vue学习01----安装
2017-08-14 14:44
148 查看
一、项目搭建(一共2步)
1.安装前:你需要安装node,并且切换成淘宝的镜像。
2.搭建vue项目如下:
Vue.js
提供一个官方命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:
# 全局安装 vue-cli$ npm install --global vue-cli# 创建一个基于 webpack 模板的新项目$ vue init webpack my-project# 安装依赖,走你$ cd my-project$ npm install$ npm run dev
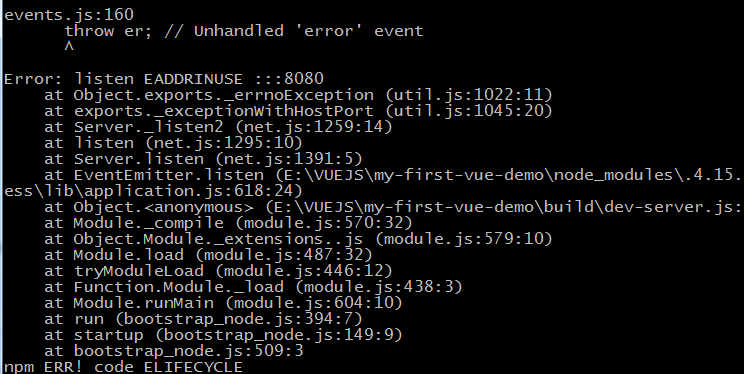
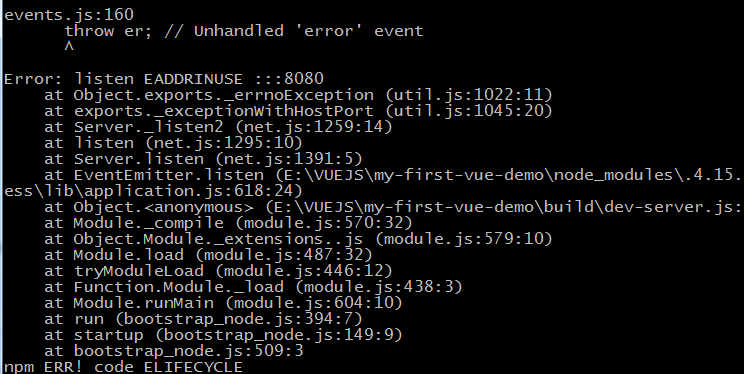
报错:

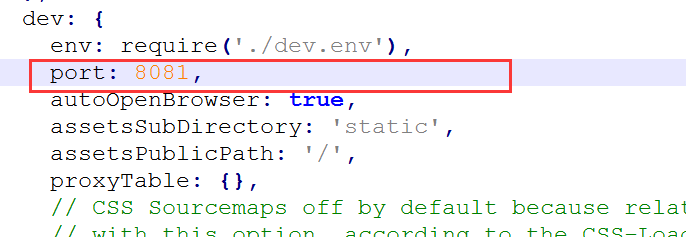
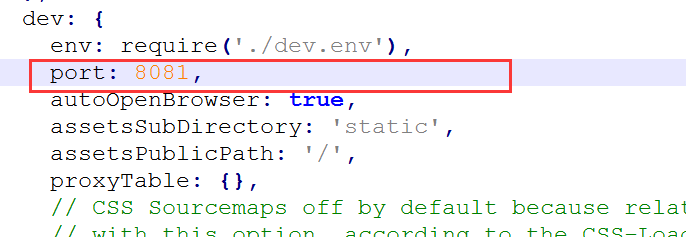
默认是8080端口,改端口被占用,打开项目,进入 config>index.js中

修改端口号,再次运行 npm run dev 运行项目
运行成功,打开页面:

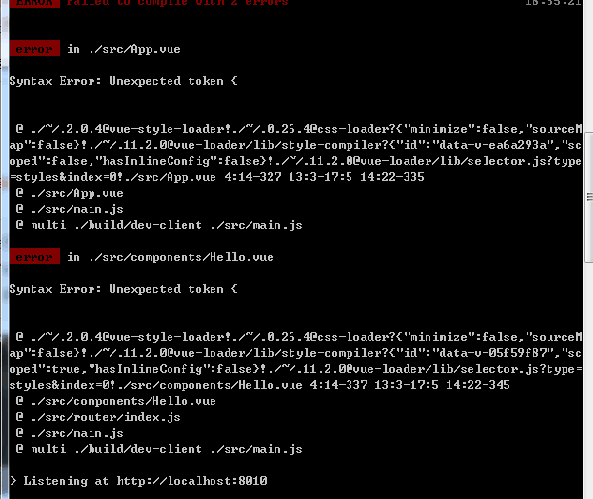
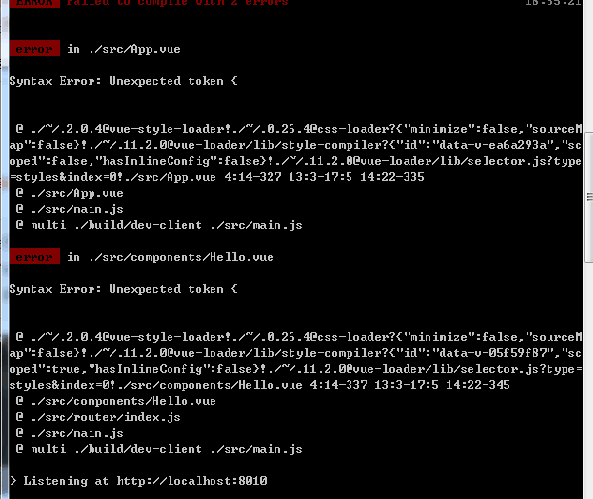
有的会报错,如下:

这个是因为版本的问题,我之前就遇到了,搞了半天才明白,哎
查看自己的node npm 版本是不是太低了,更新到新版本,应该就没问题了。
window更新node的版本,需要重新安装node,在node的官网上下载最新版本的node,安装第一次安装的步骤进行安装,重新新建项目,按照以上的步骤,应该就没有问题了
1.安装前:你需要安装node,并且切换成淘宝的镜像。
npm install -g cnpm --registry=https://registry.npm.taobao.org
2.搭建vue项目如下:
Vue.js
提供一个官方命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:
# 全局安装 vue-cli$ npm install --global vue-cli# 创建一个基于 webpack 模板的新项目$ vue init webpack my-project# 安装依赖,走你$ cd my-project$ npm install$ npm run dev
报错:

默认是8080端口,改端口被占用,打开项目,进入 config>index.js中

修改端口号,再次运行 npm run dev 运行项目
运行成功,打开页面:

有的会报错,如下:

这个是因为版本的问题,我之前就遇到了,搞了半天才明白,哎
查看自己的node npm 版本是不是太低了,更新到新版本,应该就没问题了。
window更新node的版本,需要重新安装node,在node的官网上下载最新版本的node,安装第一次安装的步骤进行安装,重新新建项目,按照以上的步骤,应该就没有问题了
相关文章推荐
- 【Redis】Redis学习笔记01_Linux下Redis的安装
- (01)Entity Framework 6.1 学习系列1--概况、安装
- [原创]java WEB学习笔记01:javaWeb之tomcat的安装和配置
- 从零开始最短路径学习Hadoop之01----Hadoop的安装配置测试
- MongoDB学习记录01-安装
- vue.js的学习01
- 【学习笔记-01】cocos2d-x 模板在Xcode中的安装与卸载
- 01.Django学习之安装,建立项目,传参,MySQL数据库,静态文件配置和模板的使用
- Linux学习-01-安装虚拟机与linux系统
- Selenium-RC学习笔记_01_安装搭建
- OSG学习笔记01:OSG的安装
- flume学习01---安装
- INFORMATICA学习之路-01-安装问题1-PING不通DOMAIN
- [RabbitMQ]01_RabbitMQ学习之安装
- Hadoop学习记录-01安装Hadoop0.20.2
- Web学习笔记 - HTML5篇 - 01. 开发环境(Intellij IDEA)安装
- vue.js学习01之语法认识
- node学习记三之vue与安装的模块(d3\echarts\jquery)
- Ubuntu下软件下载/安装/升级/卸载 —— Linux学习笔记(01)
- vue.js+elementUI学习01之后台管理登录验证实现axios和springMVC交互
