grid中显示blobImage上传的图片 通过本案例,我们实现blobImage上传的图片在grid表格中的显示。 grid的cellRender方法渲染单元格显示图片,例: 1 2 3 4 5
2017-08-15 08:54
746 查看
在JavaScript中, “this”是一个关键字,它在不同的环境下,代表的含义不同,关于“this”的详细解释,可以参考“深入浅出
JavaScript 中的 this”。下面将介绍在WeX5中,在不同的场景下“this”的使用。
第9行和第10行代码:代码正确;因为这两行代码的执行环境是Model.prototype.say,this表示当前Model的实例,可以通过this直接访问当前Model实例上的name属性和getFullName方法;
第18行和第19行代码:代码错误;因为这两行代码的执行环境是success回调方法,this是回调函数自身,不能通过this访问Model实例上的name属性和getFullName方法。
如果期望在success回调函数中调用Model实例上的name属性和getFullName方法,应该怎么做呢?
答案是:可以先声明一个变量指向Model实例,之后在success回调函数中使用这个变量调用Model实例的属性和方法,例如
例:
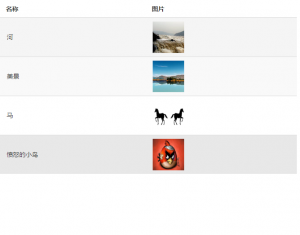
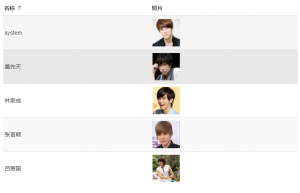
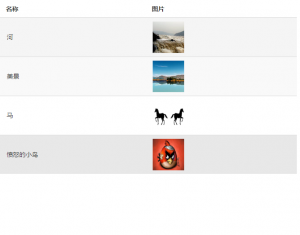
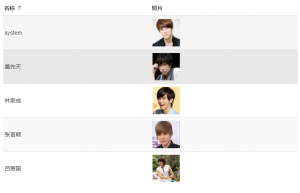
效果图:

通过本案例,我们实现blobImage上传的图片在grid表格中的显示。
grid的cellRender方法渲染单元格显示图片,例:
效果图:

JavaScript 中的 this”。下面将介绍在WeX5中,在不同的场景下“this”的使用。
代码分析:
第9行和第10行代码:代码正确;因为这两行代码的执行环境是Model.prototype.say,this表示当前Model的实例,可以通过this直接访问当前Model实例上的name属性和getFullName方法;第18行和第19行代码:代码错误;因为这两行代码的执行环境是success回调方法,this是回调函数自身,不能通过this访问Model实例上的name属性和getFullName方法。
如果期望在success回调函数中调用Model实例上的name属性和getFullName方法,应该怎么做呢?
答案是:可以先声明一个变量指向Model实例,之后在success回调函数中使用这个变量调用Model实例的属性和方法,例如
2.通过grid的cellRender方法来显示图片
例:
grid中显示blobImage上传的图片
通过本案例,我们实现blobImage上传的图片在grid表格中的显示。grid的cellRender方法渲染单元格显示图片,例:

相关文章推荐
- oracle的blob对象在客户端转化为java.sql.Blob,实现上传图片功能,同时将图片在客户端显示案例
- 微信小程序实现image组件图片自适应宽度比例显示的方法
- input标签上传图片到后端前用H5的FileReader 方法实现图片的显示
- Django1.9 加载通过ImageField上传的图片方法
- Django如何在模板中显示通过ImageField上传的图片
- JavsScript实现不通过后台,实时显示上传图片的显示效果,兼容各个版本浏览器
- sql server 关于表中只增标识问题 C# 实现自动化打开和关闭可执行文件(或 关闭停止与系统交互的可执行文件) ajaxfileupload插件上传图片功能,用MVC和aspx做后台各写了一个案例 将小写阿拉伯数字转换成大写的汉字, C# WinForm 中英文实现, 国际化实现的简单方法 ASP.NET Core 2 学习笔记(六)ASP.NET Core 2 学习笔记(三)
- PHP实现上传图片到数据库并显示输出的方法
- c#图片上传和显示的实现方法
- Android自定义控件:imageview重写onMeasure方法实现图片按指定比例显示,拉伸永不变形,解决屏幕适配问题
- 上传图片至数据库再显示方法(MSSQL和MYSQL)
- DZ6上传图片附件无法显示,解决方法
- 关于新闻图片轮转在html中显示正常,而通过aspx中不显示的解决方法!
- struts2中使用Blob类型处理图片上传保存在数据库中并在JSP页面中显示图片
- 鼠标右键弹出菜单 上传图片自定义控件 弹出菜单(PopUp 控件) 2 实现数据库插入操作 文件名通过参数传递
- 操作Oracle数据库实现上传图片到Blob类型的字段
- 操作Oracle数据库实现上传图片到Blob类型的字段出现的问题
- [转]FF3(FireFox3),IE8上传图片实现图片预览的方法
- 实现上传图片之后显示预览javaScript代码
- C# 通过URL获取图片并显示在PictureBox上的方法
