js-01-基础-变量、数据类型、数据的操作
2017-08-23 21:16
441 查看
js代码一般存放的位置
如果没有style,则放在title下面,如果没有style,则放置在style下面;也可以放在body下面,基础学习放在head下面。
第一个js程序HelloWorld:
| <!DOCTYPE> <html> <head> <title>01-demo</title> <script type="text/javascript"> alert("Hello World!"); </script> </head> <body> </body> </html> |
二.代码的执行过程
从上到下,从左到右执行代码三.注意代码格式
1.如果代码结尾不加‘;’,则必须换行,否则报错| alert("Hello World!")alert("Hello World!");//会报错 |
建议:写代码时候,加上‘;’,并且换行,是代码格式更加规范
四.console的使用
举例:| console.log("第一个log!"); |

使用:经常用来调试程序
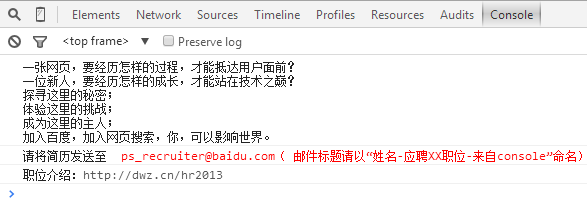
应用:百度的招聘信息(打开百度首页,按F12,再点击Console)

五.prompt的作用
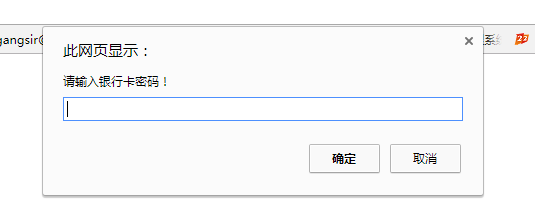
举例:| prompt("请输入银行卡密码!"); |

获取prompt的值:
| var temp = prompt("请输入银行卡密码!"); |
六.typeof判断数据类型
| console.log(typeof(123)); console.log(typeof("123")); 或者: console.log(typeof 123); console.log(typeof "123"); |
| |
输出结果:

七.数据类型
1、String2、number;(NaN会在计算出现异常的时候出现;isNaN:结果是非数字true)
3、boolean
4、undefined:变量声明了,但是有赋值
八.复杂运算符
Math| alert(Math.pow(2,10));//1024 var a = 1.24; alert(Math.round(a));//1 alert(Math.ceil(a));//2 alert(Math.floor(a));//1 Math.abs(a);//绝对值 alert(Math.max(1,2,3,4,5));//返回最大值 Math.min(2,2,3);//返回最小值 alert(Math.random());//返回一个大于0,小于1的随机数 |
相关文章推荐
- [学习笔记01]js基础变量及数据类型
- js基础:数据类型,变量命名规范
- Js基础--Js数据类型及相关操作
- JavaScript基础精华01(变量,语法,数据类型)
- JS基础之变量 数据类型 类型转换 parseInt 函数
- js基础:数据类型,变量命名规范
- js基础:数据类型,变量命名规范、
- 01-Java基础知识:数据类型与变量、标识符、运算符、表达式
- 20180301:JavaScript的初步学习,JS的数据类型与变量,函数,DOM操纵HTML,BOM操作浏览器
- 黑马程序员_java基础学习笔记01_变量,数据类型,运算符
- Js基础知识梳理系列(01):数据类型
- js基础--变量、数据类型、循环、判断、函数定义
- js基础:数据类型,变量命名规范
- JavaScript基础精华01(变量,语法,数据类型)
- Java基础 变量和数据类型及相关操作
- js基础:数据类型,变量命名规范
- Java基础(极客)——01、Java编程基础知识入门:变量与数据类型
- Python--前端基础之JavaScript(JS的引入方式,JS的变量、常量和标识符,JS的数据类型,运算符,流程控制,JavaScript的对象)
- 【php基础班】第8天 JS变量名、数据类型、逻辑运算符、运算符
- python基础之01数据类型-变量-运算浅解
