跨域问题及其解决办法
2017-08-25 01:24
316 查看
跨域
跨域是指一个资源请求与其不在同一个域(源)的资源,不在同一个域(源)是指两个域的协议、域名或端口不同。同源策略
出于安全考虑,浏览器制定了同源策略, 限制了某些跨域请求。同源策略是跨域问题产生的根源。但是,同源策略并没有限制所有的跨域请求,比如浏览器不限制加载嵌在<script>标签中跨域的js文件。
跨域资源共享(CORS)
跨域资源共享(CORS)是浏览器提供的一种跨域协商机制,让前后端协商是否可以发出跨域请求。CORS将请求分为简单请求和复杂请求,对于简单跨域请求,浏览器会直接放行,对于复杂跨域请求,则通过预检机制和后端协商。简单请求
一个简单请求要满足以下所有条件:只能使用
GET、
HEAD或
POST请求方法
不得手动设置以下头之外的头
Accept
Accept-Language
Content-Language
Content-Type
DPR
Downlink
Save-Data
Viewport-Width
Width
Content-Type只能是下面的一种
application/x-www-form-urlencoded
multipart/form-data
text/plain
复杂请求和预检机制
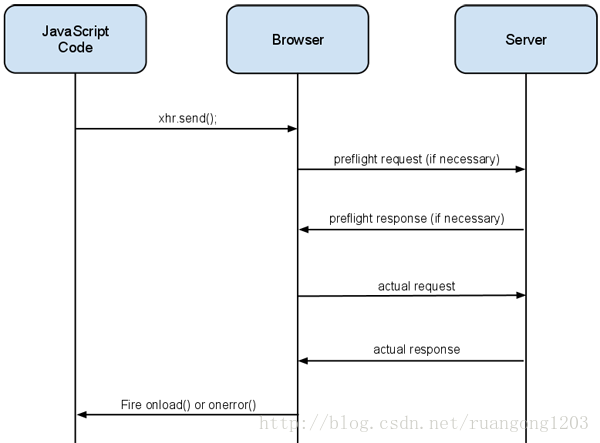
除了上述简单请求外,其它请求都是复杂请求。对于复杂请求,浏览器会首先使用OPTION方法发送一个预验请求(Preflighted requests)到后端,后端决定是否允许发送该跨域请求,将决定结果返回前端。只有预检通过之后,真实的请求才会发送。流程如下:
(图片来自:https://www.html5rocks.com/en/tutorials/cors/#toc-adding-cors-support-to-the-server)
跨域办法
JSONP
由于同源策略不限制加载嵌在<script>标签中跨域的js文件,所以可以通过动态修改
<script>标签的src属性来发送跨域请求,服务端收到请求后,也动态生成js文件内容来返回数据。
这种方法不好,容易受到攻击
使用CORS简单请求
浏览器会直接放行简单跨域请求,所以我们可以修改我们的跨域请求,使它成为一个简单请求。比如,使用Jquery发送一个跨域POST请求,你会发现没有问题,因为jquery默认使用
Content-Type:application/x-www-form-urlencoded,所以它发送的是一个简单请求。但是使用 angular resource的
save方法发送同样一个跨域请求,你就会发现报错了,因为angular resource 使用
Content-Type:application/json,所以它发送的是一个复杂请求,这时我们手动设置
Content-Type,就可以解决这个问题。
需要注意的是,改变
content-type可能会导致后端解析数据出错,
content-type:application/x-www-form-urlencoded,参数是以键值对形式保存的,所以后端会做自动解析操作,而
content-type: text/plain,参数的形式就不确定了,只能以原始数据流的方式保存(放在PayLoad里面),需要自己解析。详情请看 AJAX POST请求中参数以form data和request payload形式在servlet中的获取方式
使用CORS复杂请求
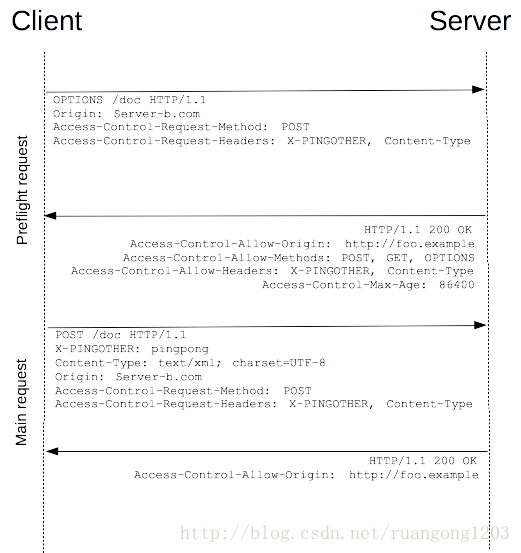
当发送的跨域请求是一个复杂请求时,就需要后端做一些配合了。在发送复杂跨域请求前,浏览器会自动先发送一个OPTION预检请求,因此,后端需要监听OPTION请求,收到OPTION请求后,如果要允许发送该跨域请求,就返回带Access-Control-Allow-XXX的响应,浏览器收到该响应后,才会发送真正的请求。图示如下:

参考:Server-Side Access Control (CORS)
相关文章推荐
- 关于bcg库记忆界面的问题及其解决办法
- JavaScript(XMLHttpRequest)跨域访问解决办法及安全性问题
- iframe跨域cookies和Session丢失问题的解决办法
- cegui遇到的问题及其通用解决办法
- 中文问题的分类及其建议最优解决办法
- WebService 操作超时的问题及其解决办法
- Ajax无刷新上传文件跨域问题解决办法
- 安装使用linux遇到的问题及其解决办法
- 关于bcg库记忆界面的问题及其解决办法
- ajax请求中遇到的跨域问题的解决办法(jsonp)
- javascript同源策略和跨域实验及其跨域解决办法
- WebService 操作超时的问题及其解决办法
- Flex Socket 跨域问题的解决办法
- PHP后台处理jQuery Ajax跨域请求问题 — xx was not called解决办法
- NAO机器人中xx.cpp文件运行遇到问题及其解决办法
- 同源策略跨域问题及解决办法
- javascript 跨域问题以及解决办法
- 跨域问题的解决办法
- 浏览器跨域问题解决办法
- 在Win7上安装AutoCAD2007碰到的问题及其解决办法
