Ionic 介绍、安装、配置、项目不同平台编译、DeBug调试经验总结
2017-09-04 15:39
791 查看
1、Ionic简介
一个H5的移动应用开发框架,非常适合 Hybrid APP 混合开发模式,使用标准的HTML、 CSS和JavaScript,开发跨平台(目前支持:Android、iOS) 的原生App应用,ionic是一个轻量级别的手机UI库,具有速度快,界面现代化、美观等特点。
为了解决其他一些UI库在手机上运行缓慢的问题,它直接放弃了IOS6和Android4.1及以下的版本支持,来获取更好的使用体验。
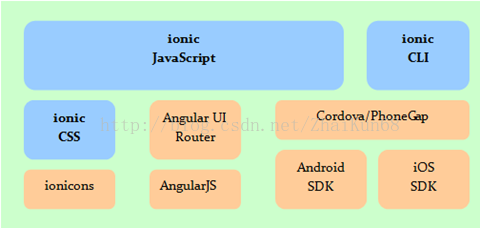
主要包括三个部分:
CSS框架 - 提供Native App质感的CSS样式模拟,ionic这部分的实现使用了ionicons图标样式库。
JavaScript框架 - 提供移动Web应用开发框架,ionic基于AngularJS基础框架开发,因此,自然遵循AngularJS的框架约束;此外,ionic使用AngularJS
UI Router实现前端路由。
命令行/CLI - 命令行工具集,用来简化应用的开发、构造和仿真运行。ionic命令行工具使用了
Cordova,依赖于平台SDK(Android & iOS)实现将移动web项目打包成原生app。

2、Ionic安装
参考地址:http://www.runoob.com/ionic/ionic-install.html
Tip:Node.js的版本必须为6+,npm版本为3+,才能正确的安装最新版的Ionic
3、Cordova配置
参考地址:http://cordova.apache.org/docs/en/latest/guide/platforms/android/index.html
Cordova支持的Android平台版本升级,参考地址http://cordova.apache.org/docs/en/latest/guide/platforms/android/index.html
4、Android/IOS平台项目的创建与编译
参考地址:http://www.runoob.com/ionic/ionic-install.html
以创建一个Android平台项目为例:
命令行输入命令,创建一个项目
start----------------------会告诉CLI创建一个新的应用程序
MyIonicProject-------项目中的目录名称或应用程序名称
tutorial-----------------作为您的项目的起始模板(官方提供的默认模板)
官方提供的默认模板:
tabs :一个简单的3选项卡布局
sidemenu:侧面有可滑动菜单的布局
blank:一个单独的启动器
super:启动项目超过14个可以使用的页面设计
tutorial:引导项目
进入项目根目录,执行
创建web站点, 自动打开项目的网址,ionic会监测www文件夹的文件是否发生变化, 从而实时用websocket通知浏览器进行刷新
5、真机调试
连接真机后,开启“开发者调试”模式后,执行
$ ionic cordova run android
一个H5的移动应用开发框架,非常适合 Hybrid APP 混合开发模式,使用标准的HTML、 CSS和JavaScript,开发跨平台(目前支持:Android、iOS) 的原生App应用,ionic是一个轻量级别的手机UI库,具有速度快,界面现代化、美观等特点。
为了解决其他一些UI库在手机上运行缓慢的问题,它直接放弃了IOS6和Android4.1及以下的版本支持,来获取更好的使用体验。
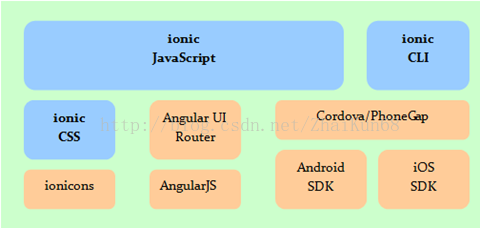
主要包括三个部分:
CSS框架 - 提供Native App质感的CSS样式模拟,ionic这部分的实现使用了ionicons图标样式库。
JavaScript框架 - 提供移动Web应用开发框架,ionic基于AngularJS基础框架开发,因此,自然遵循AngularJS的框架约束;此外,ionic使用AngularJS
UI Router实现前端路由。
命令行/CLI - 命令行工具集,用来简化应用的开发、构造和仿真运行。ionic命令行工具使用了
Cordova,依赖于平台SDK(Android & iOS)实现将移动web项目打包成原生app。

2、Ionic安装
参考地址:http://www.runoob.com/ionic/ionic-install.html
Tip:Node.js的版本必须为6+,npm版本为3+,才能正确的安装最新版的Ionic
3、Cordova配置
参考地址:http://cordova.apache.org/docs/en/latest/guide/platforms/android/index.html
Cordova支持的Android平台版本升级,参考地址http://cordova.apache.org/docs/en/latest/guide/platforms/android/index.html
4、Android/IOS平台项目的创建与编译
参考地址:http://www.runoob.com/ionic/ionic-install.html
以创建一个Android平台项目为例:
命令行输入命令,创建一个项目
$ ionic start MyIonicProject tutorial
start----------------------会告诉CLI创建一个新的应用程序
MyIonicProject-------项目中的目录名称或应用程序名称
tutorial-----------------作为您的项目的起始模板(官方提供的默认模板)
官方提供的默认模板:
tabs :一个简单的3选项卡布局
sidemenu:侧面有可滑动菜单的布局
blank:一个单独的启动器
super:启动项目超过14个可以使用的页面设计
tutorial:引导项目
进入项目根目录,执行
$ ionic serve
创建web站点, 自动打开项目的网址,ionic会监测www文件夹的文件是否发生变化, 从而实时用websocket通知浏览器进行刷新
5、真机调试
连接真机后,开启“开发者调试”模式后,执行
$ ionic cordova run android
相关文章推荐
- 搭建Windows系统下php开发环境有很多种方式,比如LAMP的配置、php IDE和调试工具的选择等等。根据每个人喜好不同有很多配置方式。这里主要介绍的是利用XAMPP集成安装和配置apache、
- 展讯7731平台驱动调试总结(1)---- 系统编译环境安装
- 配置记录:CMake管理项目-Caffe在windows平台的C++编译安装及其依赖项
- 在浙江杭州快速开发公司内部办公自动化OA系统的经验总结(有成熟的后台配置工具、开发平台、程序员朋友圈还真不错,做软件项目还得靠积累才稳妥)
- 帮您安装调试成功VS2008平台下的Directshow 及基于directshow的相关项目基础配置错误解决
- 同一个项目的不同的项目工作经验总结--程序员乙
- 同一个项目的不同的项目工作经验总结--程序员乙
- 同一个项目的不同的项目工作经验总结--程序员丙
- 同一个项目的不同的项目工作经验总结--程序员甲
- 同一个项目的不同的项目工作经验总结--程序员丁
- 第3章 Windows驱动编译环境配置、安装及调试
- 同一个项目的不同的项目工作经验总结--程序员甲
- windows平台上运行的unix模拟环境cygwin cygwin的安装配置与使用介绍
- 在Red Hat Linux5下构建LAMP网站服务平台之编译安装Apache与配置基于域名的虚拟Web主机
- 同一个项目的不同的项目工作经验总结--程序员甲
