使用vue-cli构建vue工程,及一些小坑的记录
2017-08-21 17:29
603 查看
这篇文章主要记录如何构建一个vue工程,及踩到过的坑
使用vue+webpack+vue-router+vuex+axios+elementUI+jQuery+一些jQuery插件
所有的代码都在github上有https://github.com/EaVanCN/vue-web-portal,这是一个门户网站的前端demo,使用假数据填充页面,持续更新中。
一、使用vue-cli创建一个vue的工程
涉及到的命令包括:
$ npm install -g vue-cli //1
$ vue init webpack vue-project //2
$ cd vue-project //3
$ npm install //4
$ npm run dev //5
1、本文使用vue-cli是通过npm来下载的,所以首先要有一个node的环境,在安装完node之后,npm就会自动安装在你的电脑中了,然后打开控制台,输入npm install -g vue-cli 全局安装vue-cli。
2、在安装完vue-cli之后,你就能够在控制台使用vue命令了,进入到想创建工程的文件夹中,输入vue init webpack-simple vue-project,会让你工程名称,描述,作者等信息,然后就会创建一个叫做vue-project的工程。
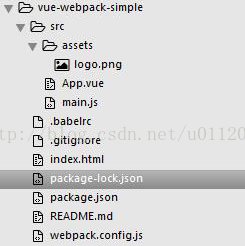
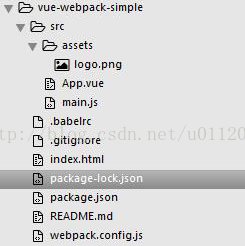
此时你会得到一个如下的目录结构。

4、Package.json中有该工程所依赖的各种包,运行npm install,会自动安装这些包。
5、最后运行npm run dev,会在你本地localhost:8080启动一个服务,你能打开浏览器访问它。
二、组件的使用
我们想对路由控制,会使用到vue-router,统一管理状态,会使用到vuex,想对页面上一些功能进行复用,也会写一些自己的组件,如何在我们的工程中使用这些组件呢?
例如使用vue-router,首先要在工程中引入vue-router,使用命令npm install vue-router --save-dev ,会从npm中下载最新版本的vue-router,并将相关信息保存在package.json中。
然后再在main.js中引入vue-router :
这样就能使用vue-router了。
也并不是所有能从npm上下载下来的组件都能使用Vue.use(),比如axios就不行,当你使用import axios from 'axios'引入axios后,他并不能使用Vue.use(axios)来将它引入工程,对于axios来说,使用Vue.prototype.$http = axios 就可以在其他页面直接this.$http使用axios的时候。
对于自己写的后缀为.vue的组件,需要vue-loader支持,在引入vue-loader之后,就能使用自己写的组件了,vue组件的使用方法,vue官网中有相关介绍。
三、element-UI的使用
element-UI也像vue-router一样,下载之后import进工程,但同时还要import 'element-ui/lib/theme-default/index.css',使用到css文件,就要使用到css-loader和style-loader。
除此之外,element-UI中还要使用file-loader解析.woff的图标,故需要下载这几个loader,并且在webpack.config.js中配置。
然后就能使用element-UI了。
四、Vue引入jQuery及使用依赖jQuery的插件
使用vue这种mvvm的框架,对页面的dom操作就没有以前那么关系了,jquery也就使的少了。没用vue之前有很多使得顺手的插件,在npm上可能并没有,而且依赖jQuery,这时候就要把jQuery引到工程中来了,JQuery引到工程中来并不难,但发现并不是能在每个组件中直接使用$这个方法,也就不太好处理别的插件和jQuery的依赖关系。
这时候,可以创建一个jquery-vendor.js文件,里面内容为:
然后再在main.js中import该文件import $ from '/jquery-vendor.js',这样就可以全局使用$了。将这个import放在上面,也就能够处理插件与jQuery的依赖了。例如我使用了SuperSlider,直接将它的js放在assist/js中,然后再在inedx.html中使用script标签引入就行。在每个组件中都能够使用该插件了。
以后别的坑再进行记录。
使用vue+webpack+vue-router+vuex+axios+elementUI+jQuery+一些jQuery插件
所有的代码都在github上有https://github.com/EaVanCN/vue-web-portal,这是一个门户网站的前端demo,使用假数据填充页面,持续更新中。
一、使用vue-cli创建一个vue的工程
涉及到的命令包括:
$ npm install -g vue-cli //1
$ vue init webpack vue-project //2
$ cd vue-project //3
$ npm install //4
$ npm run dev //5
1、本文使用vue-cli是通过npm来下载的,所以首先要有一个node的环境,在安装完node之后,npm就会自动安装在你的电脑中了,然后打开控制台,输入npm install -g vue-cli 全局安装vue-cli。
2、在安装完vue-cli之后,你就能够在控制台使用vue命令了,进入到想创建工程的文件夹中,输入vue init webpack-simple vue-project,会让你工程名称,描述,作者等信息,然后就会创建一个叫做vue-project的工程。
此时你会得到一个如下的目录结构。

4、Package.json中有该工程所依赖的各种包,运行npm install,会自动安装这些包。
5、最后运行npm run dev,会在你本地localhost:8080启动一个服务,你能打开浏览器访问它。
二、组件的使用
我们想对路由控制,会使用到vue-router,统一管理状态,会使用到vuex,想对页面上一些功能进行复用,也会写一些自己的组件,如何在我们的工程中使用这些组件呢?
例如使用vue-router,首先要在工程中引入vue-router,使用命令npm install vue-router --save-dev ,会从npm中下载最新版本的vue-router,并将相关信息保存在package.json中。
然后再在main.js中引入vue-router :
import VueRouter from 'Vue-router' Vue.use(VueRouter);
这样就能使用vue-router了。
也并不是所有能从npm上下载下来的组件都能使用Vue.use(),比如axios就不行,当你使用import axios from 'axios'引入axios后,他并不能使用Vue.use(axios)来将它引入工程,对于axios来说,使用Vue.prototype.$http = axios 就可以在其他页面直接this.$http使用axios的时候。
对于自己写的后缀为.vue的组件,需要vue-loader支持,在引入vue-loader之后,就能使用自己写的组件了,vue组件的使用方法,vue官网中有相关介绍。
三、element-UI的使用
element-UI也像vue-router一样,下载之后import进工程,但同时还要import 'element-ui/lib/theme-default/index.css',使用到css文件,就要使用到css-loader和style-loader。
除此之外,element-UI中还要使用file-loader解析.woff的图标,故需要下载这几个loader,并且在webpack.config.js中配置。
{
test: /\.css$/,
loader: 'style-loader!css-loader'
},
{
test: /\.css$/,
loader: 'style-loader!css-loader'
},
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},然后就能使用element-UI了。
四、Vue引入jQuery及使用依赖jQuery的插件
使用vue这种mvvm的框架,对页面的dom操作就没有以前那么关系了,jquery也就使的少了。没用vue之前有很多使得顺手的插件,在npm上可能并没有,而且依赖jQuery,这时候就要把jQuery引到工程中来了,JQuery引到工程中来并不难,但发现并不是能在每个组件中直接使用$这个方法,也就不太好处理别的插件和jQuery的依赖关系。
这时候,可以创建一个jquery-vendor.js文件,里面内容为:
import $ from 'jquery' window.$ = $ window.jQuery = $ export default $
然后再在main.js中import该文件import $ from '/jquery-vendor.js',这样就可以全局使用$了。将这个import放在上面,也就能够处理插件与jQuery的依赖了。例如我使用了SuperSlider,直接将它的js放在assist/js中,然后再在inedx.html中使用script标签引入就行。在每个组件中都能够使用该插件了。
以后别的坑再进行记录。
相关文章推荐
- vue-cli快速构建工程 ElementUI axios router 引入使用
- vue-cli构建项目在index.html中使用静态文件
- Vue中引入jquery方法 vue-cli webpack 引入jquery 今天费了一下午的劲,终于在vue-cli 生成的工程中引入了jquery,记录一下。(模板用的webpack)
- webpack---使用插件,常见webpack的plugin,构建vue,react单页面/多页面工程APP必备插件
- Asp.net+Vue2构建简单记账WebApp之三(使用Vue-cli构建vue.js应用)
- windows下vue-cli及webpack 构建网站及 路由vue-router的使用
- 使用webpack与vue2.0构建前端工程(一)
- 使用VUE-CLI构建一个项目基本的配置
- 使用webpack构建vue-cli项目,写scss脚本语言报错
- vue cli+axios踩坑记录+拦截器使用,代理跨域proxy(更新)
- 使用Vue构建Ionic混合APP系列教程最后一篇(五):使用Vue CLI编译最终的Cordova应用
- 使用CMake构建Ogre工程文件时的一些小细节
- vue cli+axios踩坑记录+拦截器使用,代理跨域proxy
- vue-cli 构建的项目中使用 Less
- 使用CMake构建Ogre工程文件时的一些小细节
- 详解windows下vue-cli及webpack 构建网站(四) 路由vue-router的使用
- 使用vue-cli构建的项目不检查分号
- (转)VUE2使用vue-cli构建多页面应用+vux(二)
- 使用CMake构建Ogre工程文件时的一些小细节
- vue-cli构建项目使用 less
