vue + element 开发过程中遇见的问题
2017-08-28 10:30
253 查看
vue + element 开发过程中遇见的问题
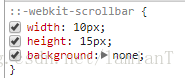
1、table组件中fixed使用,会产生错位,问题原因是全局设置滚动条的样式,默认bottom为10px,但是滚动条高度设置为15px,解决办法滚动条高度设置为10px(注:其实宽高设置为1:1就解决了)


2、table组件动态获取tableData,遍历tableData给其增加新属性,然后修改该属性的value值,试图不会重新渲染,解决办法需要先遍历res.data.list再拷贝给tableData,这样改变该新属性,试图就会重新渲染
vue官网有这句话:每个 Vue 实例都会代理其 data 对象里所有的属性: 注意只有这些被代理的属性是响应的,也就是说值的任何改变都是触发视图的重新渲染。如果在实例创建之后添加新的属性到实例上,它不会触发视图更新。
不断更新中。。。
相关文章推荐
- vue开发过程问题汇总记录
- 项目开发过程前端开发中遇见的问题总结
- vue 开发中element-ui库的switch开关绑定number类型数据不成功问题
- 使用Vue与ElementUI开发时,关于时间控件的问题
- 解决Vue+Element ui开发中碰到的IE问题
- vue 开发中element-ui库的switch开关绑定number类型数据不成功问题 解决方法
- vue 饿了么开发遇见的问题(1)
- vue2.0开发过程中遇到的常见问题
- vue_02 开发过程中的问题记载
- vue项目中vue-i18n和element-ui国际化开发实现过程
- laravel + vue +element + vux 初使用遇见的问题
- 项目开发过程中的细节问题及解决方法(Vue,Css)(入门级)
- JavaEE开发过程中的问题与解决
- Java开发过程中中文乱码问题总结
- .NETC#下AE二次开发过程中出现的属性表不能更新问题解决办法
- Retrofit开发过程中遇见的bug(持续更新)
- android开发过程中遇到的问题
- axis2开发过程中遇见的异常
- Liferay 6.1 开发过程中的一些常见问题
- 开发过程中遇到的那些问题(五)
