weex sdk集成到Android工程
2017-08-25 14:18
405 查看
1. 前言
前面已经介绍了环境搭建跟框架快速体验 ,体验地址,接下来介绍如何集成到自己的项目中。
2.前期准备
1)已经安装了JDK version>=1.7 并配置了环境变量 2)已经安装Android SDK 并配置环境变量。
3)android SDK version 23 (compileSdkVersion in build.gradle)
4)SDK build tools version 23.0.1 (buildToolsVersion in build.gradle)
5)Android Support Repository >= 17 (for Android Support Library)
3.快速接入
1)创建Android工程 2)修改build.gradle 加入如下基础依赖
compile 'com.android.support:recyclerview-v7:23.1.1' compile 'com.android.support:support-v4:23.1.1' compile 'com.android.support:appcompat-v7:23.1.1' compile 'com.alibaba:fastjson:1.1.46.android' compile 'com.taobao.android:weex_sdk:0.5.1@aar' compile 'com.squareup.picasso:picasso:2.5.2'1
2
3
4
5
6
1
2
3
4
5
6
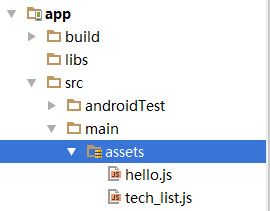
3)assert目录下面存放js文件

这个js文件是执行
weex tech_list.we1
1
命令后,在tech_list.we同目录下会生成 weex_tmp文件夹,此文件夹下面会有tech_list.js,把这个js文件放在assert文件夹下面,用来调用。
4.代码实现
1)Application 初始化/**
* 注意要在Manifest中启用
* 参考manifest,否则会抛出ExceptionInInitializerError
* 要实现ImageAdapter 否则图片不能下载
* gradle 中一定要添加一些依赖,否则初始化会失败。
* compile 'com.android.support:recyclerview-v7:23.1.1'
* compile 'com.android.support:support-v4:23.1.1'
* compile 'com.android.support:appcompat-v7:23.1.1'
* compile 'com.alibaba:fastjson:1.1.45'
*/
public class WXApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
InitConfig config=new InitConfig.Builder().setImgAdapter(new ImageAdapter()).build();
WXSDKEngine.initialize(this
4000
,config);
}
}12
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2)activity配置
public class MainActivity extends Activity implements IWXRenderListener {
WXSDKInstance mWXSDKInstance;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWXSDKInstance = new WXSDKInstance(this);
mWXSDKInstance.registerRenderListener(this);
/**
* WXSample 可以替换成自定义的字符串,针对埋点有效。
* template 是.we transform 后的 js文件。
* option 可以为空,或者通过option传入 js需要的参数。例如bundle js的地址等。
* jsonInitData 可以为空。
* width 为-1 默认全屏,可以自己定制。
* height =-1 默认全屏,可以自己定制。
*/
mWXSDKInstance.render("MyApplication", WXFileUtils.loadFileContent("tech_list.js", this), null, null, -1, -1, WXRenderStrategy.APPEND_ASYNC);
}
@Override
public void onViewCreated(WXSDKInstance instance, View view) {
setContentView(view);
}
@Override
public void onRenderSuccess(WXSDKInstance instance, int width, int height) {
}
@Override
public void onRefreshSuccess(WXSDKInstance instance, int width, int height) {
}
@Override
public void onException(WXSDKInstance instance, String errCode, String msg) {
}
@Override
protected void onResume() {
super.onResume();
if(mWXSDKInstance!=null){
mWXSDKInstance.onActivityResume();
}
}
@Override
protected void onPause() {
super.onPause();
if(mWXSDKInstance!=null){
mWXSDKInstance.onActivityPause();
}
}
@Override
protected void onStop() {
super.onStop();
if(mWXSDKInstance!=null){
mWXSDKInstance.onActivityStop();
}
}
@Override
protected void onDestroy() {
super.onDestroy();
if(mWXSDKInstance!=null){
mWXSDKInstance.onActivityDestroy();
}
}
}12
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
3)实现图片下载接口,初始化时设置(加载本地图片及网络图片 )
public class ImageAdapter implements IWXImgLoaderAdapter {
@Override
public void setImage(String url, ImageView view, WXImageQuality quality, WXImageStrategy strategy) {
//实现你自己的图片下载。
//本地图片统一规则:drawable://act_clothes_icon
if (!TextUtils.isEmpty(url)) {
if (url.startsWith("drawa
aa6e
ble://")) {
getImageBydrawableName(view, url);//获取drawable图片
return;
}
}
Picasso.with(view.getContext()).load(url).into(view);//获取网络图片
}
/**
* 通过反射获取drawable图片
* @param view
* @param url
*/
private void getImageBydrawableName(View view, String url) {
String urls[] = url.split("//");
String drawableName = "";
if(urls != null && urls.length >1) {
drawableName = urls[1];
}
try {
Field f = R.drawable.class.getField(drawableName);
view.setBackgroundResource(f.getInt(f));
} catch (NoSuchFieldException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
}
}
}
相关文章推荐
- Weex SDK集成到Android工程
- weex sdk集成到Android工程
- weex sdk集成到Android工程
- weex sdk集成到Android工程四. Weex优雅的“降级”到 HTML5
- weex sdk集成到Android工程一. 阿里Weex框架快速体验与环境搭建
- weex sdk集成到Android工程二. weex sdk集成到Android工程
- weex sdk集成到Android工程三. weex服务项目搭建
- Unity项目工程集成友盟分析统计SDK(支持iOS与Android平台)
- Unity项目工程集成Mob社会化分享SDK(android篇)
- mob AndroidStudio 短信SDK集成
- Android集成mob短信SDK
- Weex iOS SDK 集成指南
- 转-android 支付宝SDK集成
- Android Studio集成友盟SDK出现的问题解决及原因分析
- [Android]Cocos2d-x集成facebook sdk 4.x(三)
- android 支付宝SDK集成
- Android 集成支付宝SDK实现快捷支付--详解
- Android学习之微博SDK集成及实现分享到微博
- Android 以webview的方式集成Dcloud 5+SDK 实现携带数据跳转原生界面
- android开发集成友盟推送4.0.0版本 SDK步骤
