返回到前一个页面时显示前一个页面中ajax获取的数据
2017-08-17 17:19
288 查看
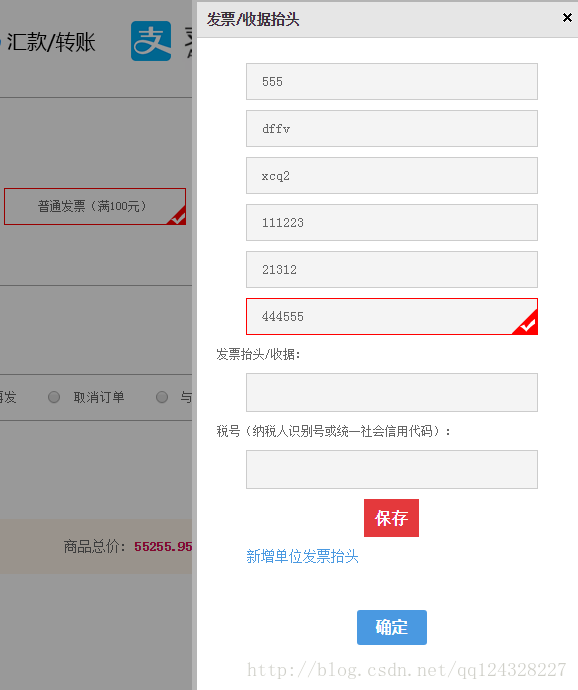
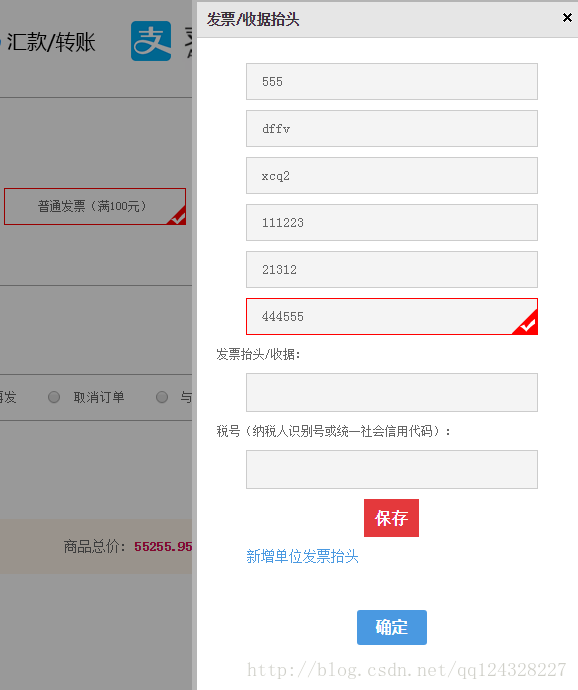
情景实现:项目有个任务就是在订单结算提交前可以增加发票抬头,用的是AJAX请求后台后返回数据展示在前端页面,添加完同时选取该发票后提交订单,如果因为各类原因(比如余额不足,库存不够)的影响订单提交不成功,用户想返回上一页修改订单重新下单结算时,发现刚才新增的发票数据不见了,ajax获取并插入页面的结构都没有了,而实际上数据是存在的。
解决方案:网上查询后发现可以通过处理history对象来解决。可以用history.pushState方法和history.replaceState以及window对象的popstate事件,这个方式可以让你用JS自己控制URL和前进后退事件,并且用ajax刷新网页的局部内容。
使用了history.replaceState方法来改变当前页面的state,每次ajax获取信息后,将页面中希望保留的内容放入state中,当返回到这个页面中时,读取state中的信息,如果state不为null,那么将state中的页面结构展示出来。

步骤很简单,大概分两步:
1、ajax获取信息并拼装到html结构后,将希望保留的html结构放入state中
2、返回这个页面的时候,查看state是否保存有信息,如果有就展示出来,再做一些对应的处理就好了
关于pushstate跟replaceState方法的理解和案例:http://www.cnblogs.com/micotan/p/5887460.html
http://www.zhangxinxu.com/wordpress/2013/06/html5-history-api-pushstate-replacestate-ajax/
解决方案:网上查询后发现可以通过处理history对象来解决。可以用history.pushState方法和history.replaceState以及window对象的popstate事件,这个方式可以让你用JS自己控制URL和前进后退事件,并且用ajax刷新网页的局部内容。
使用了history.replaceState方法来改变当前页面的state,每次ajax获取信息后,将页面中希望保留的内容放入state中,当返回到这个页面中时,读取state中的信息,如果state不为null,那么将state中的页面结构展示出来。

步骤很简单,大概分两步:
1、ajax获取信息并拼装到html结构后,将希望保留的html结构放入state中
var stateObj = { current_html: $('#for_add_newInv').html() ,invoice_all: $('#invoice_control').html()};
history.replaceState(stateObj, '', 'flow.php?step=checkout');2、返回这个页面的时候,查看state是否保存有信息,如果有就展示出来,再做一些对应的处理就好了
<script type="text/javascript">
var prev_html = history.state && history.state.current_html;
if (prev_html) {
$('#for_add_newInv').html(prev_html);
}
var invoice_all = history.state && history.state.invoice_all;
if (invoice_all) {
$('#invoice_control').html(invoice_all);
}
</script >关于pushstate跟replaceState方法的理解和案例:http://www.cnblogs.com/micotan/p/5887460.html
http://www.zhangxinxu.com/wordpress/2013/06/html5-history-api-pushstate-replacestate-ajax/
相关文章推荐
- 笔记-返回到前一个页面时显示前一个页面中ajax获取的数据
- 爬虫 抓取数据后 显示到前台页面,jsoup包,ajax,设置一个返回ResponseResult结果集
- 同一个页面,发出ajax请求,经过controller,返回ModelAndView,数据显示不了
- ajax在同一个页面获取Post的数据
- ajax返回的数据 用easyui的datagrid的表格来循环显示,用灰色背景的是隐藏的列。点击可以获取到隐藏的值
- 2017精华版:jquery 中 ajax,后台获取数据库json数据,显示在html页面 02
- Ajax的一个简单例子--从一个文件文件中读取数据显示到页面中
- ajax根据ID查询数据库并返回Json格式数据返回js,使用append显示到页面。判断json值为[]或者[[]]的问题。
- Jquery 使用Ajax获取后台返回的Json数据后,页面处理
- Yii:如何在CGridView列表控件使用了Ajax方式更新数据的情况下返回前一个页面
- 异步获取数据Ajax,以及对获取的数据进行绑定(显示在页面上)
- 通过jquery ajax在从服务器获取一个文件的数据,显示到客户端的页面
- 获取远程的字符串(请求一个URL, 返回这个请求页面的页面数据)
- Ajax在静态页面中向指定url发送json请求获取返回的json数据
- 给ajax留一个模板,通过后台传递json获取数据,并用table显示,方便以后使用
- 添加数据之后不跳页面显示一个漂亮的提示信息(非ajax提交数据)
- 根据ajax从服务器获取数据的时间和ID,根据最近的时间,显示一个记录重复ID的数字
- Jquery 使用Ajax获取后台返回的Json数据后,页面处理
- Jquery 使用Ajax获取后台返回的Json数据后,页面处理
- 前台使用ajax动态获取数据并且显示在页面上,SSM框架二级联动
