使用layui实现登陆功能
2017-09-03 00:00
204 查看
摘要: 每日一搏,补周五
因为coloradmin太过于庞大,感觉不适合前端入门,而layui一眼看上去就很清爽,看了官网上的案例,做的也不错。所以选择layui。下面会记录一些自认为有价值的知识点。
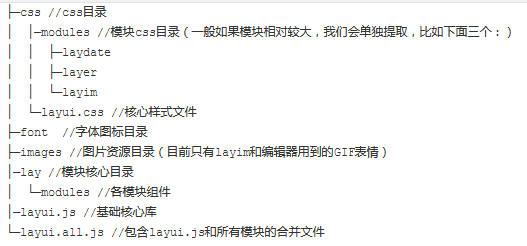
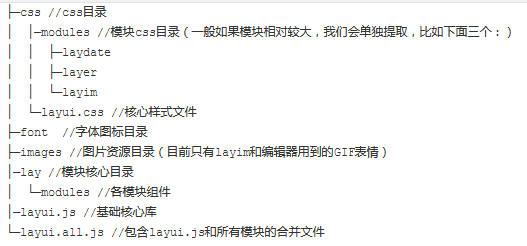
一、layui框架的文件结构如下:

1、layui的使用有模块化和非模块法两种用法。所以要了解一下什么是模块化,
参考博客:http://www.jb51.net/article/107245.htm
2、内置方法config的使用
可以在使用模块之前,全局化配置一些参数,如下:
3登录页面的实现
(1)登陆,我主要用了layui的轮播和提交功能,语言太惨白i,直接贴代码:
因为coloradmin太过于庞大,感觉不适合前端入门,而layui一眼看上去就很清爽,看了官网上的案例,做的也不错。所以选择layui。下面会记录一些自认为有价值的知识点。
一、layui框架的文件结构如下:

1、layui的使用有模块化和非模块法两种用法。所以要了解一下什么是模块化,
参考博客:http://www.jb51.net/article/107245.htm
2、内置方法config的使用
可以在使用模块之前,全局化配置一些参数,如下:
layui.config(
{
dir : '/res/layui/' //layui.js 所在路径(注意,如果是script单独引入layui.js,无需设定该参数。),一般情况下可以无视
,
version : false //一般用于更新模块缓存,默认不开启。设为true即让浏览器不缓存。也可以设为一个固定的值,如:201610
,
debug : false //用于开启调试模式,默认false,如果设为true,则JS模块的节点会保留在页面
,
base : '' //设定扩展的Layui模块的所在目录,一般用于外部模块扩展
}
);
//这里我主要来理解下base参数,当我自定义了一个模块,如user.js,放在/static/js/目录下,即不是layui里有的,那么我可以通过如下方法使用自定义模块里的方法:
layui.config(
{
base : "/static/js/"
}
).use(['user'], function ()
{
var user = layui.user;
user.findUsrByUserName(username);
}
);
]3登录页面的实现
(1)登陆,我主要用了layui的轮播和提交功能,语言太惨白i,直接贴代码:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8" /> <title>登录</title> <link rel="stylesheet" href="/resource/plugins/layui/css/layui.css" type="text/css" /> <link rel="stylesheet" href="/resource/css/login.css" type="text/css" /> <script type="text/javascript" src="/resource/plugins/layui/layui.js"> </script> </head> <body> <div class="layui-carousel video_mask" id="login_carousel"> <div carousel-item=""> <div class="carousel_div1"></div> <div class="carousel_div2"></div> <div class="carousel_div3"></div> <div class="carousel_div4"></div> <div class="carousel_div5"></div> </div> <div class="login layui-anim layui-anim-up"> <h1>登录</h1> <form class="layui-form" action="" method="post"> <div class="layui-form-item"> <input type="text" name="username" lay-verify="required" placeholder="请输入用户名" autocomplete="off" value="" class="layui-input" /> </div> <div class="layui-form-item"> <input type="password" name="password" lay-verify="required" placeholder="请输入密码" autocomplete="off" value="" class="layui-input" /> </div><button class="layui-btn layui-btn-normal login_btn" lay-submit="" lay-filter="login">登陆系统</button> </form> </div> </div> </body> </html>
< script type = "text/javascript" >
//<![CDATA[
layui.use(['form', 'layer', 'jquery', 'carousel'], function ()
{
var $ = layui.jquery,
form = layui.form,
carousel = layui.carousel;
/**背景图片轮播*/
carousel.render(
{
elem : '#login_carousel',
width : '100%',
height : '100%',
interval : 2000,
arrow : 'none',
anim : 'fade',
indicator : 'none'
}
);
/**监听登陆提交*/
form.on('submit(login)', function (data)
{
//弹出loading
var loginLoading = top.layer.msg('登陆中,请稍候',
{
icon : 16,
time : false,
shade : 0.8
}
);
//记录ajax请求返回值
var ajaxReturnData;
//登陆验证
$.ajax(
{
url : '/login/login',
type : 'post',
async : false,
data : data.field,
success : function (data)
{
ajaxReturnData = data;
}
}
);
//登陆成功
if (ajaxReturnData.rendercode == 0)
{
window.location.href = "/";
top.layer.close(loginLoading);
return false;
}
else
{
top.layer.close(loginLoading);
top.layer.msg(ajaxReturnData.errmsg,
{
icon : 5
}
);
return false;
}
}
);
}
);
//]]>
< / script >
相关文章推荐
- 使用三层架构实现简单的MVC登陆操作!并实现基本的增删改查功能!!
- 使用数据库sqlite3 C语言实现登陆注册的功能
- 使用Mina框架开发 QQ Android 客户端(3) 登陆功能的实现
- 使用SQLite本地数据库实现注册登陆功能
- Java的Struts框架中登陆功能的实现和表单处理器的使用
- Python学习笔记_02:使用Tkinter连接MySQL数据库实现登陆注册功能
- servlet 3.0无需配置web.xml,使用注入方式配置servlet实现登陆功能(服务器需要支持servlet3.0)
- android之SQLite的使用实现登陆注册功能。
- 使用layer弹窗和layui表单实现新增功能
- 通过使用第三方SDK来实现应用的分享,第三方登陆,数据信息统计等功能(ShareSDK)。
- 使用集合实现注册登陆功能,第一步: 提示用户选择功能, A(注册) B(登陆) 。 要求: 功能选择 的时候要忽略大小写。
- 使用PHP会话(Session)实现用户登陆功能
- Laravel 5.3 使用内置的 Auth 组件实现多用户认证功能以及登陆才能访问后台的功能的一种实现方法
- Eclipse使用(七)—— 使用Eclipse创建JavaWeb项目并使用JDBC连接数据库实现简单的登陆注册功能
- ASP.NET使用Cookie简单实现记住登陆状态功能
- Android使用Gson解析JSON连接服务器实现客户端登陆功能
- 使用集合实现注册登陆功能
- ASP.NET使用Cookie简单实现记住登陆状态功能
- 使用Struts框架,实现用户登陆功能
- Java 使用ArrayList集合实现注册登陆功能
