Axure 教程 - 用中继器制作商品列表
2017-08-21 13:17
501 查看
本章主要介绍如何使用Axure中继器制作商品列表。

对于商城内的产品,“商品列表页”是很关键的一环。好的布局可以让用户快速寻找到目标商品,文字or图片更优先?选择合适的布局,可以大大增加用户进入到“商品详情页”的概率。
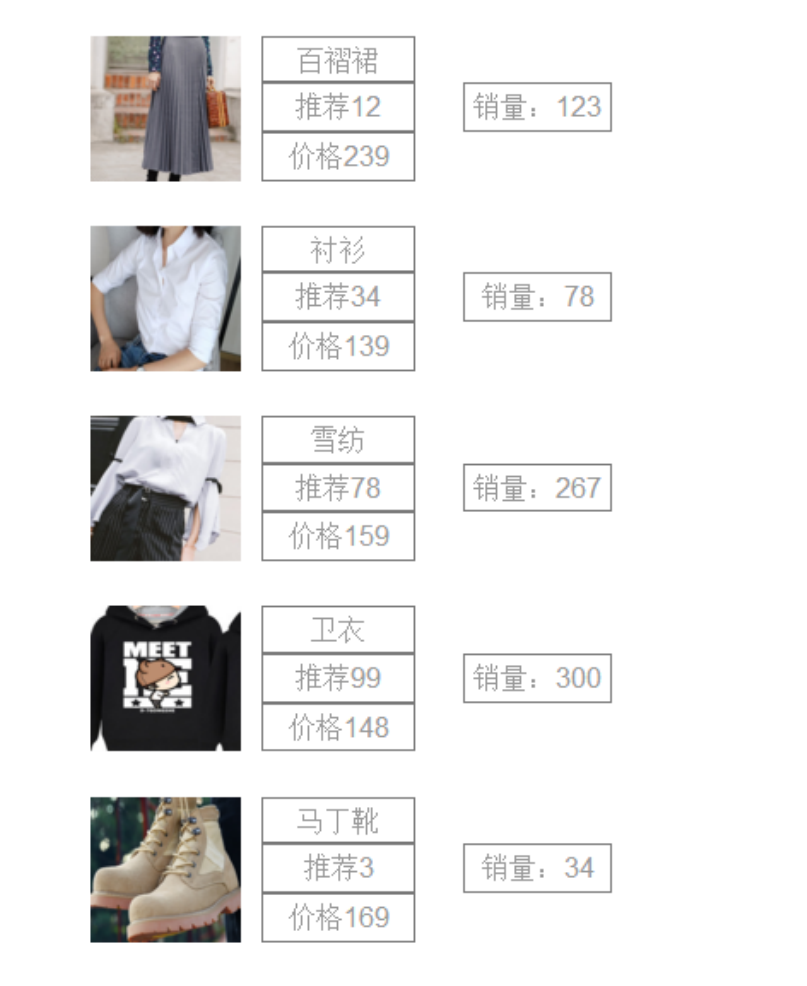
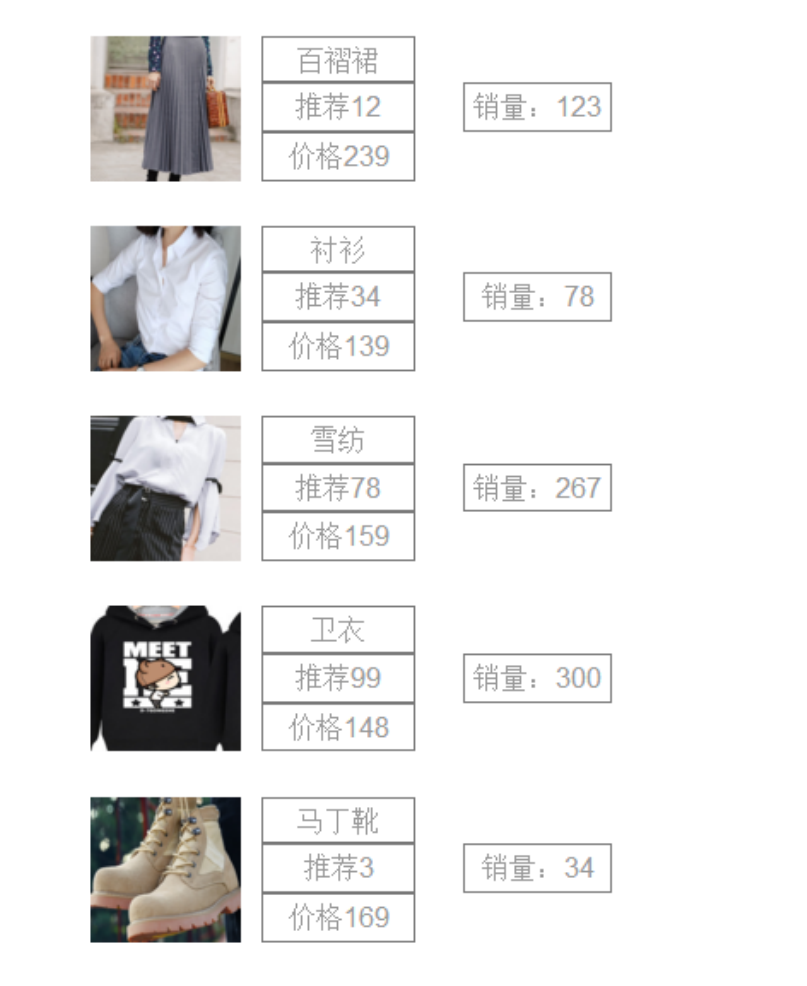
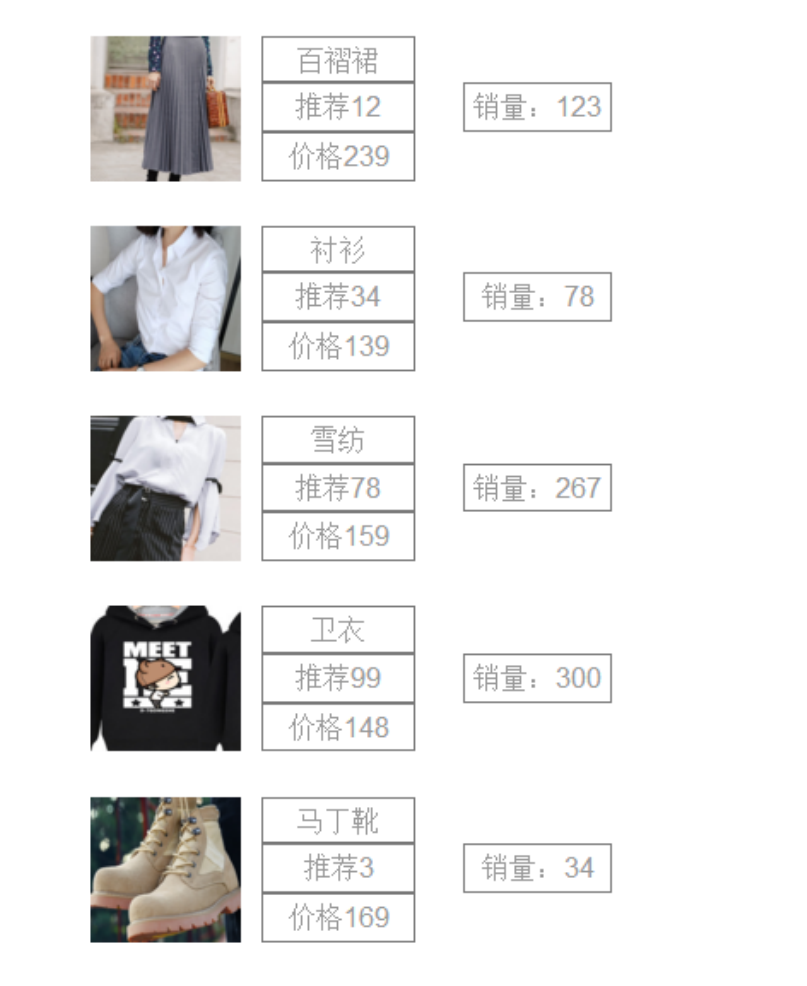
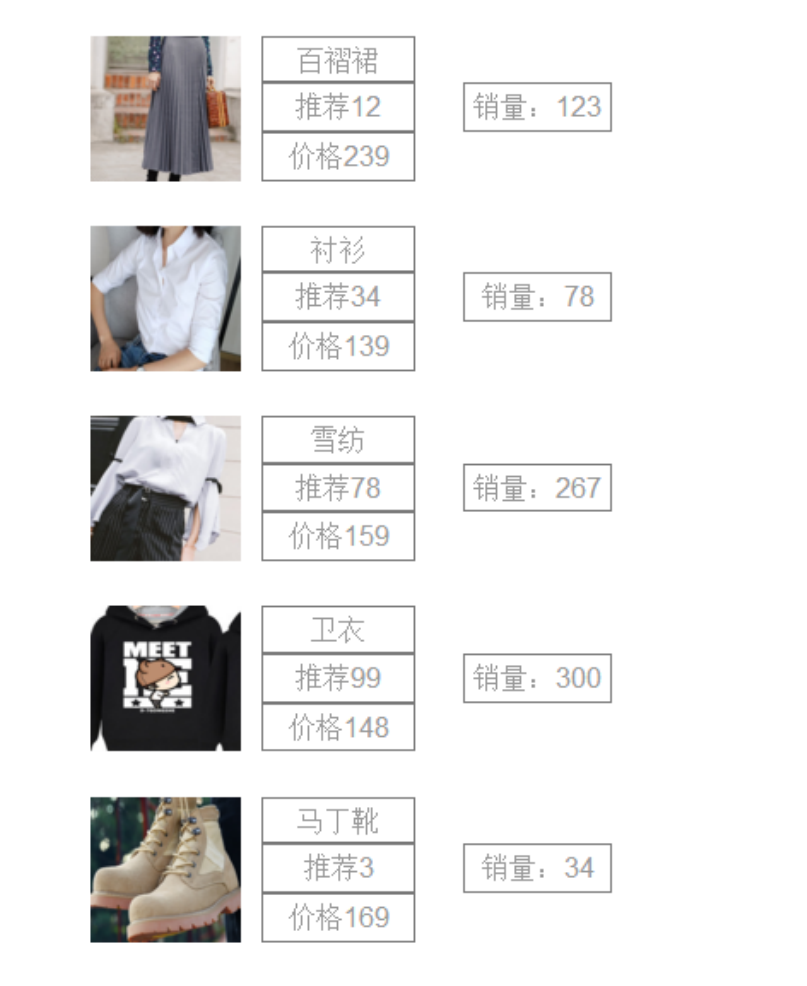
完成后效果如下图,该例子包含商品图片,名称,推荐人数,销售数量,价格的商品模块列表。



包含名称:
文本标签(显示商品名称):GoodsName
文本标签(显示推荐人数):GoodsRecommd
文本标签(显示商品销量):GoodsSales
文本标签(显示商品价格):GoodsPeice
图片(显示商品图片):GoodsImage
















对于商城内的产品,“商品列表页”是很关键的一环。好的布局可以让用户快速寻找到目标商品,文字or图片更优先?选择合适的布局,可以大大增加用户进入到“商品详情页”的概率。
完成后效果如下图,该例子包含商品图片,名称,推荐人数,销售数量,价格的商品模块列表。

Axure 教程 - 用中继器制作商品列表
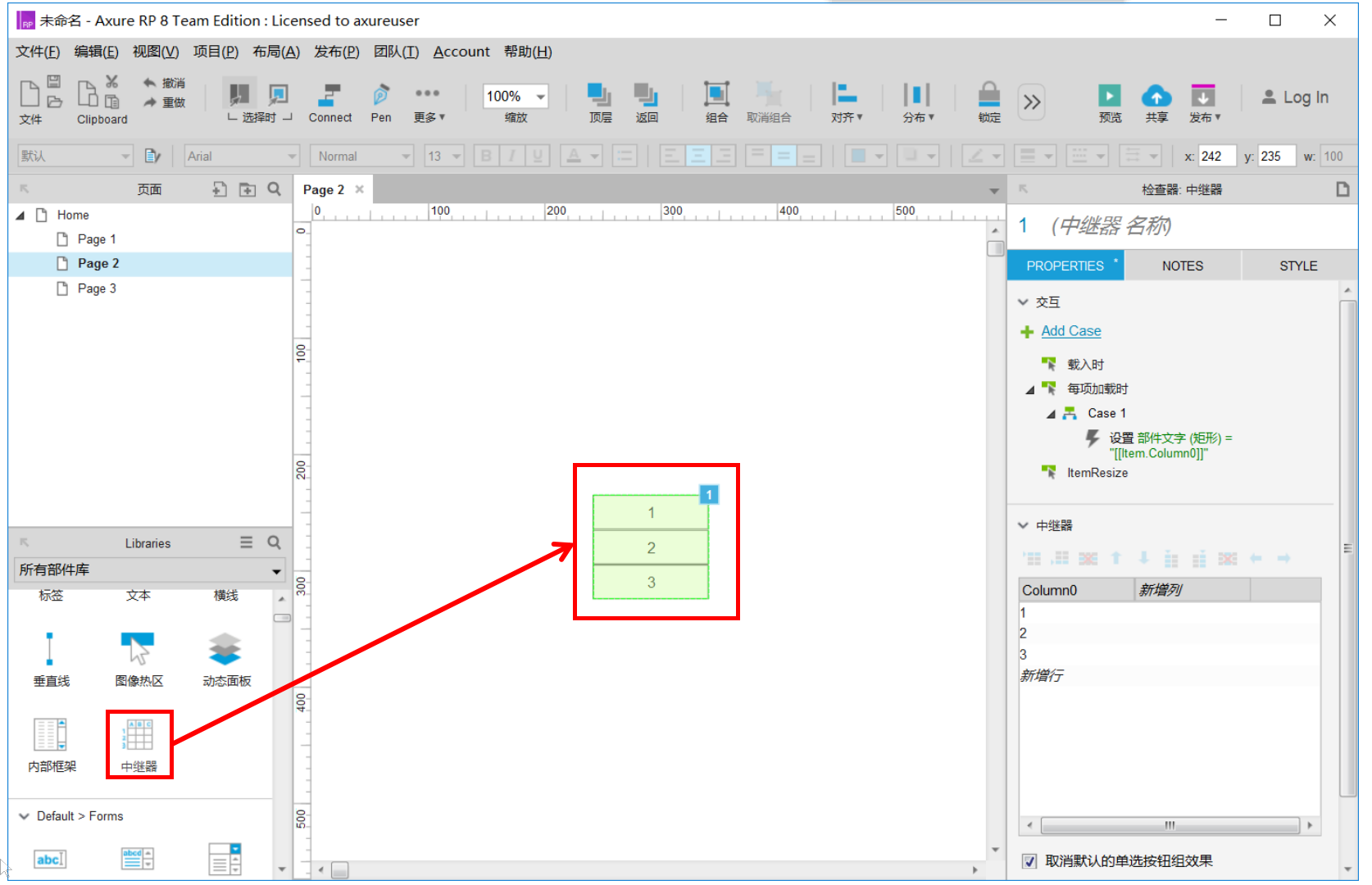
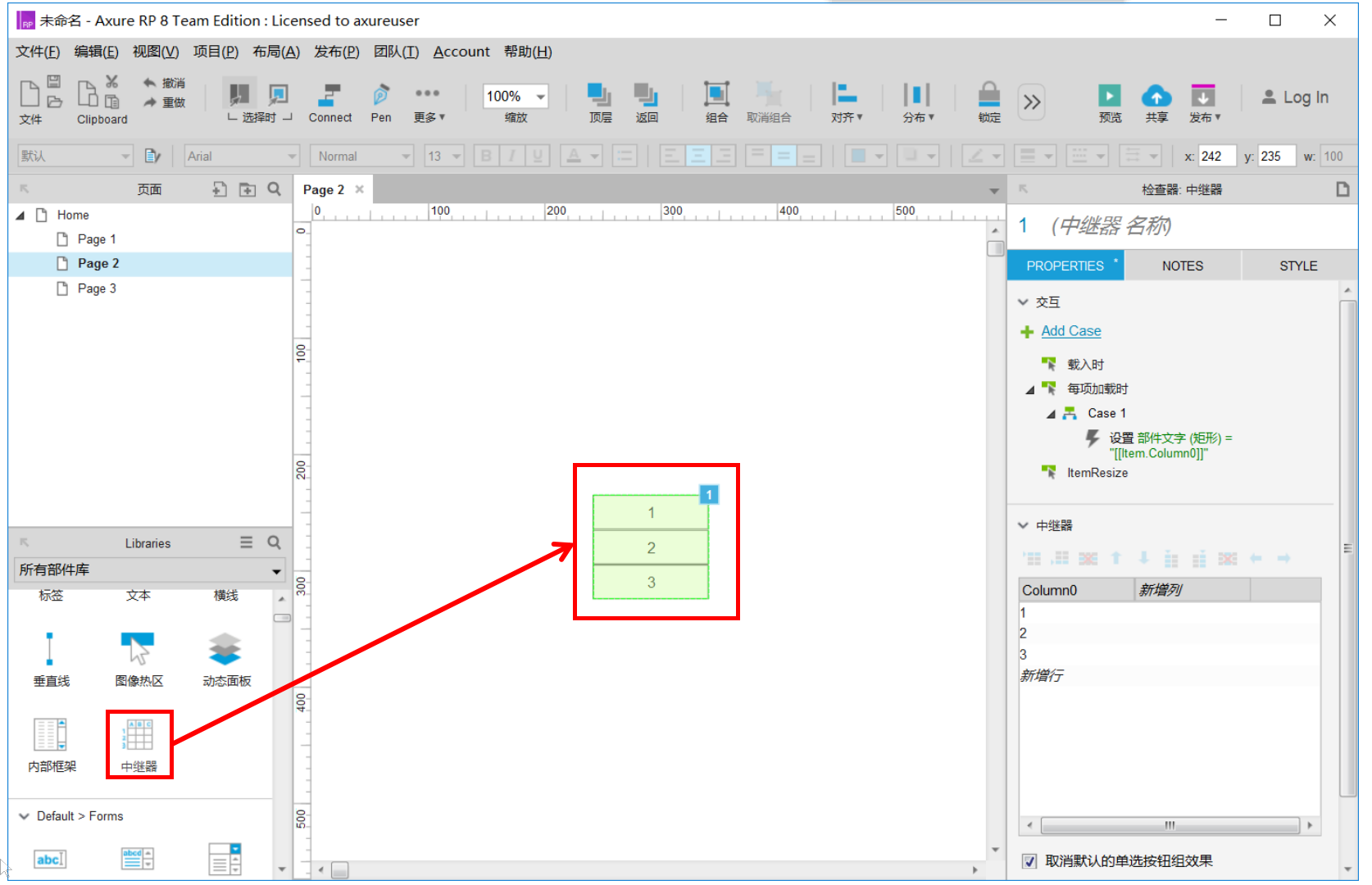
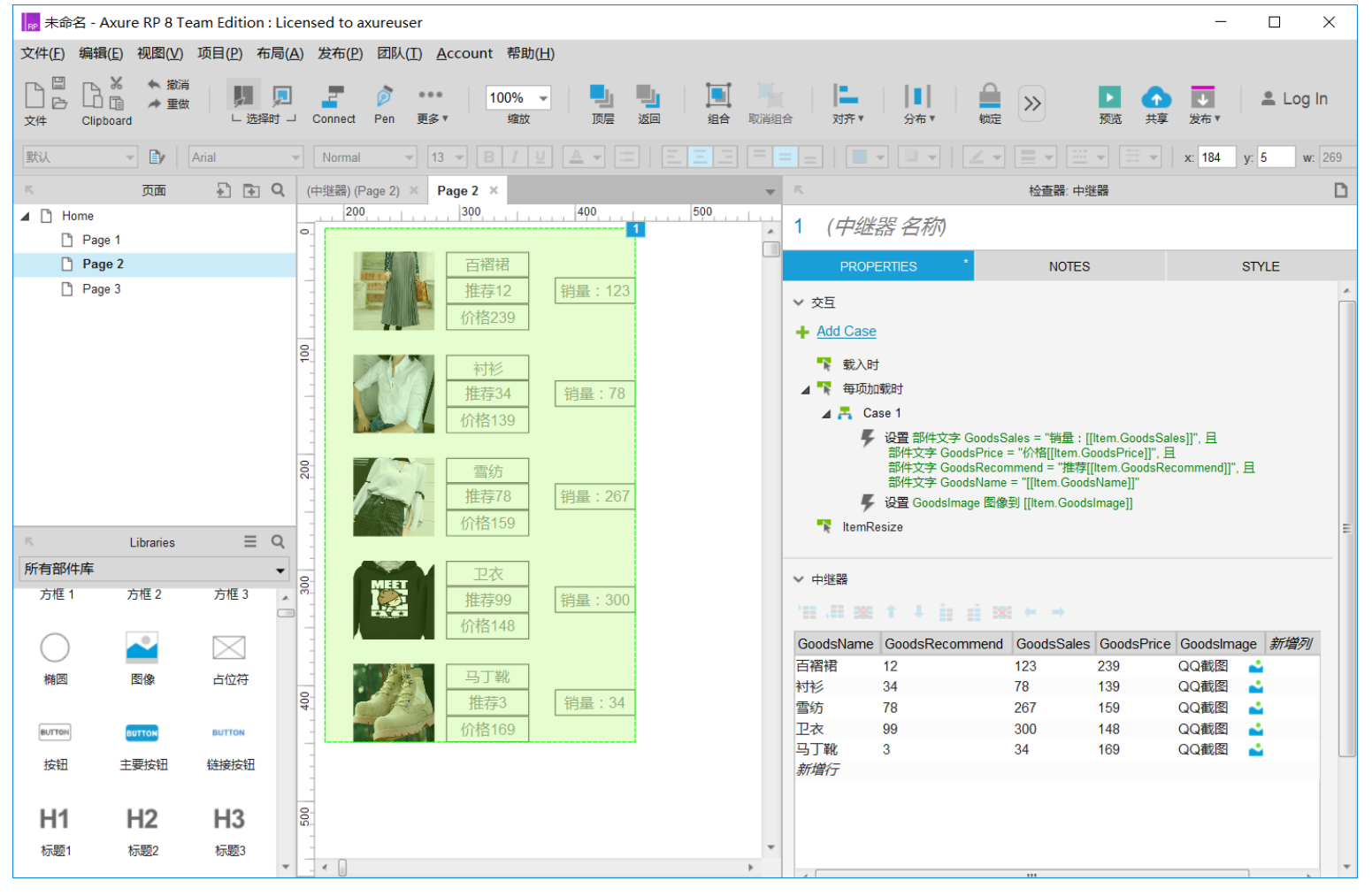
1.拖拉中继器到工作台。

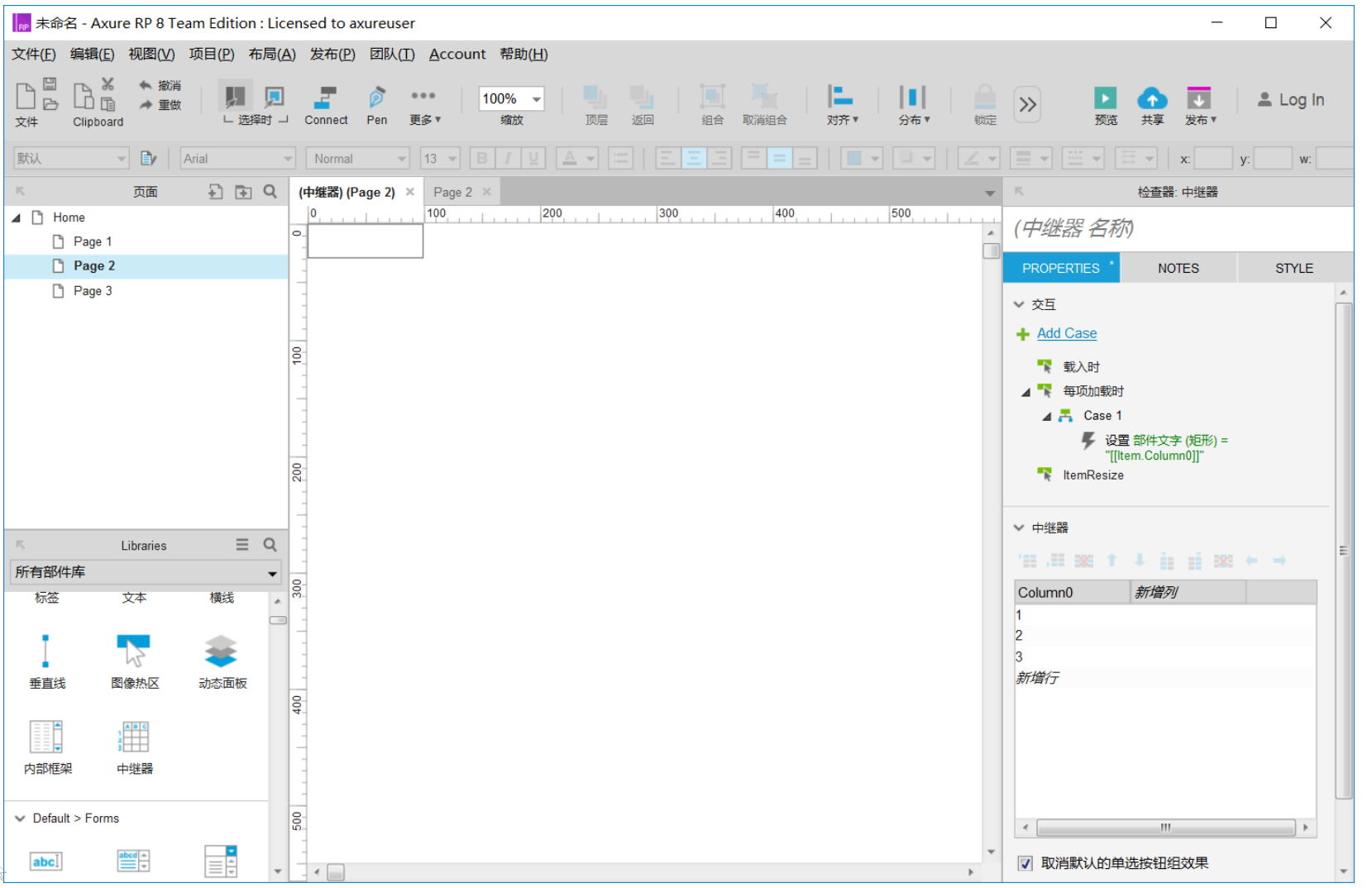
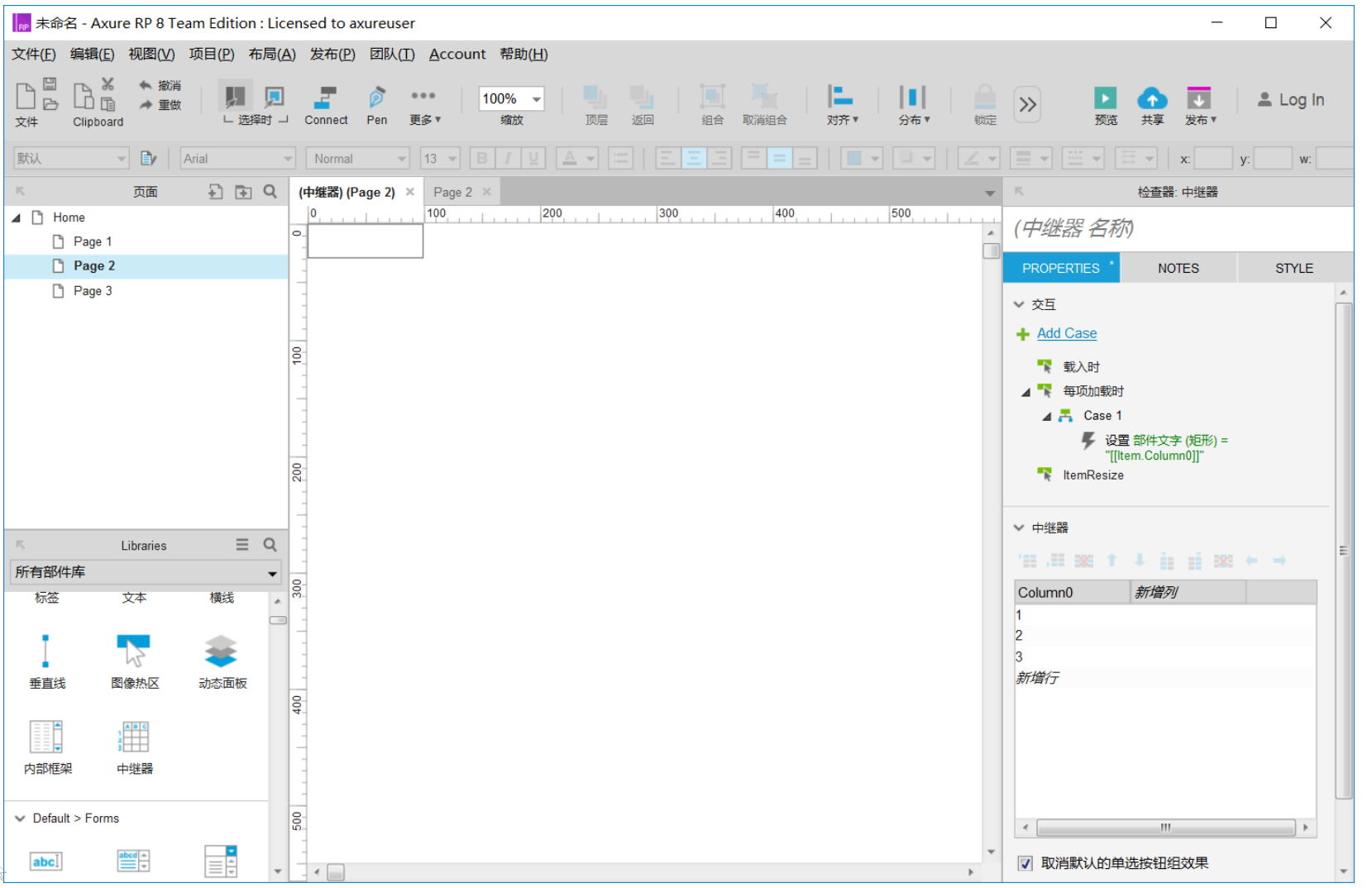
2.双击中继器模板进入编辑中继器模块。

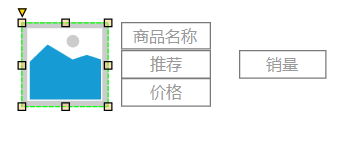
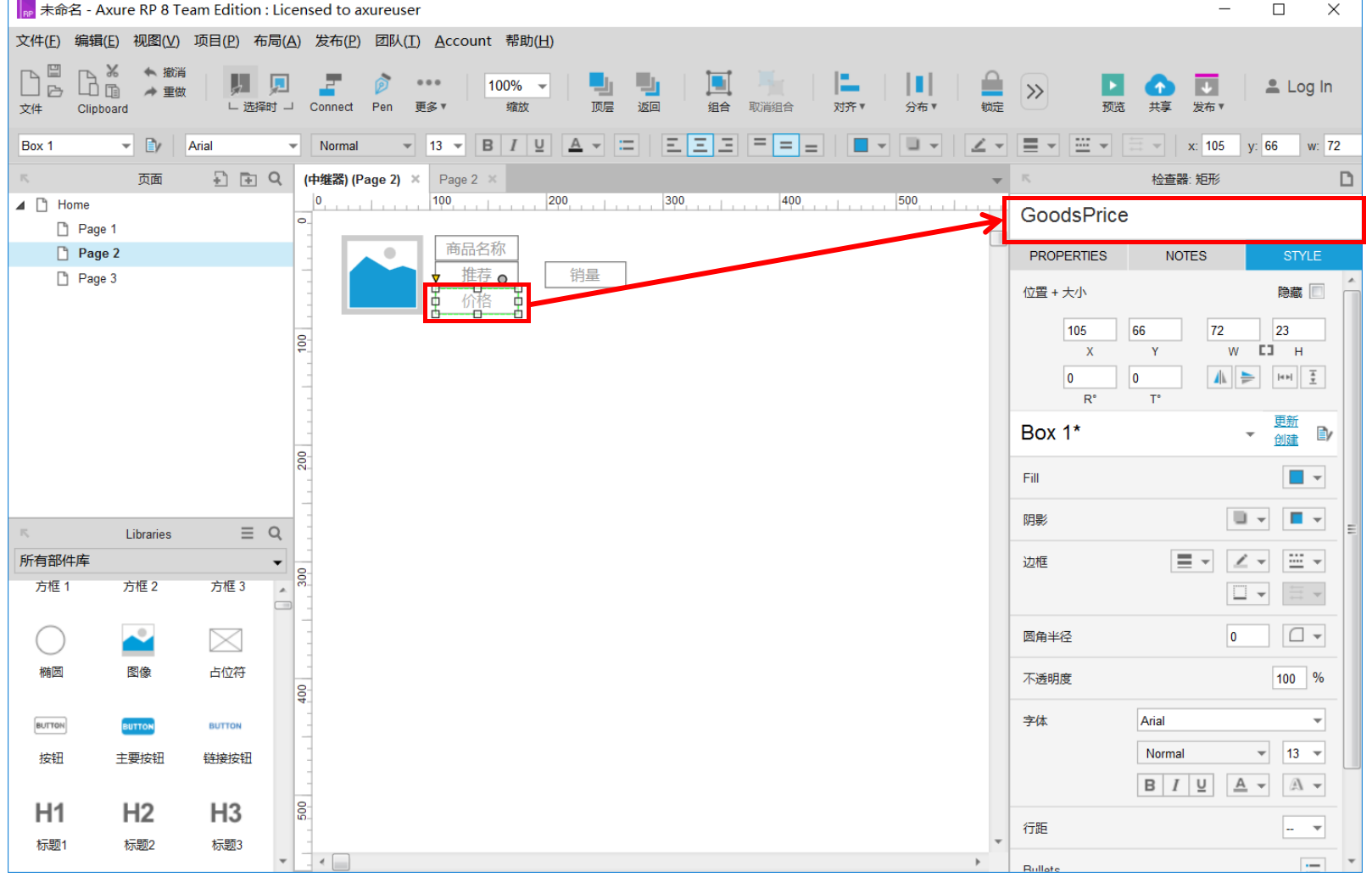
3.添加图片和三个矩形到操作台(原先存在的一个矩形直接移动作为单独矩形使用),并且在检查器中为相关模块命名,在矩形内为模块标注(标注与命名不一样)。
包含名称:文本标签(显示商品名称):GoodsName
文本标签(显示推荐人数):GoodsRecommd
文本标签(显示商品销量):GoodsSales
文本标签(显示商品价格):GoodsPeice
图片(显示商品图片):GoodsImage


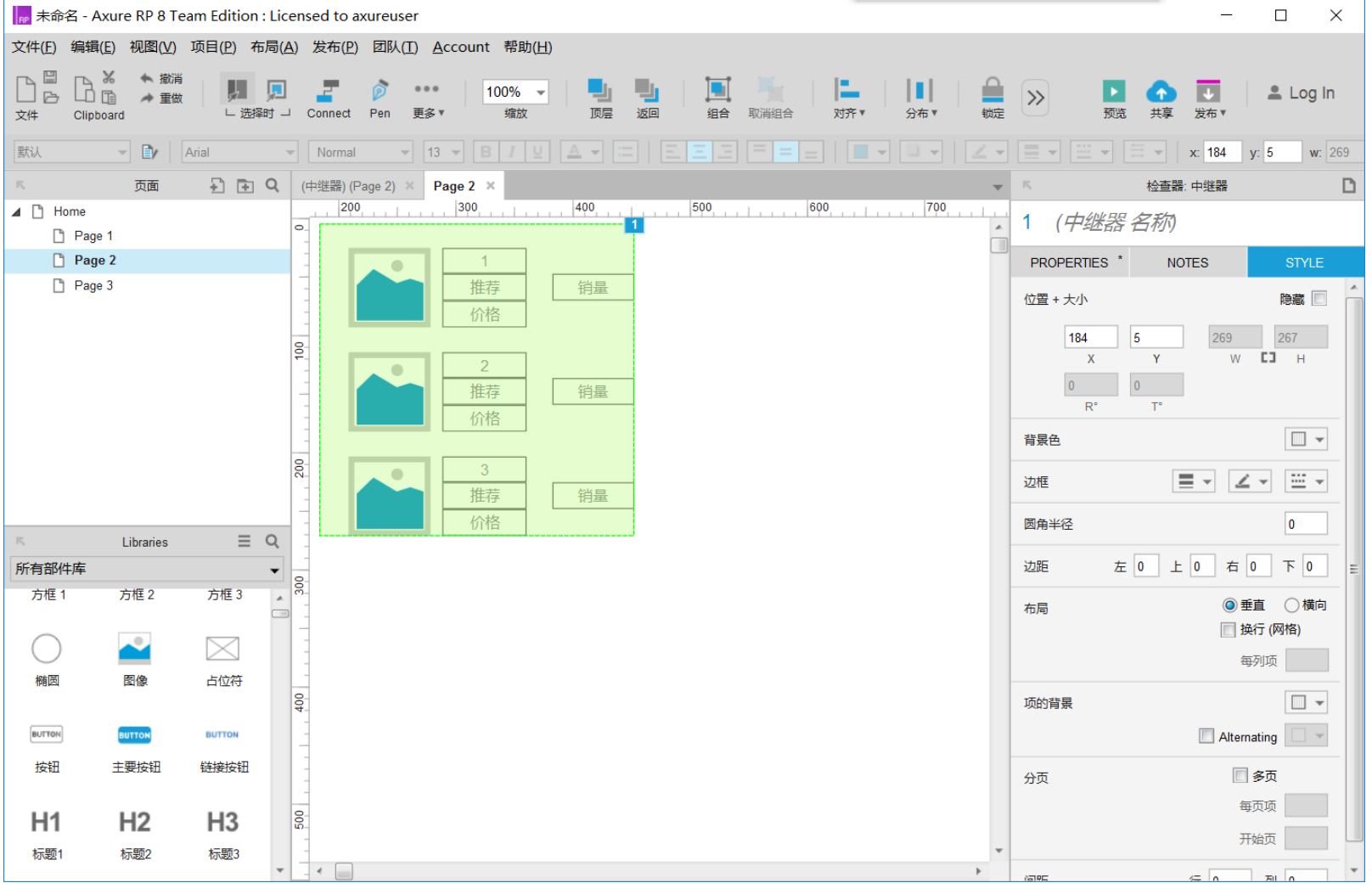
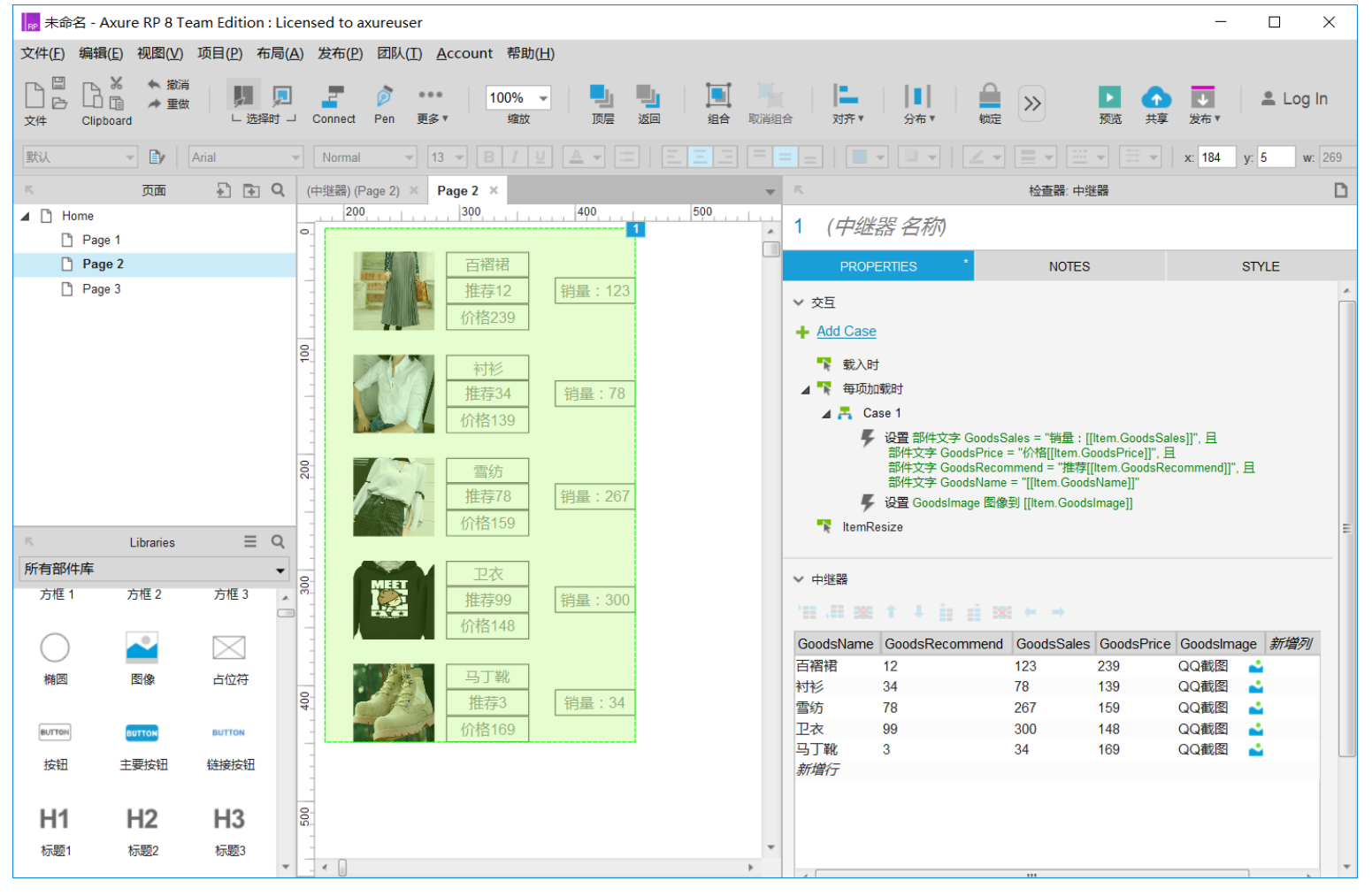
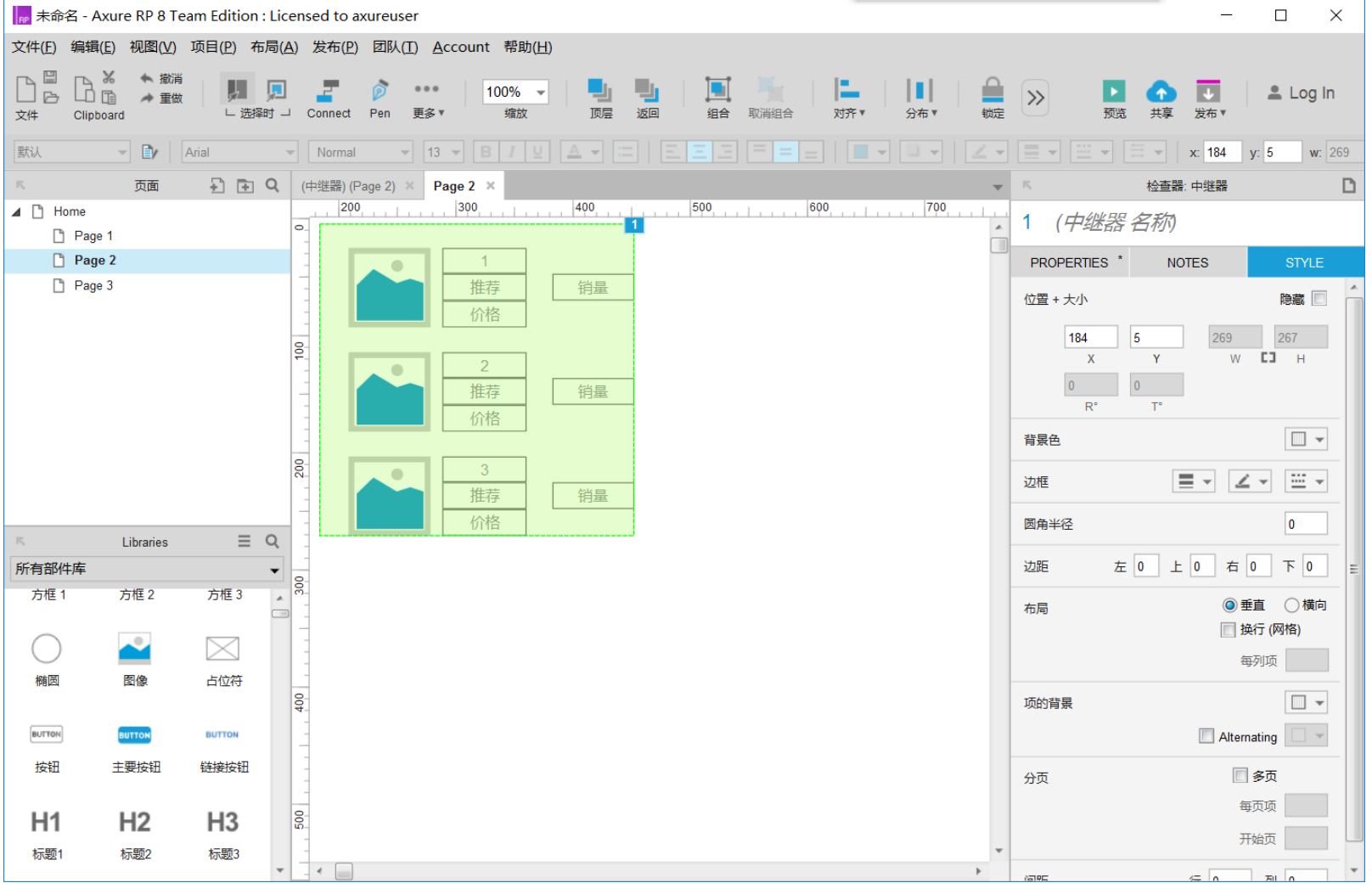
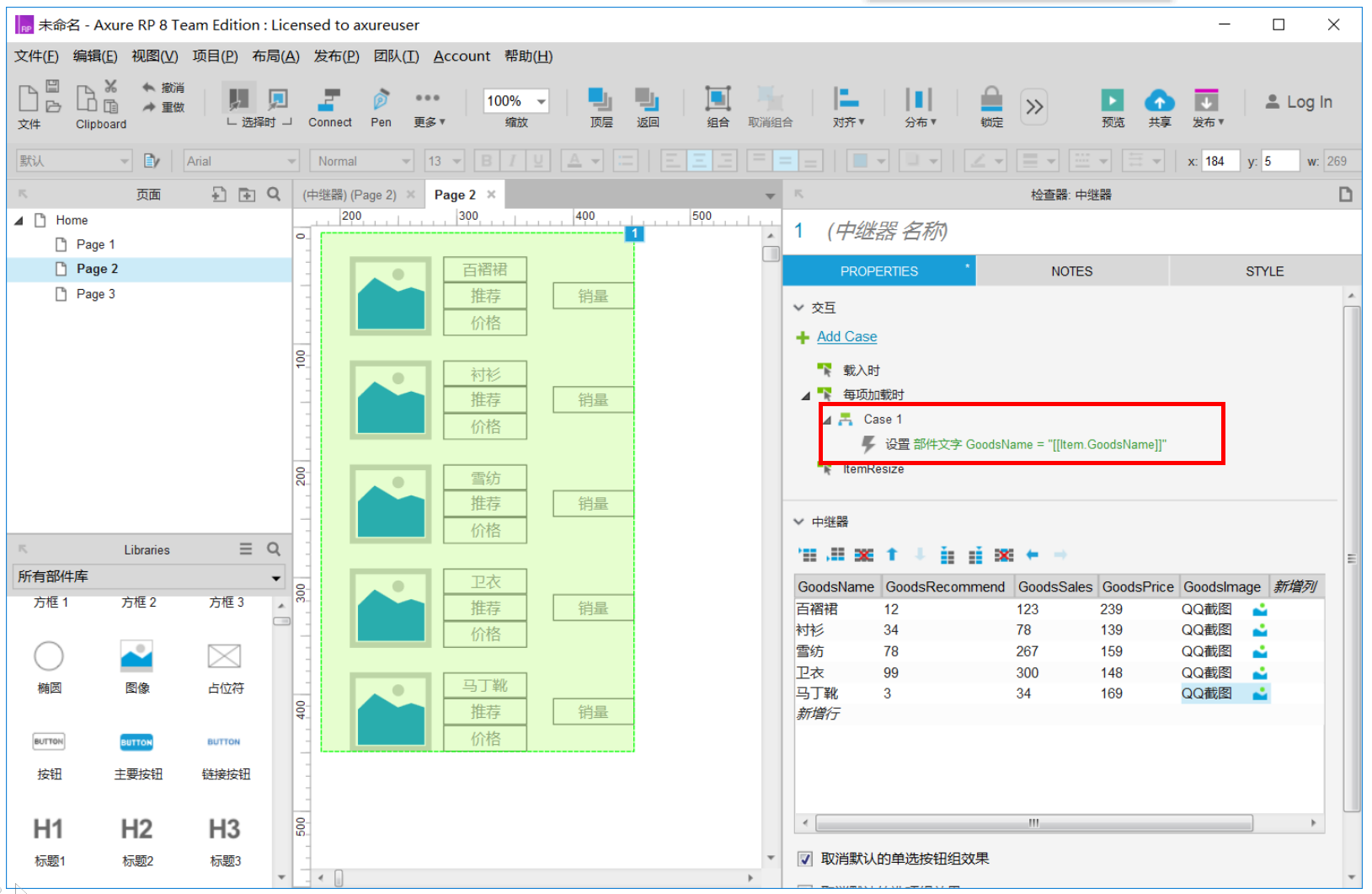
4.回到Home页中继器展示列表。

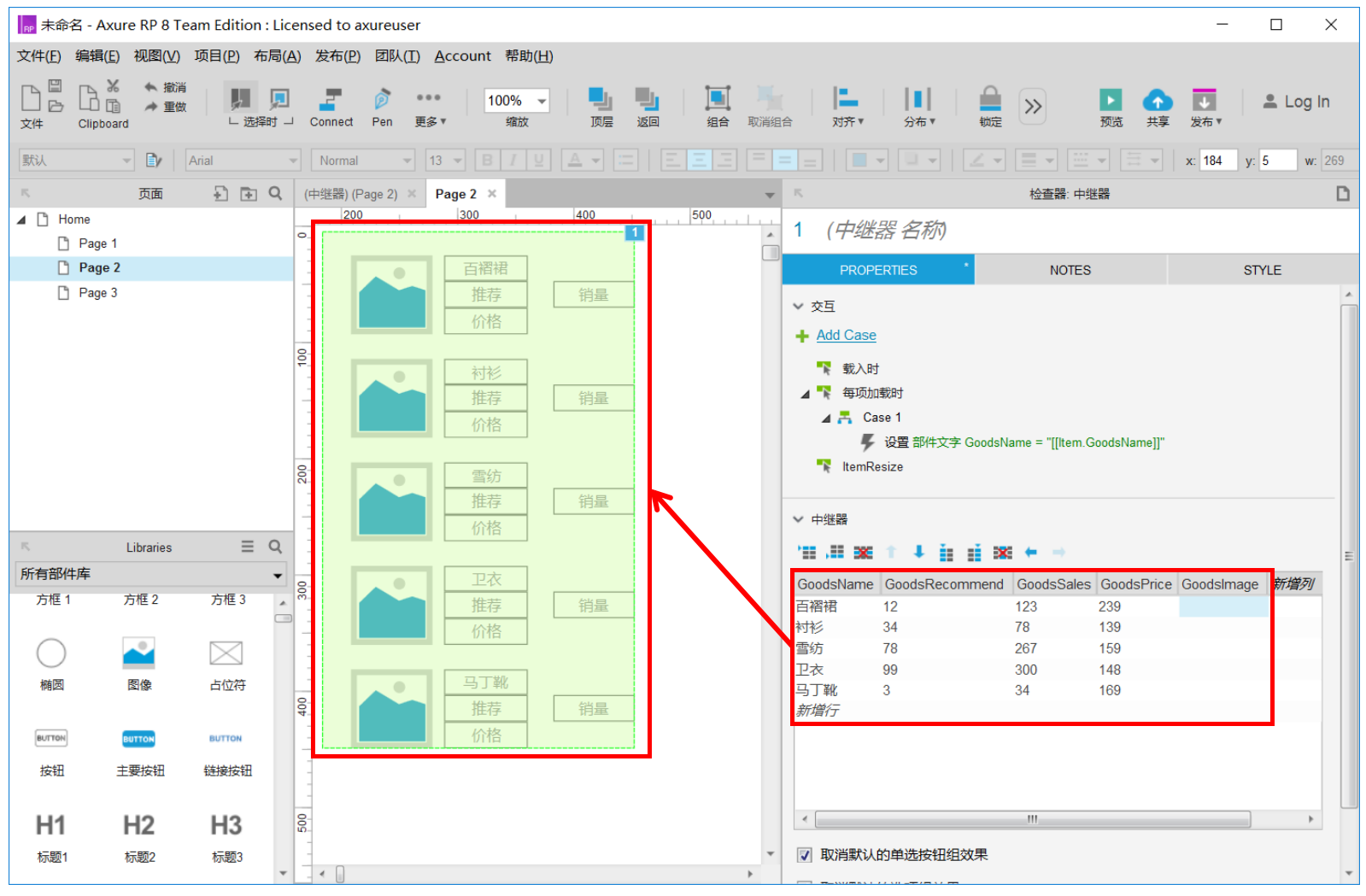
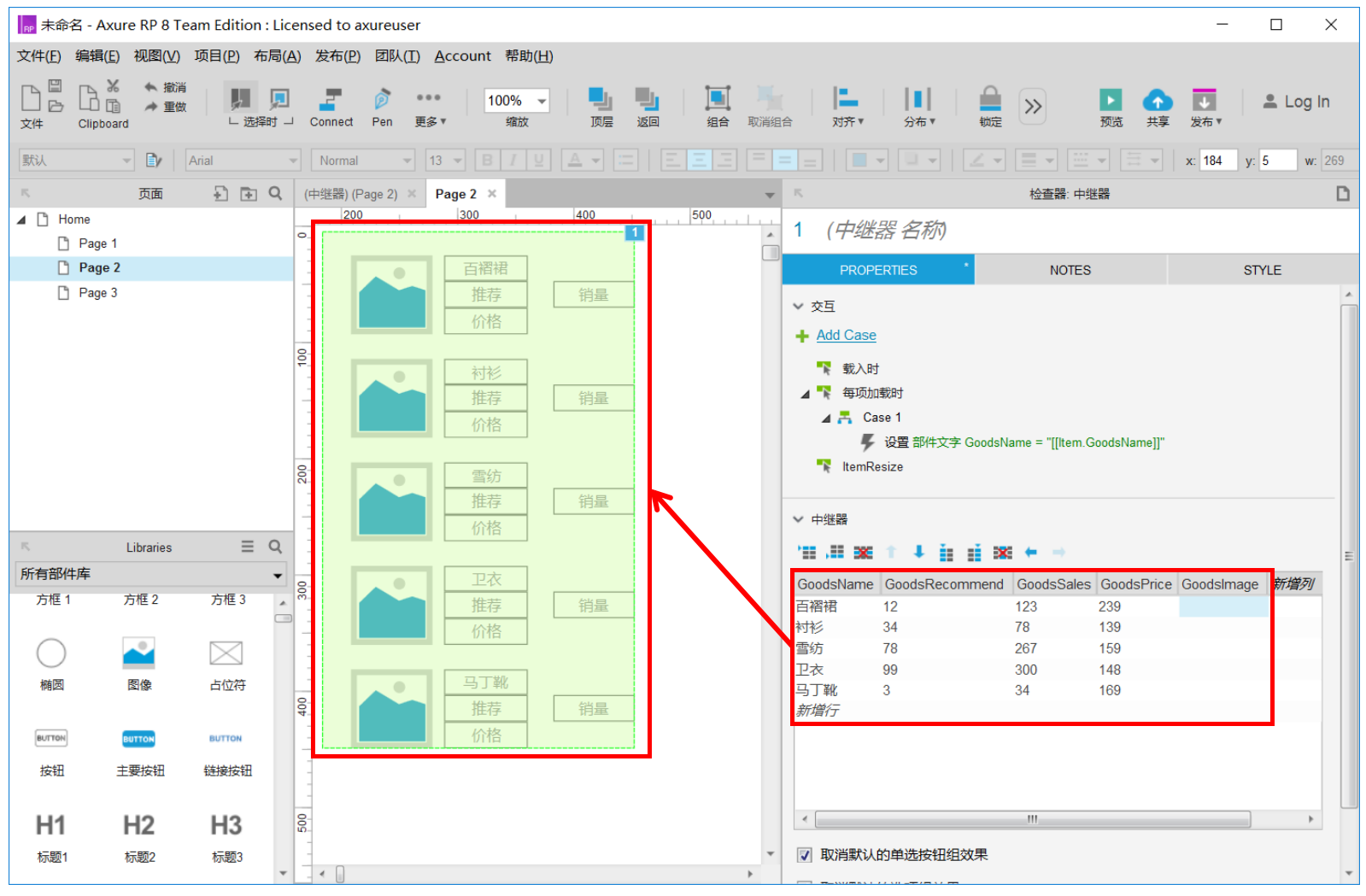
5.在检视面板打开数据集,添加行和列,并且填入每个商品名称,价格,推荐,销量数据(随便写)。中继器里的数据会随着数据集表格变化而变化。

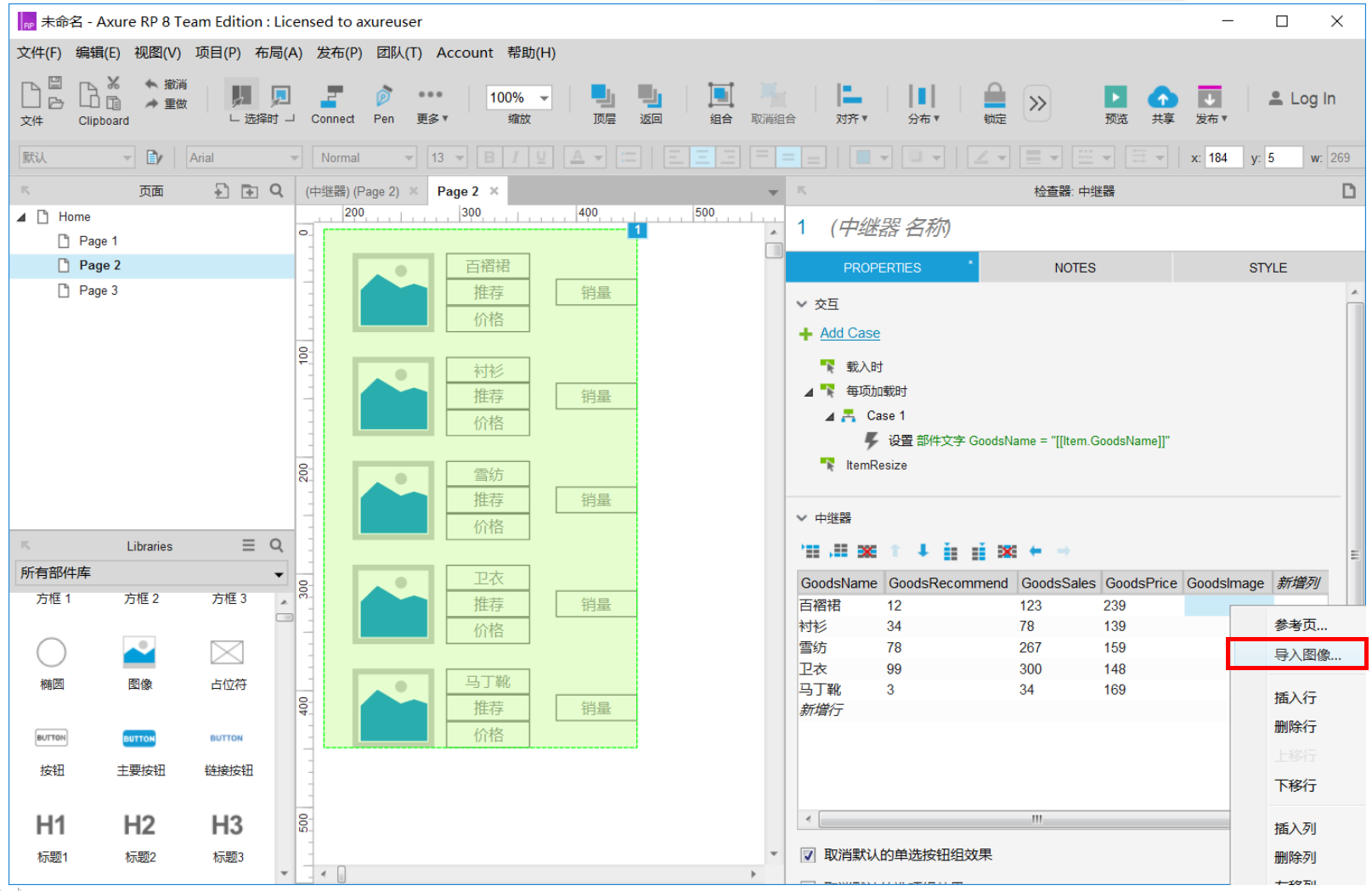
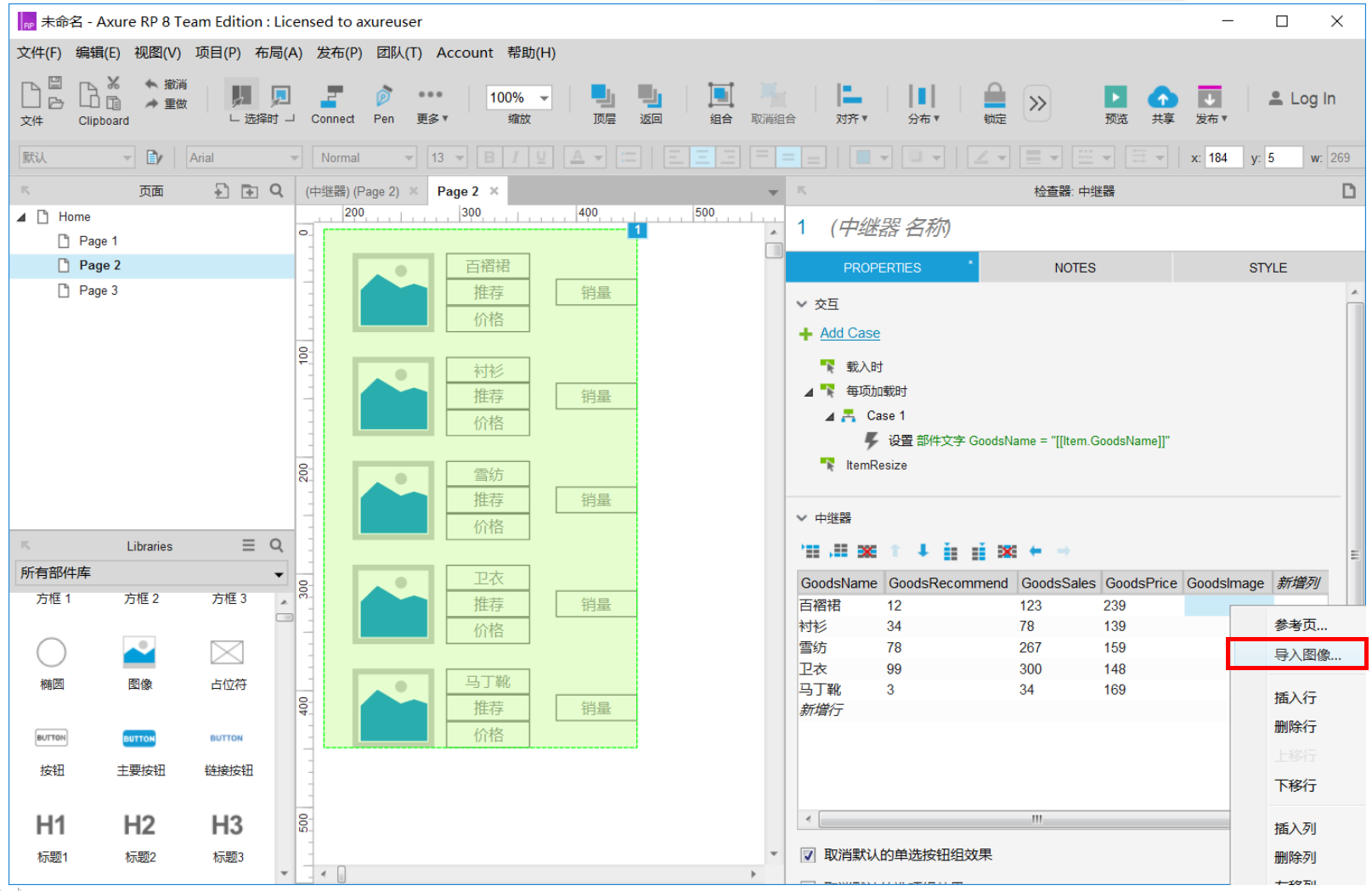
6.右键GoodsImage点击导入图片添加图片。

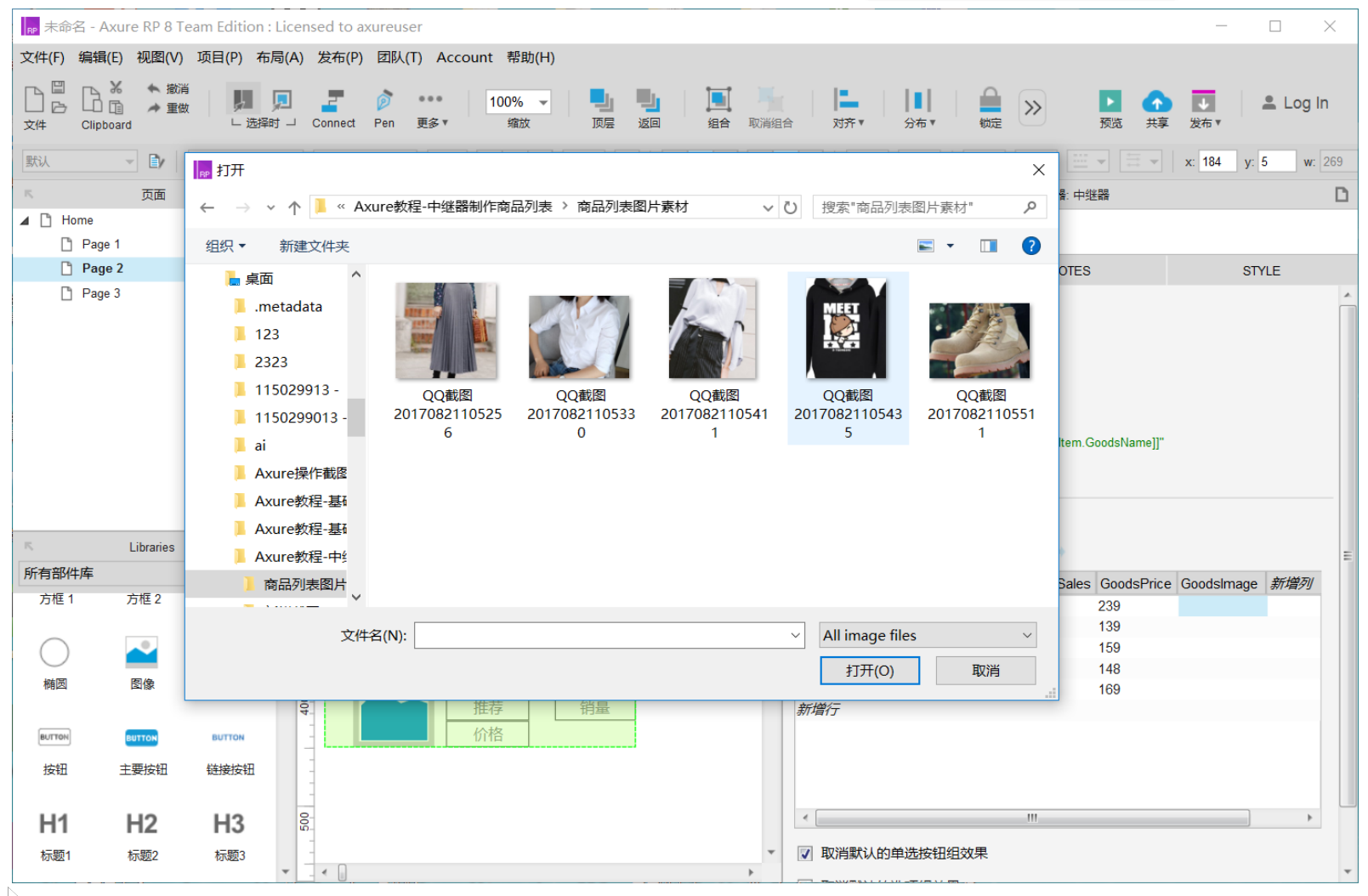
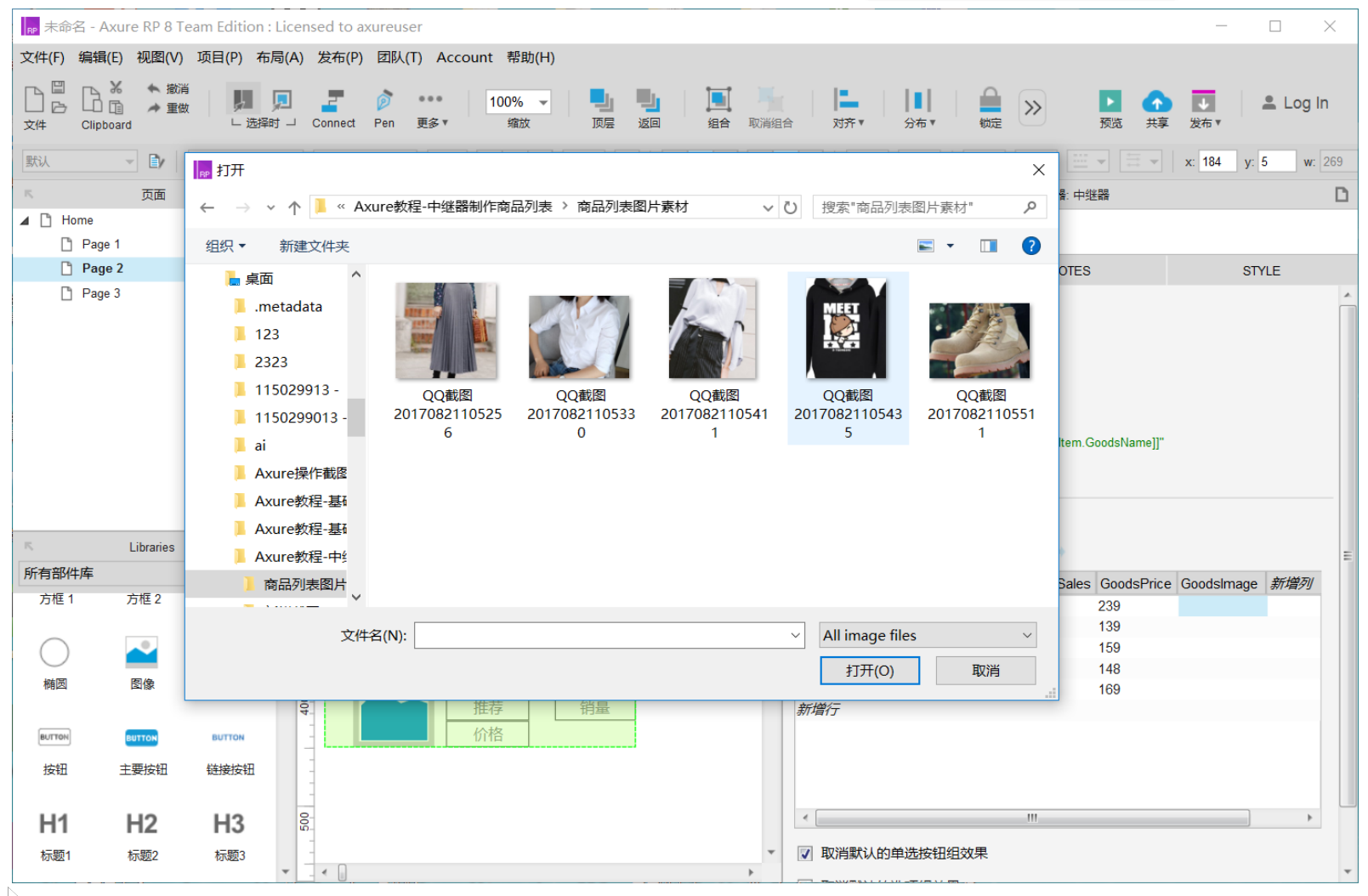
7.在本地文件中准备好要插入的图片并将其选中插入。

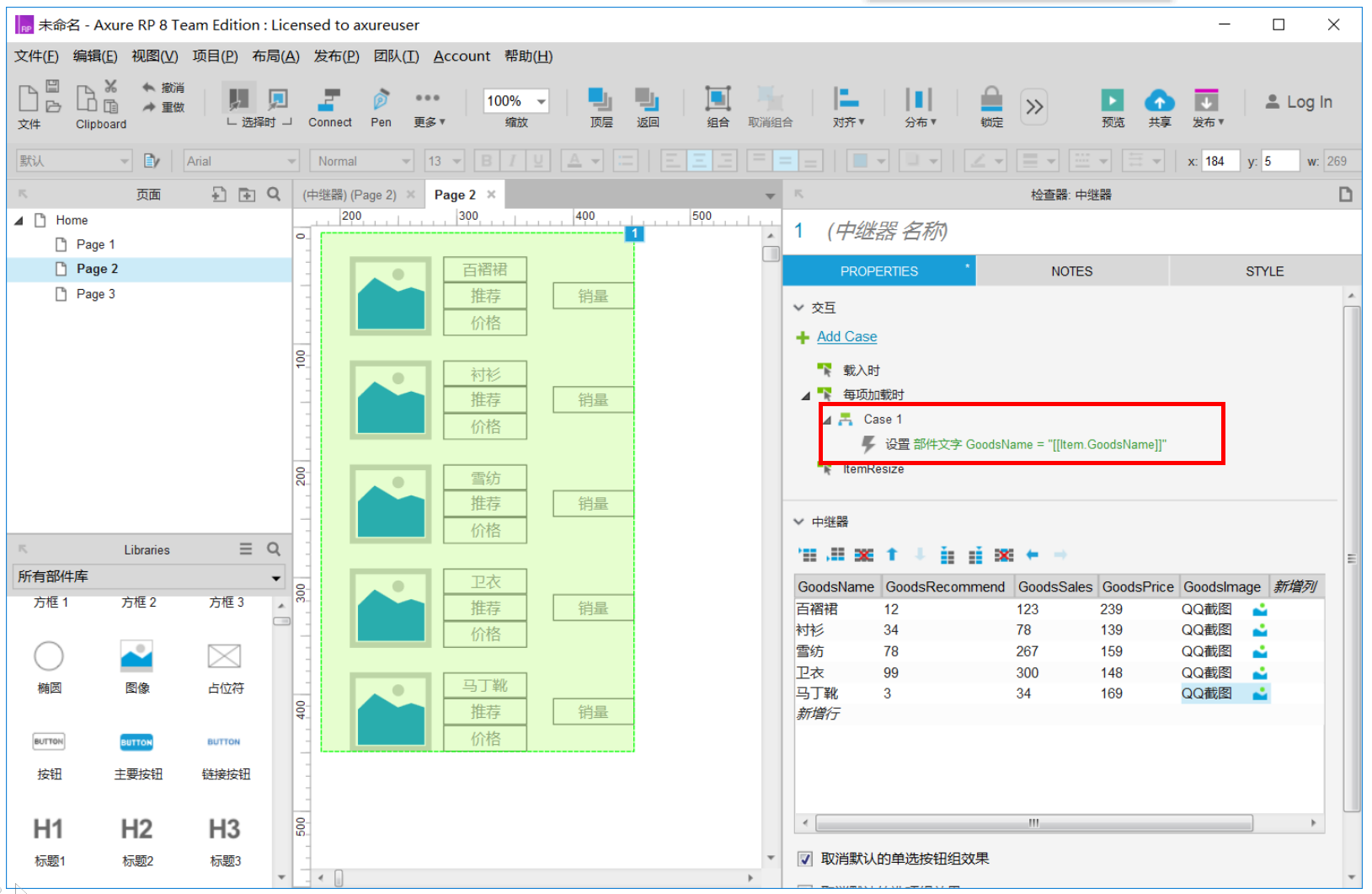
8.插入图片成功后,开始编辑用例。

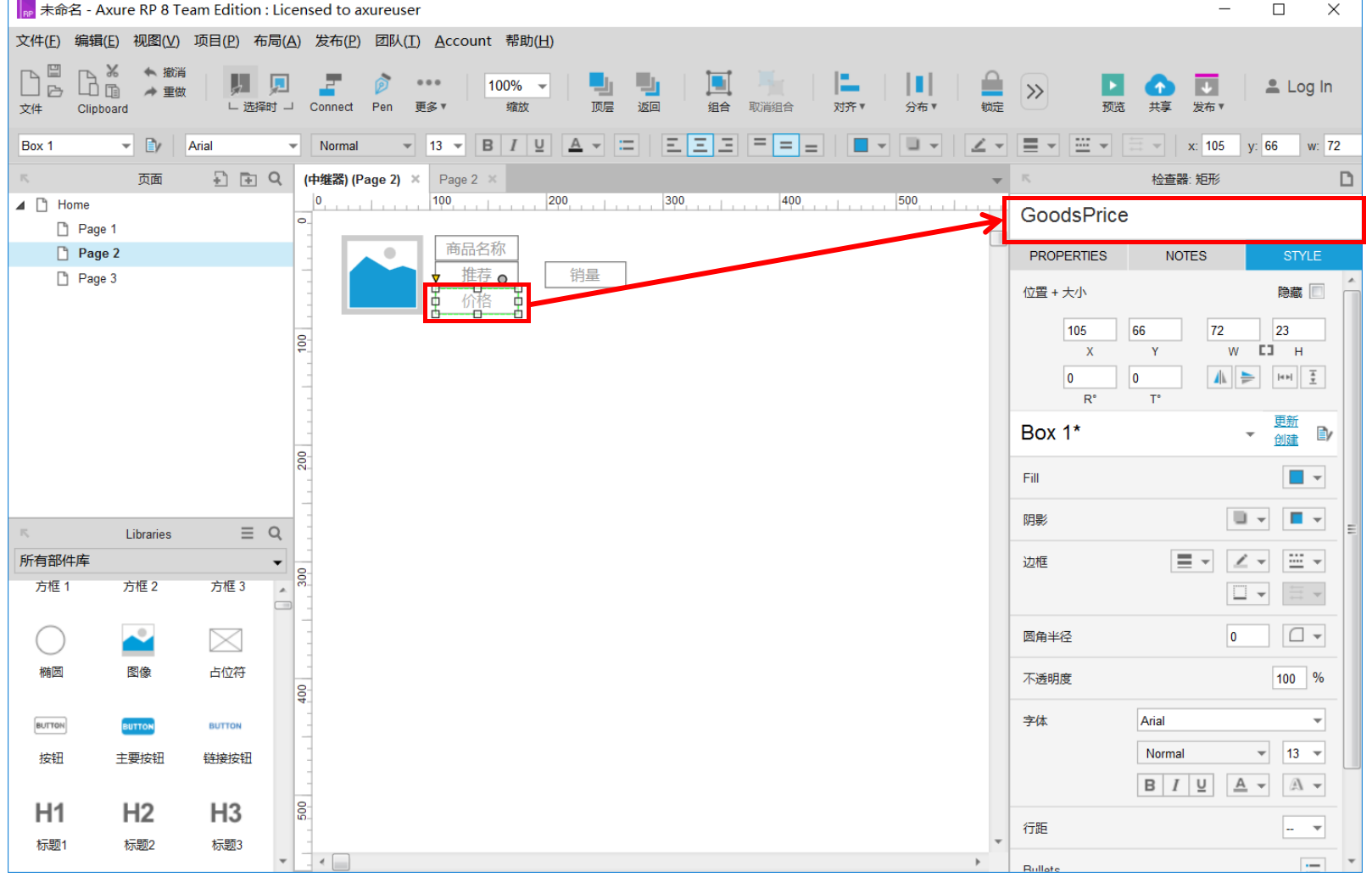
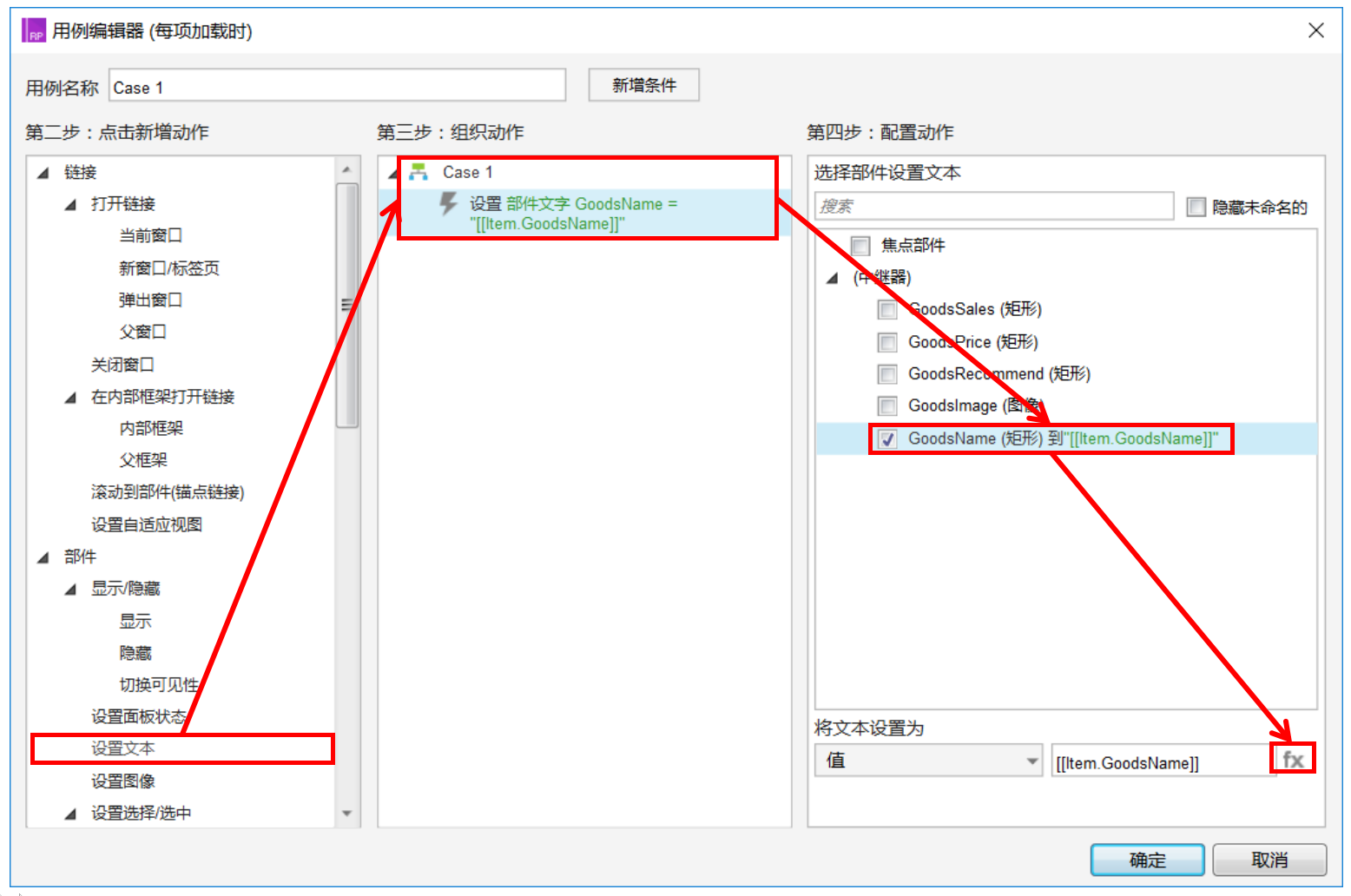
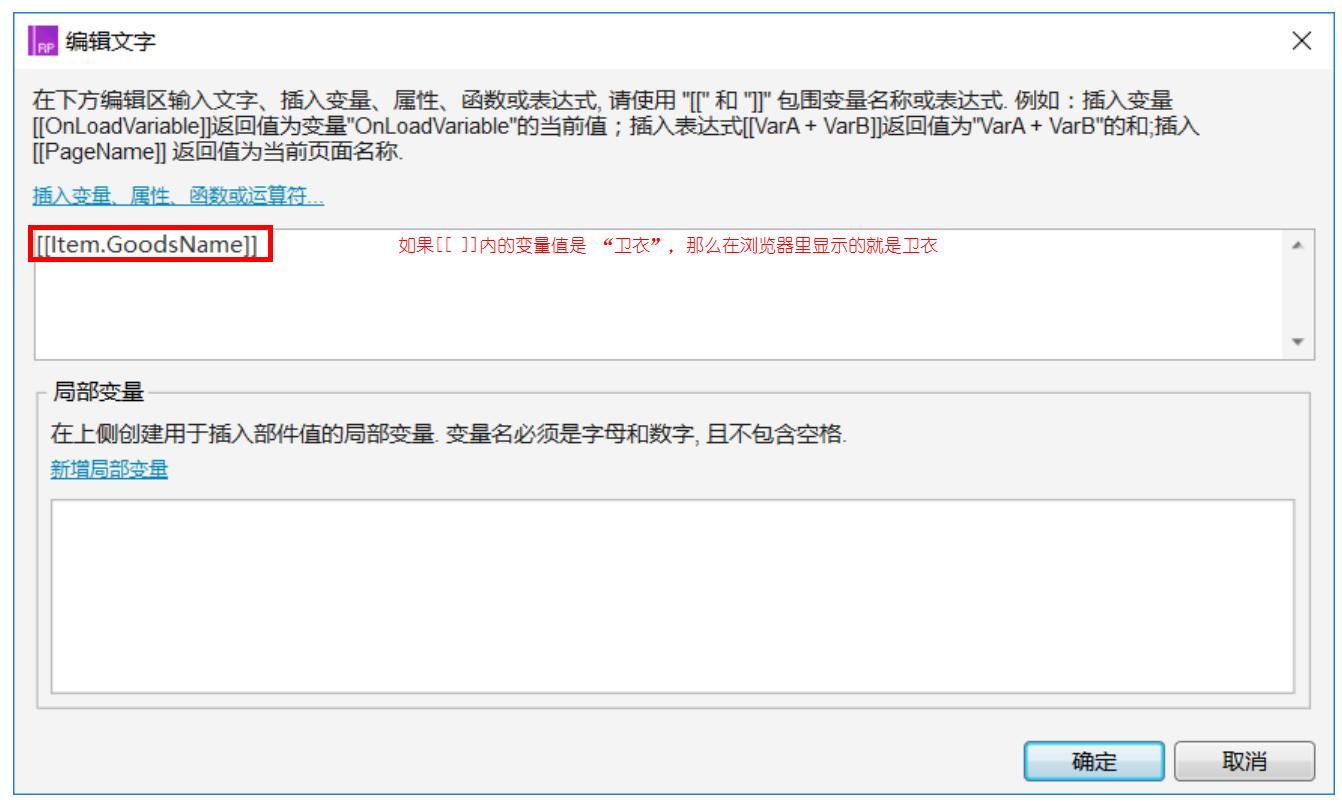
9.以GoodsName(商品名称)为例,文本的值可以手动输入也可以选中“fx”进行编辑。

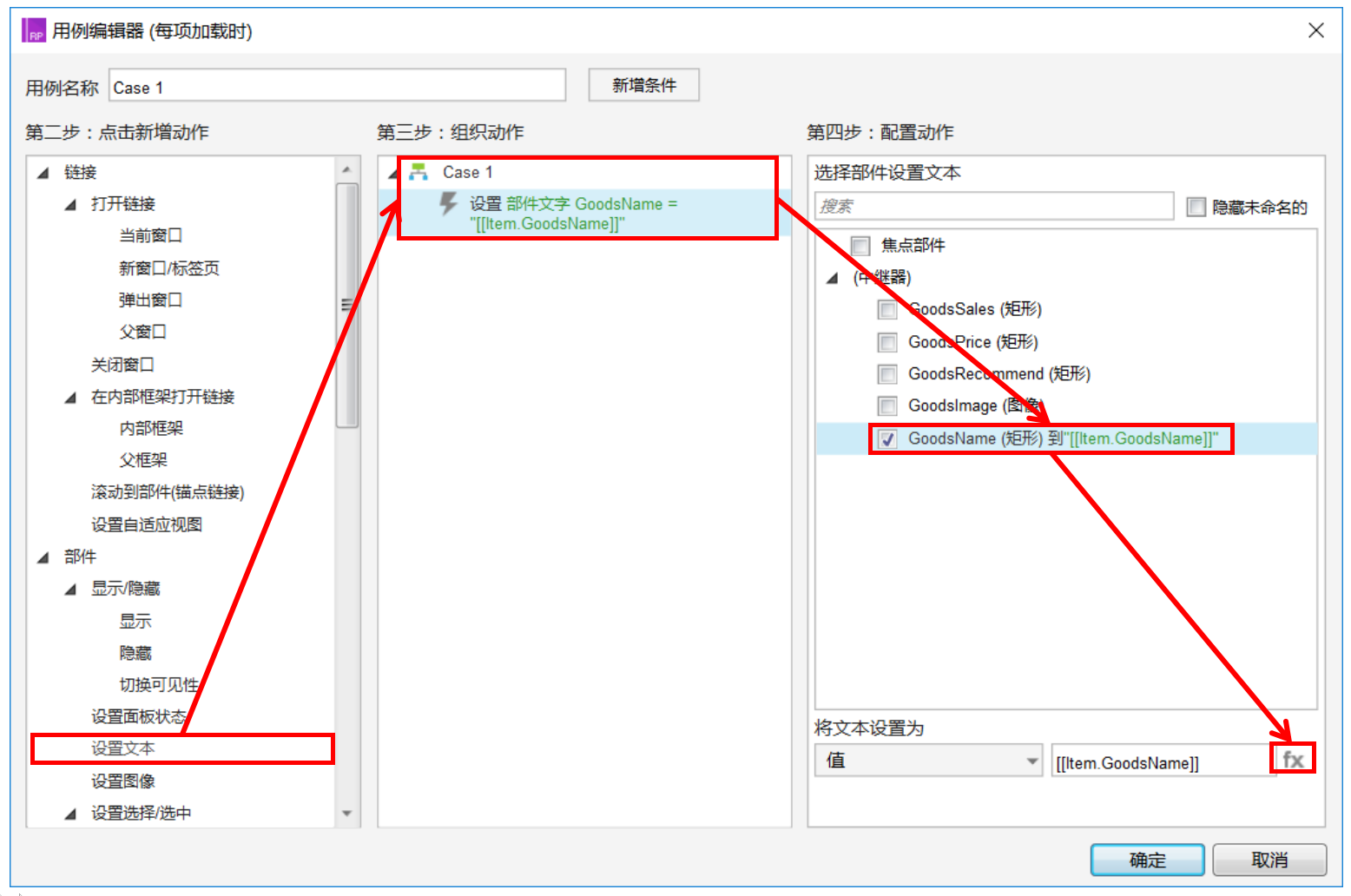
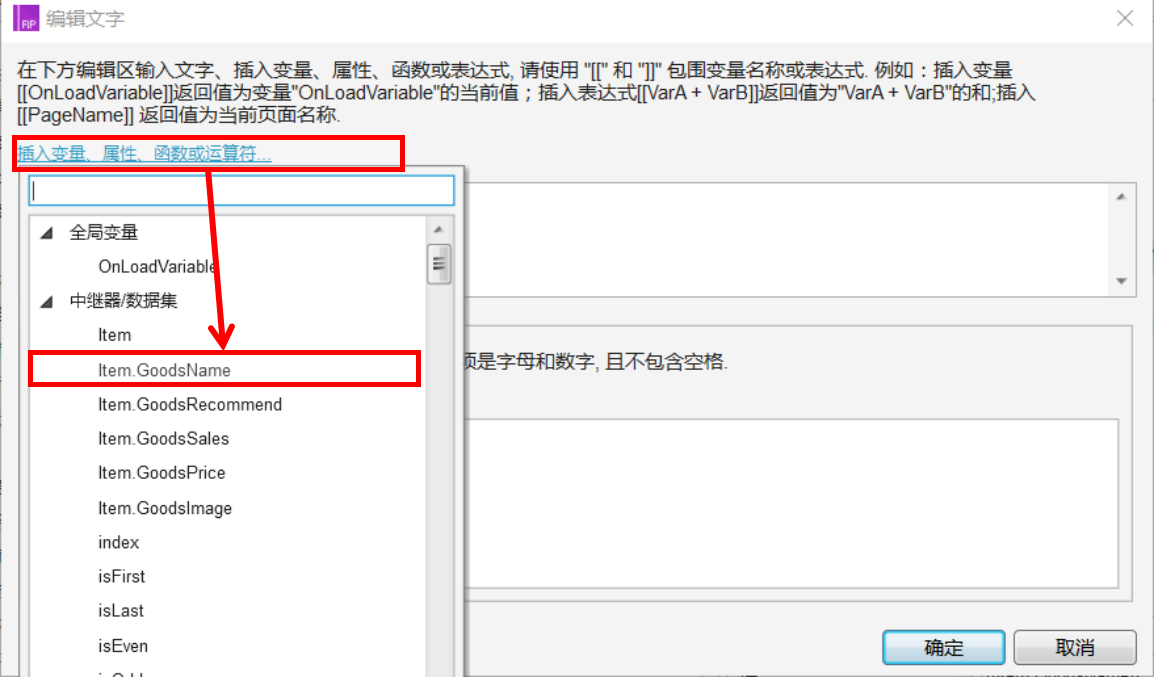
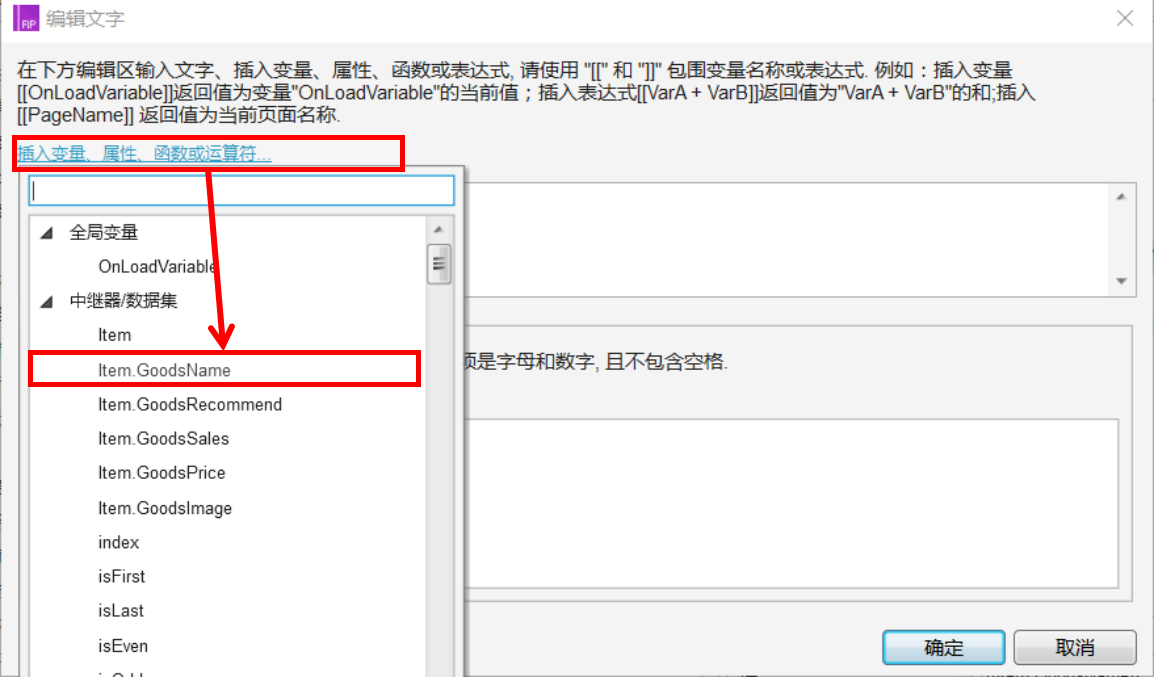
10.点击“fx”进入编辑界面的时候插入数据集中的GoodsName。

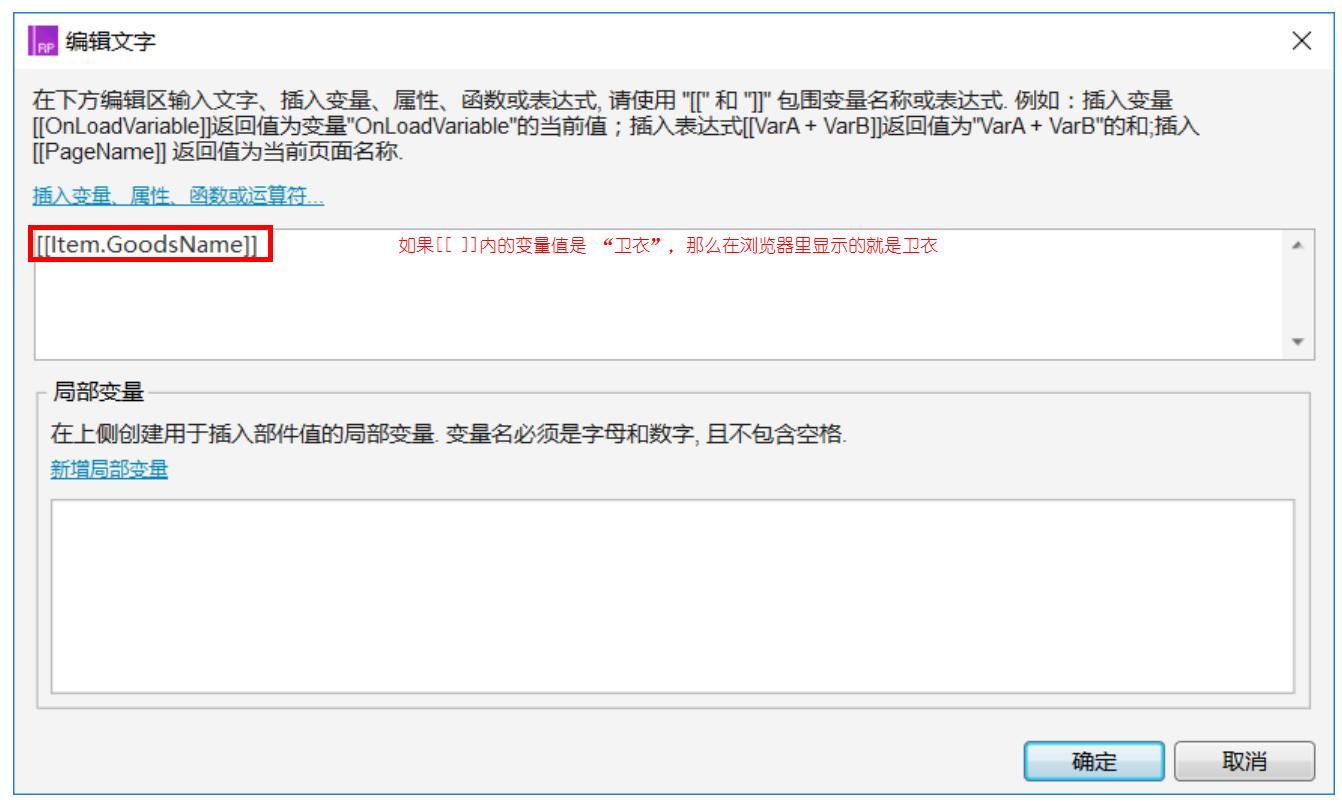
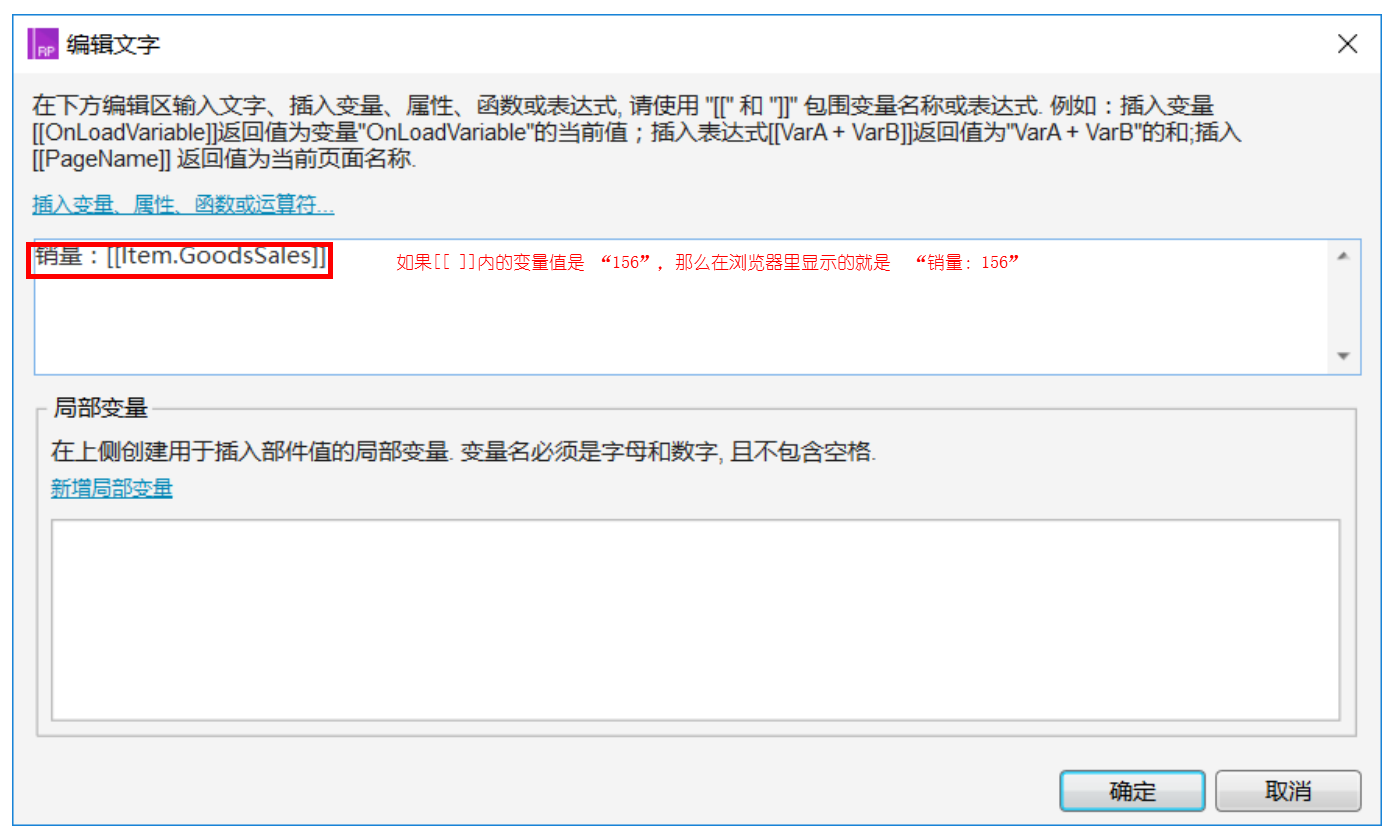
11.变量值是由[[ ]]括起来的,在显示时显示其值。

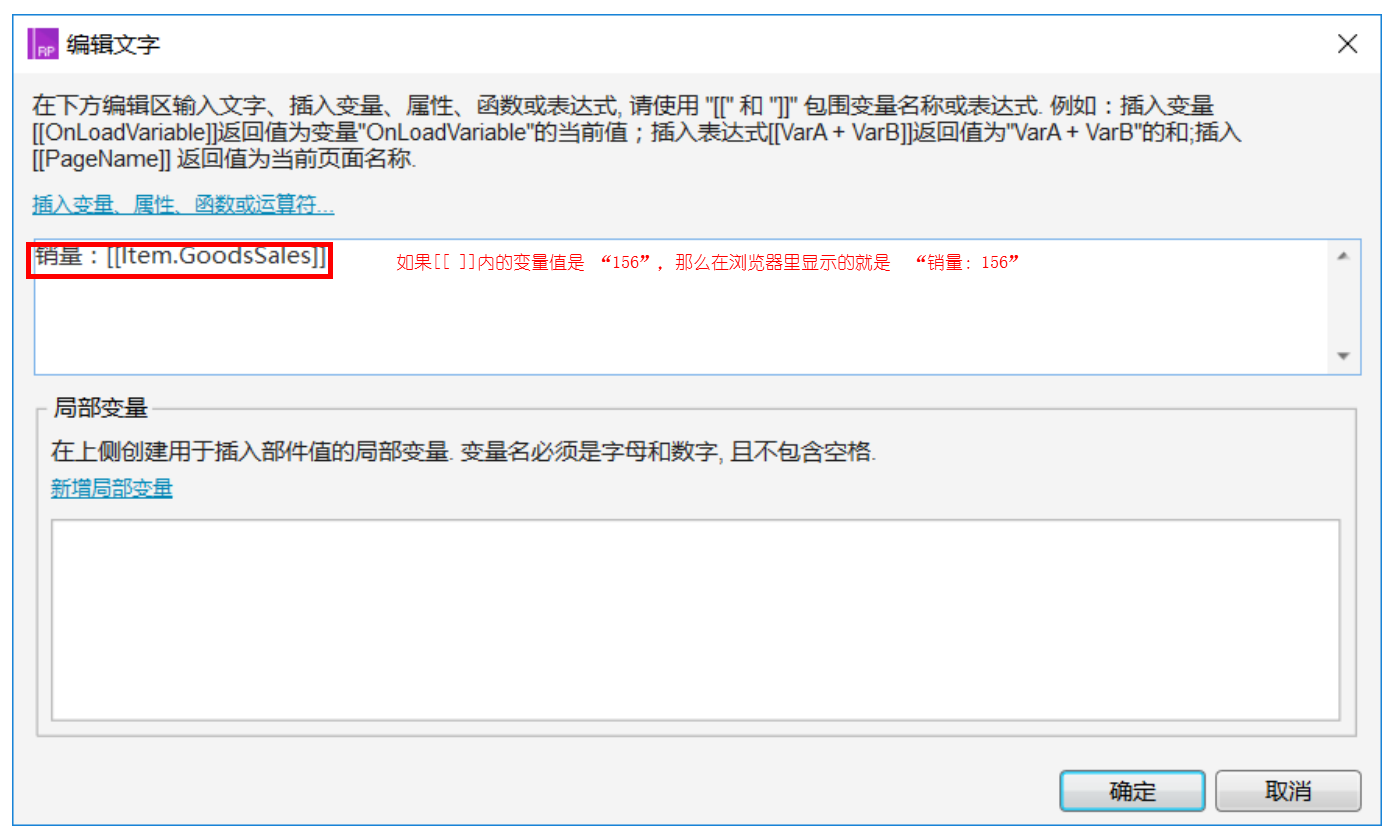
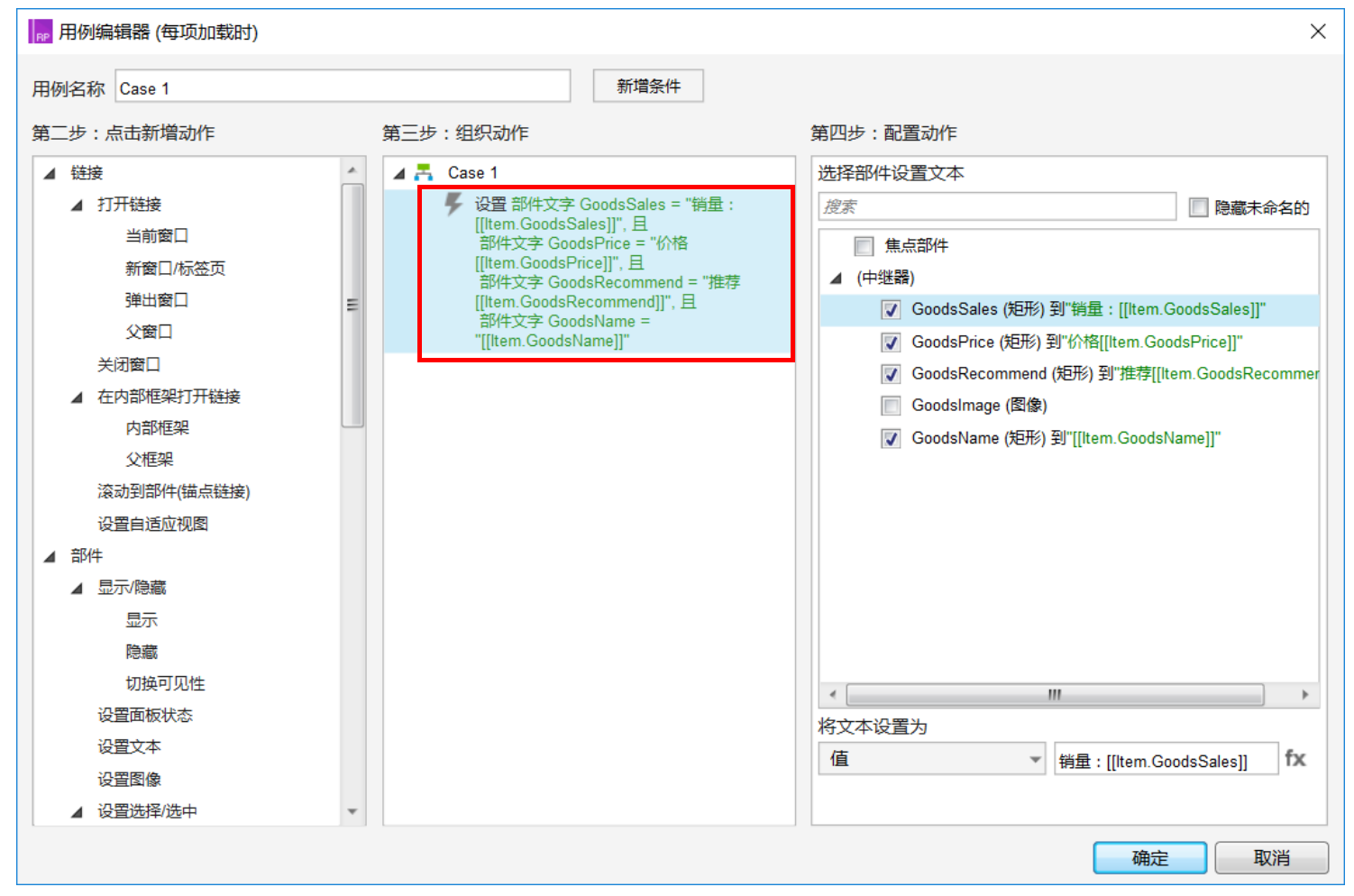
12.按照添加商品名称的方式添加其他的三个(推荐,销量,价格)文本值,可以添加相应的标注。

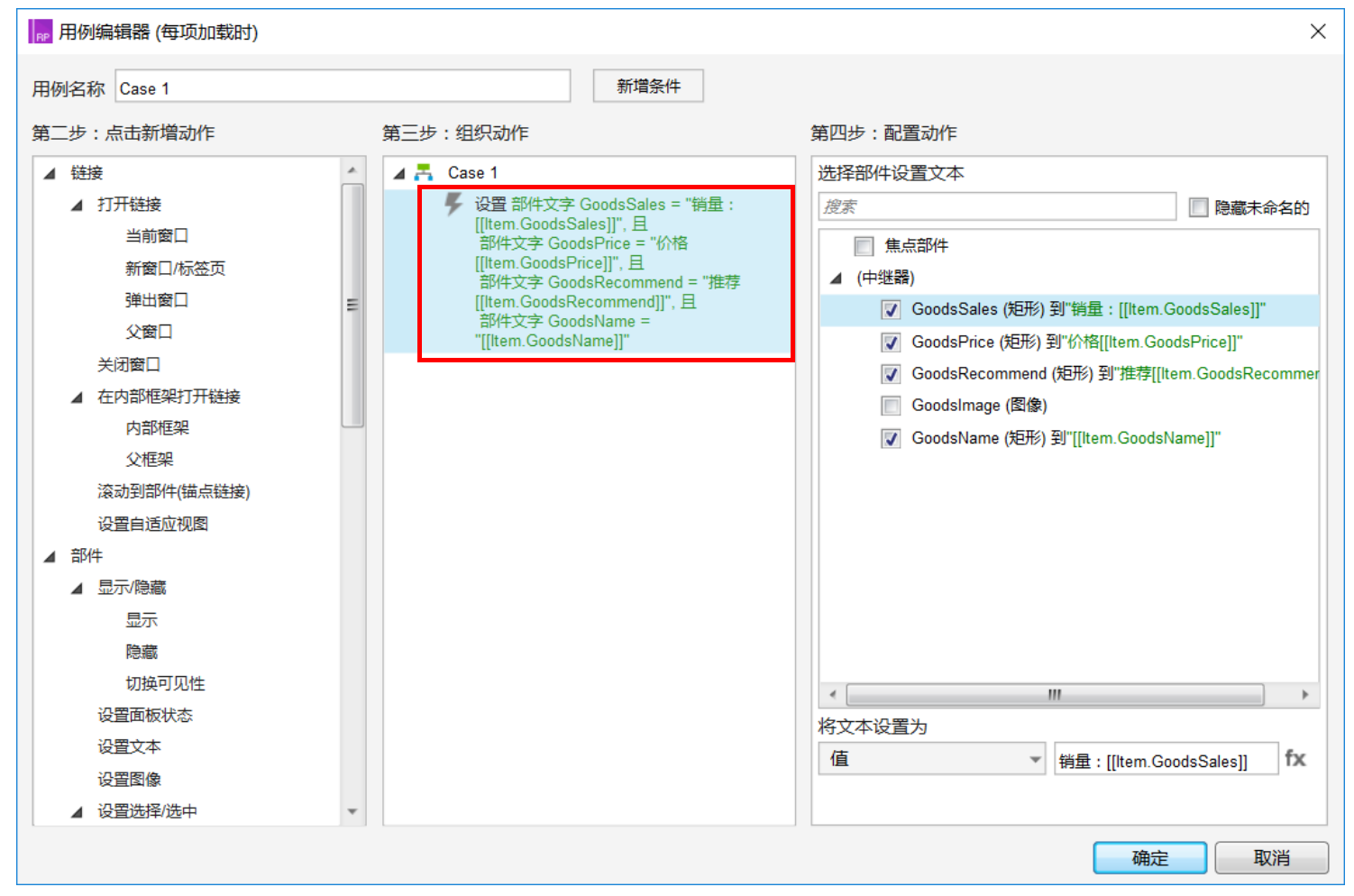
13.添加四个文本值成功。

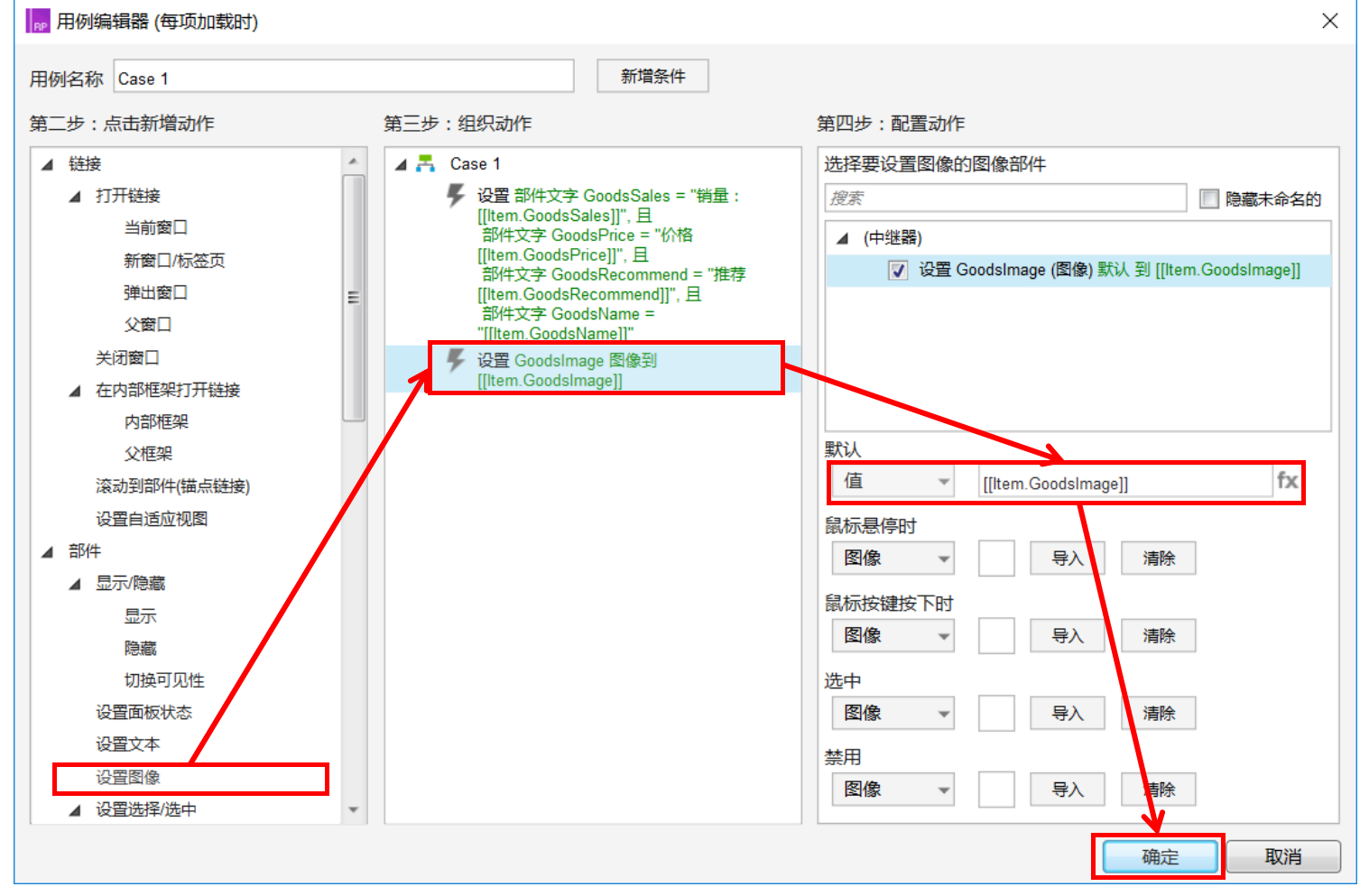
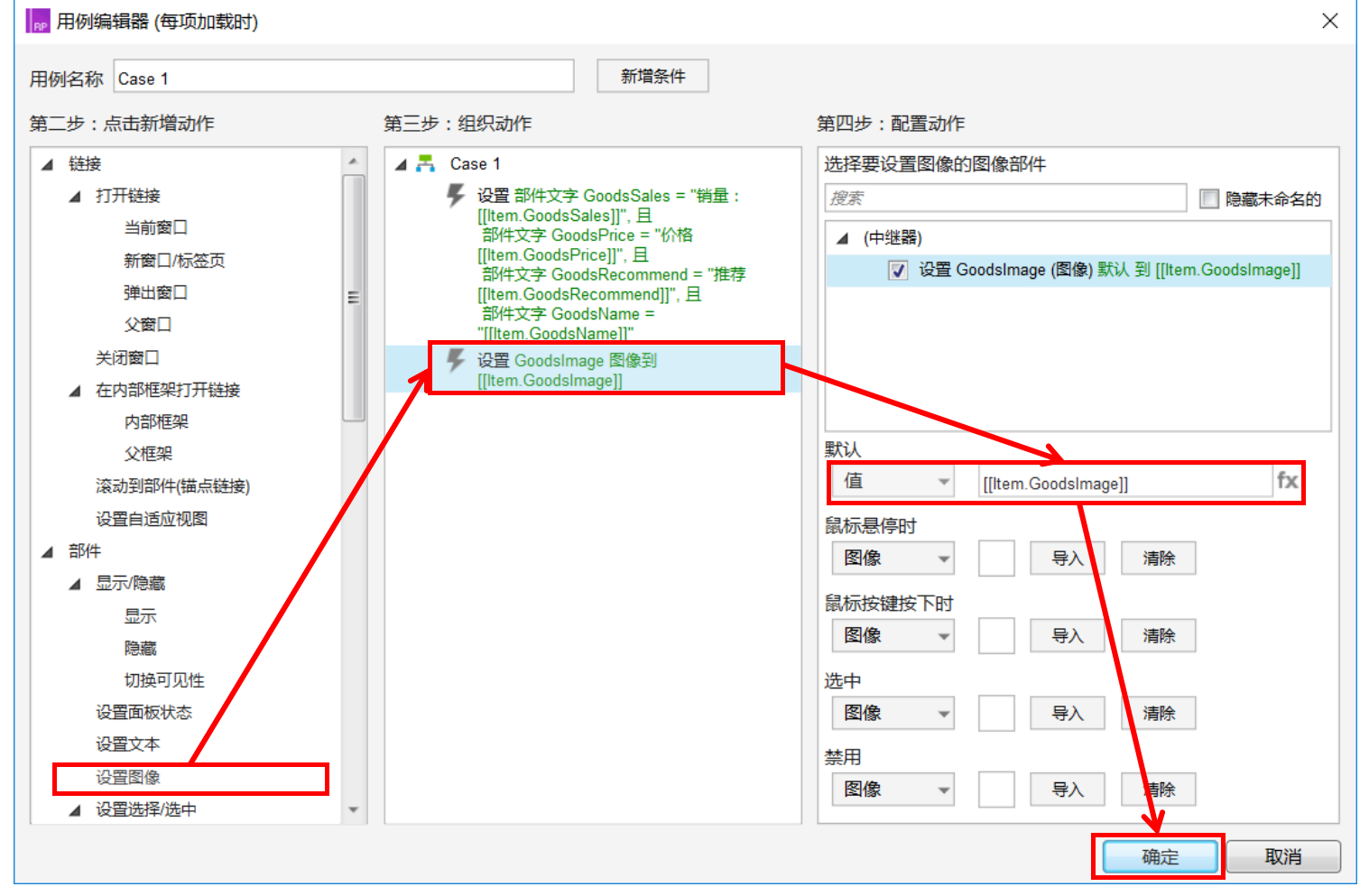
14.添加图片值也是按照“fx”添加,不过是在设置图像的选项里添加。

15.添加成功后,数据集里的值全部上传到了操作区中。

16.预览效果如下。

相关文章推荐
- Axure-中继器实践-商品列表
- 微信小程序教学第三章(含视频):小程序中级实战教程:列表-静态页面制作
- 【网站制作视频教程】-第06讲 html列表与图片应用!-传智播客
- CSS制作一个商品分类列表,边框是圆角弧度
- 程矢Axure夜话:Axure中继器(Repeater)视频教程汇总贴
- Axure视频教程2:制作第一个原型
- Axure8.0教程:利用中继器对表格的增删改操作
- 老二牛车Axure夜话:中继器系列视频教程之中继器可折叠菜单
- python制作爬虫爬取京东商品评论教程
- 【axure教程】产品流程图的制作方法详解
- 学习笔记:axure 高级教程 6 制作组件库
- AxureRP7.0教程 Axure函数教程 中继器/数据集Repeater/DataSet
- CSS制作商品列表 欢迎来到贵美商城
- Axure RP 中继器的应用制作产品列表
- Axure教程 | web端的验证码(普通验证码和滑块验证码)如何制作?
- AxureRP7.0教程 Axure函数教程 中继器/数据集Repeater/DataSet
- 微信小程序教学第三章(含视频):小程序中级实战教程:列表-静态页面制作
- 【Axure教程】动态面板制作弹出框效果
- 织梦(dedecms)仿站教程第二十一讲——封面列表制作
