VUE 生命周期图示
2017-08-31 10:03
232 查看
什么是生命周期
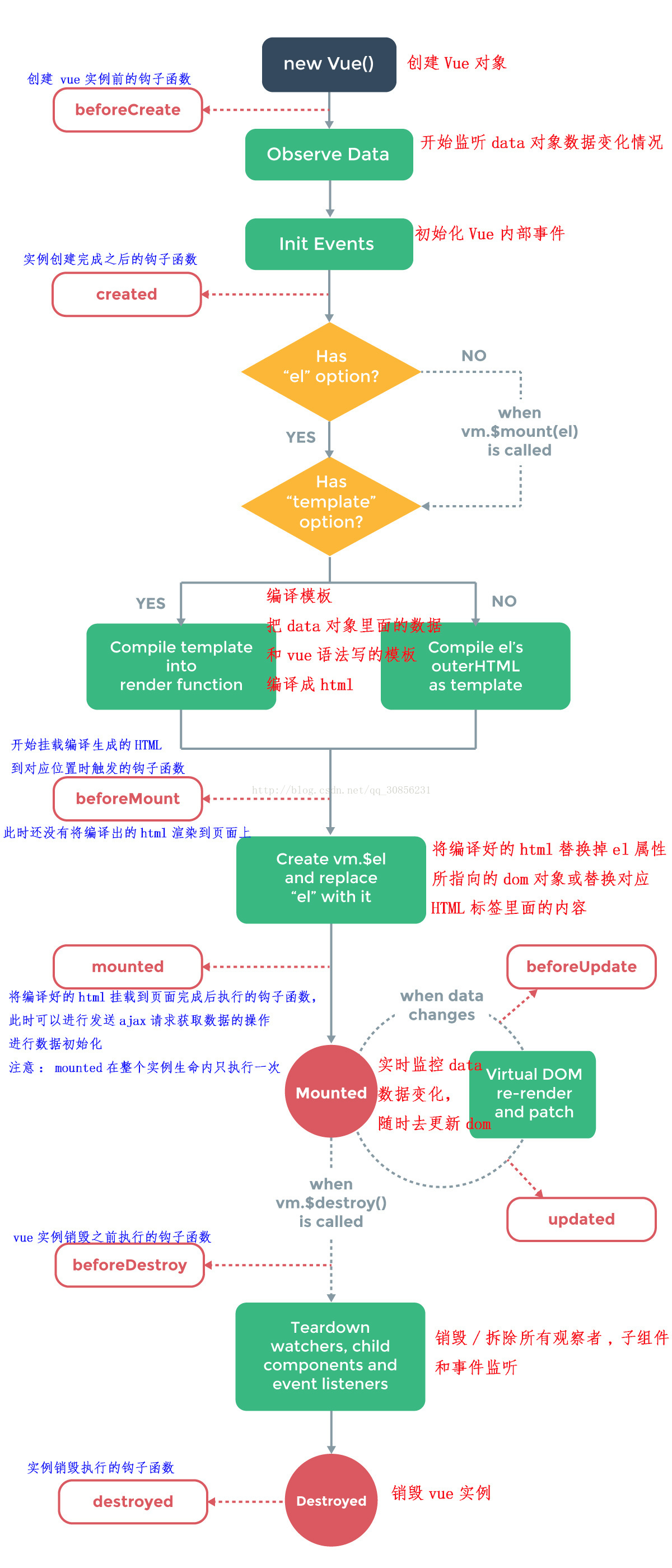
Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。在Vue的整个生命周期中,它提供了一系列的事件,可以让我们在事件触发时注册js方法,可以让我们用自己注册的js方法控制整个大局,在这些事件响应方法中的this直接指向的是vue的实例。
再上图,对生命周期图的标注
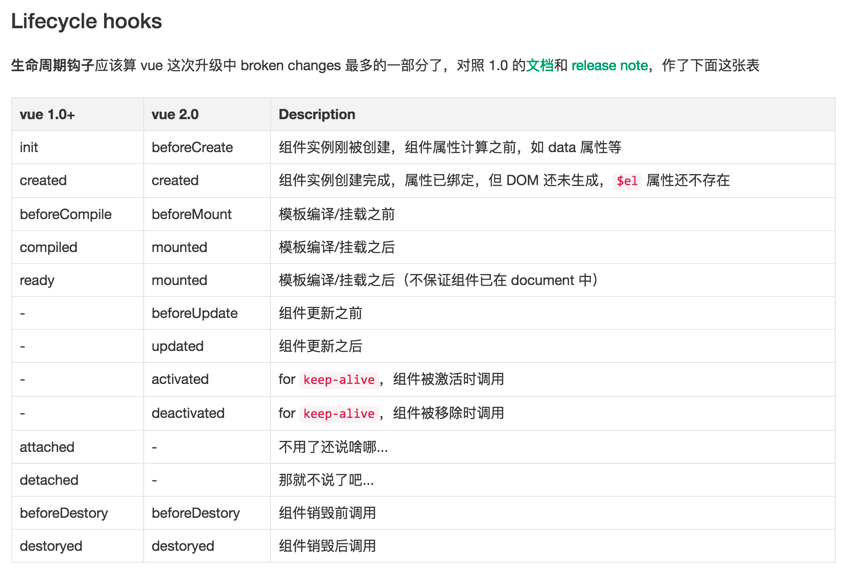
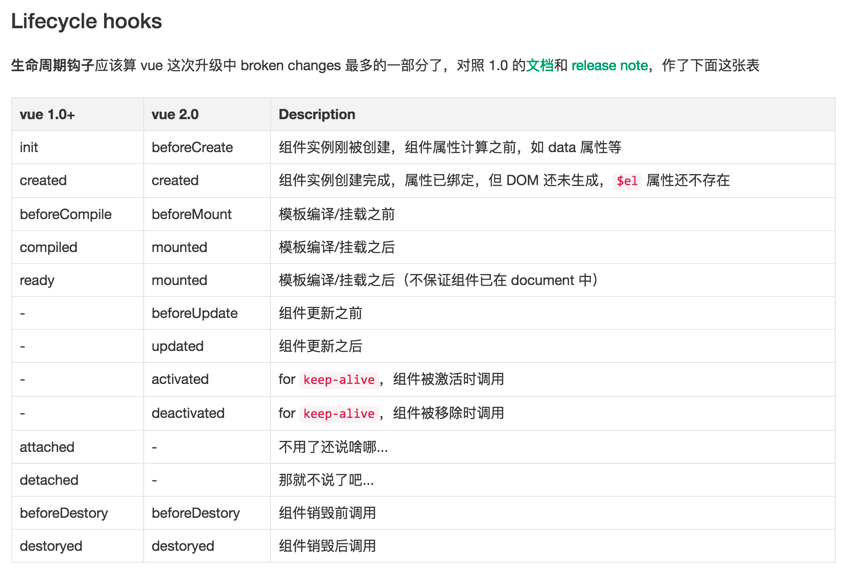
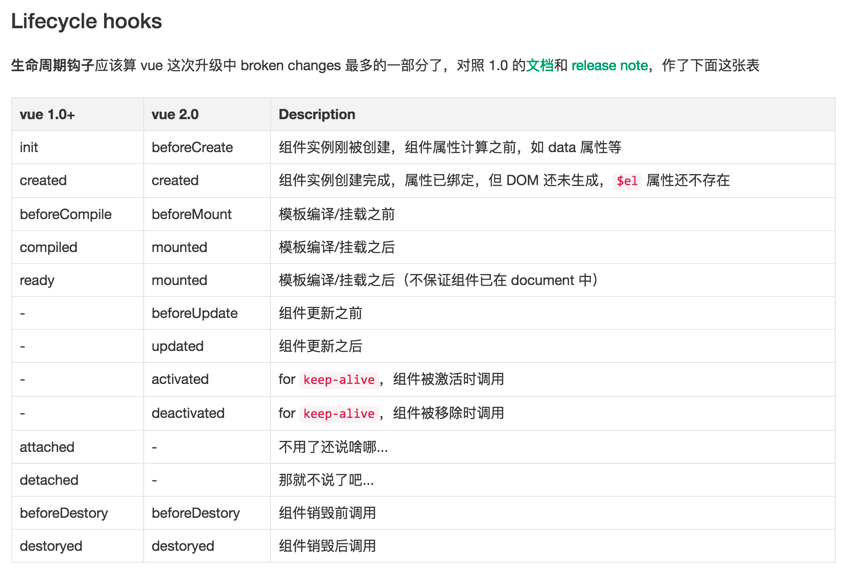
特别值得注意的是created钩子函数和mounted钩子函数的区别参考: https://segmentfault.com/a/1190000008010666




相关文章推荐
- Vue-生命周期图示 注解
- Vue2.0生命周期
- vue生命周期
- 关于Vue生命周期的一些理解记录
- Vue实例的生命周期
- Vue生命周期对vue对象的影响
- vue生命周期
- Vue笔记:生命周期和钩子函数
- Vue生命周期
- vue.js之生命周期
- Vue.js 系列教程 3:Vue-cli,生命周期钩子
- vue十个生命周期和v-once属性的使用(没写完)
- vue的生命周期(钩子函数)
- VUE组件生命周期跟ajax的关系
- react vue的生命周期
- 【vue知识点】1)vue生命周期
- Vue生命周期总结
- vue react 生命周期图解
- Vue2.0 探索之路——生命周期和钩子函数的一些理解
- vue2.0生命周期
