如何理解vue.js组件的作用域是独立的
2017-08-16 11:22
706 查看
vue.js组件的作用域是独立,可以从以下三个方面理解:
1、父组件模板在父组件作用域内编译,父组件模板的数据用父组件内data数据;
2、子组件模板在子组件作用域内编译,子组件模板的数据用子组件内data数据,如果要用父组件的必须用props传递;
3、子组件标签的数据,使用父组件内的data数据

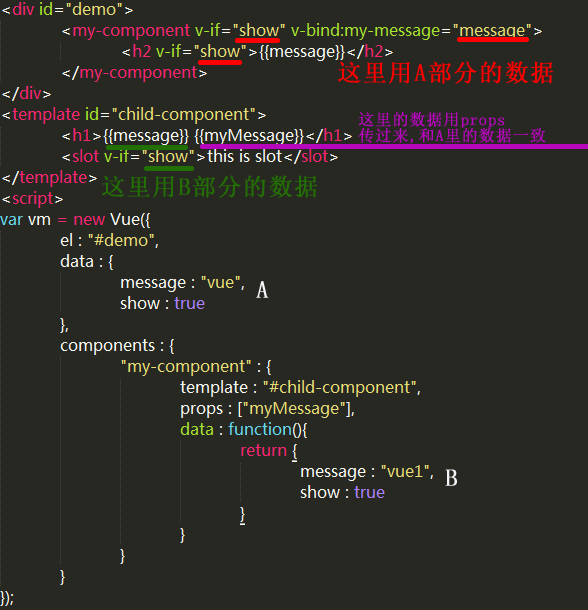
案例代码:
相关文章推荐
- 如何理解vue.js组件的作用域是独立的
- Vue.js学习系列(八)---如何使用组件
- 常用js框架之vue.js(深入四:组件2,slot内容分发,编译作用域,动态切换组件)
- 在Vue.js中,在scoped模式下如何修改子组件内部标签的样式
- 如何理解Vue的作用域插槽的实现原理
- 在Vue.js中,在scoped模式下如何修改子组件内部标签的样式
- 浅谈Vue.js 组件中的v-on绑定自定义事件理解
- 【笔记】vue中引用了其他组件 (比如Bus.js),如何使this重新指向当前组件?
- 如何构建你的第一个 Vue.js 组件
- 如何对第一个Vue.js组件进行单元测试 (上)
- vue.js如何将echarts封装为组件一键使用详解
- 如何对第一个Vue.js组件进行单元测试 (下)
- 深入理解Vue.js组件!
- Vue.js 组件中的v-on绑定自定义事件理解
- vue如何引用其他组件(css和js)
- 如何制作Vuejs组件,并且在项目中使用
- Vue.js如何划分组件
- [Vue.js启航]——多组件应用构建
- vue中如何让子组件修改父组件数据
- Vuejs刷新页面子组件数据丢失问题的一点笔记
