NetCore2.0 RozarPage自动生成增删改查
2017-08-22 11:55
162 查看
原文链接:https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/web-api-help-pages-using-swagger
上面的只是原文的上面的链接,右边的

没有链接,不能点击,不知道为什么。不过大家可以点击下面的下载PDF,下载后打开看就可以了
准备工作
VS2017需要15.3以后的版本,且安装完NetCore2.0 SDK
Net Core 2.0 SDK下载链接:https://www.microsoft.com/net/core#windowscmd
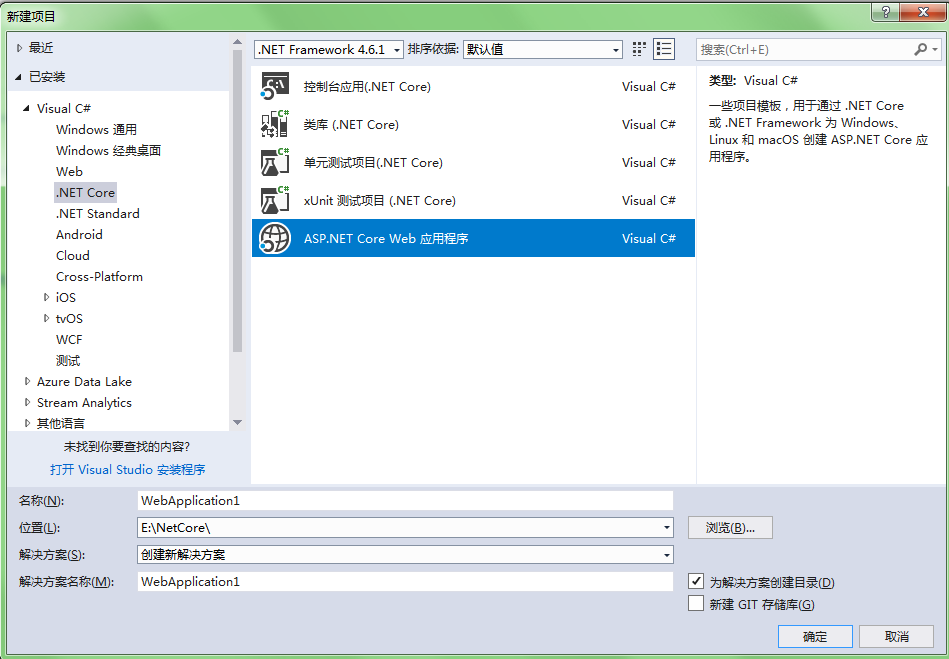
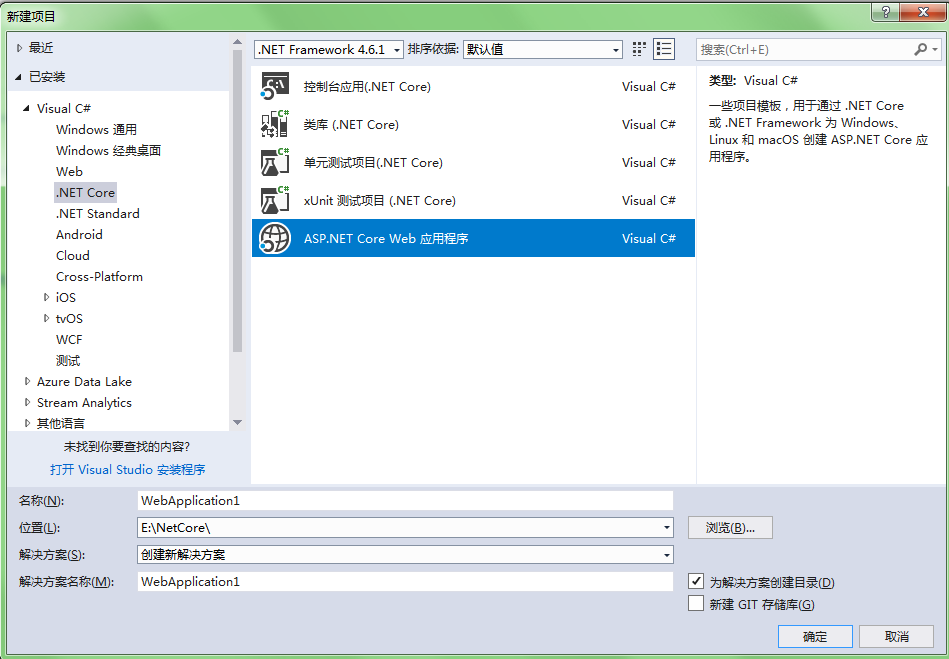
1、打开VS2017,新建项目----.Net Core----AspNet Core Web应用程序

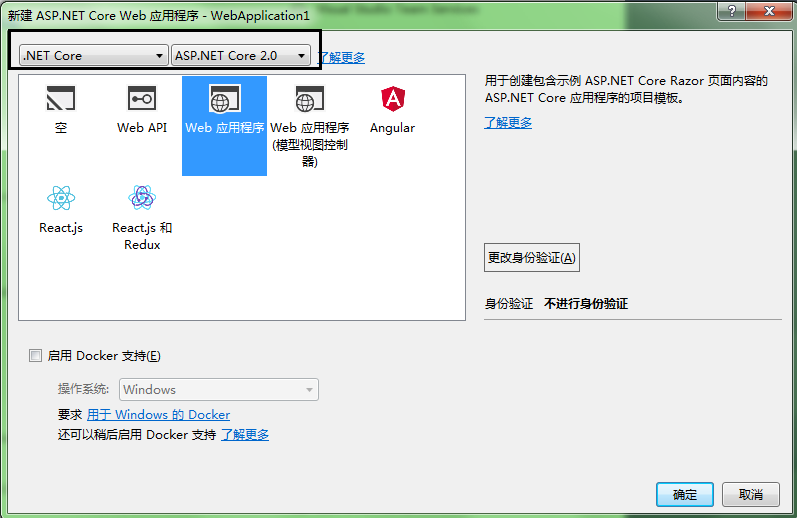
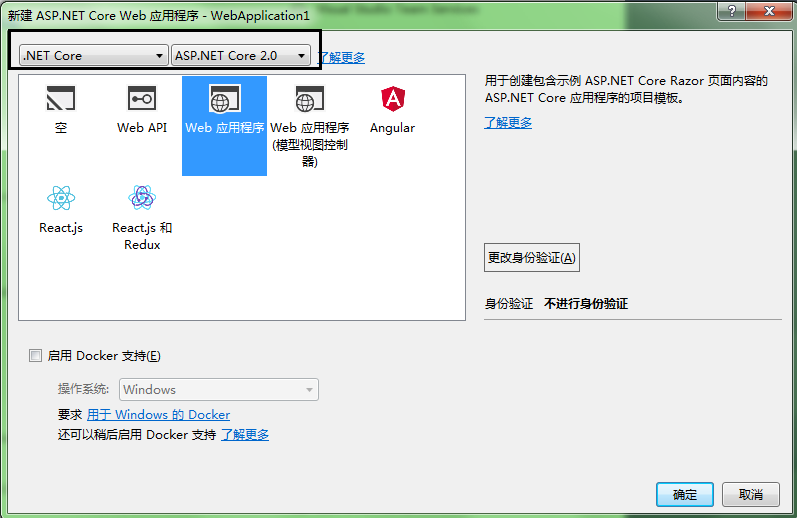
然后选择Web应用程序,注意选择Net Core2.0

2、项目建好后,右键项目----添加--新建文件夹--命名为Models

3、Models里面添加两个类一个实体Movie,一个DbContext类MovieContext
4、打开appsetting.json添加数据库连接字符串
5、打开Startup.cs添加数据库链接服务支持(抱歉,粘贴时缩进变形了)
6、打开VS2017----工具----Nuget包管理器----Nuget包管理器控制台
依次执行下面三个命令
7、打开项目所在的文件夹(文件夹中有Startup.cs文件,Program.cs文件和csproj文件)按住Shift右键----在此处打开命令窗口
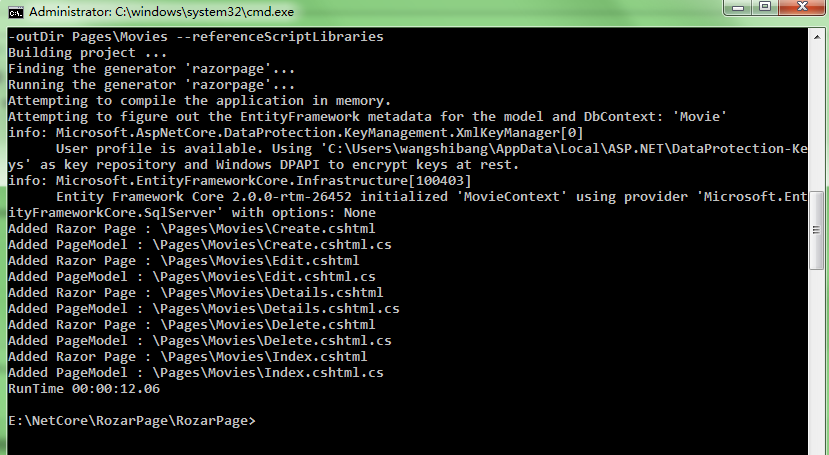
输入以下命令
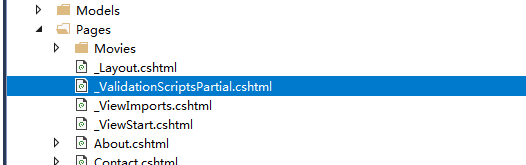
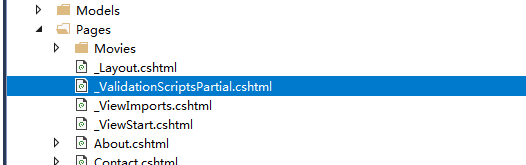
Movie是你的实体名称,MovieContext是你的DbContext名称,后面的outDir是输出文件路径,后面的 --referenceScriptLibraries是添加一个供编辑和创建页面的验证脚本(就是_ValidationScriptsPartial.cshtml)

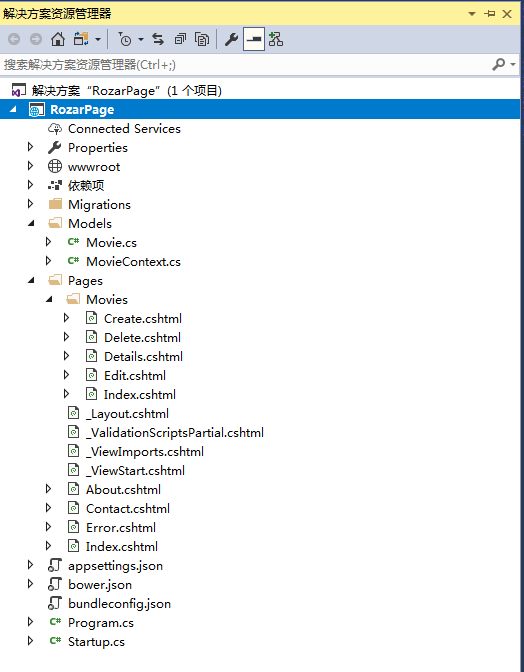
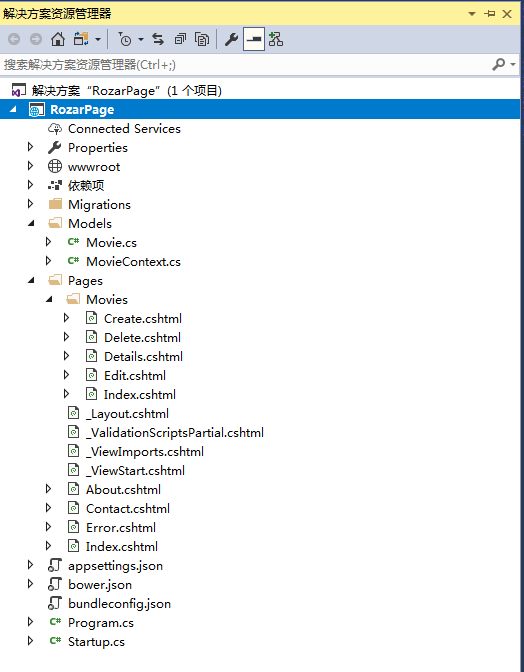
运行完毕后会在你的Page\Movies文件夹中生成增删改查的cshtml

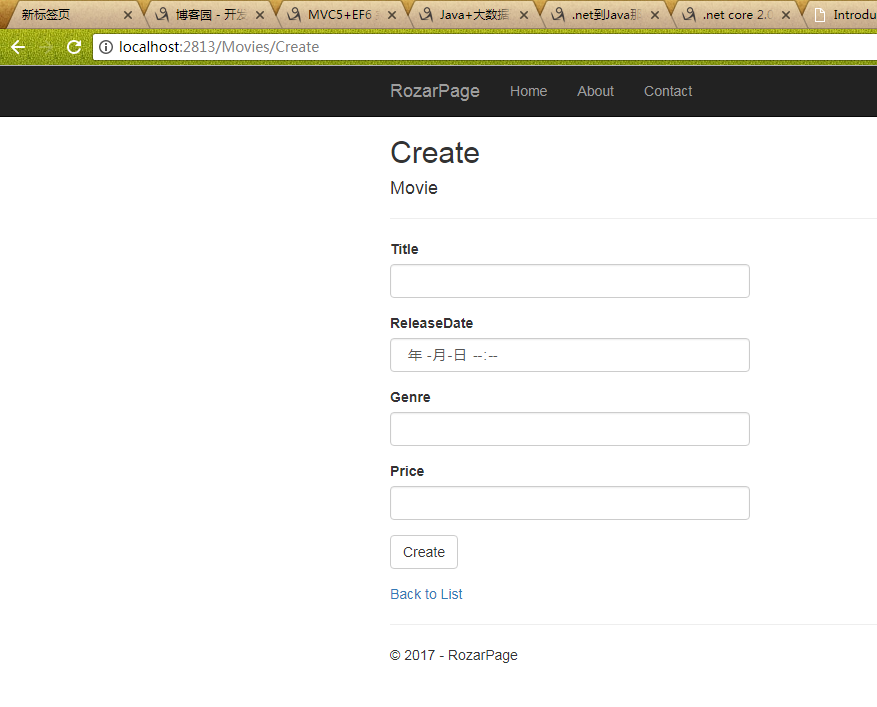
此时运行你的项目,输入http://localhost:端口号/Movies/Create看看你生成的页面吧

上面的只是原文的上面的链接,右边的

没有链接,不能点击,不知道为什么。不过大家可以点击下面的下载PDF,下载后打开看就可以了
准备工作
VS2017需要15.3以后的版本,且安装完NetCore2.0 SDK
Net Core 2.0 SDK下载链接:https://www.microsoft.com/net/core#windowscmd
1、打开VS2017,新建项目----.Net Core----AspNet Core Web应用程序

然后选择Web应用程序,注意选择Net Core2.0

2、项目建好后,右键项目----添加--新建文件夹--命名为Models

3、Models里面添加两个类一个实体Movie,一个DbContext类MovieContext
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace RozarPage.Models
{
public class Movie
{
public int ID { get; set; }
public string Title { get; set; }
public DateTime ReleaseDate { get; set; }
public string Genre { get; set; }
public decimal Price { get; set; }
}
}using Microsoft.EntityFrameworkCore;
namespace RozarPage.Models
{
public class MovieContext : DbContext
{
public MovieContext(DbContextOptions<MovieContext> options) : base(options)
{
//
}
public DbSet<Movie> Movie { get; set; }
}
}4、打开appsetting.json添加数据库连接字符串
{
"Logging": {
"IncludeScopes": false,
"LogLevel": {
"Default": "Warning"
}
},
"ConnectionStrings": {
"Default": "Server=localhost; Database=Rozar; Uid=sa; Pwd=123456; MultipleActiveResultSets=true;"
}
}5、打开Startup.cs添加数据库链接服务支持(抱歉,粘贴时缩进变形了)
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
services.AddDbContext<MovieContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("Default")));
}6、打开VS2017----工具----Nuget包管理器----Nuget包管理器控制台
依次执行下面三个命令
PM> Install-Package Microsoft.VisualStudio.Web.CodeGeneration.Design -Version 2.0.0
PM> Add-Migration Initial
PM> Update-Database
7、打开项目所在的文件夹(文件夹中有Startup.cs文件,Program.cs文件和csproj文件)按住Shift右键----在此处打开命令窗口
输入以下命令
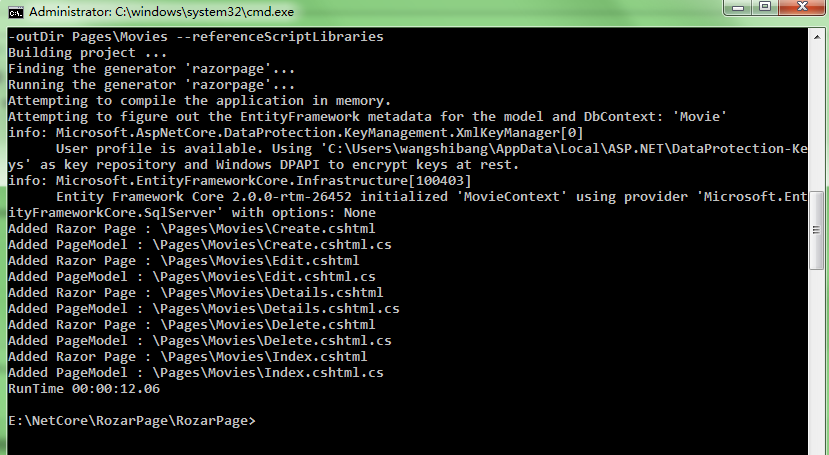
dotnet aspnet-codegenerator razorpage -m Movie -dc MovieContext -udl -outDir Pages\Movies --referenceScriptLibraries
Movie是你的实体名称,MovieContext是你的DbContext名称,后面的outDir是输出文件路径,后面的 --referenceScriptLibraries是添加一个供编辑和创建页面的验证脚本(就是_ValidationScriptsPartial.cshtml)

运行完毕后会在你的Page\Movies文件夹中生成增删改查的cshtml

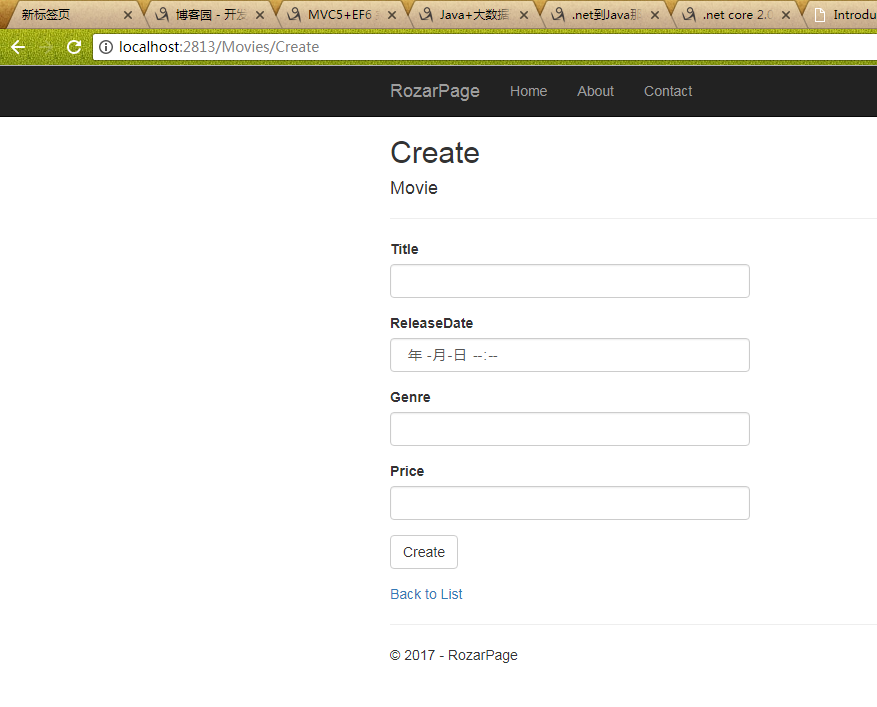
此时运行你的项目,输入http://localhost:端口号/Movies/Create看看你生成的页面吧

相关文章推荐
- 【开源】AspnetCore 2.0 自动API文档生成组件,支持protobuffer
- 【.NetCore学习】ASP.NET Core EF Core2.0 DB First现有数据库自动生成实体Context
- AspnetCore 2.0 自动API文档生成组件,支持protobuffer
- jquery自动生成分页控件 - pagetest.js
- 用Module元素实现SharePoint Webpart Page的自动生成
- 实体类自动生成,可生成2.0和3.5实体
- Android开发常用-Json(GSON)自动生成实体类工具 2.0
- 用宏自动生成Web.sitemap文件(ASP.NET 2.0)
- 『ASP.NET 2.0』FileUpload图片上传自动生成缩略图
- Yii2.0-advanced-5—行为的使用(自动生成model时间数据)
- 用宏自动生成Web.sitemap文件(ASP.NET 2.0)
- [jQuery插件开发][dynamicTable2.0]根据JSON数据自动生成HTML Table
- [转]用宏自动生成Web.sitemap文件(ASP.NET 2.0)
- DWZ 用dialog调用MVC自动生成的密码修改页面一直出现“数据加载中,请稍等...”和去掉“数据加载中,请稍等”的方法
- Reporting Service Tips 101(#4) - 使用RS实现报表的自动生成以及在程序中调用RS
- eclipse使用MyBatisGenerator自动生成相关文件出错:project does not exist
- Silverlight4-RIAServices开发记事1-自动生成的web.config配置文件
- mybatis 增删改查、批量插入和删除以及自动生成uuid主键和分页
- silverlight与CSLA的快速应用07-利用CslaExtension自动生成CSLA代码
- linux下makefile自动生成
