CSS-同一个li下,图片和文字一起,如何使得全部垂直居中
2017-09-03 21:37
429 查看
HTML代码
<ul class="wrapper"><li>
<img src="../../../assets/top_view1.png" alt="THE CATIC FOREST CASE"/>
<span class="desc">THE CATIC FOREST CASE</span>
<span class="view">899浏览量</span>
</li>
</ul>
css代码
li {background-color: orange;
width: 100%;
height: 56px;
line-height: 56px;
li img {
vertical-align: middle;
}
.desc {
opacity:0.8;
font-size:12px;
color:#333333;
vertical-align: middle;
margin-left: 10px;
}
.view {
opacity:0.8;
font-size:12px;
color:#333333;
letter-spacing:0;
vertical-align: middle;
float: right;
}
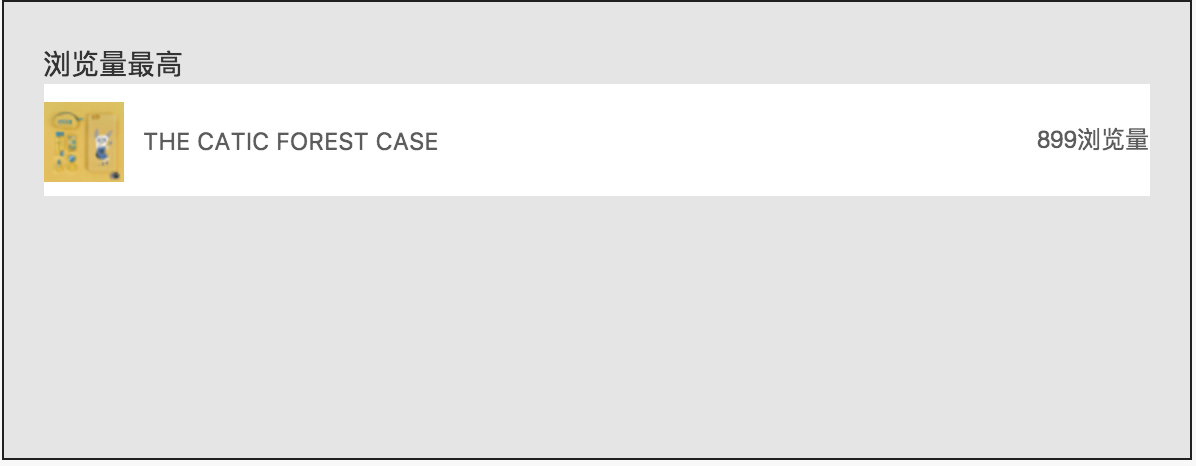
效果

相关文章推荐
- CSS-同一个li下,图片和文字一起,如何使得全部垂直居中
- CSS-同一个li下,图片和文字一起,如何使得全部垂直居中
- 小技巧:用CSS如何实现单行图片与文字垂直居中
- 摘抄:CSS如何实现单行图片与文字垂直居中
- 小技巧:用CSS如何实现单行图片与文字垂直居中
- 用CSS如何实现单行图片与文字垂直居中
- ios 开发中,如何设置 uitabbar 里面 tabbaritem 不显示文字,只显示图片,图片垂直居中?
- css-文字和图片在容器内垂直居中的简单方法
- 如何使td内的图片和文字垂直居中?
- DIV+CSS如何让文字垂直居中
- 利用css将文字和图片水平垂直居中显示
- CSS中如何实现图片垂直居中
- css 总结 【垂直居中】【图片下方文字】
- 如何设置图片、文字在容器(div)中垂直居中的显示?
- td内有图片和文字,如何都垂直居中
- DIV+CSS如何让文字垂直居中
- CSS如何让图片垂直并水平居中等比缩放?
- div+css中如何让图片垂直居中显示
- 如何让图片或文字垂直居中于div层
