使用JavaScript实现页面打印
2017-08-30 14:34
411 查看
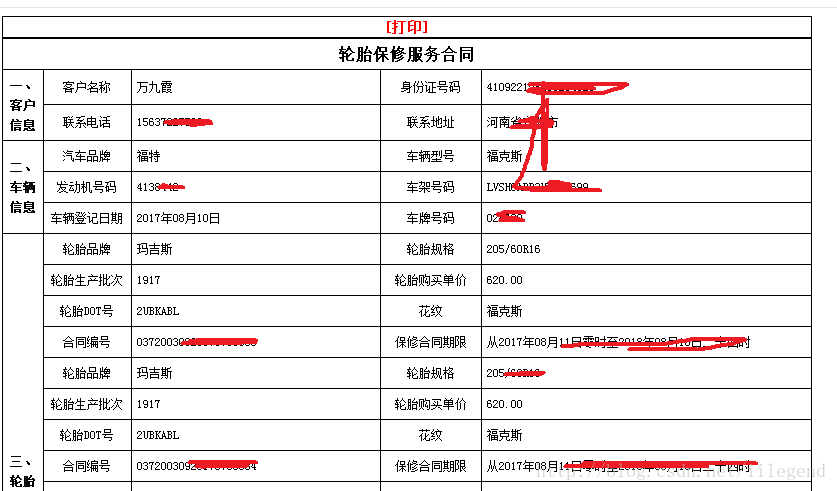
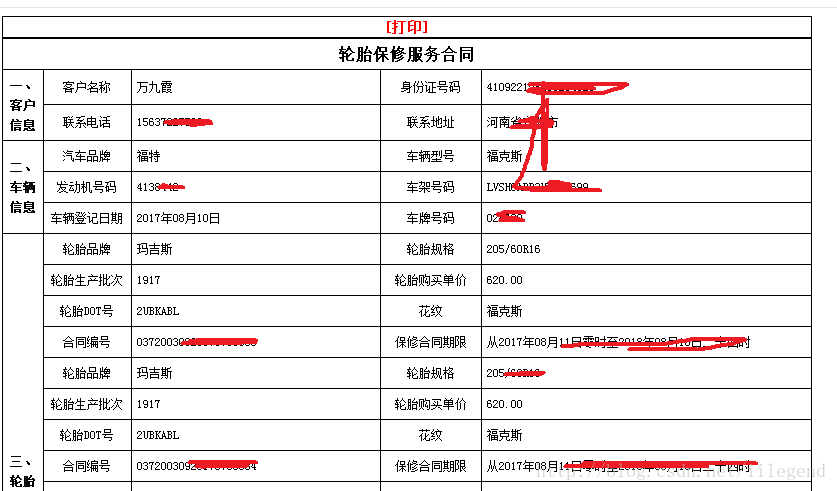
1、首先布置页面:
打印的按钮:
需要打印的内容:

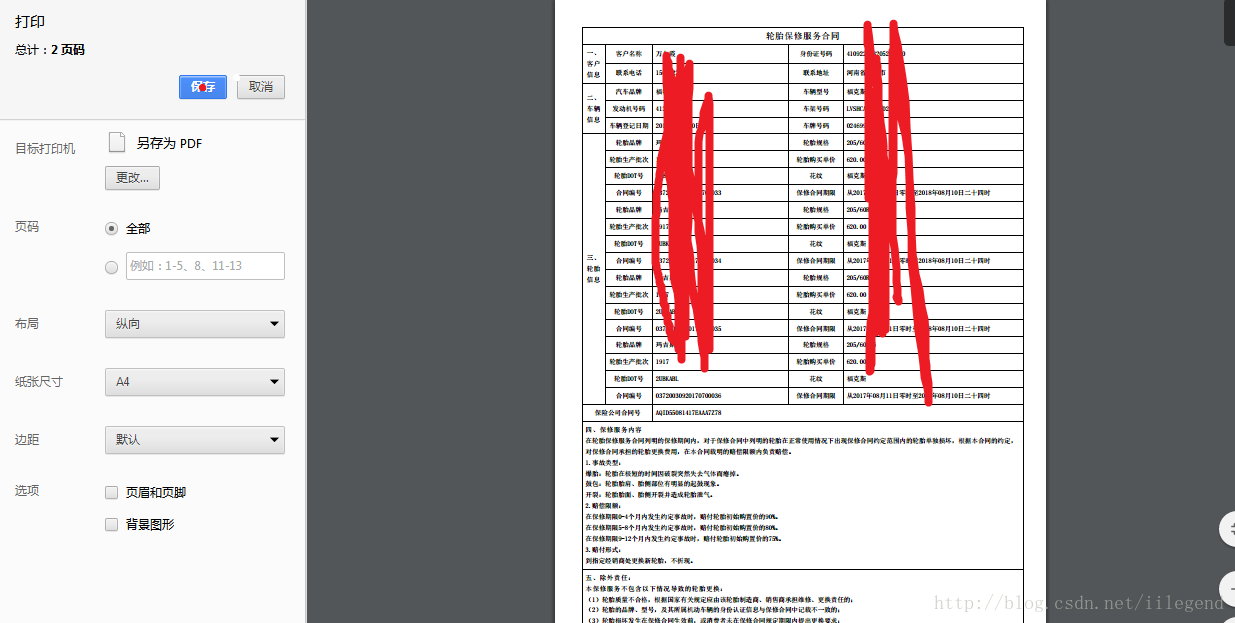
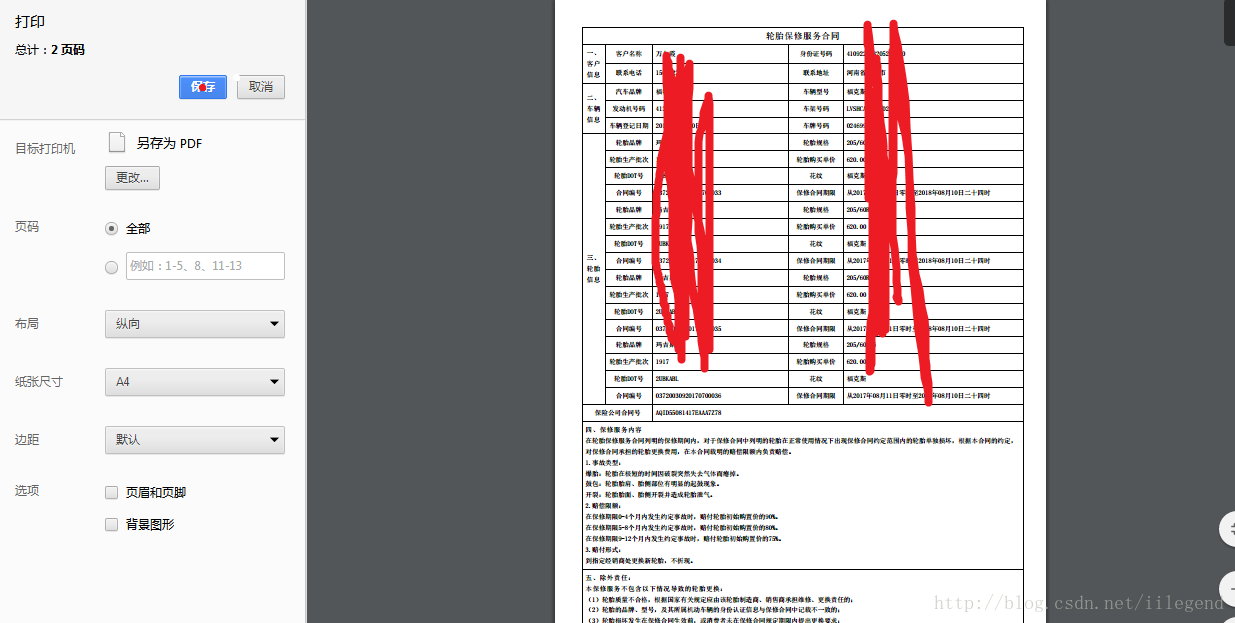
2、编辑JavaScript写打印的内容:
然后点击打印即可打印界面。

注意点:
1、需要打印的界面请放在和之间。
2、界面的数据我都写死了,如果需要动态的来绑定页面的数据,那么使用JavaScript来实现:
(data是后台查出来的数据集)
打印的按钮:
<table width="810" border="0" cellpadding="0" cellspacing="0" align="center"> <tr> <td colspan="10" align="center"> <a onclick="preview()">[打印]</a> </td> </tr> </table>
需要打印的内容:
<!--startprint--> <table width="810" border="0" cellpadding="5" cellspacing="0" align="center"> <tr> <td colspan="10" align="center" class="td-08" style="text-align: center; font-weight: bold; font-size: 16px;"> 轮胎保修服务合同 </td> </tr> <tr> <td rowspan="2" align="center" valign="middle" class="td-01"> <strong>一、客户信息</strong> </td> <td align="center" class="td-02" colspan="2" id = "name"> 客户名称 </td> <td colspan="2" class="td-04"> 张三 </td> <td align="center" class="td-02"> 身份证号码 </td> <td colspan="4" class="td-04"> 123123123123123 </td> </tr> </table> <!--endprint-->

2、编辑JavaScript写打印的内容:
function preview() {
//获取页面内容
var bdhtml = document.body.innerHTML;
var beginstr = "<!--startprint-->";
var endstr = "<!--endprint-->";
//获取要打印的内容
var prnhtml = bdhtml.substr(bdhtml.indexOf(beginstr) + 17);
prnhtml = prnhtml.substr(0, prnhtml.indexOf(endstr));
//预览
window.document.body.innerHTML = prnhtml
//打印
window.print()
}然后点击打印即可打印界面。

注意点:
1、需要打印的界面请放在和之间。
2、界面的数据我都写死了,如果需要动态的来绑定页面的数据,那么使用JavaScript来实现:
(data是后台查出来的数据集)
$("#name").html(data.ShipName1);
相关文章推荐
- 使用javascript实现1到100的数依次相加,并将结果打印在页面上
- 使用javascript实现在页面打印的效果的三种方式
- JavaScript页面打印的若干使用方法
- JavaScript实现的页面打印
- javascript 使用ScriptX实现打印
- 使用IE内置组件实现web页面打印 --终于找到了
- asp.net使用javascript实现不刷新页面获取当前时间
- javascript实现web页面打印
- javascript实现web页面中指定区域打印
- [JavaScript]使用JavaScript+CSS实现注册页面中检验两次密码输入是否相同
- 使用JavaScript实现访问本站点任何页面都加载Frame的一种实现方式
- PHP+JAVASCRIPT实现自动弹出打印窗口并自动跳转页面的实例
- jQuery插件PrintArea实现javascript打印页面某区域功能
- javascript实现firefox和IE都支持的页面局部打印
- 用javascript实现页面打印的三种方法
- javascript打印web页面并设置打印机的实现
- JavaScript实现打印页面表报,表单输出到word和excel功能
- javascript实现页面指定区域打印
- javascript,com组件打印,以及纯script代码实现局部页面打印
