ckeidtor编辑器添加图片上传功能
2017-08-08 22:43
363 查看
1.ckeditor默认没有上传图片功能,只能通过Url显示图片,图下图

2.首先说明,ckeditor是有上传功能的,只是隐藏了,需要通过配置让它显示
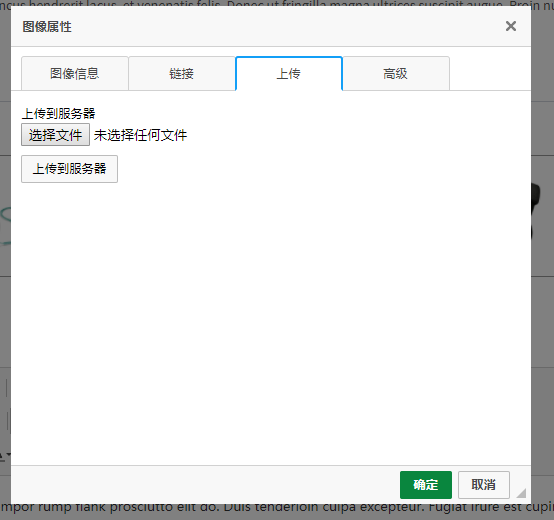
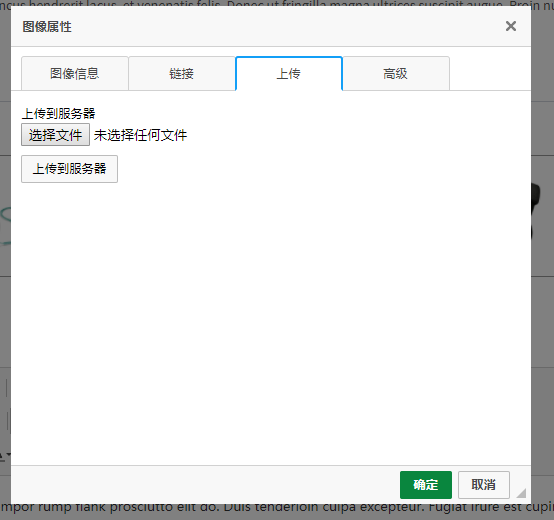
找到ckeditor/plugins/image/dialogs/image.js文件,搜索 id:"Upload" 把后面的hidden:!0改为hidden:false,然后就会显示上传页,如下图

3.光有上传页面也不能把图片上传到服务器,还需要设置一下上传对应的Action(使用MVC),可以在ckeditor/plugins/config.js里配置,本人配置文件如下
OK,可以上传图片到服务器了

2.首先说明,ckeditor是有上传功能的,只是隐藏了,需要通过配置让它显示
找到ckeditor/plugins/image/dialogs/image.js文件,搜索 id:"Upload" 把后面的hidden:!0改为hidden:false,然后就会显示上传页,如下图

3.光有上传页面也不能把图片上传到服务器,还需要设置一下上传对应的Action(使用MVC),可以在ckeditor/plugins/config.js里配置,本人配置文件如下
CKEDITOR.editorConfig = function( config ) {
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
config.language = 'zh-cn'; // 配置语言
config.width = 'auto'; // 宽度
config.height = '500px'; // 高度
config.font_names = '宋体/SimSun;新宋体/NSimSun;仿宋_GB2312/FangSong_GB2312;楷体_GB2312/KaiTi_GB2312;黑体/SimHei;微软雅黑/Microsoft YaHei;' + config.font_names;
config.image_previewText = ' '; //预览区域显示内容
config.filebrowserImageUploadUrl = "/Admin/Service/CKeditorUpload";//要上传的action
};config.image_previewText = ' ';用来清除预览图区域一堆英文;
config.filebrowserImageUploadUrl = "/Admin/Service/CKeditorUpload";用来设置要上传图片的action 4.在上传图片的Action中写上传图片代码,如下
[HttpPost]
public ActionResult CKeditorUpload(HttpPostedFileBase upload)
{
var fileName = Path.GetFileName(upload.FileName);
var filePhysicalPath = Server.MapPath("~/upload/" + fileName);//我把它保存在网站根目录的 upload 文件夹
upload.SaveAs(filePhysicalPath);
var url = "/upload/" + FileName;
var CKEditorFuncNum = System.Web.HttpContext.Current.Request["CKEditorFuncNum"];
//上传成功后,我们还需要通过以下的一个脚本把图片返回到第一个tab选项
return Content("<script>window.parent.CKEDITOR.tools.callFunction(" + CKEditorFuncNum + ", \"" + url + "\");</script>");
}OK,可以上传图片到服务器了
相关文章推荐
- 为百度UE编辑器上传图片添加水印功能
- Kindeditor编辑器添加图片上传水印功能(php代码)
- FCKeditor编辑器添加图片上传功能及图片路径问题解决方法
- 在含有Struts2框架的应用中添加KindEditor上传图片功能
- ueditor 编辑器的配置 实现了上传图片与文件功能---附效果图
- phpcms v9编辑器上传图片是否添加水印
- 百度编辑器上传图片无法功能实现
- 为KindEditor图片批量上传功能添加排序支持
- 介绍一款非常好用的网站编辑器(上传图片功能比较强大)
- xheditor HTML编辑器,新闻编辑器初始方法,ajax图片批量上传,添加一个8、13、14px字体
- ueditor编辑器图片上传添加水印-jsp版本
- Django在admin后台集成TinyMCE富文本编辑器添加上传图片功能
- django中tinymce添加图片上传功能
- 给FreeTextBox添加上传图片功能(续)
- 给kindeditor编辑器添加FLV上传播放功能,其中使用flowplayer,适用于大部分版本
- EXTJS中整合tinymce的富文本编辑器,添加上传图片功能
- FCKeditor是使用非常广泛的HTML编辑器,本文从 ASP.NET 的使用场景对 FCKeditor 与 FCKeditor.NET 的配置、功能扩展(如自定义文件上传子目录、自定义文件名、上传图片的后期处理等)、以及安全性进行初步的阐述。
- 关于kindeditor编辑器批量上传图片不显示添加图片按钮的问题
- 百度编辑器图片上传功能解疑
- 图片上传功能之~百度编辑器单独作为图片上传文件上传功能,百度编辑器做缩略图
