【canvas学习笔记四】绘制文字
2017-08-14 15:21
363 查看
本节我们来学习如何绘制文字。
绘制文字有两个主要的方法:
fillText(text, x, y [, maxWidth])
在x, y位置填充文字text,有一个可选参数maxWidth设置最大绘制宽度。
strokeText(text, x, y [, maxWidth])
在x, y位置给文字text描边,有一个可选参数maxWidth设置最大绘制宽度。
font = value
设置字体、大小等,语法和CSS的font-famaliy属性语法一样。
textAlign = value
设置对齐方式。有center、right等几种值,和CSS的值一样。
textBaseline = value
设置文字对齐的基线。有如下几种值: top, hanging, middle, alphabetic, ideographic, bottom。默认值是 alphabetic。
direction = value
设置文字的方向。有如下几种值: ltr, rtl, inherit。默认值是inherit。
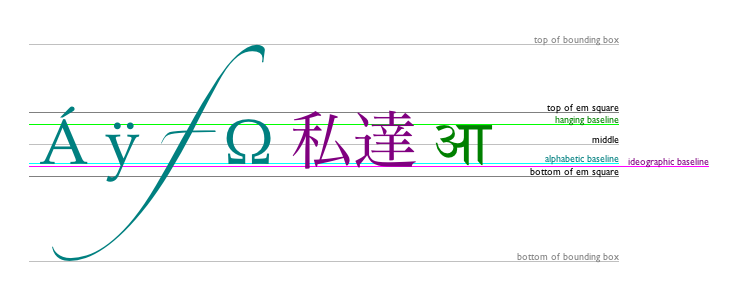
下面这张图展示了textBaseline属性各个值得对齐的基线:

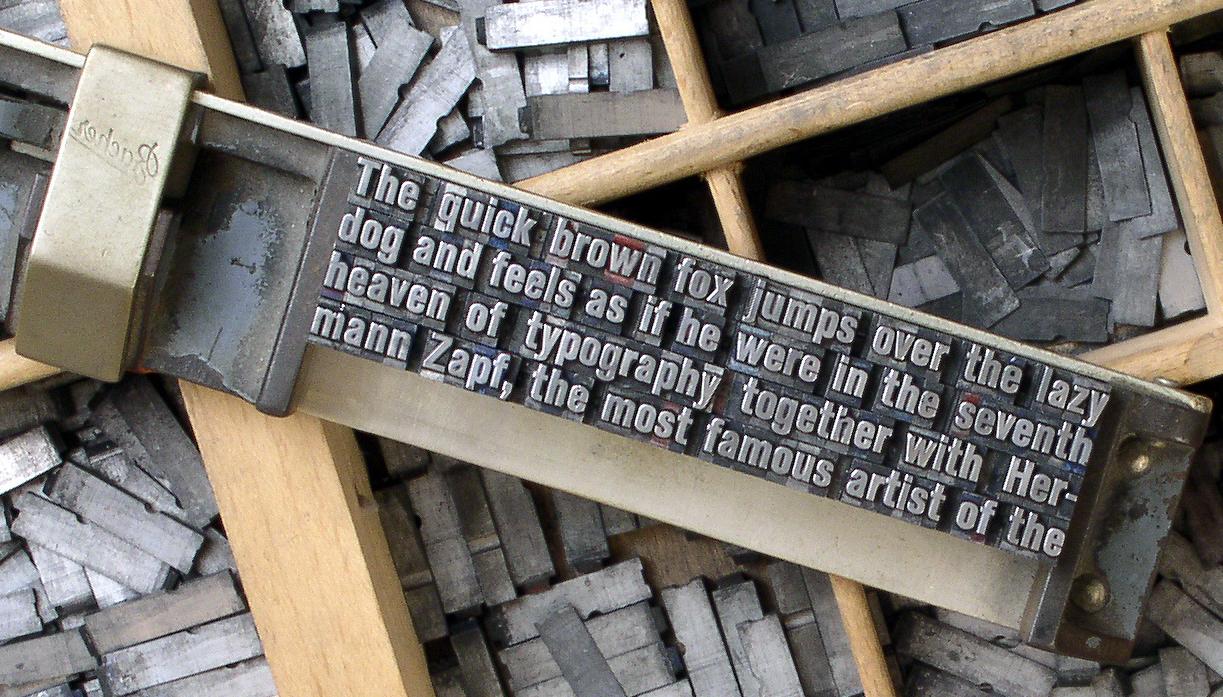
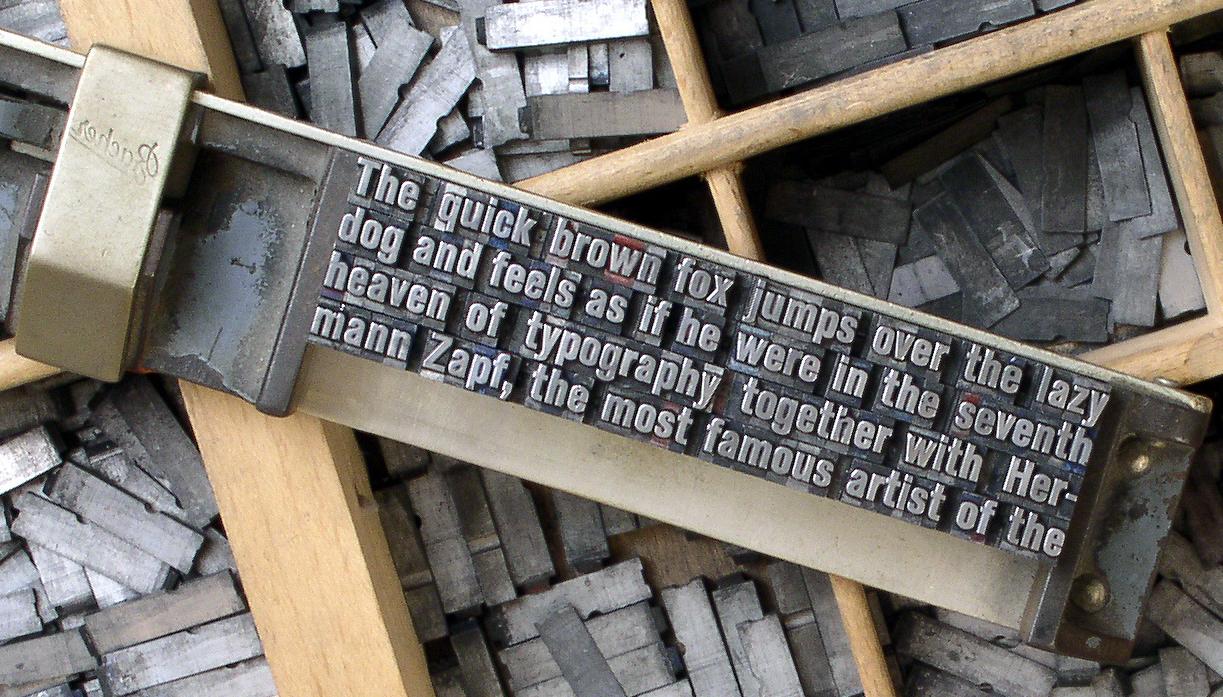
其中说明一下top和bottom对齐的是em square的顶部和底部。em是印刷术里的一种单位,学过CSS的都是知道em这个单位,em就是一个字元的高度。而em square就是一个字元的方块。就像下面这样:

每个字母都占据着一个固定方块的大小。


measureText()
返回一个TextMetrics对象,这个对象包含了文字当前的宽度,单位是像素。
TextMetrics对象还包含很多属性,但是很多还没有得到完全支持,width属性是得到现代浏览器支持的(当然IE8是不行的啦)。
绘制文字有两个主要的方法:
fillText(text, x, y [, maxWidth])
在x, y位置填充文字text,有一个可选参数maxWidth设置最大绘制宽度。
strokeText(text, x, y [, maxWidth])
在x, y位置给文字text描边,有一个可选参数maxWidth设置最大绘制宽度。
文字样式
有一些属性用来设置文字的样式:font = value
设置字体、大小等,语法和CSS的font-famaliy属性语法一样。
textAlign = value
设置对齐方式。有center、right等几种值,和CSS的值一样。
textBaseline = value
设置文字对齐的基线。有如下几种值: top, hanging, middle, alphabetic, ideographic, bottom。默认值是 alphabetic。
direction = value
设置文字的方向。有如下几种值: ltr, rtl, inherit。默认值是inherit。
下面这张图展示了textBaseline属性各个值得对齐的基线:
其中说明一下top和bottom对齐的是em square的顶部和底部。em是印刷术里的一种单位,学过CSS的都是知道em这个单位,em就是一个字元的高度。而em square就是一个字元的方块。就像下面这样:

每个字母都占据着一个固定方块的大小。
例子
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.font = '48px serif';
ctx.textBaseline = 'hanging';
ctx.fillText('Hello world', 10, 50);
}function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.font = '48px serif';
ctx.textBaseline = 'hanging';
ctx.strokeText('Hello world', 10, 50);
}文字规格
canvas还提供了一个方法测量字体的宽度:measureText()
返回一个TextMetrics对象,这个对象包含了文字当前的宽度,单位是像素。
TextMetrics对象还包含很多属性,但是很多还没有得到完全支持,width属性是得到现代浏览器支持的(当然IE8是不行的啦)。
例子
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
var text = ctx.measureText('foo'); // TextMetrics object
text.width; // 16;
}Notes
在Gecko内核浏览器或其他应用中,旧版本的一些含有moz前缀的绘图相关API已经弃用了,在这里可以查看。相关文章推荐
- 自定义View学习笔记07—Canvas绘制文字
- Canvas绘制时钟(学习笔记)
- 学习笔记---绘制文字
- 自定义View学习笔记06—Canvas绘制图片
- canvas学习笔记:绘制各种图形
- html5笔记4 — canvas绘制文字
- C#学习笔记:在控件上绘制文字
- HTML5 Canvas学习笔记之详解弧线的绘制
- Canvas学习笔记二——图形绘制
- 【canvas学习笔记二】绘制图形
- 自定义View学习笔记04—Canvas的绘制图形
- html5 canvas学习--绘制文字
- html5学习笔记二:利用canvas绘制简单图形
- HTML5学习笔记14-Canvas绘制渐变图形与绘制变形图形
- 【小白笔记】PHP学习之路 (30) --绘制文字及相关库函数
- 学习笔记:HTML5 Canvas绘制简单图形
- opencv学习笔记-5,绘制线条、矩形、圆、椭圆,添加文字
- 基础学习笔记之opencv(14):随机数发生器&绘制文字
- 【canvas学习笔记二】绘制图形
- 【js学习笔记-113】------<canvas>绘制和填充曲线
