Chrome 浏览器调试CSS
2017-08-15 11:46
141 查看
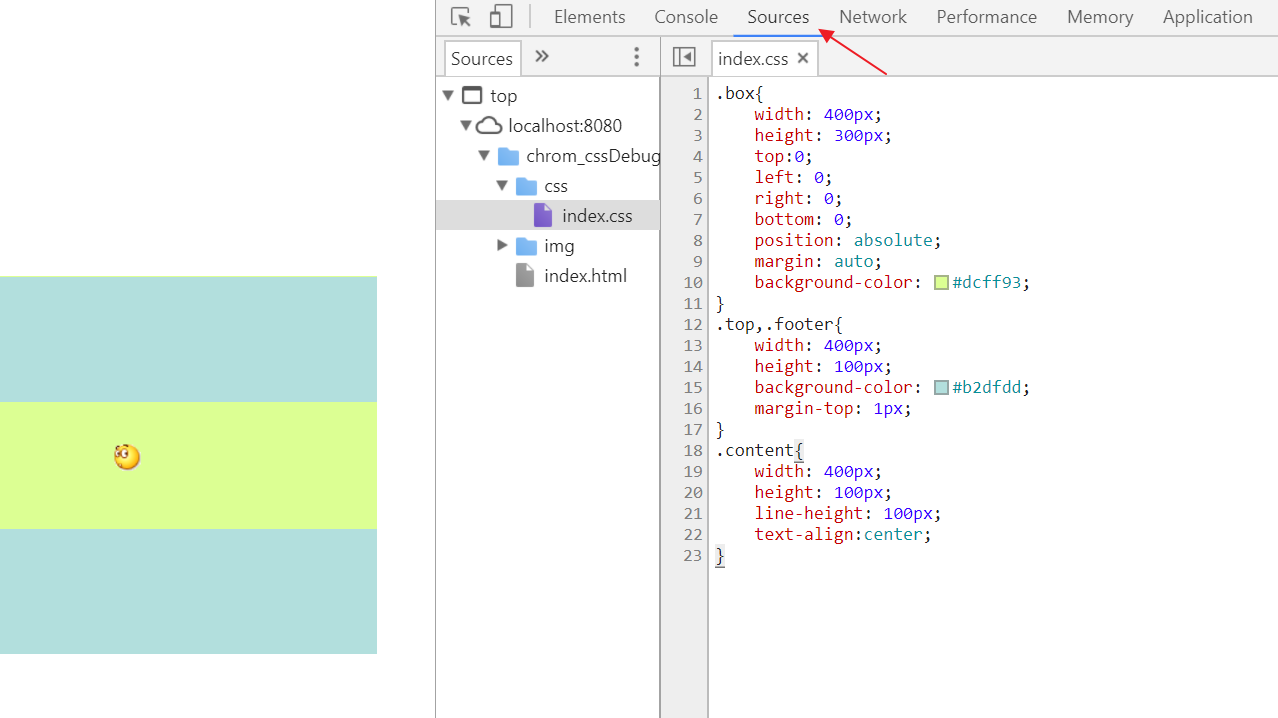
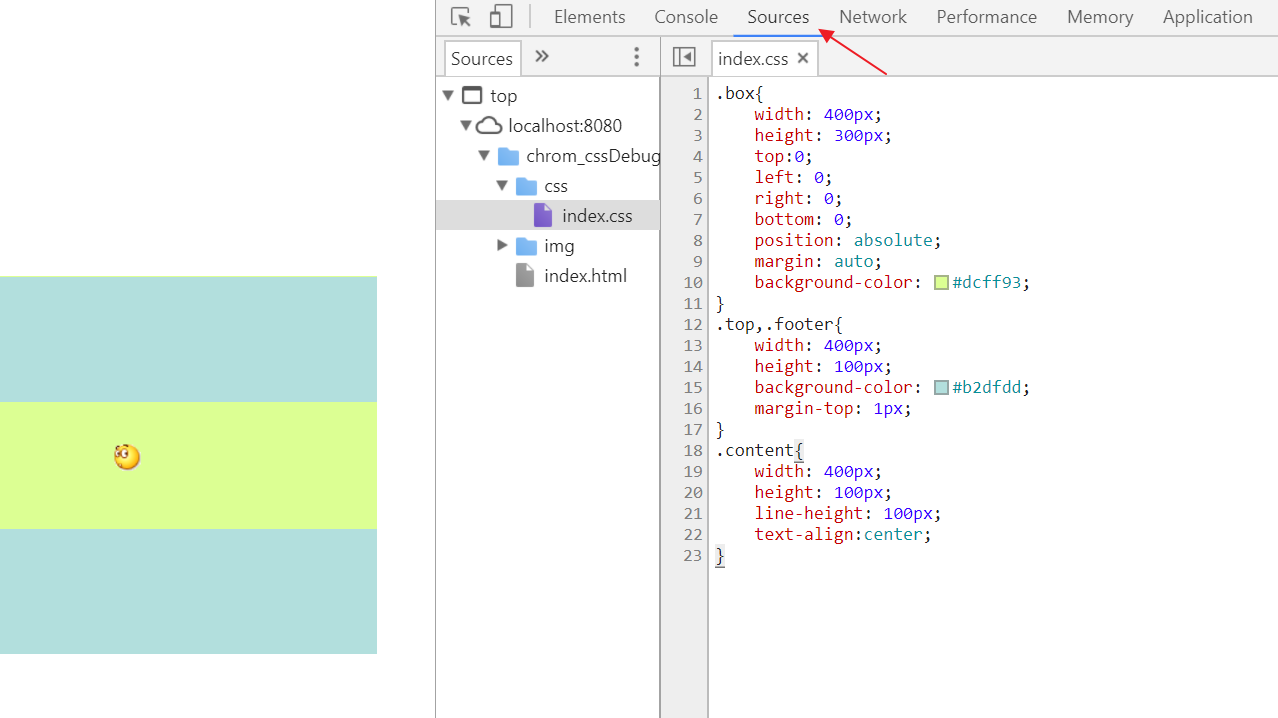
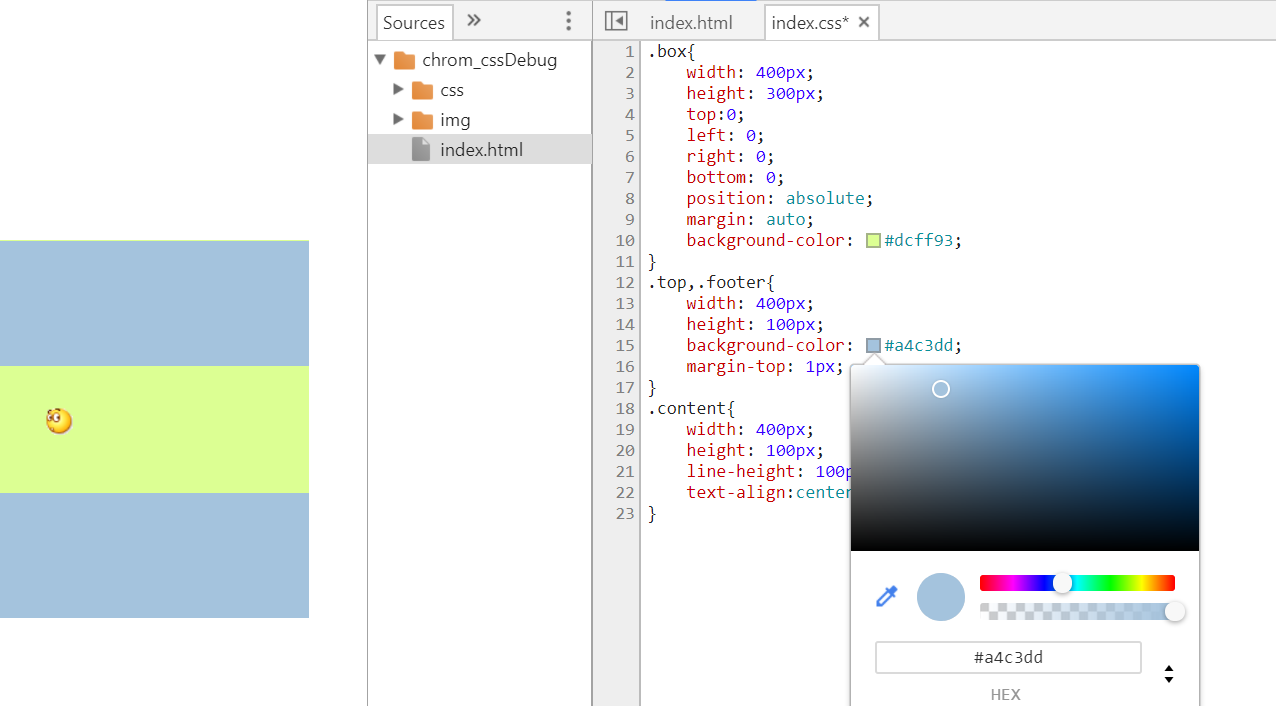
1.我们都知道chrome浏览器打开开发者工具的Sources 栏可以查看css文件,并且可以实时修改样式,查看效果,但是这里修改的内容并不会保存到源文件中。

2. 以下方法可以使在chrome浏览器中修改的样式同时更新到源文件中。
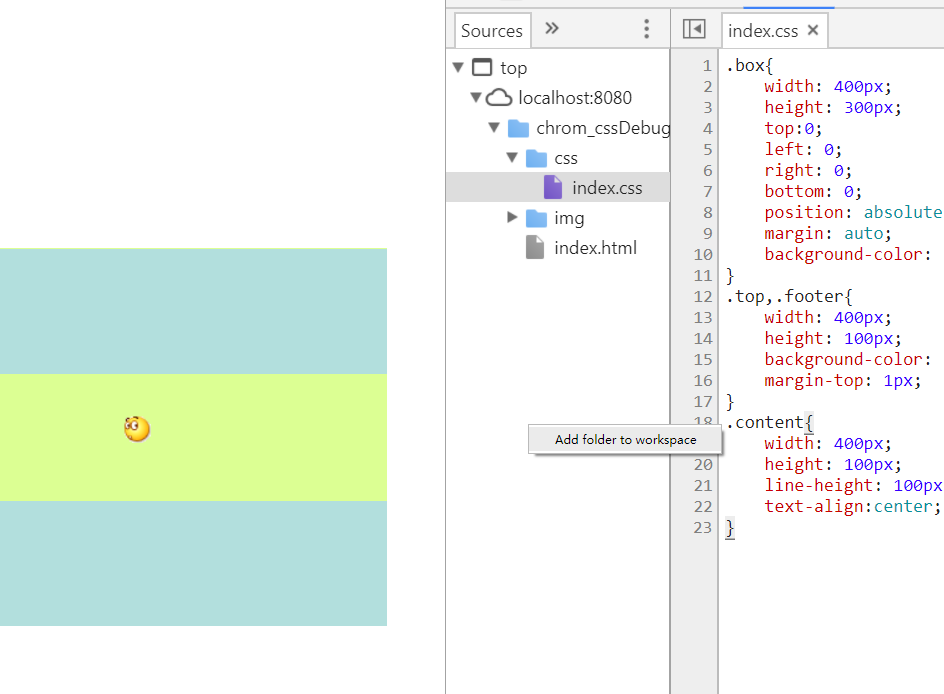
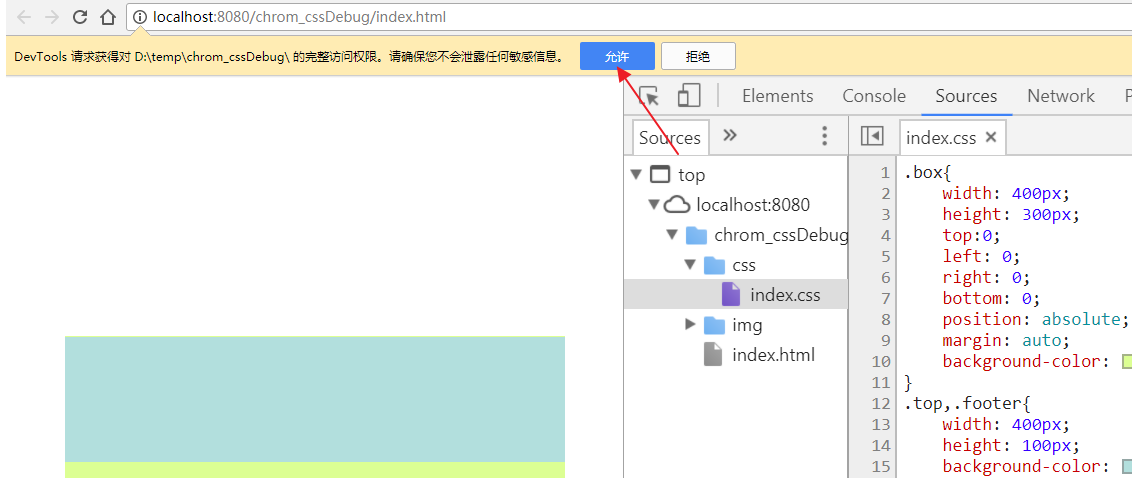
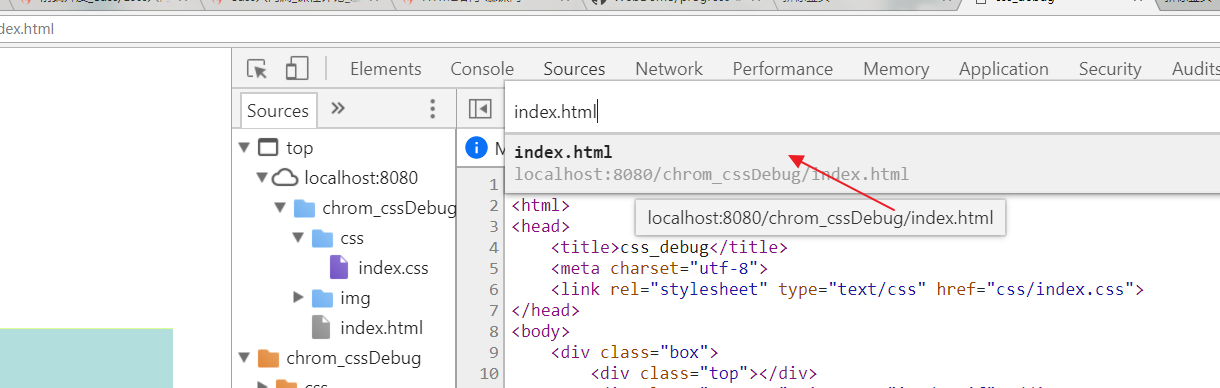
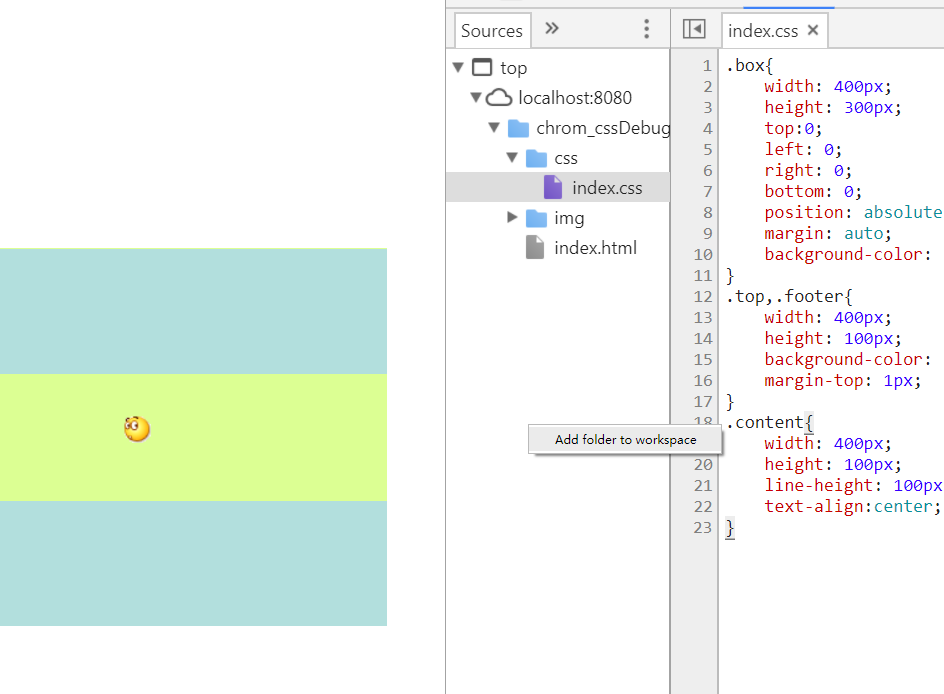
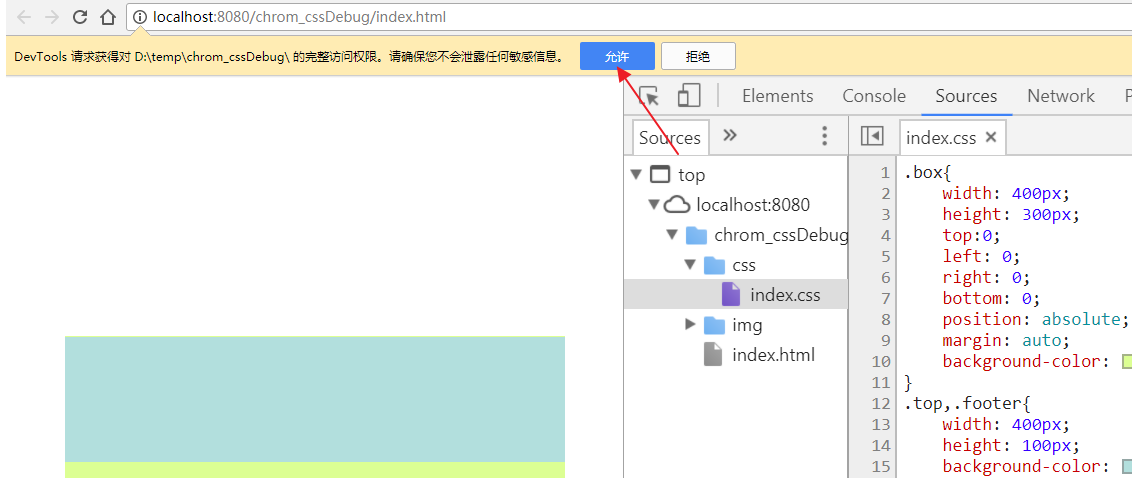
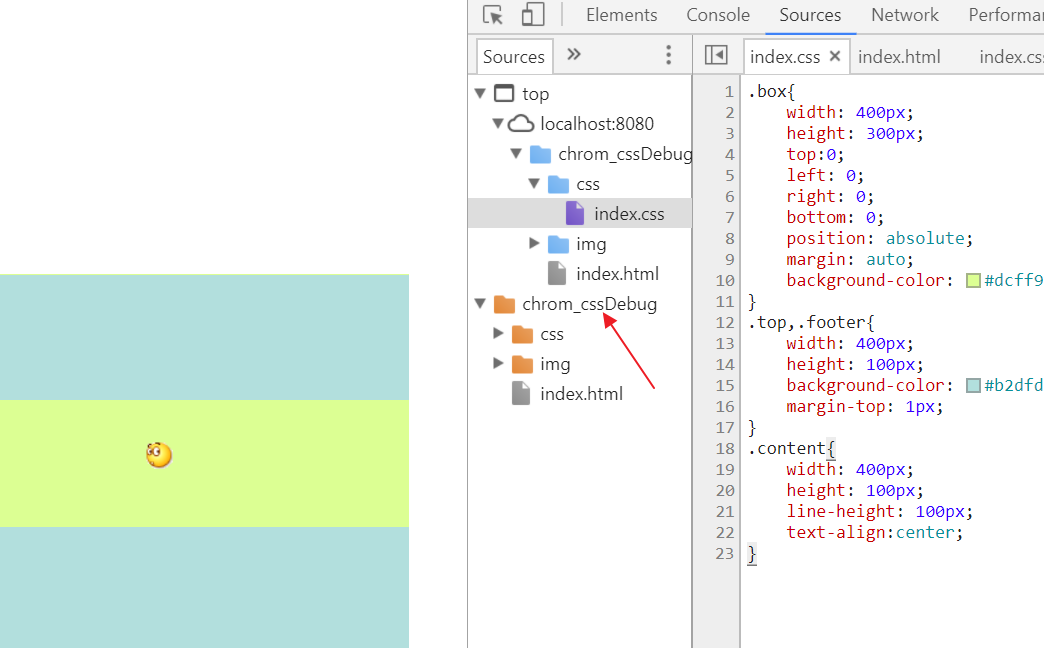
(1) 在Sources面板空白处右键,将项目文件添加到工作区中,选择项目文件路径——选择允许,如下图所示:


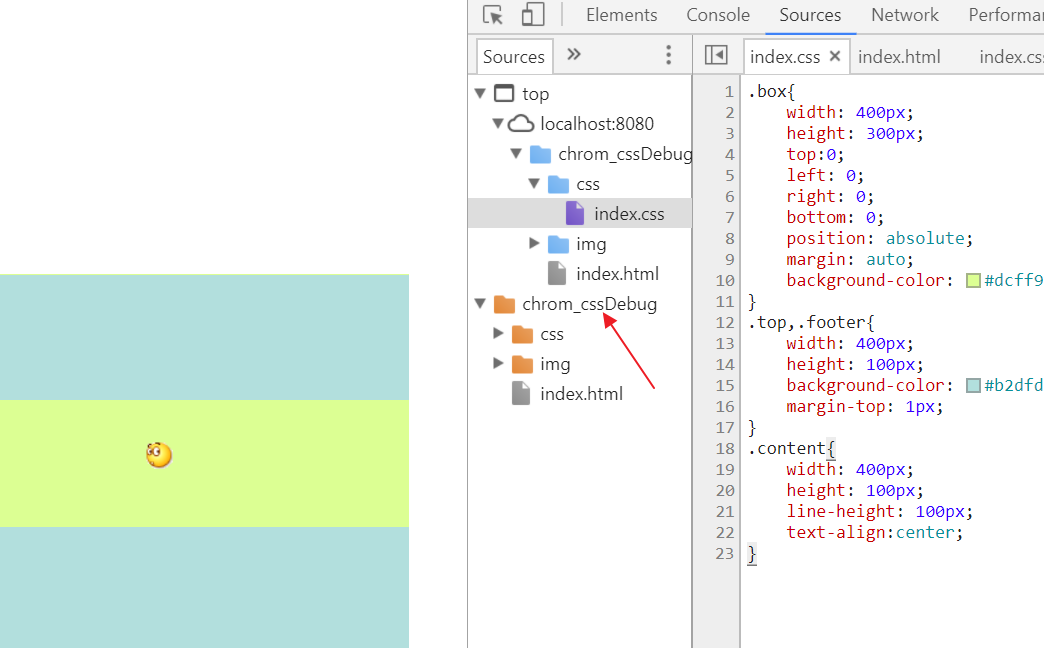
(2)添加后,面板中会出现一个项目文件夹,但是此时的项目文件与浏览器中打开的文件并没有关联起来。

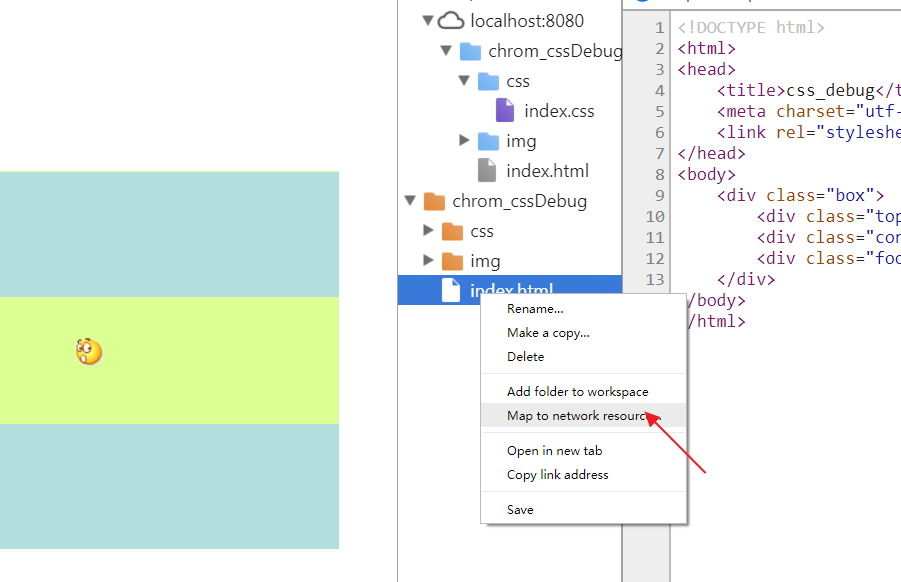
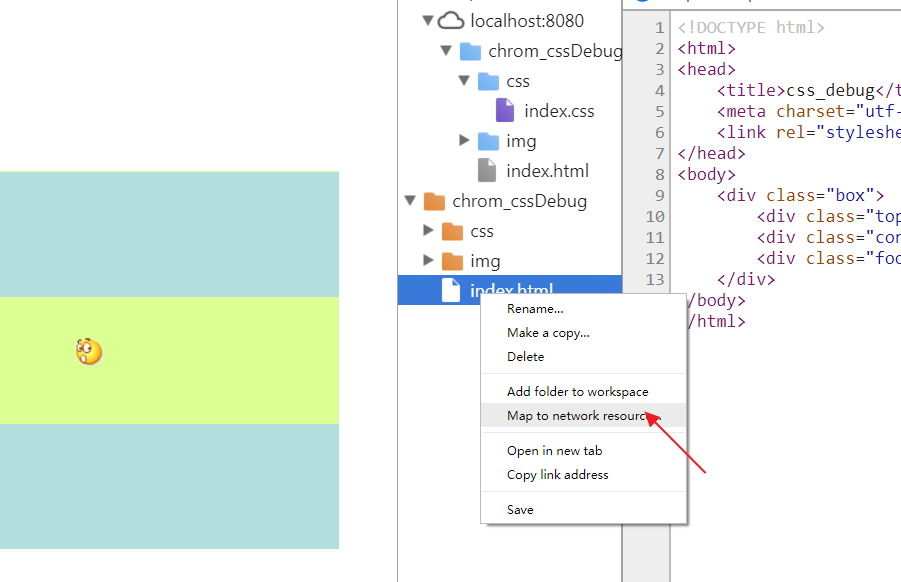
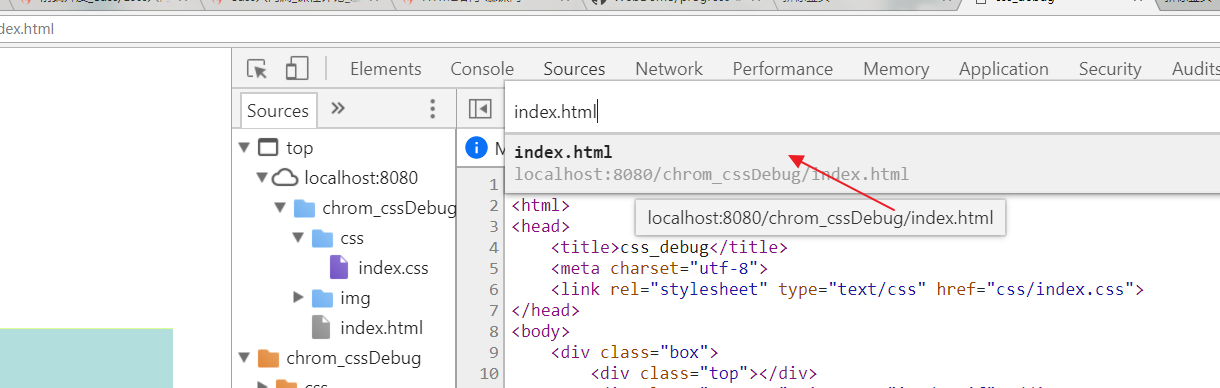
(3)选择一个相应的文件,右键——Map to netWork resource 进行文件关联。


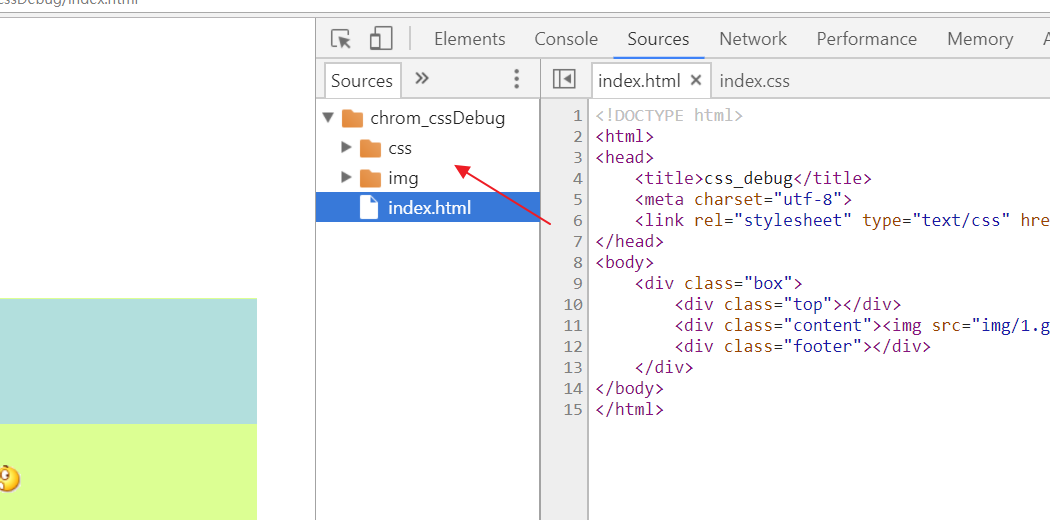
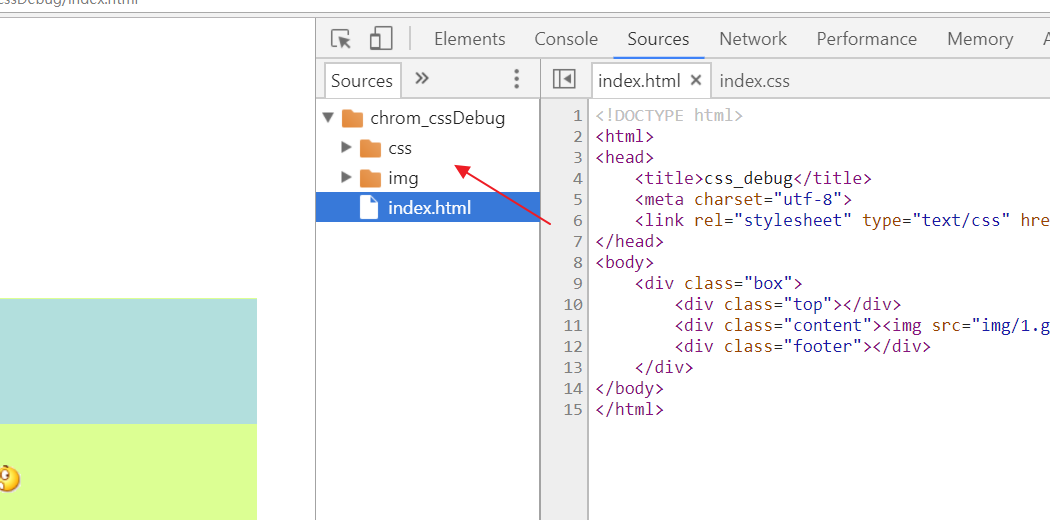
(4)关联后,面板中只剩下一个项目文件夹。

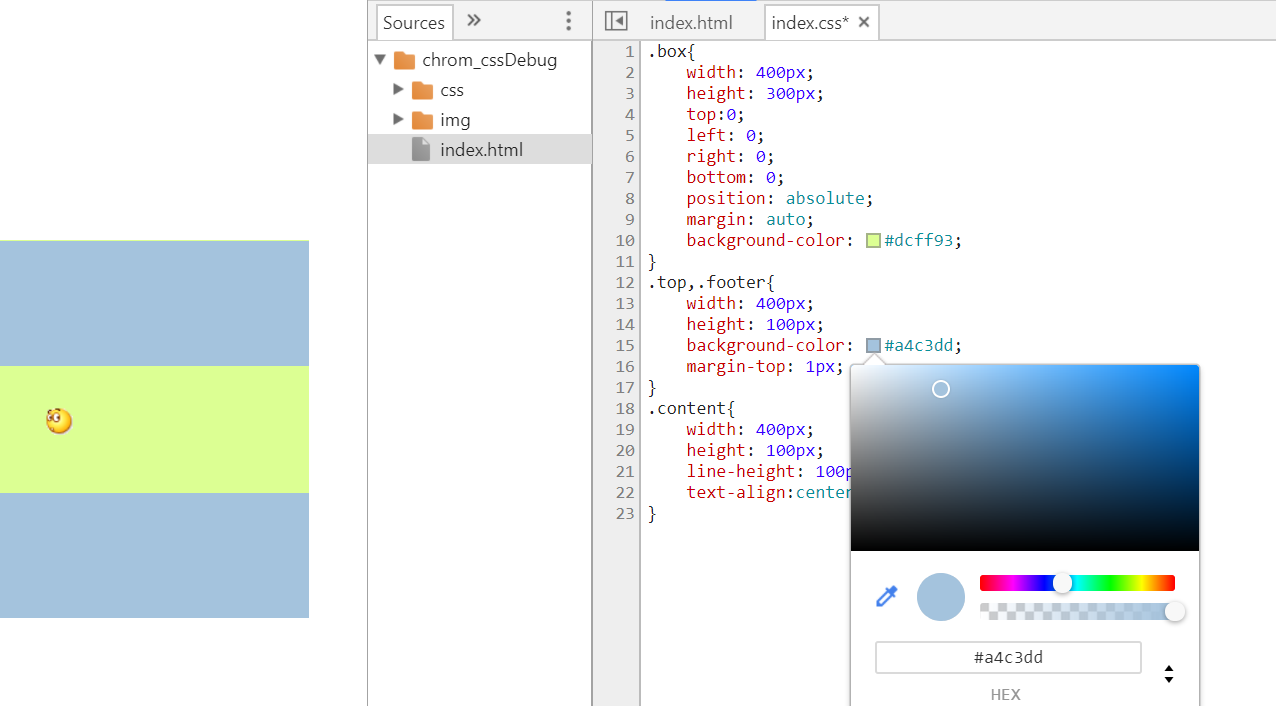
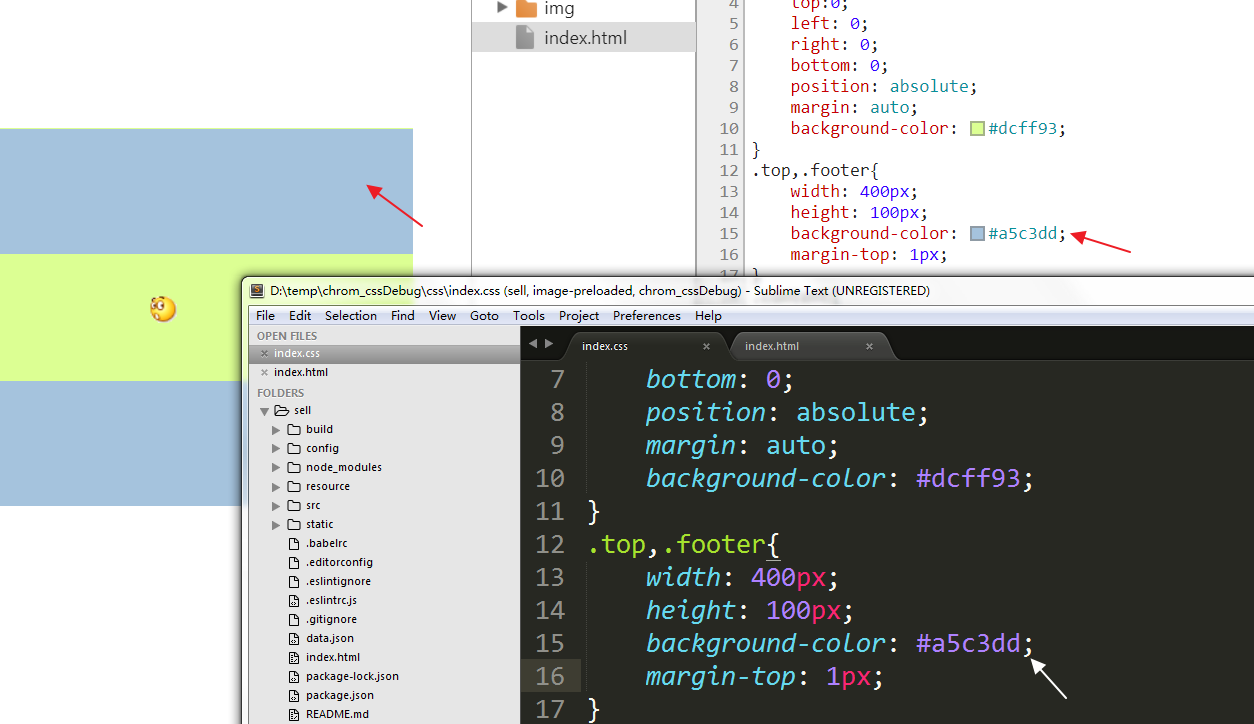
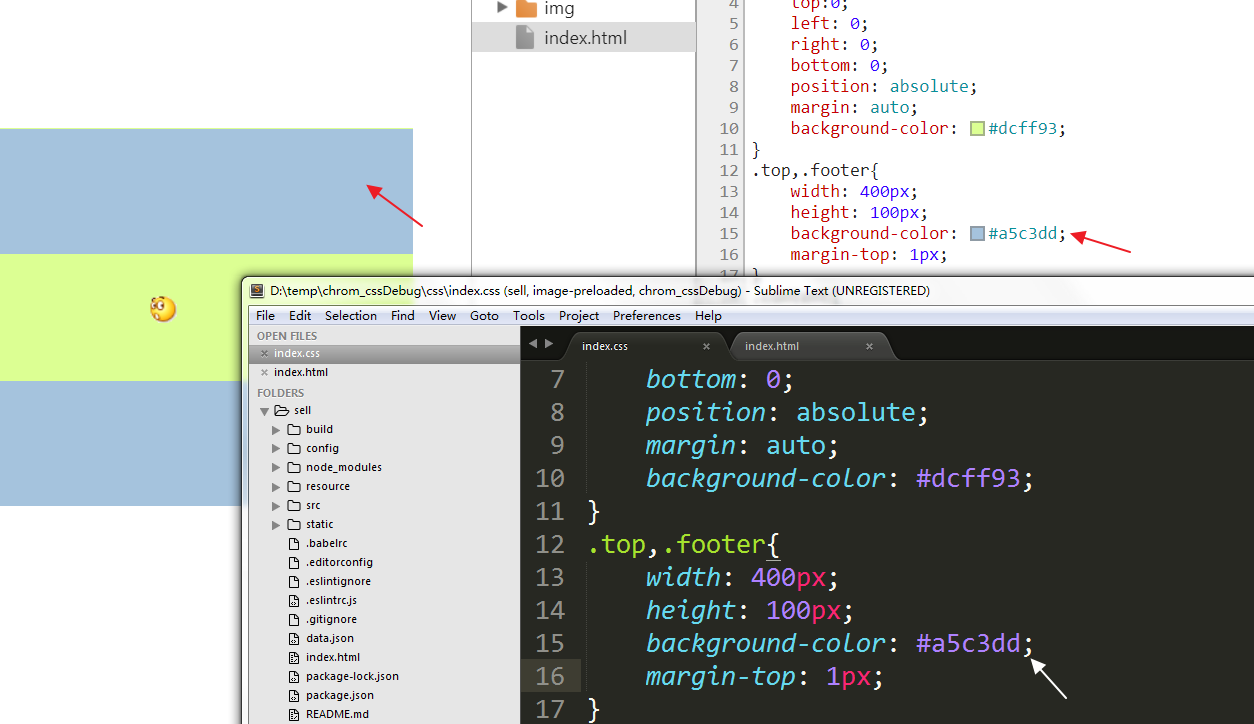
(5)此时再对css文件进行修改,在浏览器中其实是对源文件的修改,可以直接查看效果,是不是方便很多哈哈。



2. 以下方法可以使在chrome浏览器中修改的样式同时更新到源文件中。
(1) 在Sources面板空白处右键,将项目文件添加到工作区中,选择项目文件路径——选择允许,如下图所示:


(2)添加后,面板中会出现一个项目文件夹,但是此时的项目文件与浏览器中打开的文件并没有关联起来。

(3)选择一个相应的文件,右键——Map to netWork resource 进行文件关联。


(4)关联后,面板中只剩下一个项目文件夹。

(5)此时再对css文件进行修改,在浏览器中其实是对源文件的修改,可以直接查看效果,是不是方便很多哈哈。


相关文章推荐
- CSS 针对谷歌浏览器(Chrome) safari的webkit核心浏览器CSS hack
- 设置Aptana调试浏览器为Chrome
- Chrome接口调试插件、浏览器接口调试插件、浏览器接口调试工具
- CSS透明度设置支持IE,Chrome,Firefox浏览器
- [译] 如何调试CSS的跨浏览器样式bug
- Chrome调试css(chrome开发工具workspace使用)
- div+css 兼容ie6 ie7 ie8 ie9和FireFox Chrome等浏览器方法[ZT]
- 求助 javascript以及css滤镜详细介绍,在IE以及火狐、chrome等主流浏览器下的详细应用教程
- [译] 如何调试CSS的跨浏览器样式bug
- 使用 Chrome 浏览器调试 WebView 中的网页
- 从 Chrome 源码看浏览器如何计算 CSS
- div+css 兼容ie6 ie7 ie8 ie9和FireFox Chrome等浏览器方法
- div+css 兼容ie6 ie7 ie8 ie9和FireFox Chrome等浏览器方法(原创理论)
- CSS透明度设置支持IE,Chrome,Firefox浏览器
- ionic2界面调试,浏览器,chrome
- ie chrome firfox css兼容-iecss样式修复-针对特定浏览器引入对应的css
- 如何让div+css兼容ie6 ie7 ie8 ie9和FireFox Chrome等浏览器
- FireFox chrome 模拟手机浏览器 调试手机网页
- div+css 兼容ie6 ie7 ie8 ie9和FireFox Chrome等浏览器方法
- 超完整的 Chrome 浏览器客户端调试大全
