jq获得焦点focus,失去焦点blur,change()函数,js的onfocus,onblur,onchange()方法
2017-08-13 11:23
681 查看
今天在家没什么事,就想写一篇关于焦点的博客。

代码:

代码:
就举这两个例子了,chang()和onfocus()、onblur()用法都类似,就不在此多说了。
1、焦点事件来判断输入框是否为空
示意图:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form表单验证</title>
<script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div>
姓名<input id="test1" type="text"/>
</div>
</body>
</body>
<script type="text/javascript">
$(function(){
$("input").focus(function(){
$("input").css("background-color","red");
});
$("input").blur(function(){
$("input").css("background-color","#D6D6FF");
var input_val = $('#test1').val();
if(!input_val){
alert("姓名不能为空");
}
});
})()
</script>
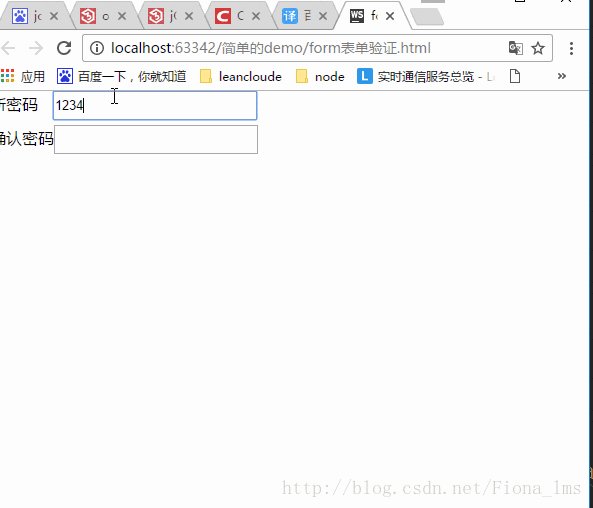
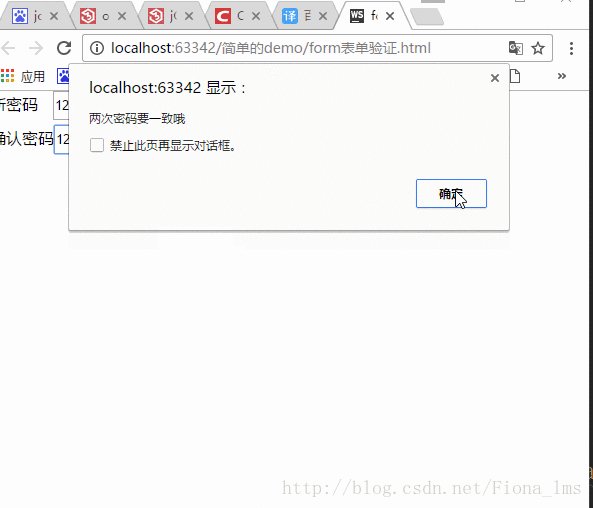
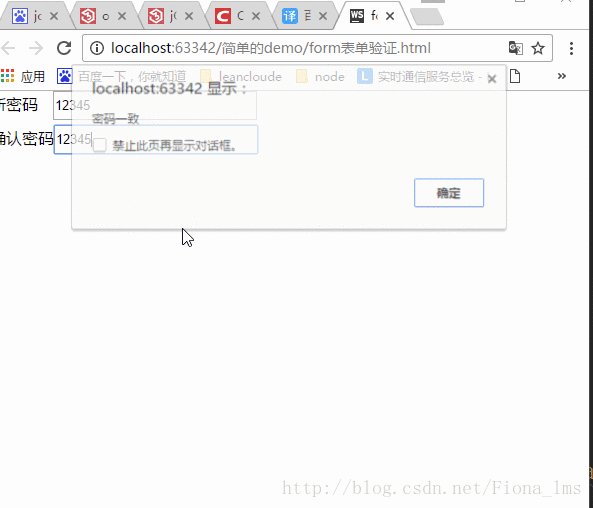
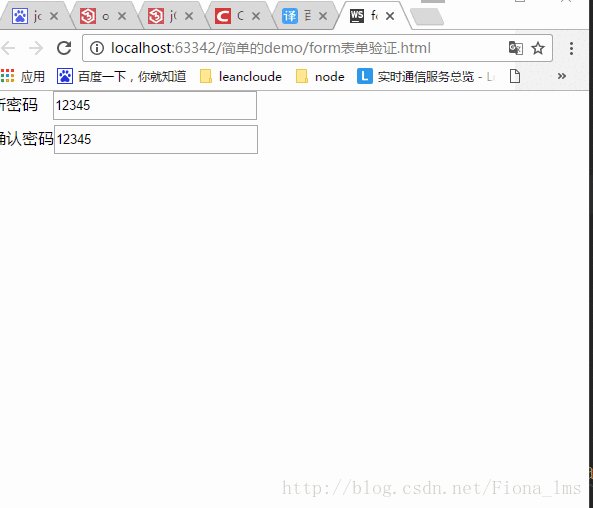
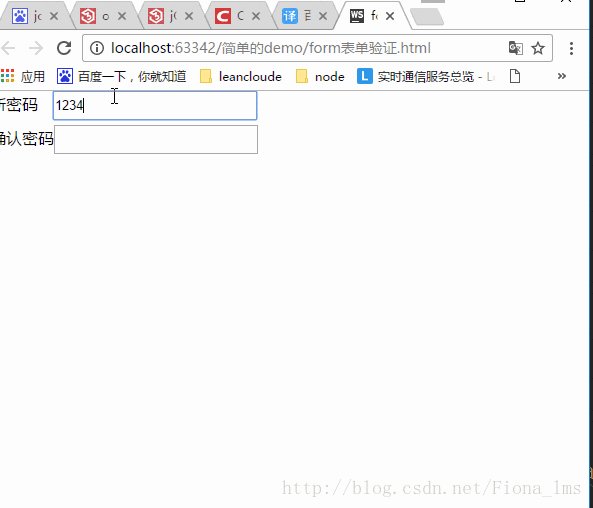
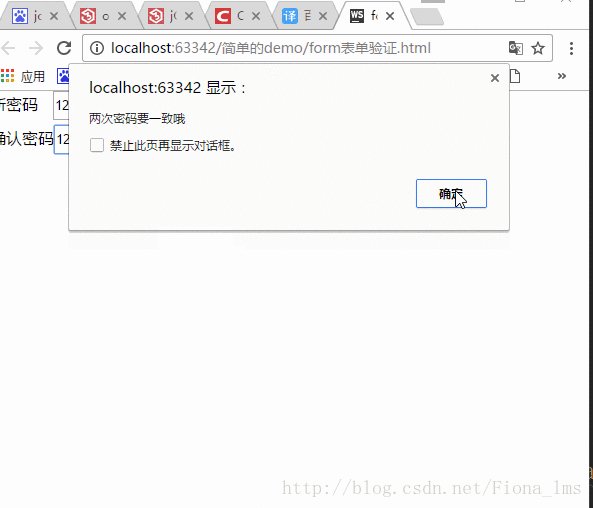
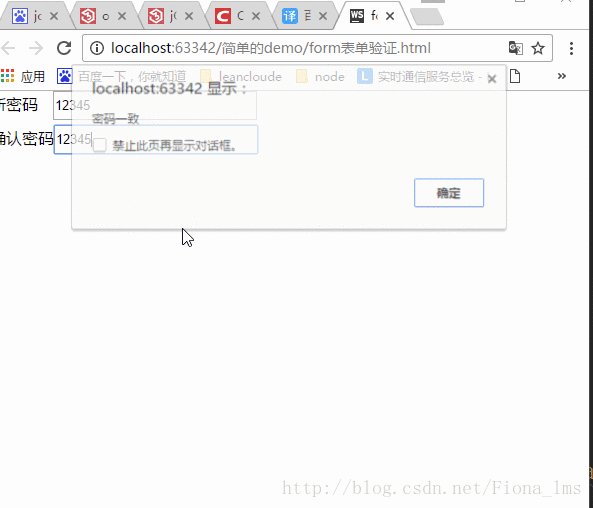
</html>2、验证两次输入的密码是否一致
示意图:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form表单验证</title>
<script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
<style>
*{
margin:0px;
padding:0px;
}
input{
width:200px;
height:25px;
margin-bottom: 5px;
}
#test1{
margin-left: 15px;
}
</style>
</head>
<body>
<div>
新密码<input id="test1" type="text"/><br>
确认密码<input id="test2" type="text" onchange="Verificate()"/>
</div>
</body>
</body>
<script type="text/javascript">
function Verificate(){
var input1_val = $('#test1').val();
var input2_val = $('#test2').val();
if(input2_val == input1_val){
alert("密
4000
码一致");
}else{
alert("两次密码要一致哦")
}
}
</script>
</html>就举这两个例子了,chang()和onfocus()、onblur()用法都类似,就不在此多说了。
相关文章推荐
- SWT中获得焦点(onFocus)和失去焦点(onBlur)的实现方式
- 在js(jquery)中获得文本框焦点和失去焦点的方法
- 在js(jquery)中获得文本框焦点和失去焦点的方法
- 在js(jquery)中获得文本框焦点和失去焦点的方法
- 找到焦点onfocus和失去焦点onblur、以及onchange
- JS:1.6事件(Event)(onclick,onchange,onload,onunload,onfocus,onblur,onselect,onmuse)
- js控制输入框获得和失去焦点时状态显示的方法
- js:页面多处输入只使用一个验证码/获得焦点显示/onblur隐藏实现
- js控制输入框获得和失去焦点时状态显示的方法
- js和jquery 中获得文本框焦点和失去焦点的方法
- 文本框获得失去焦点——js和jquery方法的对比
- 在js(jquery)中获得文本框焦点和失去焦点的方法
- (三)在js(jquery)中获得文本框焦点和失去焦点的方法
- JS:1.6,事件(Event)(onclick,onchange,onload,onunload,onfocus,onblur,onselect,onmuse)
- HTML onfocus (获得焦点)和 onblur (失去焦点)
- jQuery中给文本框获得焦点和失去焦点的方法
- javascript中获得焦点onfocus与失去焦点onblur
- 调用focus方法使输入框获得焦点,不弹出软键盘的解决方法
- 【整理】原生js和jQ获取窗口宽高及滚动条的方法和函数
- 你真的了解html代码的事件,离开焦点和聚焦焦点的动作的意思吗?onblur、focus?它们是点击才可以触发,而不是鼠标悬停,鼠标悬停是hover
