:

新建一个span标签,在span标签中添加一个glyphicon glyphicon-user的类,
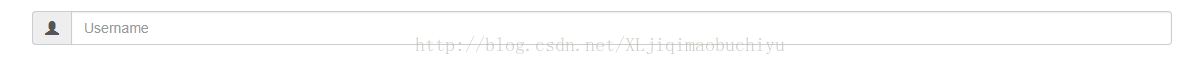
保存在浏览器中看效果图:

输入框效果图:

具体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstrap之表单输入框</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<script type="text/javascript" src="../js/jquery-3.2.1.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<form>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">搜索</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</div>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1"><span class="glyphicon glyphicon-user"></span></span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</div>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon" id="basic-addon2"><span class="glyphicon glyphicon-lock"></span></span>
<input type="password" class="form-control" placeholder="input your password" aria-describedby="basic-addon2">
</div>
</div>
</form>
</div>
</body>
</html>
在bootstrap中提供了图标,我们在写网页的时候可以直接用,具体用法:
选择自己想要的图标,在这儿选择用户的图标,复制图标下的类名

新建一个表单:

新建一个span标签,在span标签中添加一个glyphicon glyphicon-user的类,
保存在浏览器中看效果图:

相关文章推荐
- 57-005-1 bootstrap在表单中的利用,表单验证以及jquery验证框架的使用
- 使用Bootstrap Tabs选项卡Ajax加载数据的实现以及遇到的问题;
- iconfont字体图标的使用方法--超简单! 我之前因为项目用bootstrap比较多,所以使用font awesome字体图标比较多,后来接触到了iconfont,发现想要的什么图标都有,还可以
- bootstrap相关应用以及使用技巧
- 使用Flask form 制作注册表单,并使用bootstrap美化
- vs2008和vs10以及Windows Phone自带的1000多个 Windows 系统使用的各种图标、光标和动画文件
- Bootstrap form 表单 必须加上 使用类名“form-horizontal”主要有以下几个作用
- Bootstrap组件(小图标、下拉菜单、输入框、导航和导航条、媒体对象、列表组、分页导航、缩略图)
- IFrame的使用以及表单的提交方式
- CSS,bootstrap表格控制当td内容过长时用省略号表示,以及在不使用bootstrap时过长也用省略号表示
- ExtJs4表单textfield中的验证使用以及自定义的vtype的使用
- 0002 -- bootstrap 图标的使用。
- Bootstrap3 表单-只读输入框
- 基于表单数据的封装,泛型,反射以及使用BeanUtils进行处理
- 使用bootstrap typeahead插件实现输入框自动补全之问题及解决办法
- jQuery使用ajaxSubmit()提交表单以及AjaxSubmit的一些用法
- Bootstrap表单按钮图标
- Bootstrap使用模态框modal实现表单提交弹出框
- 全面解析Bootstrap表单样式的使用
- CSS,bootstrap表格控制当td内容过长时用省略号表示,以及在不使用bootstrap时过长也用省略号表示
