CSS定位,相对定位,绝对定位
2017-08-12 13:26
344 查看
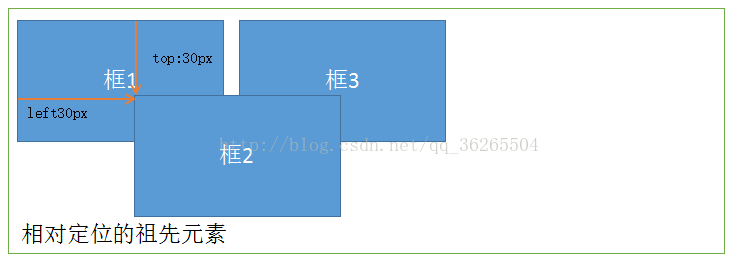
1.相对定位
" position:relative;"表示相对定位。对一个元素进行相对定位,即指通过设置垂直或水平位置,让这个元素“相对于”它的原点起点进行移动。如果将top设置20px,那么框将在原位置顶部下面20像素的地方;如果将left设置为30像素,那么会在元素左边创建30像素的空间,也就是将元素向右移动,代码如下:
#box_relative{
position: relative;
left: 30px;
top: 30px;
}如图所示:

注意:在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其他框。
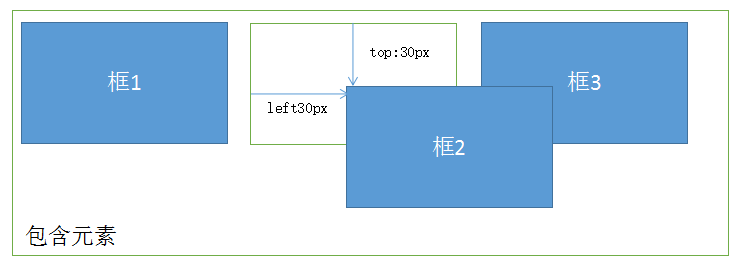
2.绝对定位
“position:absolute;”表示绝对定位,位置将依据浏览器左上角计算。绝对定位使元素脱离文档流,因此不占据空间。普通流中其他元素的布局就像绝对定位的元素不存在一样,代码如下:
#box_absolute{
position: absolute;
left: 30px;
top: 30px;
}如图所示:
绝对定位的元素的位置是相对于最近的已定位祖先元素而定的,如果元素没有已定位的祖先元素,那么它的位置是相对于最初的包含块而定的。
对于定位的主要问题是要记住每种定位的意义。相对定位是”相对于“元素在文档中的初始位置进行定位,而绝对定位是”相对于“最近的已定位祖先元素进行定位,如果不存在已定位的祖先元素,那么”相对于“最初的包含块进行定位。
注意:因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其他元素。可以通过设置z-index属性来控制这些框的堆放次序。z-index的值越高,越会显示在上层。
相关文章推荐
- CSS定位深入理解 完全掌握CSS定位 相对定位和绝对定位
- CSS定位深入理解 完全掌握CSS定位 相对定位和绝对定位
- css定位中绝对定位和相对定位的区别
- CSS定位深入理解 完全掌握CSS定位 相对定位和绝对定位
- css定位(相对定位、绝对定位、固定定位)
- 【从0到1学Web前端】CSS定位问题三(相对定位,绝对定位) 分类: HTML+CSS 2015-05-29 23:01 842人阅读 评论(0) 收藏
- 【从0到1学Web前端】CSS定位问题三(相对定位,绝对定位)
- 【从0到1学Web前端】CSS定位问题三(相对定位,绝对定位)
- CSS定位(CSS定位概述、相对定位、绝对定位、浮动)
- CSS定位深入理解 完全掌握CSS定位 相对定位和绝对定位
- 绝对定位还有相对定位,然后是优先级
- CSS控制DIV绝对定位、相对定位的技巧
- css学习绝对定位、相对定位
- CSS中的相对定位与绝对定位
- IE7以下绝对定位的DIV被相对定位的DIV挡住问题
- CSS之----------相对定位,绝对定位
- div 绝对定位与相对定位的层级问题
- 理解绝对定位和相对定位布局
- CSS系列2-定位1:绝对定位VS相对定位
- css 相对定位 绝对定位 浮动 分析
