Js_Dom(1)__Dom基础<对象和document>
2017-08-08 18:51
537 查看
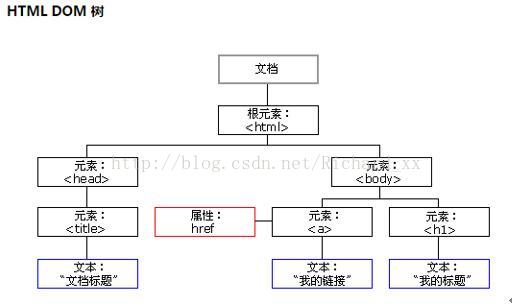
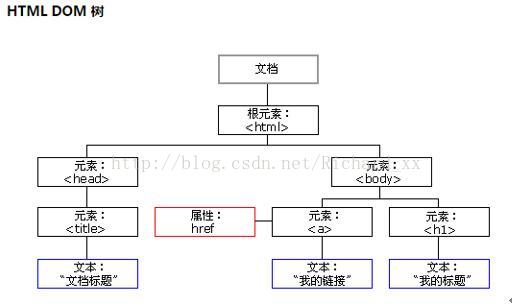
在学习Dom之前我们先了解一个概念,文档树~~~

文档视作树结构。这种结构被称为节点树
HTML
文档中的所有内容都是节点
1.整个文档是一个文档节点
2.每个 HTML
元素是元素节点
3.HTML
元素内的文本是文本节点
4.每个 HTML
属性是属性节点
5.注释是注释节点
节点树中的节点彼此拥有层级关系。
父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
在节点树中,顶端节点被称为根(root)
每个节点都有父节点、除了根(它没有父节点)
一个节点可拥有任意数量的子
同胞是拥有相同父节点的节点
如果你实在忘了怎么描述这样说:DOM操作就是增删改查换element,text,attribute,comment(元素,文本,属性,注释)
在JS中文档对象用关键字document表示
referrer 返回载入当前文档的文档的URL,如果当前文档不是通过超链接访问的,则为空.(例:来到A页面的方法:直接在地址栏中输入A的地址,从B页面左击A的链接,跳转至A页面,从B页面右击点击A的链接,在新窗口中打开,从B页面右击点击A的链接,在新标签页中打开,拖动A的链接至地址栏,拖动A的链接至标签栏,使用浏览器的前进、后退按钮)//
拓展:这个属性包含在消息报头里发送到服务器,可以用作判断流量来源.
title 返回当前文档的标题。
URL 返回当前文档的 URL。
body 返回body节点对象
domain 可返回下载当前文档的服务器域
cookie 设置或返回与当前文档有关的所有缓存。
//document.cookie=”username=karen;age=47”谷歌浏览器本地文档直接打开设置不了,要从服务器发过来才行
//值:expires为有效时间(GMT格式):document.cookie=”username=karen;age=47;expires=Thu, 01-Jan-70 00:00:01 GMT”
设计几个函数:
//1.设置cookie
//cookie的名称,存储的Cookie值,Cookie过期的时间
function setCookie(NameOfCookie, value, expiredays)
{
//把天数转换为合法的日期
var ExpireDate = new Date ();
ExpireDate.setTime(ExpireDate.getTime() + (expiredays * 24 * 3600 * 1000));
//日期通过toGMTstring()函数被转换成了GMT时间。通过expires设置,value值用函数escape转编码(防止乱码,解码用escape函数)
document.cookie = NameOfCookie + "=" + escape(value) +
((expiredays == null) ? "" : "; expires=" + ExpireDate.toGMTString());
}
//2.获取cookie值
function getCookie(NameOfCookie)
{
// 检查下cookie是否存在,如果不存在则document.cookie的长度为0
if (document.cookie.length > 0)
{
var arrCookie=document.cookie.split(";")
for(i in arrCookie){
if(arrCookie[i].split("=")[0]==NameOfCookie){return arrCookie[i].split("=")[1]}
}
}
// cookie不存在(1.长度大于0但是没有 2.长度为0)返回null
return null;
}
///3.删除cookie(时间设置为过期的时间就ok了)
function delCookie (NameOfCookie)
{
// 检查下cookie是否设置,如果设置了则将过期时间调到过去的时间;
if (getCookie(NameOfCookie)) {
var Time=new Date()
var expiresTime=Time.setTime(Time.getTime()-1000).toGMTString()
document.cookie = NameOfCookie + "=iWillGoDie;" + " expires="+expiresTime+";"
}
文档树

节点
HTML DOM将 HTML文档视作树结构。这种结构被称为节点树
HTML
文档中的所有内容都是节点
1.整个文档是一个文档节点
2.每个 HTML
元素是元素节点
3.HTML
元素内的文本是文本节点
4.每个 HTML
属性是属性节点
5.注释是注释节点
节点树中的节点彼此拥有层级关系。
父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
在节点树中,顶端节点被称为根(root)
每个节点都有父节点、除了根(它没有父节点)
一个节点可拥有任意数量的子
同胞是拥有相同父节点的节点
DOM对象
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。HTML DOM 定义了所有
HTML 元素的对象和属性,以及访问它们的方法,也就是说HTML DOM 是一套标准规则:关于如何获取、修改、添加或删除
HTML 元的,Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问,DOM独立于具体的编程语言,可以用于
任何语言,xml,js,vbs,c,java,php等等,DOM对象是浏览器大战的产物,面试时不能直接就说它是JS的对象(虽然我们接
下来学的,你可以认为它就是JS的对象:当浏览器支持js的dom接口(api)时)
如果你实在忘了怎么描述这样说:DOM操作就是增删改查换element,text,attribute,comment(元素,文本,属性,注释)
在JS中文档对象用关键字document表示
document的属性
lastModified 返回文档被最后修改的日期和时间。referrer 返回载入当前文档的文档的URL,如果当前文档不是通过超链接访问的,则为空.(例:来到A页面的方法:直接在地址栏中输入A的地址,从B页面左击A的链接,跳转至A页面,从B页面右击点击A的链接,在新窗口中打开,从B页面右击点击A的链接,在新标签页中打开,拖动A的链接至地址栏,拖动A的链接至标签栏,使用浏览器的前进、后退按钮)//
拓展:这个属性包含在消息报头里发送到服务器,可以用作判断流量来源.
title 返回当前文档的标题。
URL 返回当前文档的 URL。
body 返回body节点对象
domain 可返回下载当前文档的服务器域
cookie 设置或返回与当前文档有关的所有缓存。
//document.cookie=”username=karen;age=47”谷歌浏览器本地文档直接打开设置不了,要从服务器发过来才行
//值:expires为有效时间(GMT格式):document.cookie=”username=karen;age=47;expires=Thu, 01-Jan-70 00:00:01 GMT”
设计几个函数:
//1.设置cookie
//cookie的名称,存储的Cookie值,Cookie过期的时间
function setCookie(NameOfCookie, value, expiredays)
{
//把天数转换为合法的日期
var ExpireDate = new Date ();
ExpireDate.setTime(ExpireDate.getTime() + (expiredays * 24 * 3600 * 1000));
//日期通过toGMTstring()函数被转换成了GMT时间。通过expires设置,value值用函数escape转编码(防止乱码,解码用escape函数)
document.cookie = NameOfCookie + "=" + escape(value) +
((expiredays == null) ? "" : "; expires=" + ExpireDate.toGMTString());
}
//2.获取cookie值
function getCookie(NameOfCookie)
{
// 检查下cookie是否存在,如果不存在则document.cookie的长度为0
if (document.cookie.length > 0)
{
var arrCookie=document.cookie.split(";")
for(i in arrCookie){
if(arrCookie[i].split("=")[0]==NameOfCookie){return arrCookie[i].split("=")[1]}
}
}
// cookie不存在(1.长度大于0但是没有 2.长度为0)返回null
return null;
}
///3.删除cookie(时间设置为过期的时间就ok了)
function delCookie (NameOfCookie)
{
// 检查下cookie是否设置,如果设置了则将过期时间调到过去的时间;
if (getCookie(NameOfCookie)) {
var Time=new Date()
var expiresTime=Time.setTime(Time.getTime()-1000).toGMTString()
document.cookie = NameOfCookie + "=iWillGoDie;" + " expires="+expiresTime+";"
}
相关文章推荐
- JavaScript入门<3>JS外置对象:Window、Document对象与DOM实例详解
- Js_Dom(3)__Dom基础<节点常用属性方法和table>
- js基础之DOM中document对象的常用属性方法详解
- Js_Dom(4)__Dom基础<回流与重绘>
- js基础之DOM中document对象的常用属性方法
- Js_Dom(7)__Dom基础<Dom的12种节点(转载)>
- JavaScript入门<3>JS外置对象:HTML DOM与Window子对象实例详解
- JavaScript(6)__Js基础<对象>
- js基础之DOM中document对象的常用属性方法
- Js_Dom(2)__Dom基础<方法(重点)>
- Js_Dom(8)__Dom基础<画布canvas>
- JavaScript(4)__Js基础<字符串>
- <香港科技大学html+css+js课堂笔记>week3--DOM模型基础
- 转行前端自我学习养成记之js学习记录篇——<DOM编程艺术>学习记录(二)
- Bootstrap<基础二十七> 多媒体对象(Media Object)
- JavaScript基础-对象<2>
- 黑马程序员 Java基础<九>---> 其他对象
- HTML基础第六课(js基础语法,js原生对象,DOM语法)
- jQuery(1)__jQuery基础<对象,元素,属性>
- HTML中的<table>标签及其子元素标签,JS中DOM对<table>的操作
