前端基础知识——HTML(三)
2017-08-30 21:33
447 查看
补:超链接的锚点
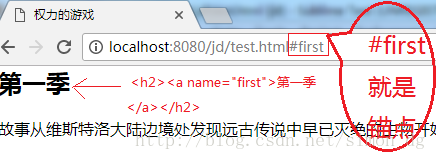
一个a标签有name或者id属性,那么它就是一个锚点。其他的a标签可以通过href=“#name/id”属性转向它。
页内锚点:
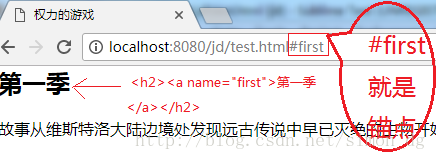
点击指定锚点链接,会将指定锚点滚到最上方显示:


跨页面锚点:
一、列表
1.无序列表

2.有序列表
无序列表和有序列表只是语义不同,有序列表的“先导符号是数字”。

3.定义列表
dl表示definition list 定义列表
dt表示definition title 定义标题
dd表示definition description 定义表述词儿
dt、dd都是容器级标签,想放什么都可以。一个dt也可以搭配多个dd。

二、div和span
div的语义是division“分割”; span的语义就是span“范围、跨度”。
div是容器级,span是文本级。这两个标签会在CSS细细介绍。
页面设计有一个金典模式叫:div+css (div标签负责布局。css负责样式。),可见div的重要性。在CSS会重点介绍。
三、表单
表单的英文:form,所以在HTML中表单标签也是form标签对。
表单元素:type属性决定
1.文本框

2.密码框

3.普通按钮

4.提交按钮

5.重置按钮

6.单选框

一个人只有一个性别(这里排除第三方的情况),所以需要互斥选择用单选框。互斥需要添加相同的name属性。checked属性为默认页面刷新时选中的状态。label标签是为表单元素聚焦,当点文字时也可以选中,不然只可以点那个小圈。一共两种设置:第一种用id加for;第二种直接用label包裹input。其实建议表单元素都用label聚焦一下。
7.复选框

8.hidden
9.file

10.image
一个图像形式的提交按钮
下拉列表

加了multiple,有滚动条

文本域
其他内容
字符实体:
一个a标签有name或者id属性,那么它就是一个锚点。其他的a标签可以通过href=“#name/id”属性转向它。
页内锚点:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>权力的游戏</title> </head> <body> <h2><a name="first">第一季</a></h2><p>故事从维斯特洛大陆边境处发现远古传说中早已灭绝的生物开始,预示着危险即将到来。而这片大陆的临冬城主暨北境统领艾德史塔克家族也迎来了老友兼国王劳勃·拜拉席恩(马克·阿蒂饰)的来访。国王希望艾德·史塔克(肖恩·宾饰)能担任首相一职,对抗企图夺取铁王座的叛军。危情一触即发,整个王国看似平和的表面下却是波涛暗涌。权高位重的拜拉席恩家族、勇敢善良的史塔克家族、企图谋取王位的坦格利安家族、有着不可告人秘密的兰尼斯特家族。这些家族各怀鬼胎,国王的意外身亡,使国家马上陷入无尽的战乱之中。</p><h2><a id="second">第二季</a></h2><p>艾德·史塔克死后,其属臣拥戴他的长子罗柏·史塔克(理查德·麦登饰)为北境之王。由罗柏·史塔克率领的北境大军与兰尼斯特实力相互对峙,蓝礼的南境雄兵则不断朝君临开拔,还有动向不明的史坦尼斯,以及西北黑海之上的铁群岛诸民。戍守北疆的守夜人与境外蛮族一决生死。龙之母丹妮莉丝带着老弱残兵组成的卡拉萨,跟随彗星的轨迹,穿越茫茫洪荒,朝遥远渺茫的复国大业进发。凛冬将至,冷风渐起。随着第二季剧情进入阴暗梦魇,艾莉亚·史塔克(麦茜·威廉姆斯饰)仍然处于兰尼斯特家族的囚禁之中;泰瑞欧尽自己最大的努力在君临城清除险恶之徒;蓝礼和史坦尼斯处于战争的边缘,尽管凯特琳·史塔克(米歇尔·菲尔利饰)恳求两人联手对付共同的敌人;珊莎仍然受困于残忍且越来越疯狂的乔佛里及他渴望权力的母亲手中;史塔克家族的男丁们则各自分散于从河间地到绝境长城之间的广袤土地上。与此同时,“龙女”丹妮和她衣衫褴褛的多斯拉克人在魁尔斯城看到了一线新希望 《权力的游戏第三季》海报 《权力的游戏第三季》海报 。 </p><h2><a name="three">第三季</a></h2><p>故事紧接上一季,五王之战——罗柏·史塔克,巴隆·葛雷乔伊,蓝礼·拜拉席恩、乔佛里·拜拉席恩和史坦尼斯·拜拉席恩之间的战争——让七大王国陷入混乱。蓝礼·拜拉席恩已死,史坦尼斯·拜拉席恩在夺取君临时被兰尼斯特家族和提利尔家族的新联盟击败。马泰尔家族依然支持兰尼斯特家族。同时,大群野人在曼斯·雷德的指挥下向长城进军,只有微弱力量的守夜人防守。在远东,丹妮莉丝·坦格利安打算返回潘托斯组建一支能够夺回铁王座的军队。</p><h2><a id="forth">第四季</a></h2> <p>红色婚礼扫平了史塔克家族的主要成员,兰尼斯特家族巩固了对铁王座的统治,但来自南方、北方和东方的威胁依然不可小视。当斯坦尼斯在龙石岛重整旗鼓的时候,人送外号”多恩的红毒蛇“的奥伯伦·马泰尔来到了君临城,立刻成为蓝尼斯特家族眼下最直接的威胁。奥伯伦表面上是来参加乔佛里和马格丽-提利尔的婚礼,事实上可能有着不为人知的动机。在北方,曼斯-雷德率领的野人大军正在朝绝境长城进发,守夜人军团不仅人数处于绝对劣势,而且失去了与维斯特洛大陆的联系,战争形势极为不利。更糟糕的是,可怕的不死生物白鬼选择在此刻现身,给七大王国带来巨大威胁。在狭海的另一边,丹妮莉斯-坦格利安在三条龙和无垢军队的保护下向奴隶湾最大的城市弥林进军,发誓要解放这座”奴隶之都“。一旦弥林被攻陷,她将有足够的战船和足够的军队横跨狭海重返维斯特洛大陆,夺回原本属于坦格利安家族的铁王座。</p> <h2><a name="five">第五季</a></h2><p>杀死泰温后,瓦里斯带着提利昂一同踏上了逃亡之旅,并为他指引一位明主。红毒蛇的情妇艾拉莉亚决定携女儿们为其报仇。在山姆的帮助下,琼恩成为了守夜人司令官,在来势汹汹的异鬼面前,琼恩做出了让所有守夜人吃惊的决定。托曼继承了王位,玛格丽特终于成为了名副其实的王后,这让太后瑟曦感到地位受到威胁,烧脑宫斗与人鬼大战正式拉开了帷幕。</p><h2><a name="six"> e368 ;第六季</a></h2><p>提利昂·兰尼斯特(彼特·丁拉基饰)和瓦里斯(康勒斯·希尔饰)渡海投奔龙母丹妮莉丝·坦格利安(艾米莉亚·克拉克饰),可后者却亦处于困境之中,复国计划停滞不前。另一边,太后瑟曦·兰尼斯特(琳娜·海蒂饰)的权力被教会彻底架空,裸体游街的耻辱之后,迎来的是唯一的儿子——如今的国王托曼·拜拉席恩(卡鲁姆·瓦尔里饰)的背叛。北边,珊莎·史塔克(索菲·特纳饰)在骑士布蕾妮(格温多兰·克里斯蒂饰)的保护之下最终顺利同哥哥琼恩·雪诺(基特·哈灵顿饰)汇合,他们的下一步计划,即是夺回被“小剥皮”拉姆斯·波顿(伊万·瑞恩饰)所占领的临冬城。狭海对岸,丹妮莉斯被多斯拉克部落活捉后,利用三条巨龙的优势逃离部落并取回对奴隶湾的控制权,在提利昂·兰尼斯特、瓦里斯、弥桑黛、雅拉·葛雷乔伊、席恩·葛雷乔伊、艾拉莉亚·沙德与提利尔家族的辅助下,丹妮莉丝率领着三条巨龙与无垢者军队、多斯拉克大军渡过狭海,准备反攻维斯特洛大陆。</p> <h2><a name="seven">第七季</a></h2> <p>第七季还不知道</p> <a href="#first">第1季</a> <a href="#second">第2季</a> <a href="#three">第3季</a> <a href="#forth">第4季</a> <a href="#five">第5季</a> <a href="#six">第6季</a> <a href="#seven">第7季</a> </body> </html>
点击指定锚点链接,会将指定锚点滚到最上方显示:


跨页面锚点:
<a href="test.html#second">去第二季</a> 跨页面锚点只是在指向锚点前面加上需要跳转页面的地址
一、列表
1.无序列表
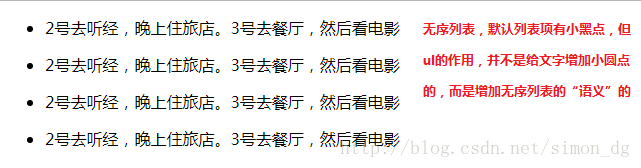
无序列表:ul只能嵌套li,li只能被ul嵌套,哪个单独存在都是错误,但是li是容器级标签,里面可以包含其他标签 <ul> <li><p>2号去听经,晚上住旅店。3号去餐厅,然后看电影</p></li> <li><p>2号去听经,晚上住旅店。3号去餐厅,然后看电影</p></li> <li><p>2号去听经,晚上住旅店。3号去餐厅,然后看电影</p></li> <li><p>2号去听经,晚上住旅店。3号去餐厅,然后看电影</p></li> </ul>

2.有序列表
无序列表和有序列表只是语义不同,有序列表的“先导符号是数字”。
<ol> <li><p>牛奶面包</p></li> <li><p>牛奶面包</p></li> <li><p>牛奶面包</p></li> <li><p>牛奶面包</p></li> </ol>

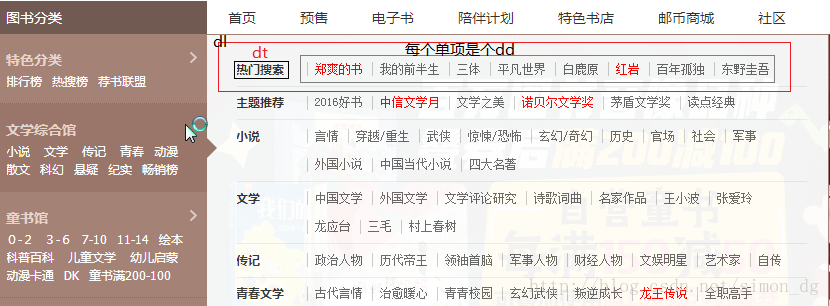
3.定义列表
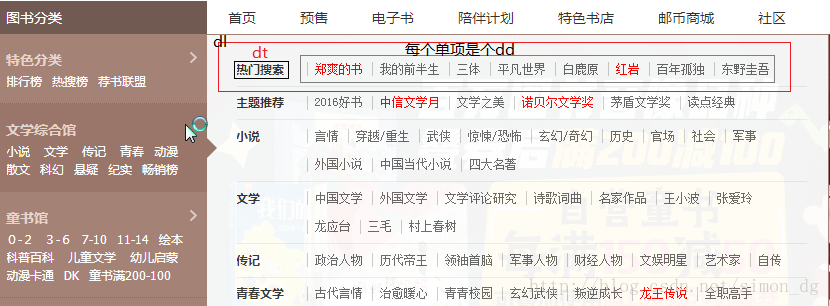
dl表示definition list 定义列表
dt表示definition title 定义标题
dd表示definition description 定义表述词儿
dt、dd都是容器级标签,想放什么都可以。一个dt也可以搭配多个dd。

二、div和span
div的语义是division“分割”; span的语义就是span“范围、跨度”。
div是容器级,span是文本级。这两个标签会在CSS细细介绍。
页面设计有一个金典模式叫:div+css (div标签负责布局。css负责样式。),可见div的重要性。在CSS会重点介绍。
三、表单
表单的英文:form,所以在HTML中表单标签也是form标签对。
<form action="" method=""> 这里是表单元素,表单元素一定要包裹在form表单里面, action属性表示,表单将提交到哪里。 method属性表示用什么HTTP方法提交,有get、post两种。 </form>
表单元素:type属性决定
1.文本框
<form action="" method=""> <input type="text" value="这里是设置的默认值"> </form>

2.密码框
<form action="" method=""> <input type="password" value=""> 输入内容是不可见的 </form>

3.普通按钮
<form action="" method=""> <input type="button" value="insert"> </form>

4.提交按钮
<form action="" method=""> <input type="submit" > 有默认值:提交 提交按钮有默认行为:这个表单会被提交到,form标签的action属性中的那个页面中去。 </form>

5.重置按钮
<form action="" method=""> <input type="reset" value="重置"> 让表单内容回到默认状态 </form>

6.单选框
<form action="" method=""> <label for="man"><input id="nan" type="radio" value="" name="gender" checked="checked"> <label for="nan">男</label> <label><input type="radio" value="" name="gender"> 女</label> </form>

一个人只有一个性别(这里排除第三方的情况),所以需要互斥选择用单选框。互斥需要添加相同的name属性。checked属性为默认页面刷新时选中的状态。label标签是为表单元素聚焦,当点文字时也可以选中,不然只可以点那个小圈。一共两种设置:第一种用id加for;第二种直接用label包裹input。其实建议表单元素都用label聚焦一下。
7.复选框
<form action="" method=""> <input type="checkbox" value=""> 逛 <input type="checkbox" value=""> 吃 </form>

8.hidden
<form action="" method=""> <input type="hidden" value=""> hidden字如其名:隐藏。可以用于想要提交表单元素,但是又不想显示在页面上时。 </form>
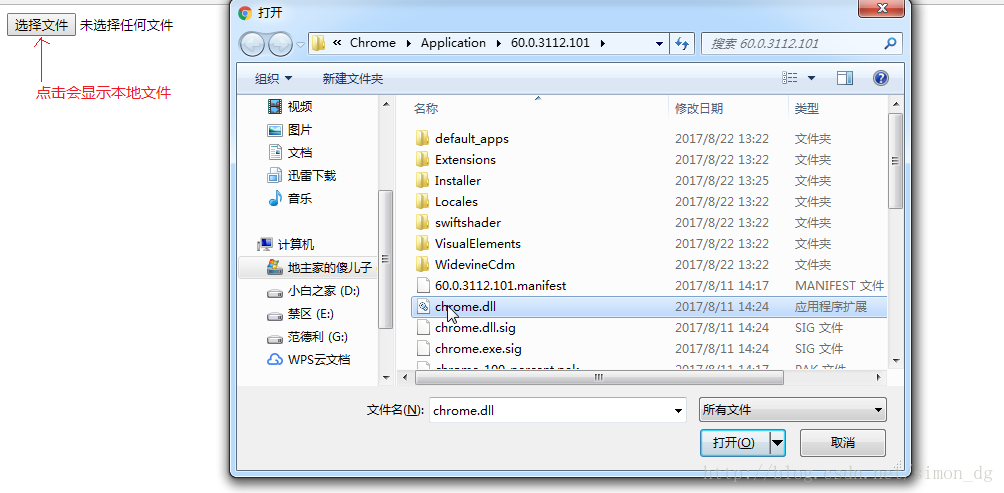
9.file
<form action="" method=""> <input type="file"value=""> 常常用于文件的上传 </form>

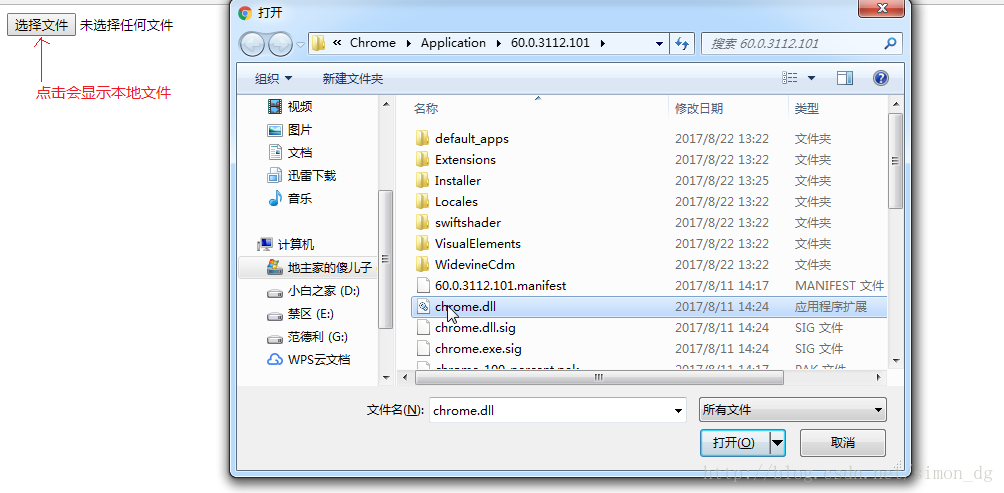
10.image
一个图像形式的提交按钮
<form action="" method=""> <input type="image" src="images/1.jpg" alt="Submit" /> 必须把src属性和alt属性与<input type="image">结合使用。 </form>
下拉列表
<select> 可以加属性multiple <option>北京</option> <option>河北</option> <option>河南</option> <option>山东</option> <option>山西</option> <option>湖北</option> <option>安徽</option> </select>

加了multiple,有滚动条

文本域
<textarea cols="30" rows="10"></textarea> cols属性表示columns“列”,rows属性表示rows“行”。 值就是一个数,表示多少行,多少列。
其他内容
字符实体:
< > ©分别代表了 < > © 和空格
相关文章推荐
- 前端HTML基础知识(2)
- 前端基础知识html css
- python之 前端HTML/CSS基础知识学习笔记
- 前端入门 —— HTML 基础知识一勺烩
- 前端开发入门:html和css基础知识回顾
- iOS转前端之HTML基础知识学习
- web前端-HTML基础知识
- python之 前端HTML/CSS基础知识学习笔记
- 前端基础知识——HTML(二 )
- 前端学习——css基础知识与html模板
- 5 HTML&JS等前端知识系列之jquery基础
- web前端入门知识笔记——html基础(传智播客)
- 〖前端开发〗HTML/CSS基础知识学习笔记
- 【前端】html基础知识
- 4 HTML&JS等前端知识系列之Dom的基础
- 和前端撕出逼格,撕的硬气 - 产品应该懂的html/css基础知识
- 和前端撕出逼格,撕的硬气 - 产品应该懂的html/css基础知识
- web前端入门知识笔记——html基础(传智播客)
- 前端开发入门:html和css基础知识回顾2
- 3 HTML&JS等前端知识系列之javascript的基础
