170706、springboot编程之文件上传
2017-08-23 10:35
405 查看
使用thymleaf模板,自行导入依赖!
一、单文件上传
1、编写单文件上传页面singleFile.html
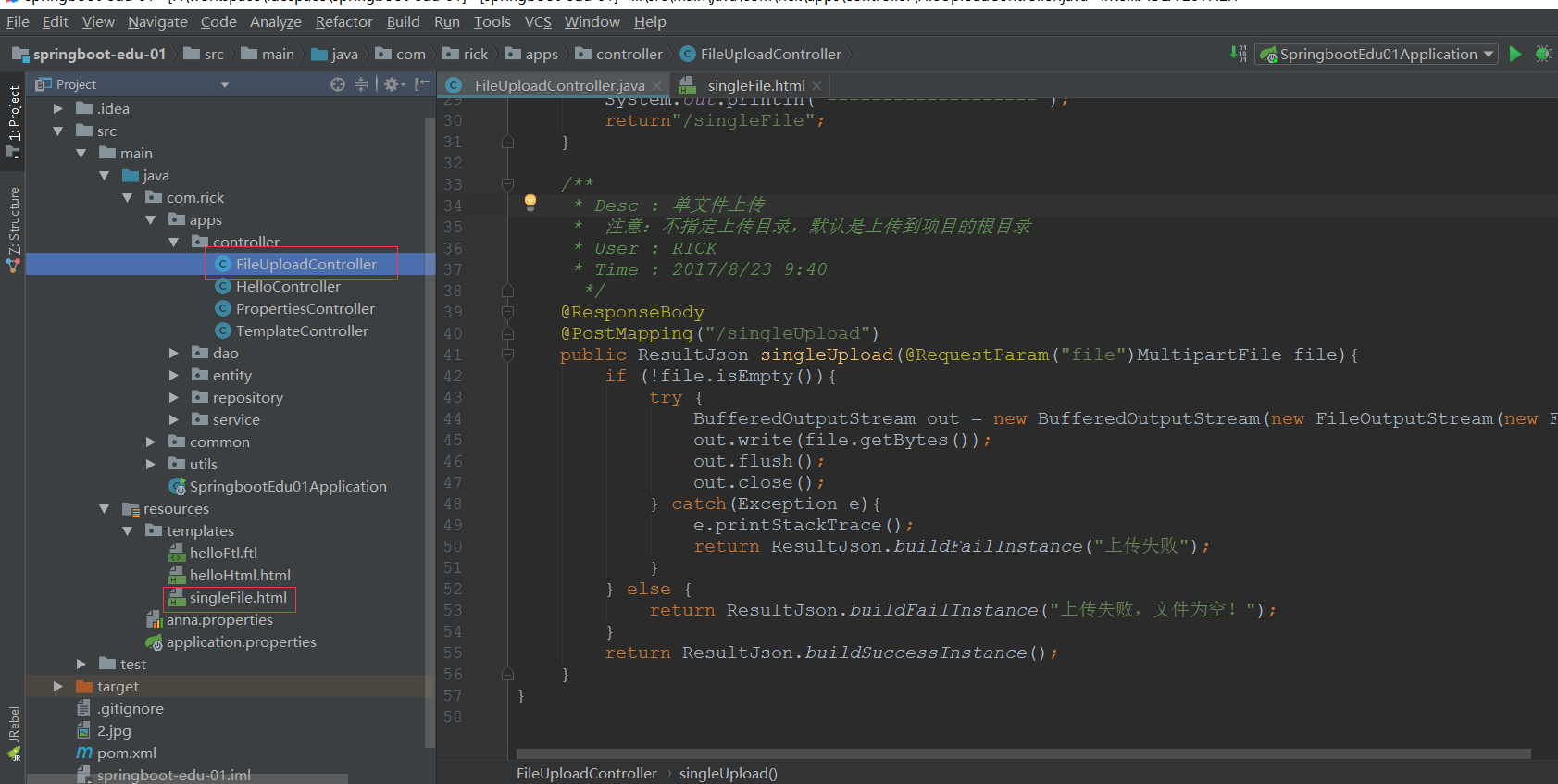
2、编写FileUploadController.java
3、编写文件上传的设置
4、启动项目测试
访问http://localhost:8080/singleFile出现文件上传页面

选择要上传的文件,点击上传


上传成功,到项目根目录下查看文件是否存在

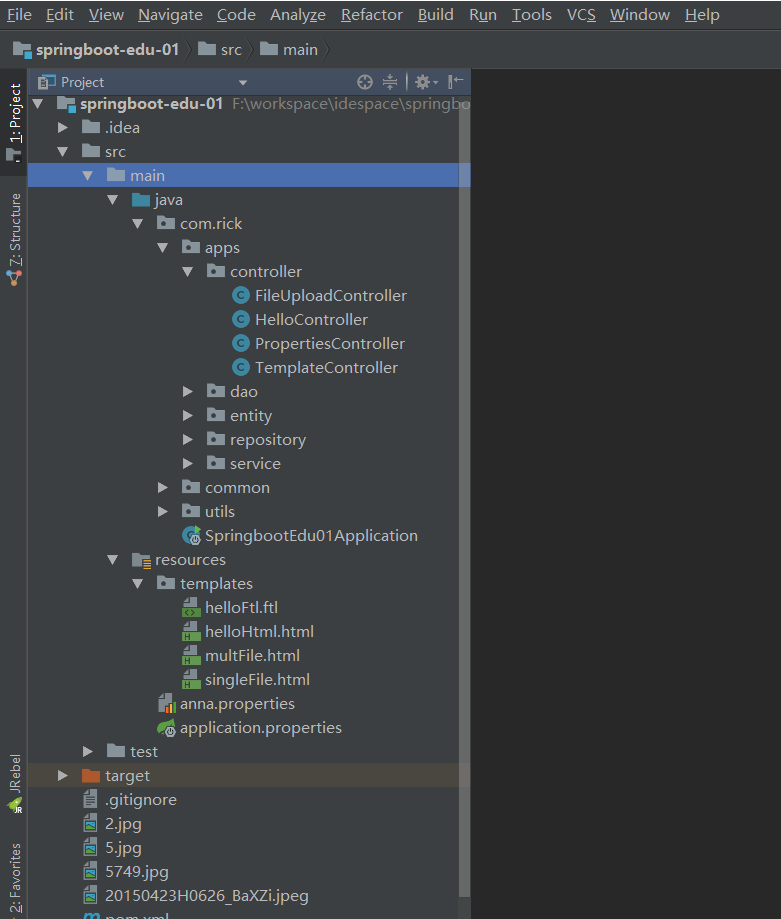
项目清单:

二、多文件上传
1、编写多文件上传页面multFile.html
2、编写多文件上传后台代码FileUploadController.java
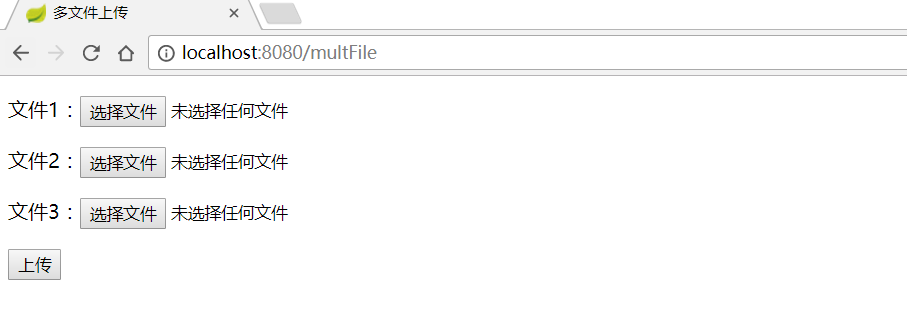
3、启动项目测试,http://localhost:8080/multFile

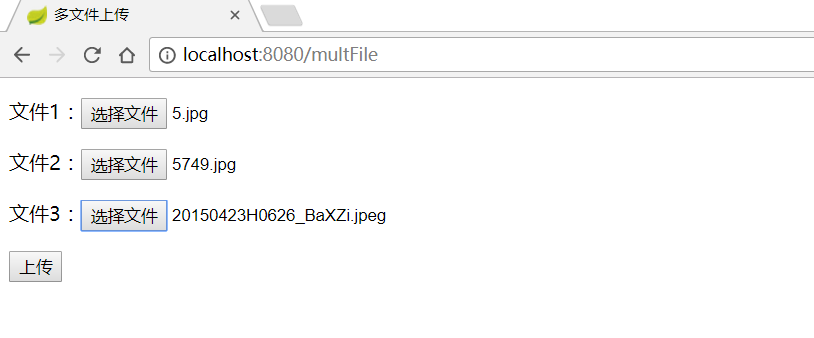
选择文件

点击上传

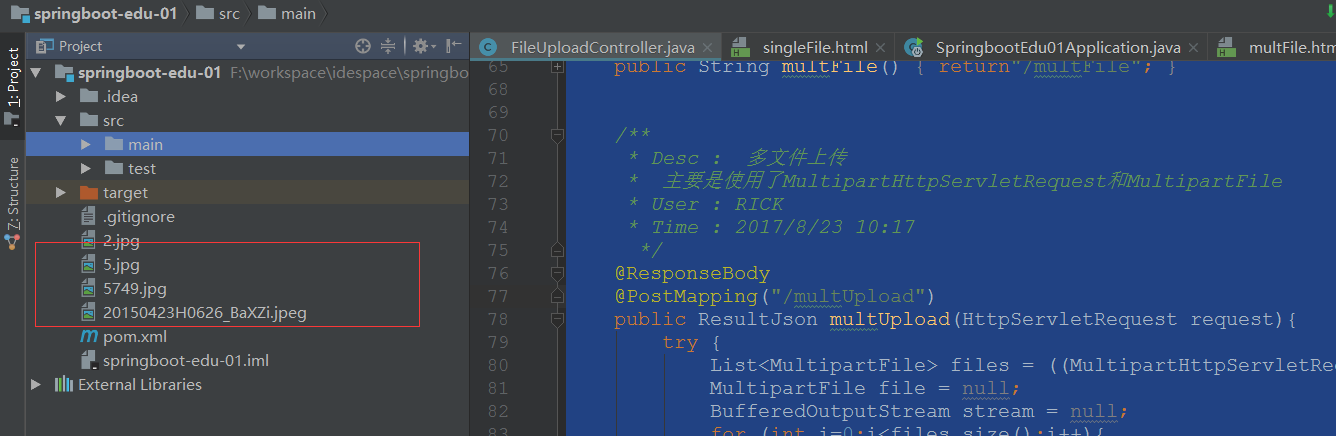
到项目根目录下查看文件是否上传成功

项目清单:

一、单文件上传
1、编写单文件上传页面singleFile.html
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org" xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity3"> <head> <title>单文件上传</title> </head> <body> <form method="post" enctype="multipart/form-data" action="/singleUpload"> <p>选择文件:<input type="file" name="file"/></p> <p><input type="submit" th:value="上传"/></p> </form> </body> </html>
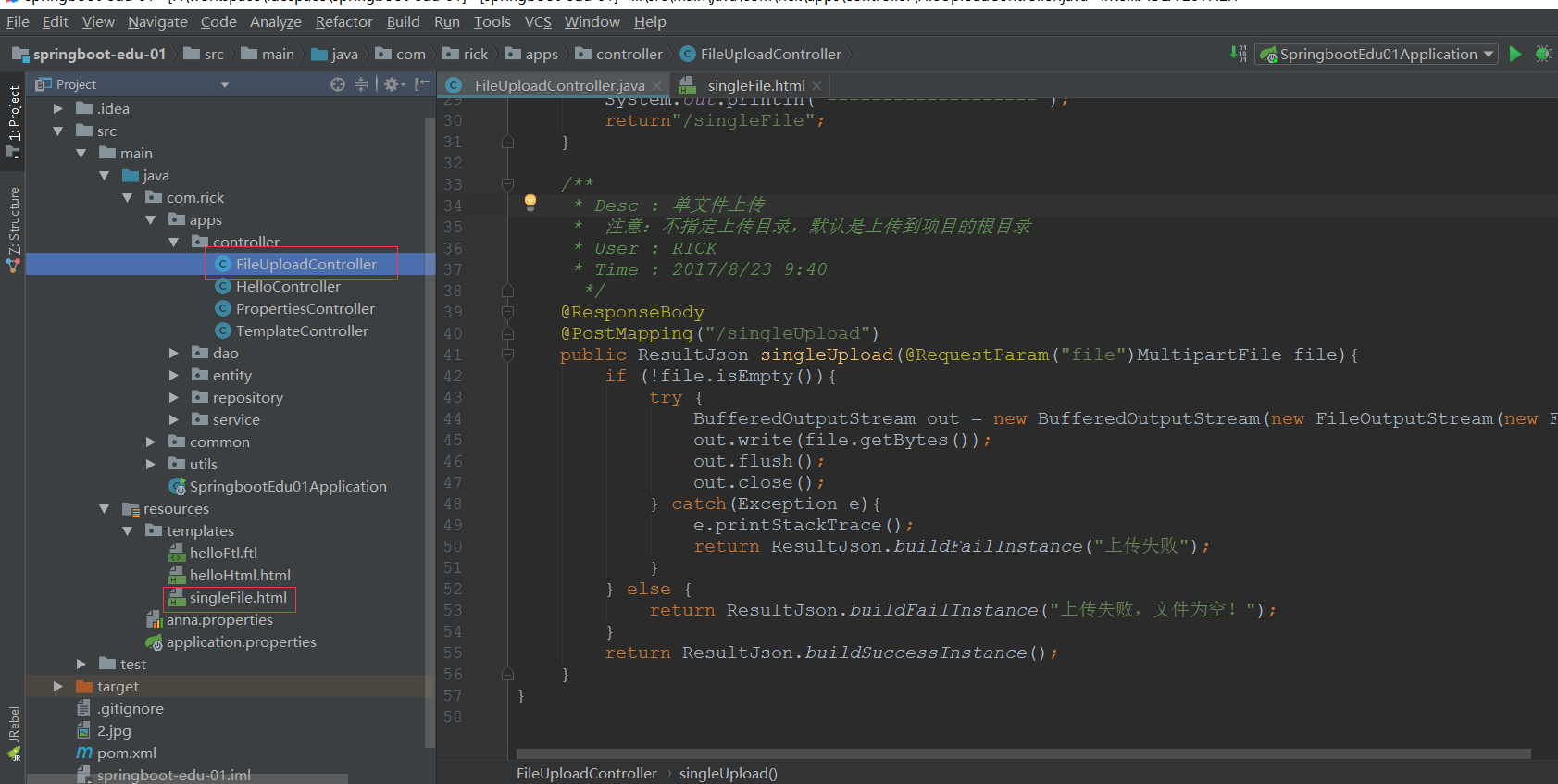
2、编写FileUploadController.java
package com.rick.apps.controller;
import com.rick.common.ResultJson;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import java.io.BufferedOutputStream;
import java.io.File;
import java.io.FileOutputStream;
/**
* Desc : 文件上传
* User : RICK
* Time : 2017/8/23 9:36
*/
@Controller
public class FileUploadController {
/**
* Desc : 跳转单文件上传页面
* User : RICK
* Time : 2017/8/23 9:37
*/
@RequestMapping("/singleFile")
public String singleFile(){
System.out.println("-------------------");
return"/singleFile";
}
/**
* Desc : 单文件上传
* 注意:不指定上传目录,默认是上传到项目的根目录
* User : RICK
* Time : 2017/8/23 9:40
*/
@ResponseBody
@PostMapping("/singleUpload")
public ResultJson singleUpload(@RequestParam("file")MultipartFile file){
if (!file.isEmpty()){
try {
BufferedOutputStream out = new BufferedOutputStream(new FileOutputStream(new File(file.getOriginalFilename())));
out.write(file.getBytes());
out.flush();
out.close();
} catch(Exception e){
e.printStackTrace();
return ResultJson.buildFailInstance("上传失败");
}
} else {
return ResultJson.buildFailInstance("上传失败,文件为空!");
}
return ResultJson.buildSuccessInstance();
}
}3、编写文件上传的设置
package com.rick;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.boot.context.properties.EnableConfigurationProperties;
import org.springframework.boot.web.servlet.MultipartConfigFactory;
import org.springframework.boot.web.servlet.ServletComponentScan;
import org.springframework.context.annotation.Bean;
import javax.servlet.MultipartConfigElement;
@SpringBootApplication
@EnableConfigurationProperties
@ServletComponentScan
public class SpringbootEdu01Application {
public static void main(String[] args) {
SpringApplication.run(SpringbootEdu01Application.class, args);
}
/**
* Desc : 设置文件上传的基本配置
* User : RICK
* Time : 2017/8/23 10:11
*/
@Bean
public MultipartConfigElement multipartConfigElement(){
MultipartConfigFactory factory = new MultipartConfigFactory();
//设置文件大小限制 ,超了,页面会抛出异常信息,这时候就需要进行异常信息的处理了;
factory.setMaxFileSize("1MB");//KB,MB
//设置总上传数据总大小
factory.setMaxRequestSize("10MB");////KB,MB
//设置文件存放位置
// factory.setLocation("d:\\files");
return factory.createMultipartConfig();
}
}4、启动项目测试
访问http://localhost:8080/singleFile出现文件上传页面

选择要上传的文件,点击上传


上传成功,到项目根目录下查看文件是否存在

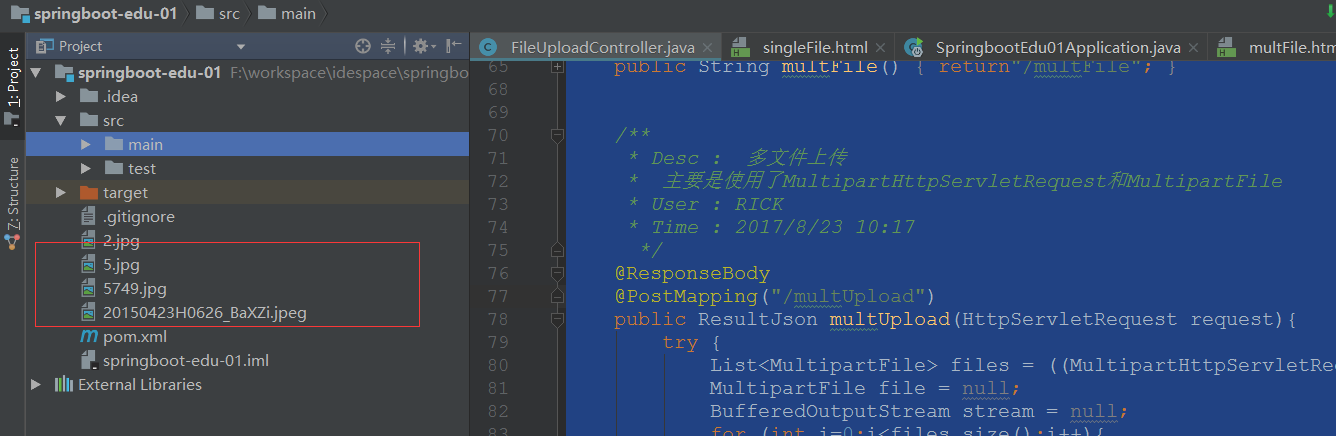
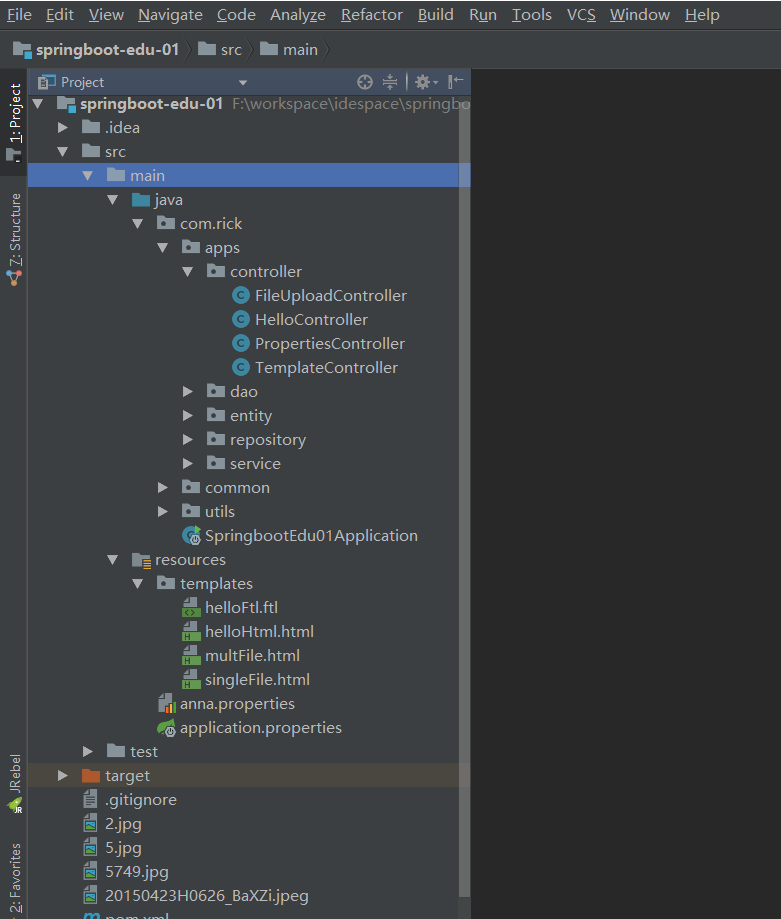
项目清单:

二、多文件上传
1、编写多文件上传页面multFile.html
<!DOCTYPE html> <html lang="en"> <head> <title>多文件上传</title> </head> <body> <form method="post" enctype="multipart/form-data" action="/multUpload"> <p>文件1:<input type="file" name="file" /></p> <p>文件2:<input type="file" name="file" /></p> <p>文件3:<input type="file" name="file" /></p> <p><input type="submit" value="上传" /></p> </form> </body> </html>
2、编写多文件上传后台代码FileUploadController.java
package com.rick.apps.controller;
import com.rick.common.ResultJson;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.multipart.MultipartHttpServletRequest;
import javax.servlet.http.HttpServletRequest;
import java.io.BufferedOutputStream;
import java.io.File;
import java.io.FileOutputStream;
import java.util.List;
/**
* Desc : 文件上传
* User : RICK
* Time : 2017/8/23 9:36
*/
@Controller
public class FileUploadController {
/**
* Desc : 跳转单文件上传页面
* User : RICK
* Time : 2017/8/23 9:37
*/
@RequestMapping("/singleFile")
public String singleFile(){
return"/singleFile";
}
/**
* Desc : 单文件上传
* 注意:不指定上传目录,默认是上传到项目的根目录
* User : RICK
* Time : 2017/8/23 9:40
*/
@ResponseBody
@PostMapping("/singleUpload")
public ResultJson singleUpload(@RequestParam("file")MultipartFile file){
if (!file.isEmpty()){
try {
BufferedOutputStream out = new BufferedOutputStream(new FileOutputStream(new File(file.getOriginalFilename())));
out.write(file.getBytes());
out.flush();
out.close();
} catch(Exception e){
e.printStackTrace();
return ResultJson.buildFailInstance("上传失败");
}
} else {
return ResultJson.buildFailInstance("上传失败,文件为空!");
}
return ResultJson.buildSuccessInstance();
}
/**
* Desc : 跳转多文件上传页面
* User : RICK
* Time : 2017/8/23 9:37
*/
@RequestMapping("/multFile")
public String multFile(){
return"/multFile";
}
/**
* Desc : 多文件上传
* 主要是使用了MultipartHttpServletRequest和MultipartFile
* User : RICK
* Time : 2017/8/23 10:17
*/
@ResponseBody
@PostMapping("/multUpload")
public ResultJson multUpload(HttpServletRequest request){
try {
List<MultipartFile> files = ((MultipartHttpServletRequest)request).getFiles("file");
MultipartFile file = null;
BufferedOutputStream stream = null;
for (int i=0;i<files.size();i++){
file = files.get(i);
if(!file.isEmpty()){
byte[] bytes = file.getBytes();
stream = new BufferedOutputStream(new FileOutputStream(new File(file.getOriginalFilename())));
stream.write(bytes);
stream.flush();
stream.close();
}
}
} catch(Exception e){
e.printStackTrace();
return ResultJson.buildFailInstance("上传失败");
}
return ResultJson.buildSuccessInstance();
}
}3、启动项目测试,http://localhost:8080/multFile

选择文件

点击上传

到项目根目录下查看文件是否上传成功

项目清单:

相关文章推荐
- Spring Boot入门——文件上传与下载
- spring-boot上传文件MultiPartFile获取不到文件问题解决
- 解决Spring Boot中Multipartfile上传文件路径无效
- springboot实现文件上传和下载功能
- 补习系列(11)-springboot 文件上传原理
- SpringBoot上传文件
- 在spring boot中使用restTemplate上传大文件Java heap space
- SpringBoot | 第十七章:web应用开发之文件上传
- Spring boot 实现单个或批量文件上传功能
- SpringBoot+fileUpload获取文件上传进度
- SpringBoot上传单个文件和多个文件
- spring boot 实现文件上传和下载,以及多文件上传
- (29)Spring boot 文件上传(多文件上传)【从零开始学Spring Boot】
- Spring Boot使用ServletFileUpload上传文件失败
- SpringBoot 简单文件上传实现以及jar包方式运行项目
- SpringBoot下文件上传与下载的实现
- spring-boot 文件上传
- SpringBoot 文件上传和下载的实现源码
- 使用Spring boot + jQuery上传文件(kotlin)功能实例详解
- Spring Boot 文件上传实例
