mock.js的真实数据模拟
2017-09-04 11:01
393 查看
哈哈,怎么说,这应该是我的第一个随笔了,毕竟前端之路上一直在学习并且各位大神们的经验,虽然也有不少的坑,但是总是收获比较多,所以我也想把一些收获记录下来,有需要的可以参考参考.
网上看了不少大神很多例子很好,但是介绍模糊,看了不知道具体做法,所以我会介绍的详细一点.
今天是主要分享一下mock.js 的插件,我觉得很不哦错,实用性很强,它可以在后端数据没写好的情况下,模拟真实数据,拦截ajax请求并作出迅速的反馈
mock.js官网上有下载,不过注意下载完以后只需要提取一个有用的js文件就行

然后在html的页面导入就好
使用前最好看看官网,官网提供了两种模拟数据用法:DTD和DPD,各有优势,个人感觉DPD容易理解些,当然DTD的用法也需要了解,有的地方用会更方便
接下来是我做的小例子
以上是一些我们经常要用到的属性,我主要用了DPD的方法,手机号方面貌似没有提供占位符的直接用法,所以用DTD的正则匹
4000
配会方便一点
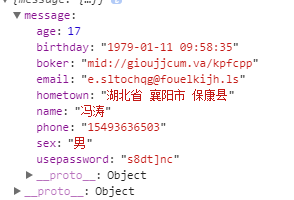
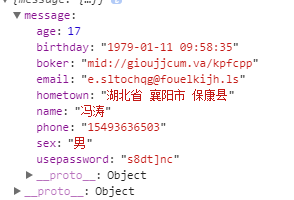
这是在chrome的控制台输出的结果:

接下来就是如何拦截ajax请求并且返回相应的数据,其实很简单不难,在原来的基础上加入请求url
其中注意一点,就是回调函数里拿到的数据是字符串,根据我们调用的方便要转成json的格式
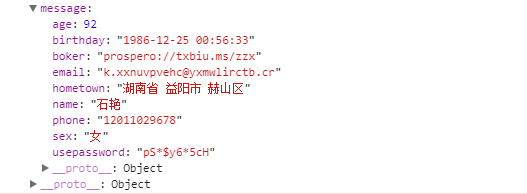
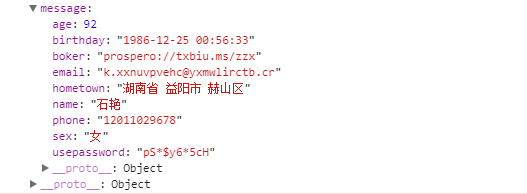
转到控制台看一下结果

嘿嘿,我的分享到此结束,希望大神们多多指导
网上看了不少大神很多例子很好,但是介绍模糊,看了不知道具体做法,所以我会介绍的详细一点.
今天是主要分享一下mock.js 的插件,我觉得很不哦错,实用性很强,它可以在后端数据没写好的情况下,模拟真实数据,拦截ajax请求并作出迅速的反馈
mock.js官网上有下载,不过注意下载完以后只需要提取一个有用的js文件就行

然后在html的页面导入就好
使用前最好看看官网,官网提供了两种模拟数据用法:DTD和DPD,各有优势,个人感觉DPD容易理解些,当然DTD的用法也需要了解,有的地方用会更方便
接下来是我做的小例子
1 var data = Mock.mock({
2 message: {
3 name: '@cname',
4 sex: '@string("男女",1)',
5 birthday: '@datetime',
6 hometown: '@county(true)',
7 age:'@natural(1,100)',
8 usepassword: '@string(6,10)',
9 email: '@email',
10 boker: '@url',
11 'phone|1': /^1[0-9]{10}$/
12 }
13 });
14 console.log(data);以上是一些我们经常要用到的属性,我主要用了DPD的方法,手机号方面貌似没有提供占位符的直接用法,所以用DTD的正则匹
4000
配会方便一点
这是在chrome的控制台输出的结果:

接下来就是如何拦截ajax请求并且返回相应的数据,其实很简单不难,在原来的基础上加入请求url
<script type="text/javascript">
$(function(){
Mock.mock('http://localhost/manager/Fans.php',{
message: {
name: '@cname',
sex: '@string("男女",1)',
birthday: '@datetime',
hometown: '@county(true)',
age:'@natural(1,100)',
usepassword: '@string(6,10)',
email: '@email',
boker: '@url',
'phone|1': /^1[0-9]{10}$/
}
});
$.ajax({
type:"post",
url:"http://localhost/manager/Fans.php",
async:true,
success:function(data){
// console.log(data);
var idata=$.parseJSON(data);
console.log(idata);
}
});
})
</script>其中注意一点,就是回调函数里拿到的数据是字符串,根据我们调用的方便要转成json的格式
转到控制台看一下结果

嘿嘿,我的分享到此结束,希望大神们多多指导
相关文章推荐
- mock.js的真实数据模拟
- mock.js的真实数据模拟
- mock.js实例,构建相应的模拟假数据
- express+mockjs实现模拟后台数据发送功能
- AJAX数据模拟之Mock.js
- 让前端独立于后端进行开发,模拟数据生成器Mock.js
- 用mock.js模拟地图经纬度数据
- 利用vue + koa2 + mockjs模拟数据的方法教程
- 使用express+mockjs搭建服务器和模拟数据
- 前端数据模拟---mock.js 使用教程
- 数据模拟-mock.js
- 前端数据模拟神器mock.js
- Mock.js 与 fiddler 前端模拟数据与拦截请求
- 简单的使用mock.js模拟数据,拦截ajax请求
- 应用express mockjs模拟前端json数据接口
- 前后端分离开发——模拟数据mock.js
- 使用mock.js提供模拟数据
- 前端数据模拟 Mock.js 使用教程
- 模拟数据----------mock.js----------faker.js
- ssr.js数据模拟工具
