css布局的小知识点积累(持续更)
2017-08-09 14:54
489 查看
1、 行内元素的注意点
只能设置margin-left,margin-right,padding-left,padding-right;
不能设置他们的top,bottom值
2、 多余的文字显示省略号
在web开发过程中,常常会遇到要让布局中的某些文本根据宽度来显示,如果超过最大宽度仍然显示不完的,就显示为省略号的情况,添加下面的CSS样式表就能实现这种效果,但是这种效果只适用于单行显示的文本。首先给用于放文本的标签元素设置一个宽度值,并设置溢出属性overflow为溢出隐藏,设置文本缩略的样式为”…”
width: 245px; overflow: hidden; white-space: nowrap; text-overflow: ellipsis;
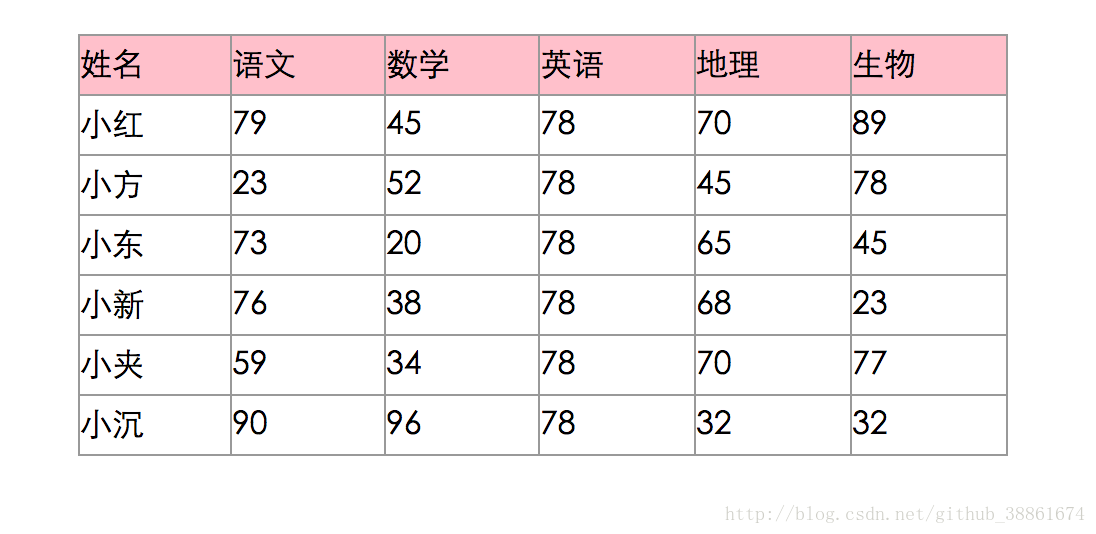
3、自定义表格样式
在边框处理上主要使用了合并边框属性border-collapse
设置或检索当表格边框独立时,行和单元格的边框在横向和纵向上的间距。 collapse和border-spacing:0;
看看例子:
html:
<table> <tbody> <tr><td>姓名</td><td>语文</td><td>数学</td><td>英语</td><td>地理</td><td>生物</td></tr> <tr><td>小红</td><td>79</td><td>45</td><td>78</td><td>70</td><td>89</td></tr> <tr><td>小方</td><td>23</td><td>52</td><td>78</td><td>45</td><td>78</td></tr> <tr><td>小东</td><td>73</td><td>20</td><td>78</td><td>65</td><td>45</td></tr> <tr><td>小新</td><td>76</td><td>38</td><td>78</td><td>68</td><td>23</td></tr> <tr><td>小夹</td><td>59</td><td>34</td><td>78</td><td>70</td><td>77</td></tr> <tr><td>小沉</td><td>90</td><td>96</td><td>78</td><td>32</td><td>32</td></tr> </tbody> </table>
css代码:
table{
border-collapse: collapse;
border-spacing:0;
margin: 50px 100px;
border: 1px solid #999;
}
table tr{
height: 30px;
}
table tr:first-child{
background: pink;
}
table td{
padding: 0;
width: 100px; border: 1px solid #999;
}效果图:

4、css边框画三角形
直接看例子: 正三角,其他方向原理是一样的,这里只展示一个向上的例子html:
<div class="triangle-up"></div>
css:
.triangle-up{
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid pink;
}效果:

斜三角类似翻页的效果,这里我也只是展示上右方向,其他方向类似
html代码:
<div class="triangle-topright"></div>
css:
.triangle-topright {
width: 0;
height: 0;
border-top: 100px solid pink;
border-left: 100px solid transparent;
}效果图:

相关文章推荐
- 来自平时工作中的css知识的积累---持续补充中
- css高级布局知识点汇总
- css知识点积累
- CSS 知识点总结(持续更新)
- css布局的几个知识点
- css中圣杯布局&双飞翼布局(以及css2零碎知识点)
- 知识点积累~持续更新
- CSS知识点以及布局
- css中圣杯布局&双飞翼布局(以及css2零碎知识点)
- css中圣杯布局&双飞翼布局(以及css2零碎知识点)
- css中圣杯布局&双飞翼布局(以及css2零碎知识点)
- css知识点总结之——实现居中布局
- css中圣杯布局&双飞翼布局(以及css2零碎知识点)
- 网页布局里那些让人摸不着头脑的小问题——小问题的持续积累与更新
- Cuda 编程小知识点积累————持续更新
- css中圣杯布局&双飞翼布局(以及css2零碎知识点)
- css中圣杯布局&双飞翼布局(以及css2零碎知识点)
- CSS知识点积累总结
- JS 知识点积累(持续更新)
- css布局涉及的知识点
