js 读取本地文件遇到ajax跨域问题
2017-09-04 00:00
741 查看
环境:win10
语言:js
对象:easyUI SKD demo
级别:小小白级
本篇博文记录博主从js小小白的进化历程,下述问题对老鸟来说再简单不过,但是作为新手一定会经历这样的阶段,所以还是分享出来,希望能为以后同样是小小白的猿一些参考。老鸟看看笑笑就行,轻喷轻喷...
听说esayUI很适合新手UI布局,下载了SDK之后尝试本地查看SDK下的demo,在查看tree控件的时遇到如下报错:
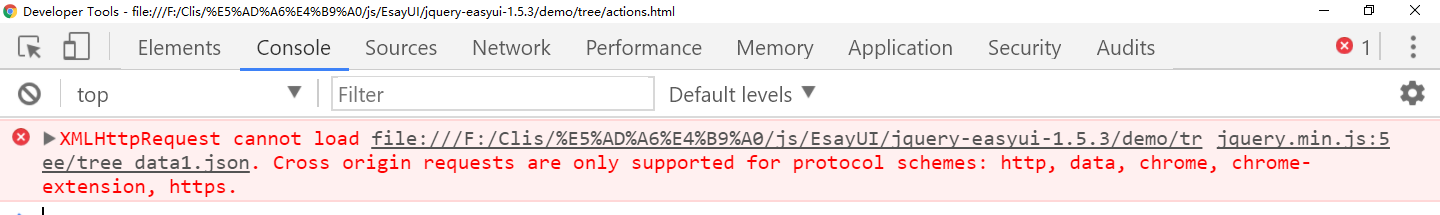
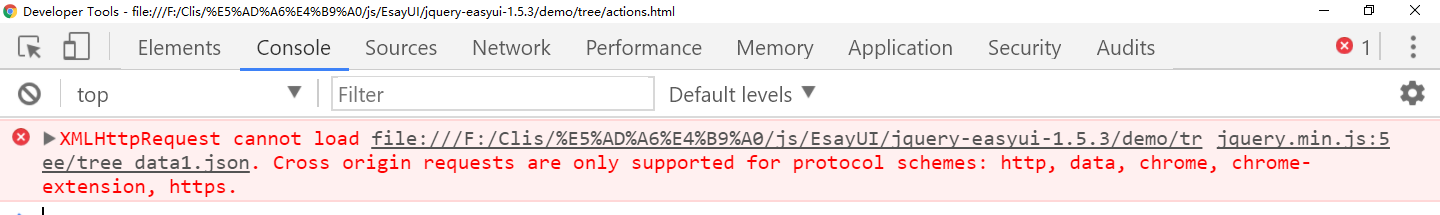
jquery.min.js:5 XMLHttpRequest cannot load file:///F:/Clis/%E5%AD%A6%E4%B9%A0/js/EsayUI/jquery-easyui-1.5.3/demo/tree/tree_data1.json. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.
报错图:

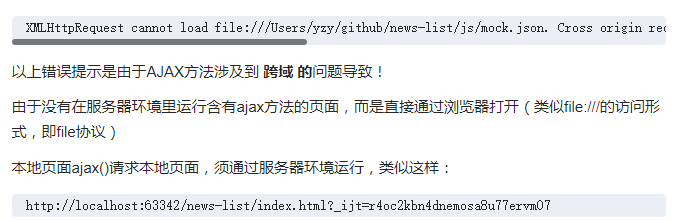
简单一看,又涉及到跨域问题,本着菜鸟多虚心求教的原则网上搜了一下,基本都是让在浏览器属性后加 --allow-file-access-from-files 的方法,然而这种方法在我这里并不能起作用,依然同样报错。
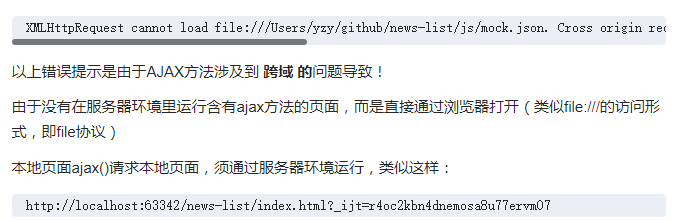
网上解决建议如下图:

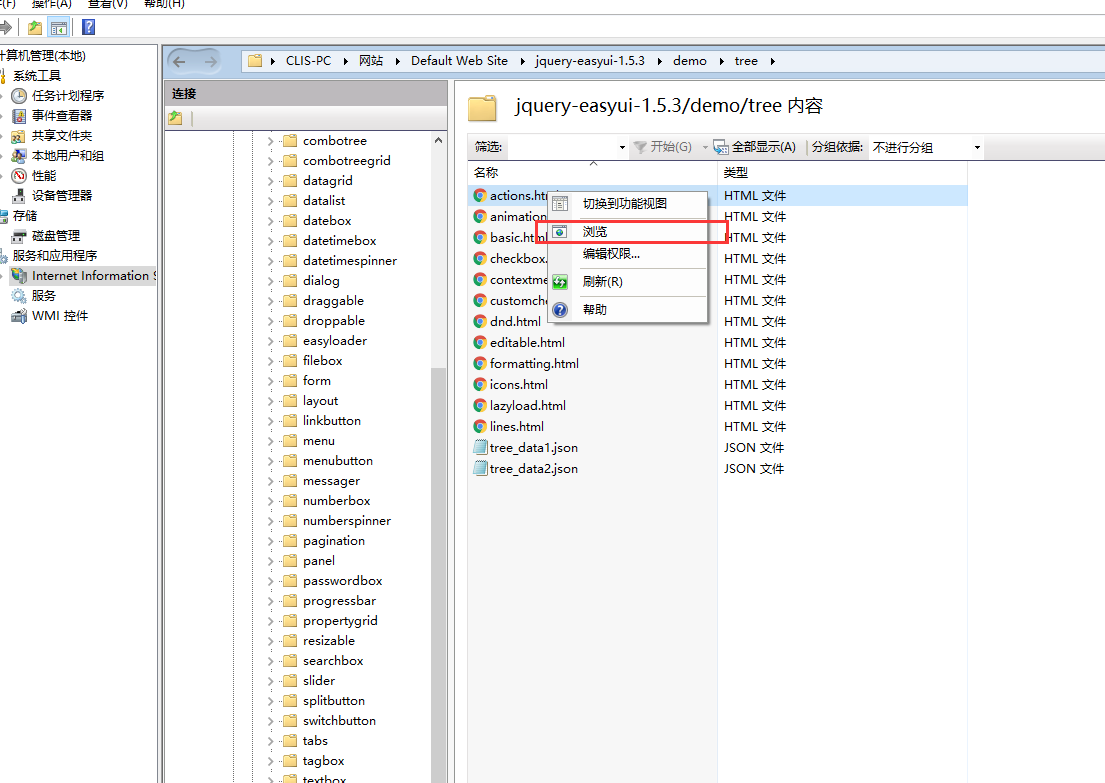
于是自己尝试解决,不就是不能读取本地文件嘛,那我把它丢上服务器去,于是该SDK怒丢上wwwroot下,然后在IIS里浏览,问题解决。
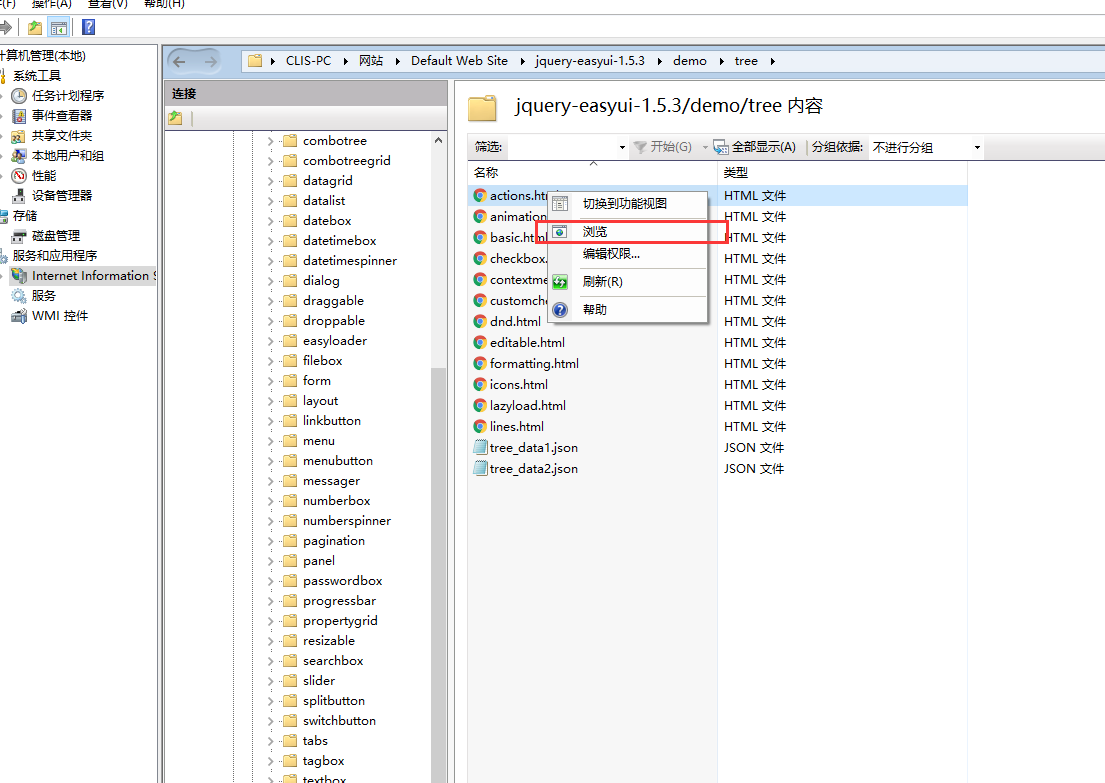
IIS管理器里如下浏览:

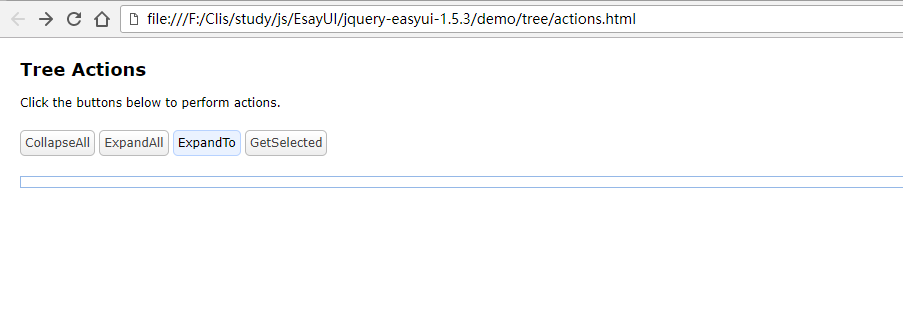
问题解决,附上前后对比图:
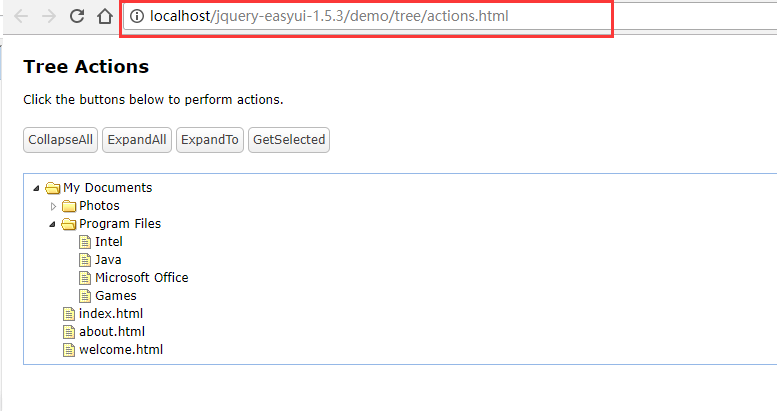
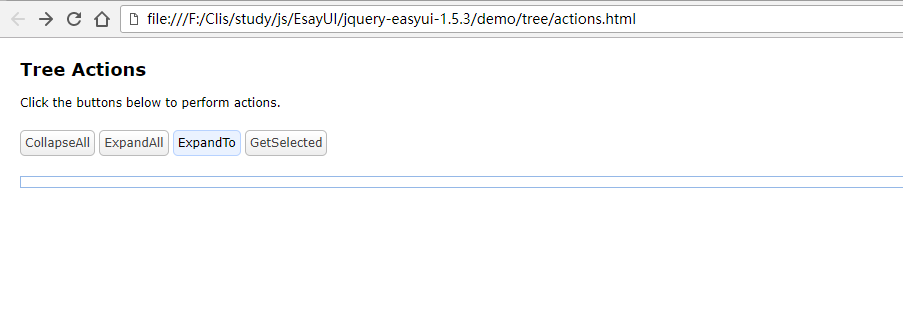
Before:

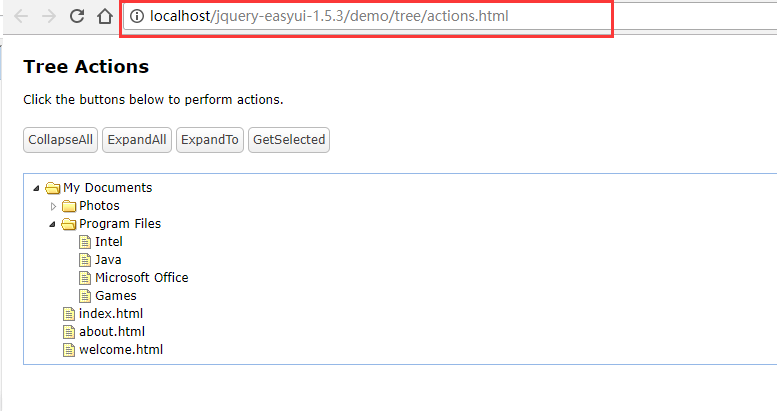
After:

语言:js
对象:easyUI SKD demo
级别:小小白级
本篇博文记录博主从js小小白的进化历程,下述问题对老鸟来说再简单不过,但是作为新手一定会经历这样的阶段,所以还是分享出来,希望能为以后同样是小小白的猿一些参考。老鸟看看笑笑就行,轻喷轻喷...
听说esayUI很适合新手UI布局,下载了SDK之后尝试本地查看SDK下的demo,在查看tree控件的时遇到如下报错:
jquery.min.js:5 XMLHttpRequest cannot load file:///F:/Clis/%E5%AD%A6%E4%B9%A0/js/EsayUI/jquery-easyui-1.5.3/demo/tree/tree_data1.json. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.
报错图:

简单一看,又涉及到跨域问题,本着菜鸟多虚心求教的原则网上搜了一下,基本都是让在浏览器属性后加 --allow-file-access-from-files 的方法,然而这种方法在我这里并不能起作用,依然同样报错。
网上解决建议如下图:

于是自己尝试解决,不就是不能读取本地文件嘛,那我把它丢上服务器去,于是该SDK怒丢上wwwroot下,然后在IIS里浏览,问题解决。
IIS管理器里如下浏览:

问题解决,附上前后对比图:
Before:

After:

相关文章推荐
- 解决ajax不能访问本地文件问题(利用js跨域原理)
- jQuery ajax读取本地json文件以及跨域问题
- 解决ajax不能访问本地文件(利用js跨域原理)
- Node.js配合node-http-proxy解决本地开发ajax跨域问题
- 关于chrome浏览器下使用js读取本地json文件时提示“Origin null is not allowed by Access-Control-Allow-Origin”问题
- Node.js配合node-http-proxy解决本地开发ajax跨域问题
- 关于js读取本地excel文件的问题。。纠结好久了
- 【Web】(AJAX缓存问题)挂载Flask上,更改本地文件,ajax依然读取以前的文件
- Jquery $.ajax $.getJson读取本地文件的问题-Received an invalid response not allowed access(echarts本地测试地图包)
- 写html5 遇到的ajax请求跨域问题,访问本地数据库问题
- Ajax跨域的解决办法:载入javascript(js)文件实现无刷新更新数据(转载)
- 关于flex读取本地文件的问题
- IE8上传文件时javascript读取文件的本地路径的问题("C:/fakepath/")的解决方案
- java使用gbk编码读取utf-8的js文件吃掉回车问题
- js跨域和ajax 跨域问题的实现思路
- JS读取本地文件及目录的方法
- IE8上传文件时读取文件的本地路径的问题
- IE8上传文件时javascript读取文件的本地路径的问题("C:/fakepath/")的解决方案
- django 读取js脚本文件中中文乱码问题
- AJAX调用 ASP.net 本地文件系统的怪问题
