Protopie实战教程:数字自增效果
2017-09-04 00:00
951 查看
本文主要介绍用户查看个人账户资金或者积分的时候,资金从0开始增长的效果如何制成,enjoy~

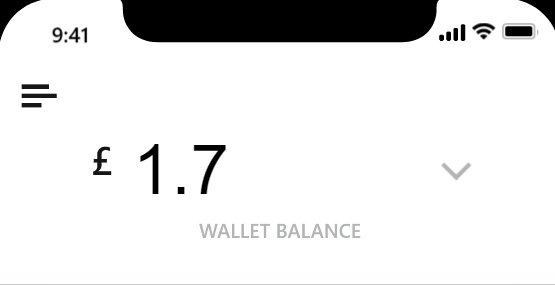
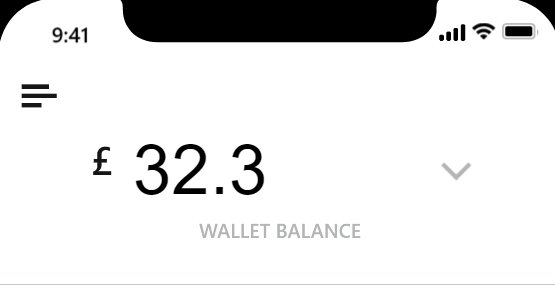
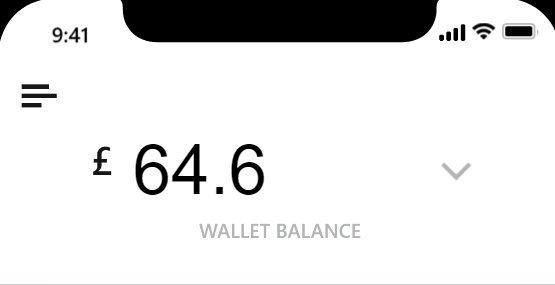
在很多应用中,用户查看个人账户资金或者积分的时候,可以看到资金从0开始增长的效果,类似于这样的效果:

我们可以通过监听“变量”的方法来实现这个效果:
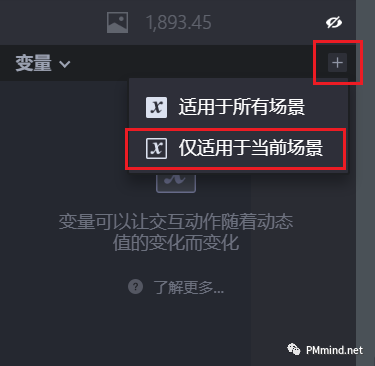
在界面左下角的“变量”窗口点击“+”号添加变量,如果所创建的变量需要跨场景使用,则选择“适用于所有场景”,否则只要选择“仅适用于当前场景”即可。

创建后为了便于识别,我们可以双击变量将默认的变量名“variable1”改为EUR。并使用默认的设置“数字”“0”。

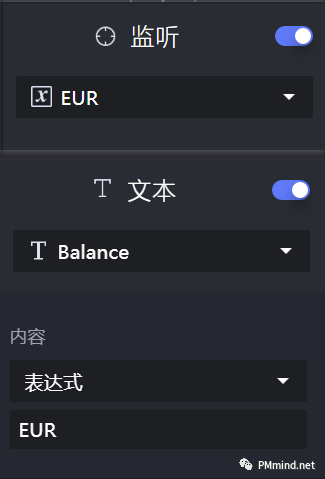
我们为变量“EUR”增加“监听”事件,监听变量的数值;添加“文本”事件,选择“Balance”,文本内容设置为“表达式”“EUR”。

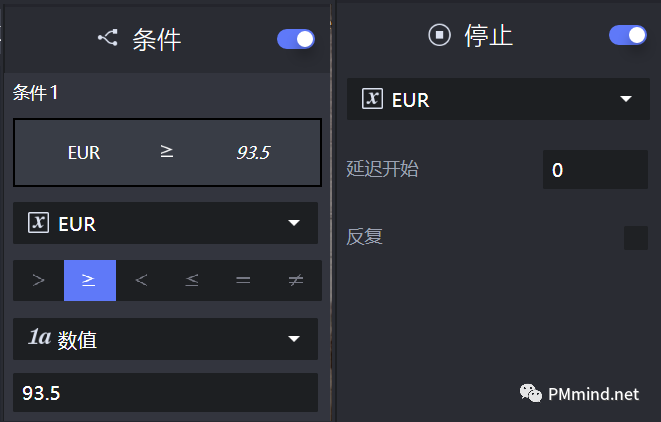
然后,我们为其添加停止条件:当“EUR”“≥”“93.5”时,添加停止事件并设置对象为“EUR”变量。

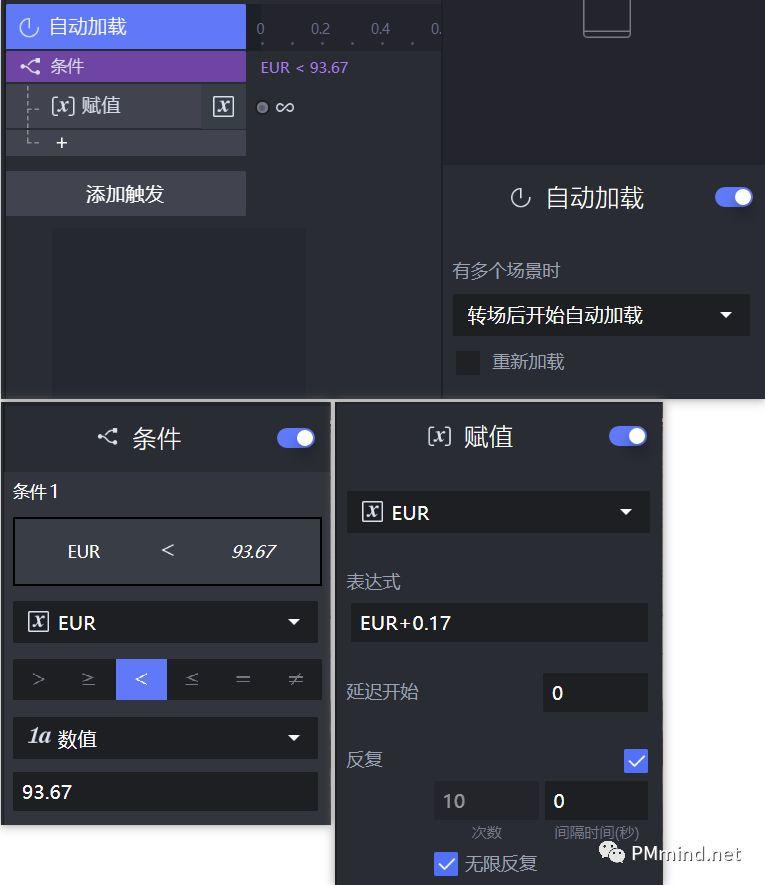
我们在页面加载时为变量“EUR”赋值,使其自增:选择“转场后开始自动加载”,添加“条件”当“EUR”“<”“93.67”时,为“EUR”“赋值”,其表达式为“EUR+0.17”(自增值0.17可改为任意值),实现自增循环,并勾选“反复”选项,同时勾选“无限反复”,依靠我们之前添加的停止条件来停止,当然你也可以不设置停止条件,而是设置固定的反复次数。

至此,我们就可以刷新预览窗看到数字自增的效果了。
相关文章推荐
- Android实战简易教程-第六十七枪(android动画实现窗口抖动效果)
- Android实战简易教程<二>(Spinner下拉级联效果)
- Axure RP Pro 7.0苏宁易购式标签切换效果教程
- Android实战简易教程<十四>(介绍SwipeMenuListView-简单实现类似QQ的滑动删除效果)
- Android实战简易教程<二十六>(基于ViewPager实现微信页面切换效果)
- Android实战简易教程-第六十五枪(自定义控件实现数字液晶时钟Demo)
- Protopie教程:邮箱验证特效
- Android实战简易教程-第二十六枪(基于ViewPager实现微信页面切换效果)
- Android快乐贪吃蛇游戏实战项目开发教程-04虚拟方向键(三)三角形按钮效果
- 30分钟手把手带你入门TensorFlow——Mnist手写数字识别实战教程
- Android实战简易教程-第二枪(Spinner下拉级联效果)
- Protopie教程:邮箱验证特效
- Android实战简易教程-第二十六枪(基于ViewPager实现微信页面切换效果)
- Android实战简易教程-第六十九枪(自定义控件实现雪花飘落效果)
- Android简易实战教程--第十九话《手把手教您监听EditText文本变化,实现抖动和震动的效果》
- Android简易实战教程--第十九话《手把手教您监听EditText文本变化,实现抖动和震动的效果》
- Android实战简易教程-第四十八枪(App引导页面效果实现)
- Android实战简易教程<四十八>(App引导页面效果实现)
- 【Cocos Creator实战教程(6)】——get47(数字消除)
