HTML笔记(九)bootstrap之导航栏
2017-08-18 21:58
323 查看
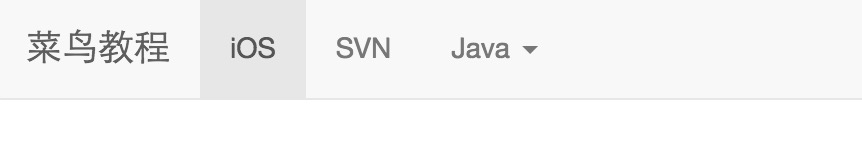
一个基本样式的导航栏
1.向<nav>标签添加 class .navbar、.navbar-default。
2.向上面的元素添加 role=”navigation”,有助于增加可访问性。
3.向
<div>元素添加一个标题 class .navbar-header,内部包含了带有 class navbar-brand 的
<a>元素。这会让文本看起来更大一号。
4.为了向导航栏添加链接,只需要简单地添加带有 class .nav、.navbar-nav 的无序列表即可。
<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a href="#" class="navbar-brand">菜鸟教程</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="">ios</a></li> <li><a href="">SVN</a></li> <li class="dropdown"> <a href="" class="dropdown-toggle" data-toggle="dropdown"> <!--data-toggle,需要对按钮做什么;--> <!--data-target,指示要切换到哪一个元素上。--> JAVA <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="">jmeter</a></li> <li><a href="">EJB</a></li> <li><a href="">Jasper Report</a></li> <li class="divider"></li> <li><a href="">分离的链接</a></li> <li class="divider"></li> <li><a href="">另一个分离的链接</a></li> </ul> </li> </ul> </div> </div> </nav>

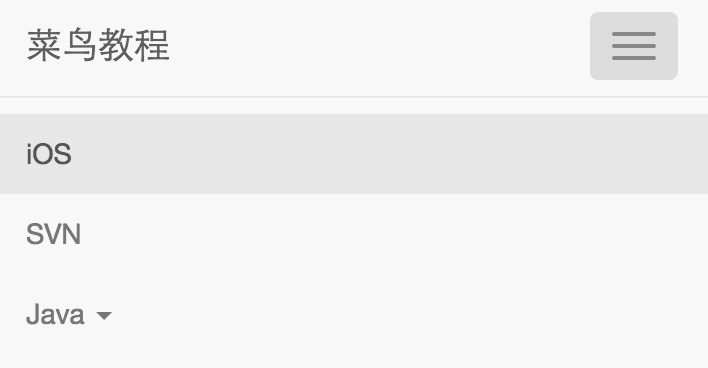
响应式的导航栏
为了给导航栏添加响应式特性,您要折叠的内容必须包裹在带有 class .collapse、.navbar-collapse 的<div>中。折叠起来的导航栏实际上是一个带有 class .navbar-toggle 及两个 data- 元素的按钮。第一个是 data-toggle,用于告诉 JavaScript 需要对按钮做什么,第二个是 data-target,指示要切换到哪一个元素。三个带有 class .icon-bar 的
<span>创建所谓的汉堡按钮。这些会切换为 .nav-collapse
<div>中的元素。为了实现以上这些功能,您必须包含 Bootstrap 折叠(Collapse)插件。
<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#example-navbar-collapse"> <span class="sr-only">切换导航</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="" class="navbar-brand">菜鸟教程</a> </div> <div class="collapse navbar-collapse" id="example-navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="">ios</a></li> <li><a href="">SVN</a></li> <li class="dropdown"> <a href="" class="dropdown-toggle" data-toggle="dropdown"> Java <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="">jmeter</a></li> <li><a href="">EJB</a></li> <li><a href="">Jasper Report</a></li> <li class="divider"></li> <li><a href="">分离的链接</a></li> <li class="divider"></li> <li><a href="">另一个分离的链接</a></li> </ul> </li> </ul> </div> </div> </nav>

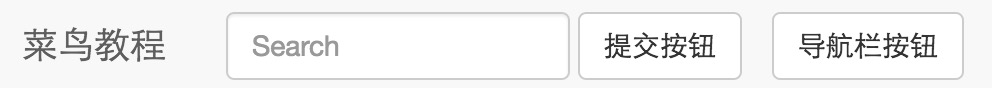
导航栏中的 表单
<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">菜鸟教程</a> </div> <div> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">提交按钮</button> </form> <button type="button" class="btn btn-default navbar-btn"> 导航栏按钮 </button> </div> </div> </nav>

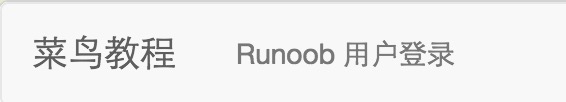
导航栏中的文本
<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">菜鸟教程</a> </div> <div> <p class="navbar-text">Runoob 用户登录</p> </div> </div> </nav>

结合图标的导航链接
这里的图标其实就是一种字体图标
<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">菜鸟教程</a> </div> <ul class="nav navbar-nav navbar-right"> <li><a href="#"><span class="glyphicon glyphicon-user"></span> 注册</a></li> <li><a href="#"><span class="glyphicon glyphicon-log-in"></span> 登录</a></li> </ul> </div> </nav>

相关文章推荐
- HTML&CSS基础学习笔记1.11-导航栏
- 1--bootstrap笔记--导航栏的定义
- HTML5+Bootstrap 学习笔记 2
- HTML笔记(一)bootstrap之网格
- BootStrap学习笔记之nav导航栏和面包屑导航
- HTML学习笔记1.10-导航栏
- HTML笔记(六)bootstrap之img
- HTML5+Bootstrap 学习笔记 4
- HTML笔记(二)bootstrap之排版
- Html 5/CSS 的学习(二) —— Bootstrap 导航栏
- Bootstrap响应式前端框架笔记十——导航栏相关组件
- html开发笔记导航栏样式
- HTML笔记(三)bootstrap之表格
- HTML笔记(七)bootstrap之相关辅助类
- 2016年6月1日下午(传智Bootstrap笔记(Bootstrap 导航栏元素))
- HTML5+Bootstrap 学习笔记 1
- HTML&CSS基础学习笔记11-导航栏
- Bootstrap学习笔记-导航栏
- HTML笔记(五)bootstrap之Button按钮
- [学习笔记] bootstrap(六): nav导航栏和面包屑导航
