Android(3):编辑使用点9图和设置字体颜色
2017-08-14 08:46
288 查看
当需要使用图片作为背景图片时,比如作为文字的背景图片,当文字只有几个的时候,可能恰好可以将图片作为其背景图,但是当文字变多时,便可能会有一部分文字没有背景,比如这样:

所以为了防止这样的情况发生,我们使用.9图片。(更详细介绍点击:http://www.runoob.com/w3cnote/android-tutorial-9-image.html)
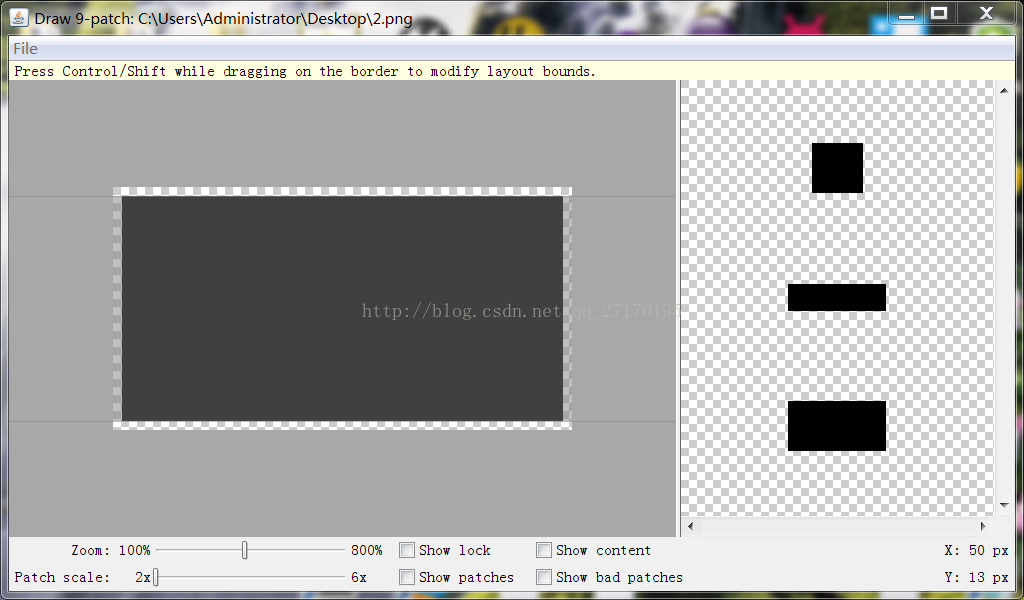
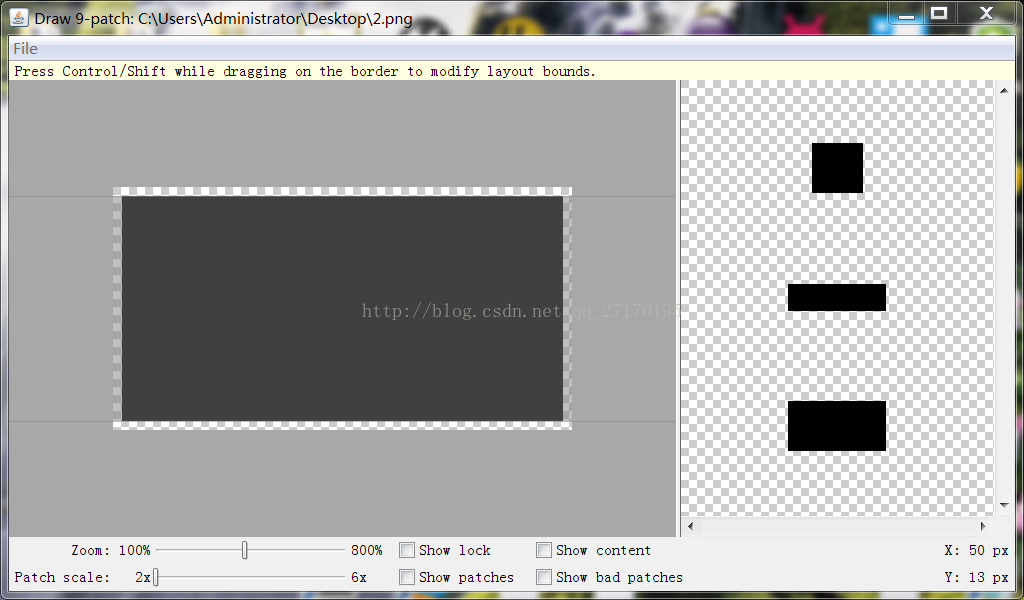
Android SDK自带一款点九图片编辑器“draw9patch.bat”,在sdk\tools目录下,双击打开“draw9patch.bat”,选择左上方的file导入图片

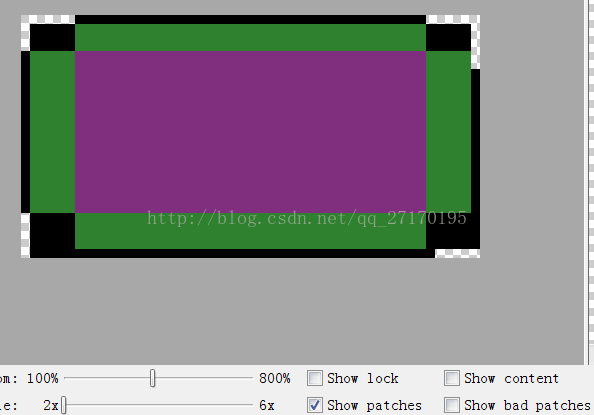
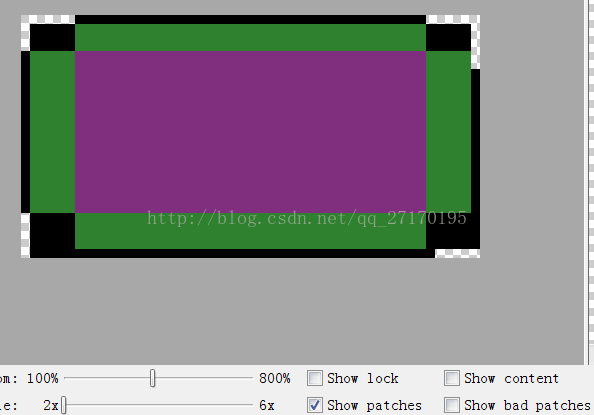
点选上下方的show patches,然后便可以通过拉动图片的边界斑马线条编辑图片,最后得到的紫色区域便是可以任意拉伸不变形的地方,剩余部分将在变形过程中保持不变

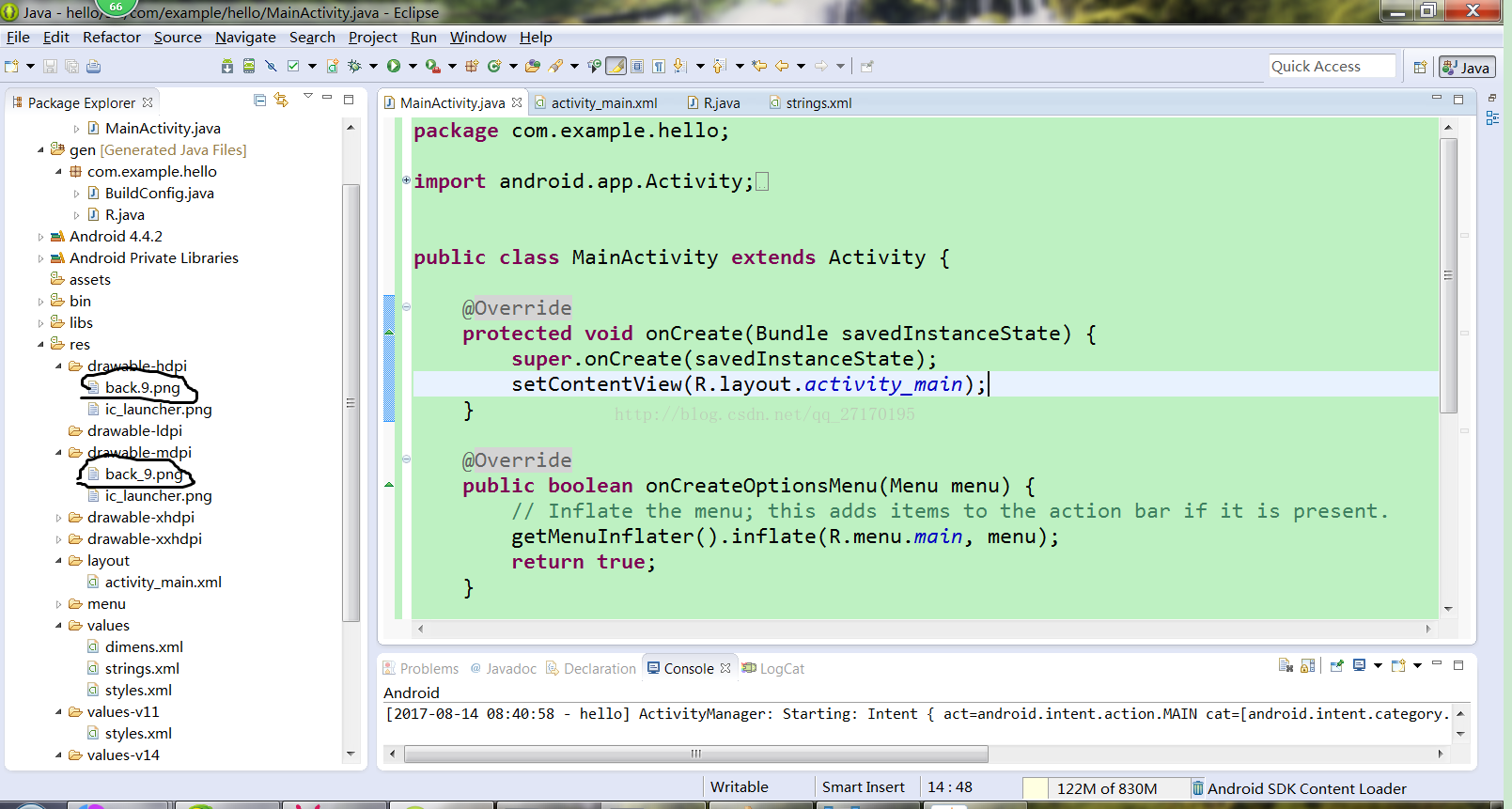
点九图片制作完成后点击file保存图片,然后便可以打开ADT,新建一个hello工程

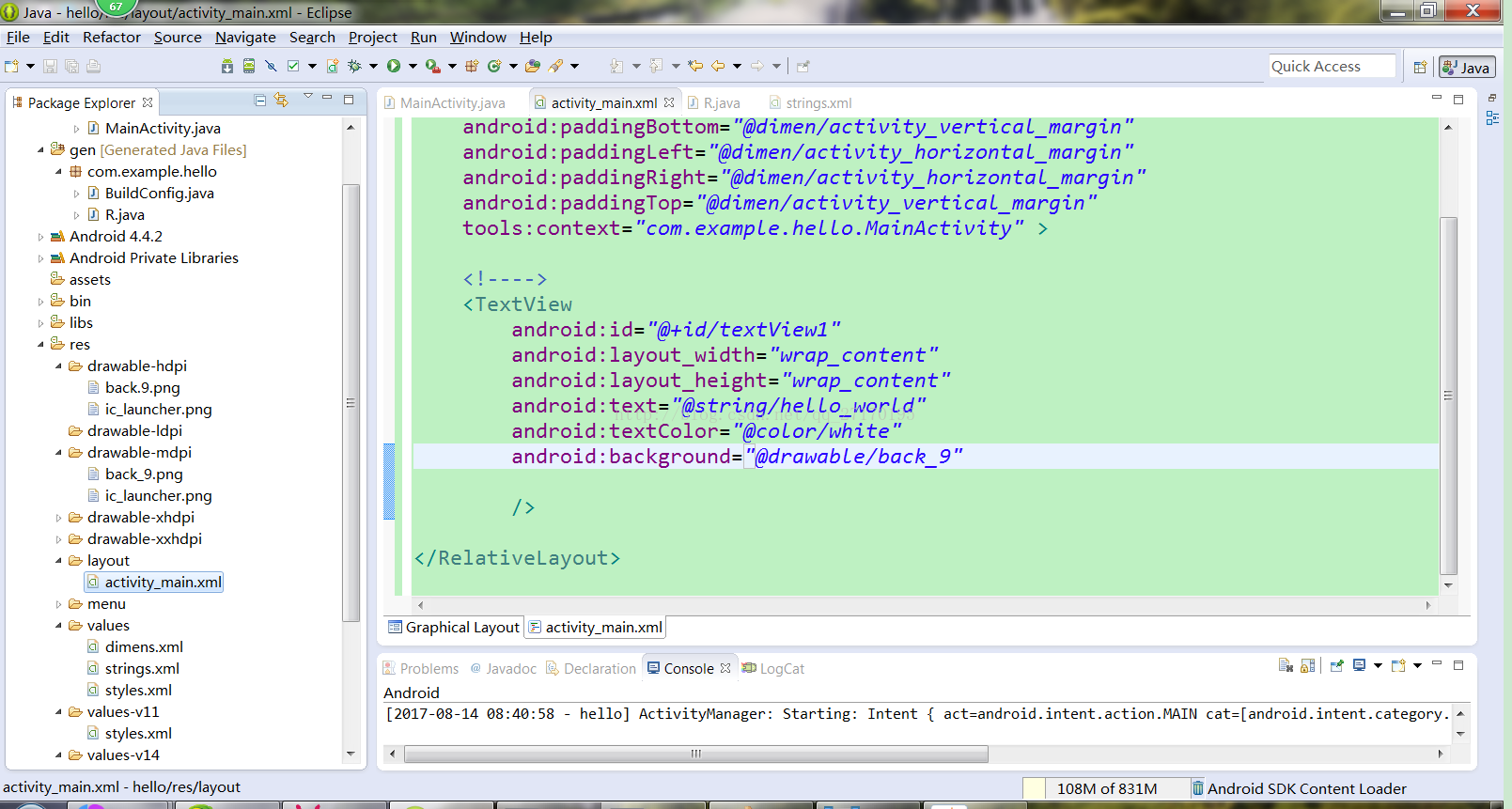
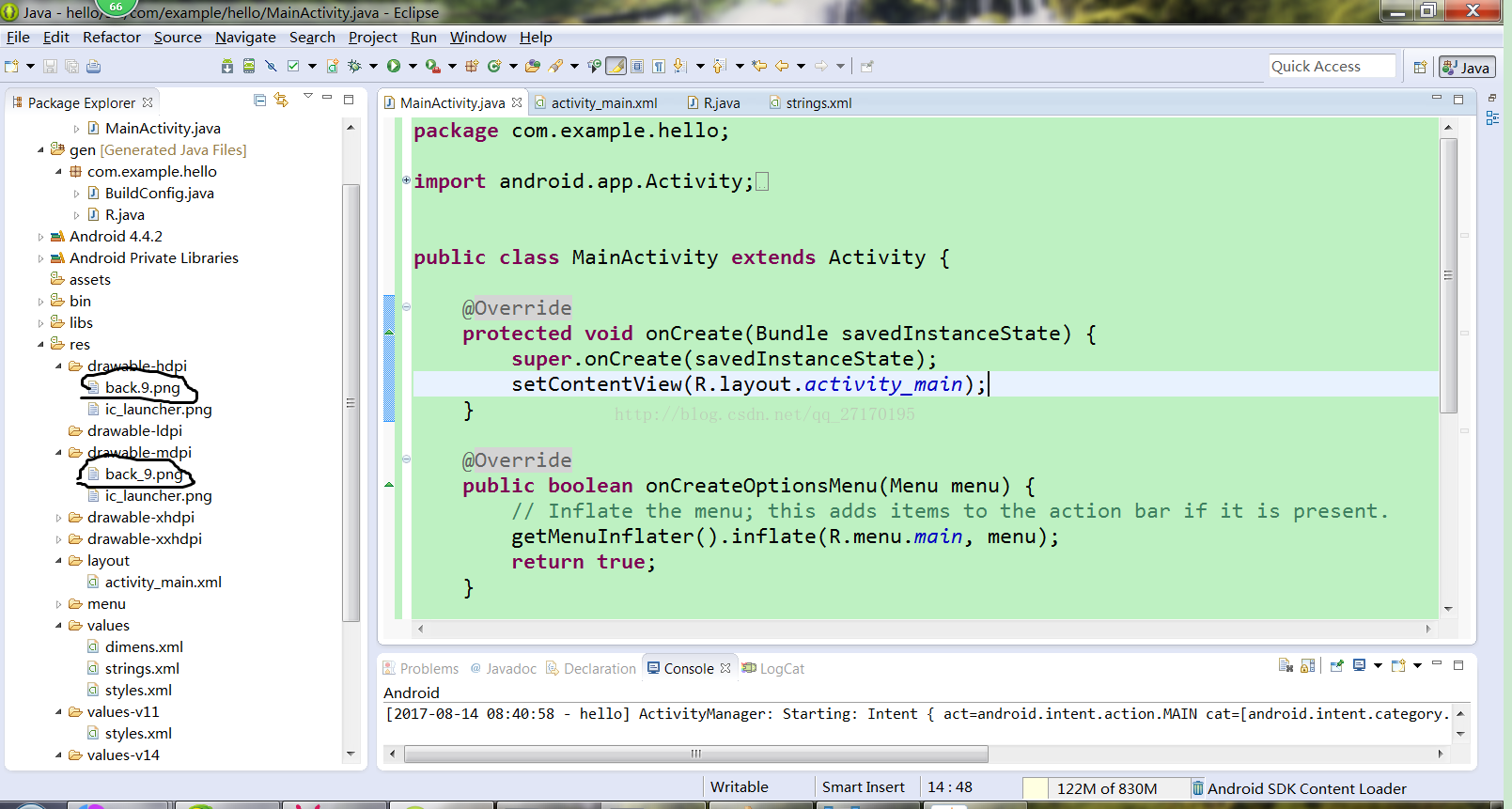
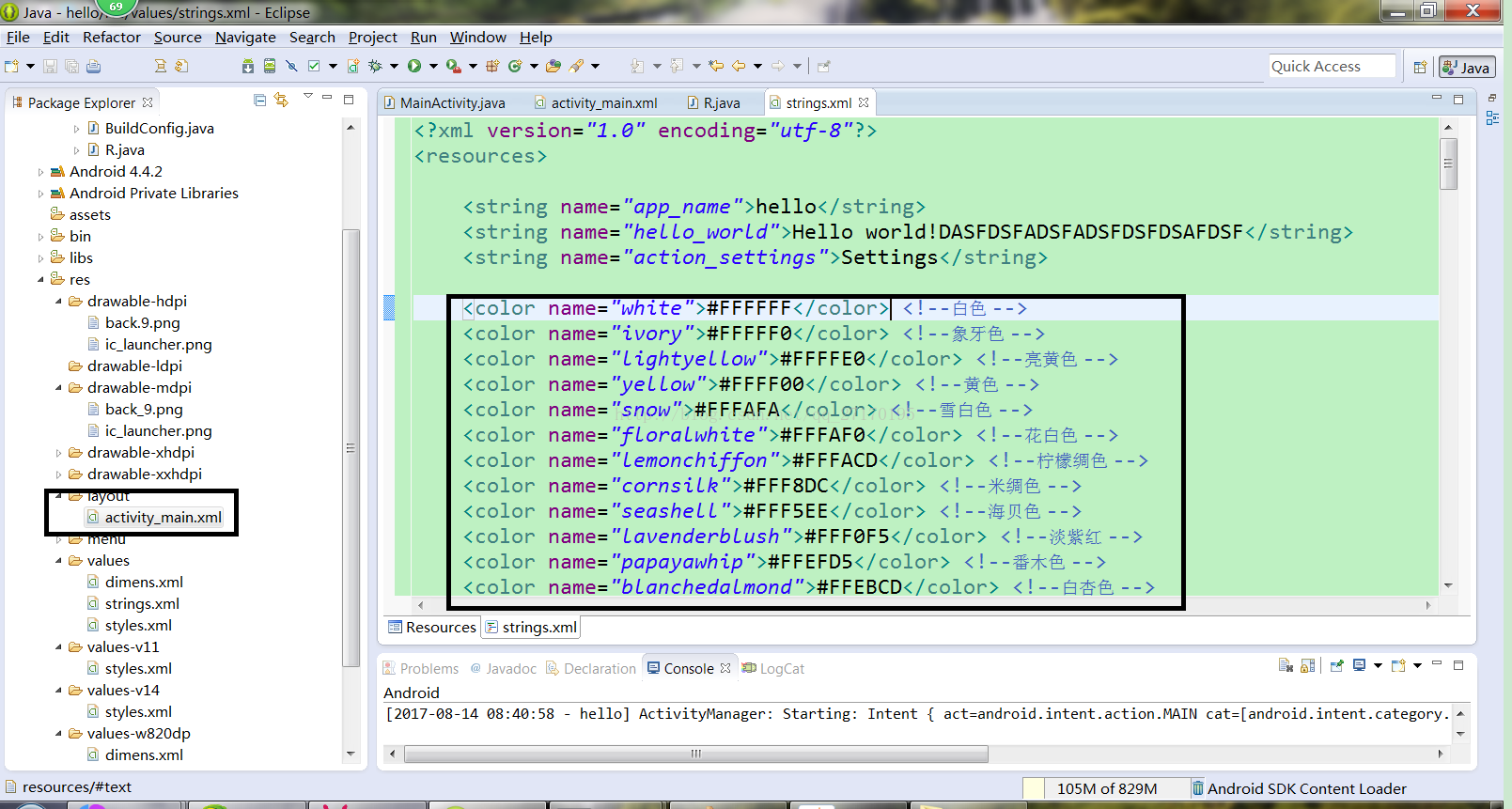
如图在res/drawable-hdpi和res/drawable-mdpi下我都添加了刚才制作的点九图片(同一张),区别在于命名不同,事实证明back.9.png不能在工程中识别出来,证明图片命名中不能含点。下面将这张点九图片加入到文字背景中去

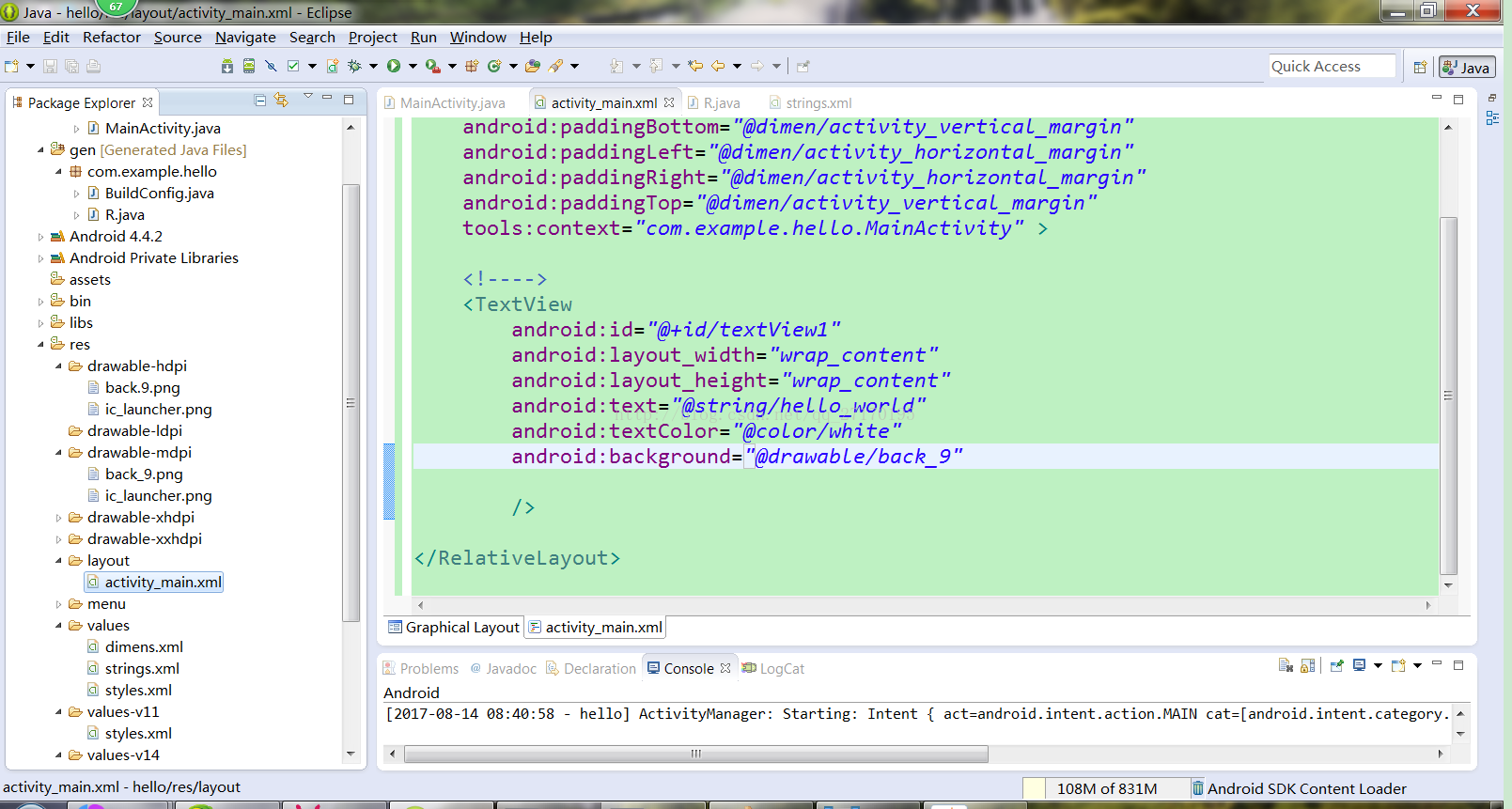
android:background="@drawable/back_9"语句便可实现背景图添加。
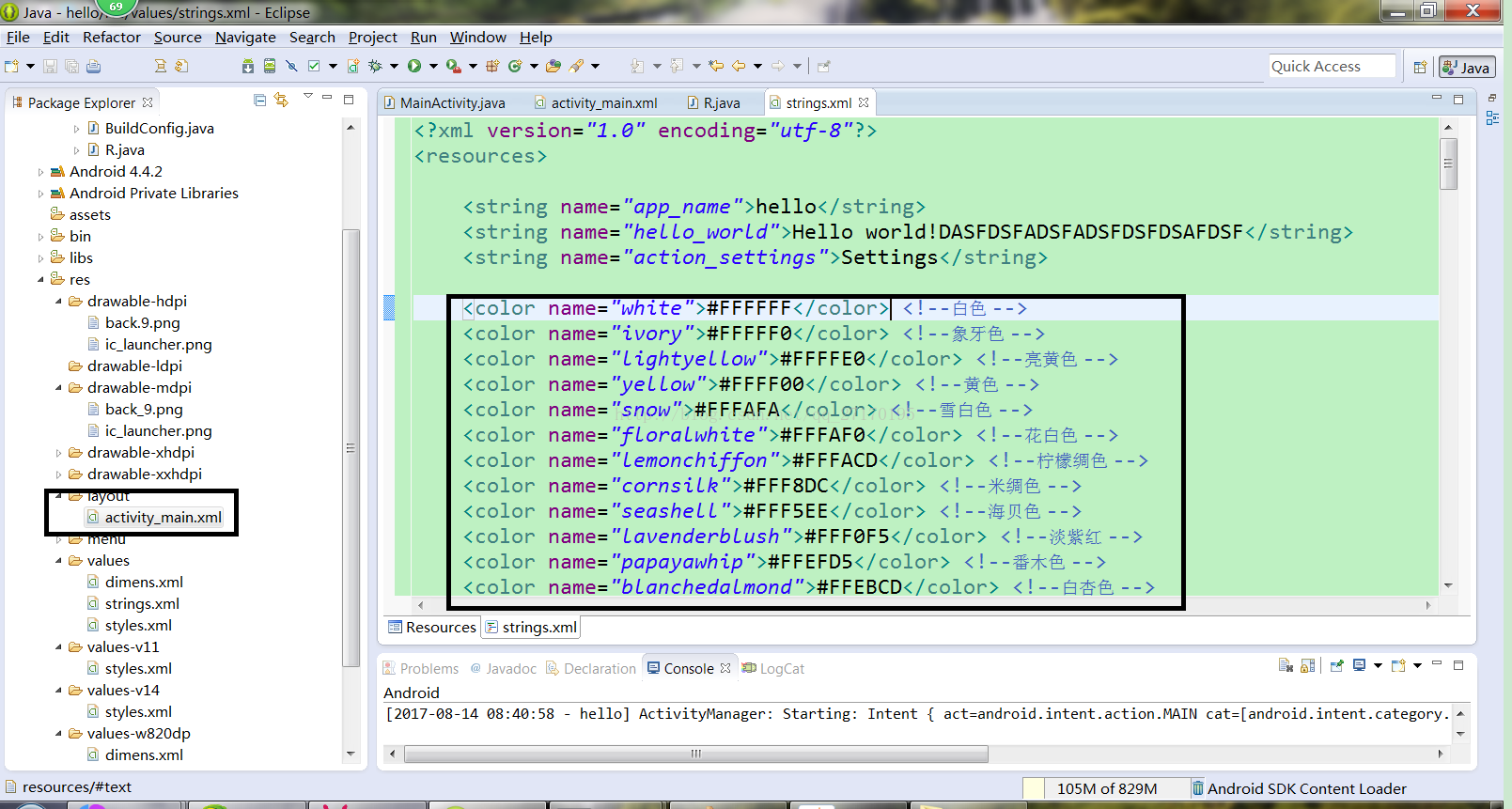
android:textColor="@color/white"语句实现字体颜色更改(默认是黑色),这里@color/white说明颜色必须要先自行申明,如下:

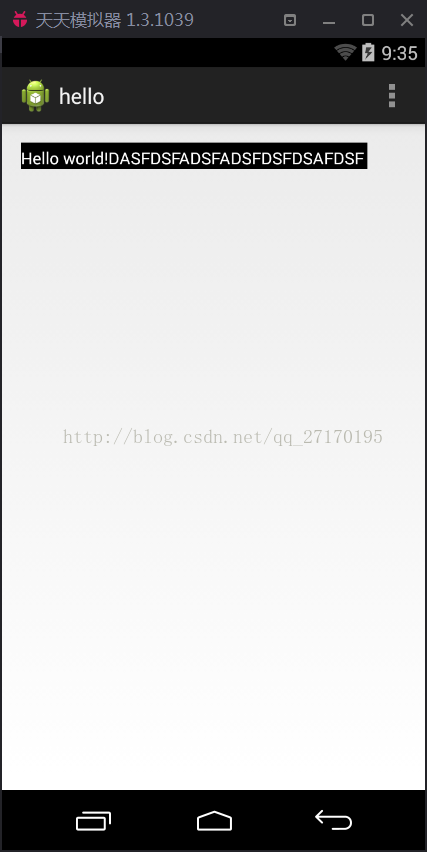
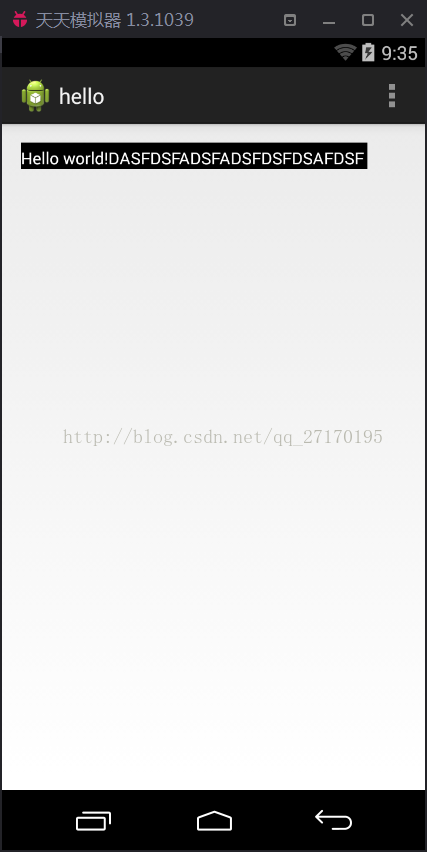
ok,运行工程,效果可见随意填充填充字体,背景都可相应拉伸不变形。


所以为了防止这样的情况发生,我们使用.9图片。(更详细介绍点击:http://www.runoob.com/w3cnote/android-tutorial-9-image.html)
Android SDK自带一款点九图片编辑器“draw9patch.bat”,在sdk\tools目录下,双击打开“draw9patch.bat”,选择左上方的file导入图片

点选上下方的show patches,然后便可以通过拉动图片的边界斑马线条编辑图片,最后得到的紫色区域便是可以任意拉伸不变形的地方,剩余部分将在变形过程中保持不变

点九图片制作完成后点击file保存图片,然后便可以打开ADT,新建一个hello工程

如图在res/drawable-hdpi和res/drawable-mdpi下我都添加了刚才制作的点九图片(同一张),区别在于命名不同,事实证明back.9.png不能在工程中识别出来,证明图片命名中不能含点。下面将这张点九图片加入到文字背景中去

android:background="@drawable/back_9"语句便可实现背景图添加。
android:textColor="@color/white"语句实现字体颜色更改(默认是黑色),这里@color/white说明颜色必须要先自行申明,如下:

ok,运行工程,效果可见随意填充填充字体,背景都可相应拉伸不变形。

相关文章推荐
- Android 使用selector设置button字体颜色无效
- Android 使用 html设置字体颜色大小
- Android 使用selector设置button字体颜色无效
- android 设置Spinner文字标题颜色 字体大小样式
- 如何使用Qt4,设置QLabel中字体的颜色。
- Android TextView当中设置超链接、颜色、字体
- android中字体颜色的设置
- Android TextView内容设置超链接、颜色、字体
- Android之自定义背景Button按钮、自定义形状Button的全攻略、设置字体颜色
- Android TextView中文字通过SpannableString来设置超链接、颜色、字体等属性
- 应该为在运行时可能编辑的任何文本嵌入字体,具有"使用设备字体"设置的文本除外。
- android TextView的字体颜色设置的多种方法
- 使用IDISPLAY_SetColor设置字体颜色的方法
- android 的TextView空间动态设置字体颜色
- android中用Spannable在TextView中设置超链接、颜色、字体
- 【工作笔记】android TextView、EditText对部分内容设置颜色、字体、超链接、图片
- 使用Qt 4如何设置QLabe中字体的颜色
- android TextView、EditText对部分内容设置颜色、字体、超链接、图片
- android TextView 结合SpannableString对部分内容设置颜色、字体、超链接、图片
- Android TextView当中设置超链接、颜色、字体
