selector实现按钮点击效果
2017-08-31 10:50
507 查看
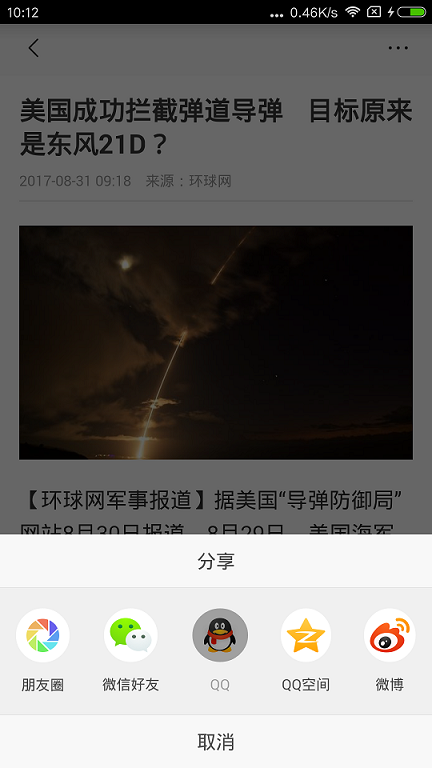
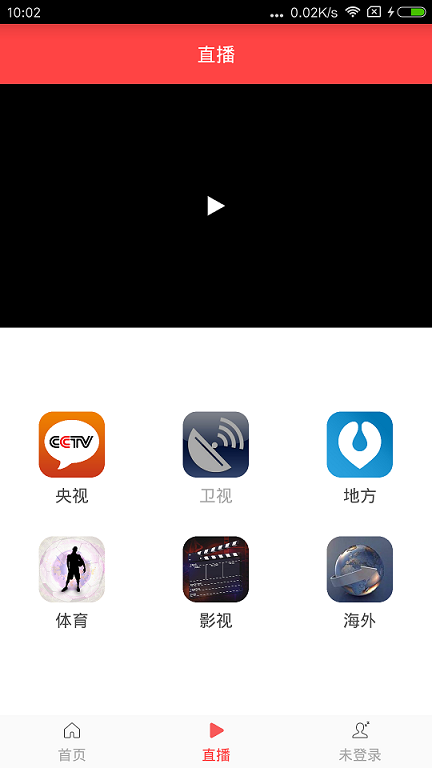
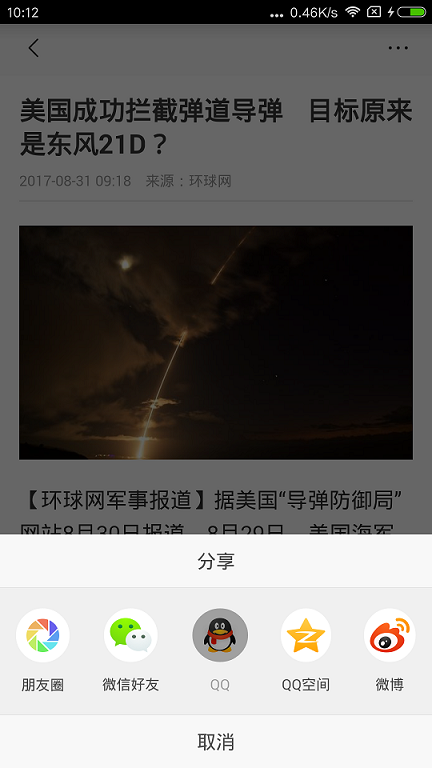
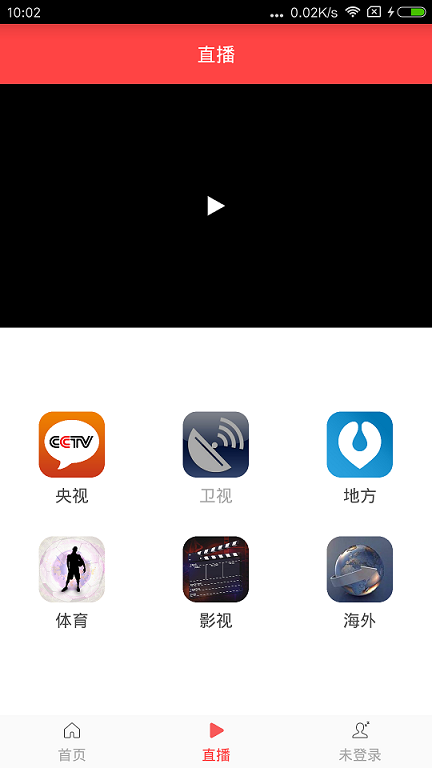
按钮点击效果在Android中经常用到,通常使用selector来实现,今天整理一下项目中用到的按钮点击效果,分享按钮以及GridView的点击效果。点击效果见"QQ"、"卫视",包括图片、文字变化效果。


"QQ"的背景是selector,包含state_pressed="false"、state_pressed="true"两种状态,每种状态都是一个layer-list,如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/layer_list_share_item_qq_normal" android:state_pressed="false"></item>
<item android:drawable="@drawable/layer_list_share_item_qq_pressed" android:state_pressed="true"></item>
</selector>
layer_list_share_item_qq_normal包含两层,下层是一个白色、圆形的shape,上层是qq图片,上层边界距离下层边界有8dp的距离,如下:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@drawable/shape_share_item_normal"
android:gravity="center"></item>
<item
android:bottom="8dp"
android:drawable="@drawable/share_qq"
android:gravity="center"
android:left="8dp"
android:right="8dp"
android:top="8dp"></item>
</layer-list>shape_share_item_normal如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<!-- 内部颜色 -->
<solid android:color="#ffffff" />
<size
android:width="42dp"
android:height="42dp" />
</shape>
layer_list_share_item_qq_pressed同样包含两层,下层是qq图片,上层是黑色(有透明度)、圆形shape,下层边界距离上层边界有8dp的距离,如下:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:bottom="8dp"
android:drawable="@drawable/share_qq"
android:gravity="center"
android:left="8dp"
android:right="8dp"
android:top="8dp"></item>
<item
android:drawable="@drawable/shape_share_item_pressed"
android:gravity="center"></item>
</layer-list>
shape_share_item_pressed如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<!-- 内部颜色 -->
<solid android:color="#55000000" />
<size
android:width="42dp"
android:height="42dp" />
</shape>ImageView使用selector:
<ImageView
android:id="@+id/share_qq_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:background="@drawable/selector_share_item_qq" />
文字颜色变化也是使用selector,注意selector文件要放在res/color目录下
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="#4E4E4E" android:state_pressed="false"></item>
<item android:color="#55000000" android:state_pressed="true"></item>
</selector>
上面即是分享按钮点击效果的实现过程,GridView Item的点击效果道理相同:未点击时,显示图片;点击时,显示一个layer-list,layer-list下层是图片、上层是一个黑色(有透明度)、方形(有圆角)shape,shape正好把图片盖住,代码如下。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/live_logo_weishi" android:state_pressed="false"></item>
<item android:drawable="@drawable/layer_list_live_weishi_pressed" android:state_pressed="true"></item>
</selector>
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/live_logo_weishi"></item>
<item android:drawable="@drawable/shape_live_logo_pressed"></item>
</layer-list>
代码地址:https://github.com/xiyy/TopNews,欢迎大家关注!


"QQ"的背景是selector,包含state_pressed="false"、state_pressed="true"两种状态,每种状态都是一个layer-list,如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/layer_list_share_item_qq_normal" android:state_pressed="false"></item>
<item android:drawable="@drawable/layer_list_share_item_qq_pressed" android:state_pressed="true"></item>
</selector>
layer_list_share_item_qq_normal包含两层,下层是一个白色、圆形的shape,上层是qq图片,上层边界距离下层边界有8dp的距离,如下:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@drawable/shape_share_item_normal"
android:gravity="center"></item>
<item
android:bottom="8dp"
android:drawable="@drawable/share_qq"
android:gravity="center"
android:left="8dp"
android:right="8dp"
android:top="8dp"></item>
</layer-list>shape_share_item_normal如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<!-- 内部颜色 -->
<solid android:color="#ffffff" />
<size
android:width="42dp"
android:height="42dp" />
</shape>
layer_list_share_item_qq_pressed同样包含两层,下层是qq图片,上层是黑色(有透明度)、圆形shape,下层边界距离上层边界有8dp的距离,如下:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:bottom="8dp"
android:drawable="@drawable/share_qq"
android:gravity="center"
android:left="8dp"
android:right="8dp"
android:top="8dp"></item>
<item
android:drawable="@drawable/shape_share_item_pressed"
android:gravity="center"></item>
</layer-list>
shape_share_item_pressed如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<!-- 内部颜色 -->
<solid android:color="#55000000" />
<size
android:width="42dp"
android:height="42dp" />
</shape>ImageView使用selector:
<ImageView
android:id="@+id/share_qq_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:background="@drawable/selector_share_item_qq" />
文字颜色变化也是使用selector,注意selector文件要放在res/color目录下
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="#4E4E4E" android:state_pressed="false"></item>
<item android:color="#55000000" android:state_pressed="true"></item>
</selector>
<TextView android:id="@+id/share_qq_txt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="10dp" android:text="@string/share_qq" android:textColor="@color/share_item_txt" android:textSize="12sp" />
上面即是分享按钮点击效果的实现过程,GridView Item的点击效果道理相同:未点击时,显示图片;点击时,显示一个layer-list,layer-list下层是图片、上层是一个黑色(有透明度)、方形(有圆角)shape,shape正好把图片盖住,代码如下。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/live_logo_weishi" android:state_pressed="false"></item>
<item android:drawable="@drawable/layer_list_live_weishi_pressed" android:state_pressed="true"></item>
</selector>
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/live_logo_weishi"></item>
<item android:drawable="@drawable/shape_live_logo_pressed"></item>
</layer-list>
代码地址:https://github.com/xiyy/TopNews,欢迎大家关注!
相关文章推荐
- Android按钮点击效果的实现(selector)
- Android按钮点击效果的实现(selector)
- 代码实现Selector按钮点击效果
- 代码实现Selector按钮点击效果
- Android中按钮的水波纹点击效果的实现
- Unity 实现按钮点击 某物体缓慢放大效果 比如打开商店
- jquery 实现 点击按钮后倒计时效果,多用于实现发送手机验证码、邮箱验证码
- Android中图片实现按钮点击效果
- jquery 实现 点击按钮后倒计时效果,多用于实现发送手机验证码、邮箱验证码
- 实现按钮的点击效果
- Android笔记- 使用XML selector 设置按钮点击效果图片
- jquery 实现 点击按钮后倒计时效果,多用于实现发送手机验证码、邮箱验证码
- android 按钮点击效果的实现
- Android 图片实现按钮点击切换效果
- jquery 实现 点击按钮后倒计时效果,多用于实现发送手机验证码、邮箱验证码
- 一个窗口里包含一个iframe,点击iframe内的submit按钮,返回的视图总是显示在iframe中,我想要的效果是点击按钮后返回的视图是在浏览器窗口中...?asp.net mvc 的action中,不用js怎么实现??????????
- 点击按钮实现遮罩效果
- jquery 实现 点击按钮后倒计时效果,多用于实现发送手机验证码、邮箱验证码
- 如何实现js展开收起(折叠)效果呢?例如:一段内容过长了,我限制他显示为20个字内,但是超出了20的就先用省略号代替,然后后面添加一个展开,点击展开后就显示所有的内容,这时候展开按钮就变成了 折叠按钮
