如何理解OpenGL中着色器,渲染管线,光栅化等概念?
2017-09-01 16:57
344 查看
作者:Benjamin Hsu
链接:https://www.zhihu.com/question/29163054/answer/46695506
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
卧槽,前些日子看这几个概念就十分想吐槽,这么难理解的概念窃以为纯属翻译的不够接地气。
————
首先,光栅化(Rasterize/rasteriztion)。
这个词儿Adobe官方翻译成栅格化或者像素化。没错,就是把矢量图形转化成像素点儿的过程。我们屏幕上显示的画面都是由像素组成,而三维物体都是点线面构成的。要让点线面,变成能在屏幕上显示的像素,就需要Rasterize这个过程。就是从矢量的点线面的描述,变成像素的描述。
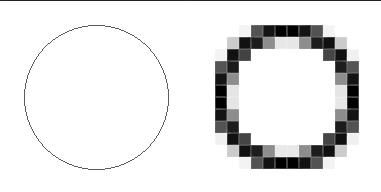
如下图,这是一个放大了1200%的屏幕,前面是告诉计算机我有一个圆形,后面就是计算机把圆形转换成可以显示的像素点。这个过程就是Rasterize。
<img data-rawheight="192" data-rawwidth="381" src="https://pic4.zhimg.com/37b99f0d42dfc4b15468b873c1b6b487_b.jpg" class="content_image" width="381">

————
渲染管线(Pipeline)
这个翻译尤其不接地气,简直就是直译(pipe管子line线路)。Pipeline是输送管道的意思。其实是指三维渲染的过程中显卡执行的、从几何体到最终渲染图像的、数据传输处理计算的过程。
————
着色器(Shader)
这个翻译的挺好。画画的时候我们经常有这么一个过程:先打线稿,再上色。着色器就是用来做这个工作的。
通常着色器分两种:
1顶点着色器(vertex shader)这个是告诉电脑如何打线稿的——如何处理顶点、法线等的数据的小程序。
2片面着色器(fragment shader)这个是告诉电脑如何上色的——如何处理光、阴影、遮挡、环境等等对物体表面的影响,最终生成一副图像的小程序。
采用了这两种着色器小程序 的 数据传输处理计算的渲染过程,称之为 可编程管线。
————
以上,希望能让楼主理解这些拗口的概念。
链接:https://www.zhihu.com/question/29163054/answer/46695506
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
卧槽,前些日子看这几个概念就十分想吐槽,这么难理解的概念窃以为纯属翻译的不够接地气。
————
首先,光栅化(Rasterize/rasteriztion)。
这个词儿Adobe官方翻译成栅格化或者像素化。没错,就是把矢量图形转化成像素点儿的过程。我们屏幕上显示的画面都是由像素组成,而三维物体都是点线面构成的。要让点线面,变成能在屏幕上显示的像素,就需要Rasterize这个过程。就是从矢量的点线面的描述,变成像素的描述。
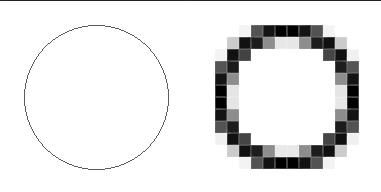
如下图,这是一个放大了1200%的屏幕,前面是告诉计算机我有一个圆形,后面就是计算机把圆形转换成可以显示的像素点。这个过程就是Rasterize。
<img data-rawheight="192" data-rawwidth="381" src="https://pic4.zhimg.com/37b99f0d42dfc4b15468b873c1b6b487_b.jpg" class="content_image" width="381">

————
渲染管线(Pipeline)
这个翻译尤其不接地气,简直就是直译(pipe管子line线路)。Pipeline是输送管道的意思。其实是指三维渲染的过程中显卡执行的、从几何体到最终渲染图像的、数据传输处理计算的过程。
————
着色器(Shader)
这个翻译的挺好。画画的时候我们经常有这么一个过程:先打线稿,再上色。着色器就是用来做这个工作的。
通常着色器分两种:
1顶点着色器(vertex shader)这个是告诉电脑如何打线稿的——如何处理顶点、法线等的数据的小程序。
2片面着色器(fragment shader)这个是告诉电脑如何上色的——如何处理光、阴影、遮挡、环境等等对物体表面的影响,最终生成一副图像的小程序。
采用了这两种着色器小程序 的 数据传输处理计算的渲染过程,称之为 可编程管线。
————
以上,希望能让楼主理解这些拗口的概念。
相关文章推荐
- 新手向:如何理解OpenGL中着色器,渲染管线,光栅化等概念
- 新手向:如何理解OpenGL中着色器,渲染管线,光栅化等概念
- OpenGL渲染管线,着色器,光栅化等概念理解
- 如何理解着色器,渲染管线,光栅化等概念?
- OpenGL中着色器,渲染管线,光栅化
- [OpenGL] 从顶点坐标到光栅化(渲染管线)
- opengl视图概念,固定管线渲染下的实例演示——物体坐标到屏幕坐标,屏幕坐标到物体坐标
- OpenGL图形渲染管线、VBO、VAO、EBO概念及用例
- 如何理解OpenGL光栅化
- 基于Qt的OpenGL编程(3.x以上GLSL可编程管线版)---(三)着色器
- 渲染管线——光栅化之Bresenham绘线算法
- SVM开篇提到的超平面概念如何理解?
- GPU图形处理管线、图形硬件接口(OpenGL)与可编程图形渲染语言(CG)的关系
- OpenGL渲染管线
- OpenGL渲染管线
- OpenGL 渲染管线理论
- 如何更直观理解进程、线程、事务的概念
- 解释一下你对盒模型的理解,以及如何在 CSS 中告诉浏览器使用不同的盒模型来渲染你的布局。
- OpenGL学习笔记(十):深入学习和理解着色器
- [OpenGL ES 02]OpenGL ES渲染管线与着色器
