gulp配合vue压缩代码格式化
2017-08-21 20:56
309 查看
实际项目就是一个单页面。因此,我觉得用gulp足够,并且不需要webpack和vue-cli因为没有必要使用组件。
先来说一下项目结构
1.

然后来看看我的包管理package.json都用了啥,你也可以复制下来,npm install进行安装就行了。
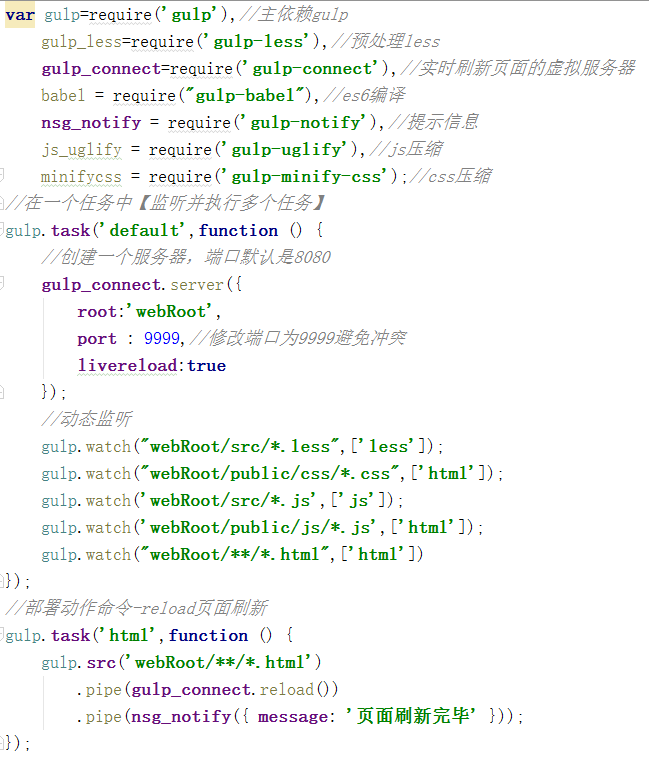
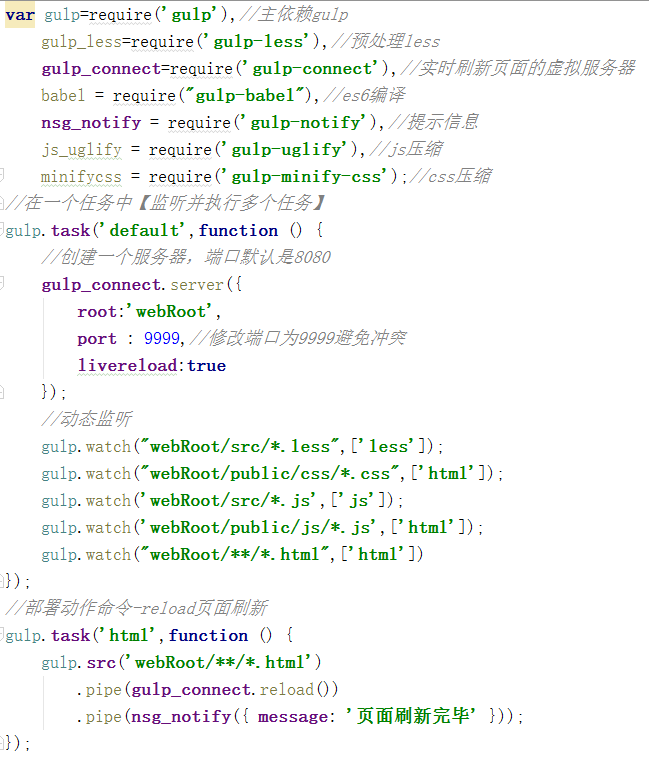
然后是我的gulpfile.js配置


内容不多,但是很实用,所以我不会放弃治疗哒。
先来说一下项目结构
1.

然后来看看我的包管理package.json都用了啥,你也可以复制下来,npm install进行安装就行了。
{
"name": "webRoot",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.25.0",
"babel-preset-es2015": "^6.24.1",
"gulp": "^3.9.1",
"gulp-babel": "^7.0.0",
"gulp-concat": "^2.6.1",
"gulp-connect": "^5.0.0",
"gulp-htmlmin": "^3.0.0",
"gulp-imagemin": "^3.3.0",
"gulp-jshint": "^2.0.4",
"gulp-less": "^3.3.2",
"gulp-minify-css": "^1.2.4",
"gulp-notify": "^3.0.0",
"gulp-rename": "^1.2.2",
"gulp-uglify": "^3.0.0",
"imagemin-pngcrush": "^5.1.0",
"jshint": "^2.9.5"
}
}然后是我的gulpfile.js配置
这里还是用图片吧,动手敲一敲总还是好的,给以后的自己也找点麻烦。


内容不多,但是很实用,所以我不会放弃治疗哒。
相关文章推荐
- angular配合gulp进行代码打包和压缩
- 请求中的“开源节流”--用smasher来实时压缩前端代码(配合YUI Compressor)
- Maven JavaWEB项目使用Gulp自动构建js和css实现代码压缩、版本后缀
- Vue-cli Eslint在vscode里代码自动格式化的方法
- CSS代码格式化和压缩的方法与技巧
- JScript代码压缩及格式化
- JS代码的格式化和压缩
- 用于CSS代码压缩与格式化的javascript函数代码
- JS代码的格式化和压缩
- CSS代码格式化和压缩的方法与技巧
- webstorm vue cli 代码格式化
- JS代码的格式化和压缩
- 如何格式化被压缩的JS代码以方便阅读
- HTML/CSS/Javascript代码在线压缩、格式化(美化)工具
- HTML/CSS/Javascript代码在线压缩、格式化(美化)工具
- JS代码的格式化和压缩
- VS Code .vue文件代码缩进以及格式化代码
- HTML/CSS/Javascript代码在线压缩、格式化(美化)工具
- HTML/CSS/Javascript代码在线压缩、格式化(美化)工具
- vue eslint 代码自动格式化
