CSS核心内容之盒子模型
2017-08-07 17:00
561 查看
1.盒子模型具有的属性:
内容(content) 填充(padding) 边框(border) 边界(margin)
图示如下:

2.流概念
1.流的概念
在现实生活中已经流水,在网页设计中就是指元素(标签)的排列方式,默认情况下,向网页的左上角流动2.标准流的概念
元素在网页中就像流水,排在前面的元素(标签)内容在前面出现,排在后面的元素(标签)内容在后面出现3.非标准流的概念
当某个元素(标签)脱离了标准(比如因为相对定位)排列,就称为非标准流.3.实例代码一:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#div-box{
width:200px;
height:200px;
background-color:pink;
/*指定边框的像素*/
border:15px solid red;
/*表示该div与其父元素的上边距的大小*/
margin-top:40px;
/*表示该div到浏览器左边界的距离*/
margin-left:60px;
/*表示该div中的元素距离边框的距离*/
padding:5px;
}
</style>
</head>
<body>
<div id="div-box">hello world</div>
</body>
</html>效果:

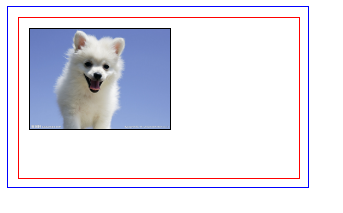
4.实例代码二:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body{
width:300px;
height:180px;
border:1px solid blue;
}
#div-box{
width:280px;
height:160px;
border:1px solid red;
margin: 10px 0 0 10px;
}
#div-box img{
width:140px;
height:100px;
border:1px solid black;
margin:10px 0 0 10px;
}
</style>
</head>
<body>
<div id="div-box">
<img src="a.jpg">
</div>
</body>
</html>效果如下:

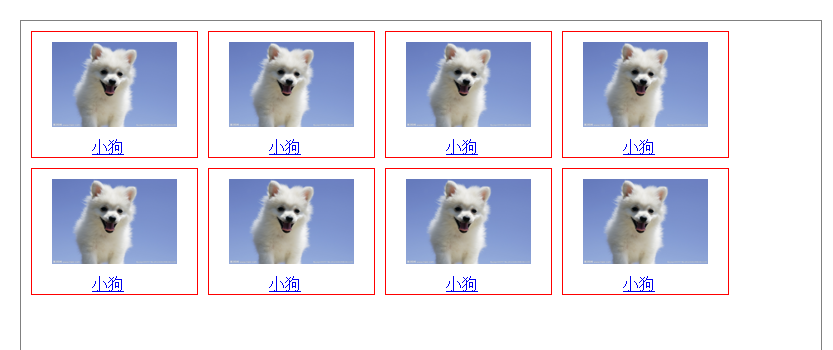
5.实例代码三:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin:0;/*指定主页面距离父标签的距离*/
padding:0;
}
#div-box{
width:800px;/*指定灰色边框的宽度*/
height:500px;/*指定灰色边框匠高度*/
border:1px solid grey;/*定义边框为1px的实线灰色边框*/
margin:20px 0 0 20px;/*定义灰色边框距离上个标签20px的距离,距离浏览器边界20px*/
}
.img_list{
list-style:none;/*图像列表无样式*/
background-color:pink;
}
.img_list img{
width:125px;/*定义每个图像的宽度为125px*/
height:85px;/*定义每个图像的高度训85px*/
margin:10px 0 0 20px;/*定义每个图像距离红色边框上边10px,左边20px*/
}
.img_list li{
float:left;/*使用左浮动*/
border:1px solid red;/*定义每个图像的边框为1px的实线红色边框*/
width:165px;/*定义每个边框的宽度为165px*/
height:125px;/*定义每个边框的高度为125px*/
margin:10px 0 0 10px;/*定义红色边框距离上个标签和左边的标签的距离各为10px*/
}
.img_list a{
display:block;/*把字体转换为块元素*/
margin-left:60px;/*超链接的字体距离红色边框左边距离为80px*/
margin-top:-3px;/*超链接的字体距离红色边框下边距离为-3px*/
}
.img_list a:hover{
color:red;/*鼠标悬浮上超链接时,字体变成红色*/
text-decoration:underline;/*鼠标悬浮上超链接时,字体加下划线*/
}
</style>
</head>
<body>
<div id="div-box">
<ul class="img_list">
<li><img src="a.jpg"><span><a href="#">小狗</a></span></li>
<li><img src="a.jpg"><span><a href="#">小狗</a></span></li>
<li><img src="a.jpg"><span><a href="#">小狗</a></span></li>
<li><img src="a.jpg"><span><a href="#">小狗</a></span></li>
<li><img src="a.jpg"><span><a href="#">小狗</a></span></li>
<li><img src="a.jpg"><span><a href="#">小狗</a></span></li>
<li><img src="a.jpg"><span><a href="#">小狗</a></span></li>
<li><img src="a.jpg"><span><a href="#">小狗</a></span></li>
</ul>
</div>
</body>
</html>效果如下:

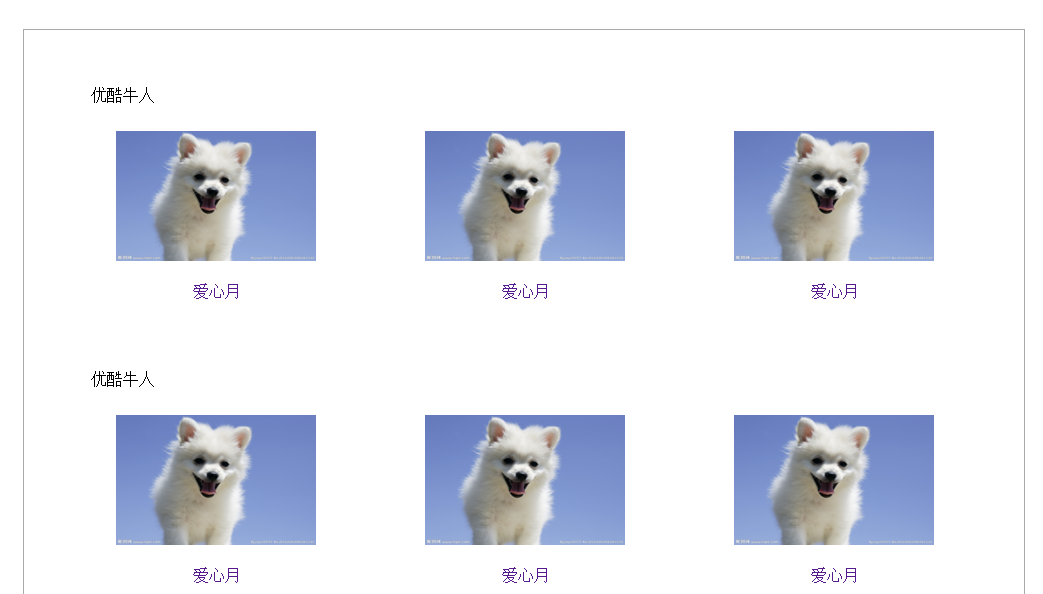
6.实例代码四:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin:0;
padding:0;
}
#div-box{
width:1000px;
height:800px;
border:1px solid darkgray;
margin:30px;
}
.div1{
width:960px;
height:250px;
border:2px solid white;
margin:30px;
}
.l_cont{
display:block;
margin-top:20px;
margin-left:35px;
}
.img_list{
list-style:none;
background-color:pink;
}
.img_list img{
width:200px;
height:130px;
border:3px solid white;
margin-top:0;
margin-left:0;
}
.img_list li{
float:left;
border:2px solid white;
width:250px;
height:180px;
margin:15px 0 0 55px;
}
.img_list a{
display:block;
text-decoration:none;
margin-left:80px;
margin-top:4px;
}
</style>
</head>
<body>
<div id="div-box">
<div class="div1">
<span class="l_cont">优酷牛人</span>
<ul class="img_list">
<li><img src="a.jpg"><span><a href="#">爱心月</a></span></li>
<li><img src="a.jpg"><span><a href="#">爱心月</a></span></li>
<li><img src="a.jpg"><span><a href="#">爱心月</a></span></li>
</ul>
</div>
<div class="div1">
<span class="l_cont">优酷牛人</span>
<ul class="img_list">
<li><img src="a.jpg"><span><a href="#">爱心月</a></span></li>
<li><img src="a.jpg"><span><a href="#">爱心月</a></span></li>
<li><img src="a.jpg"><span><a href="#">爱心月</a></span></li>
</ul>
</div>
</div>
</body>
</html>效果如下:

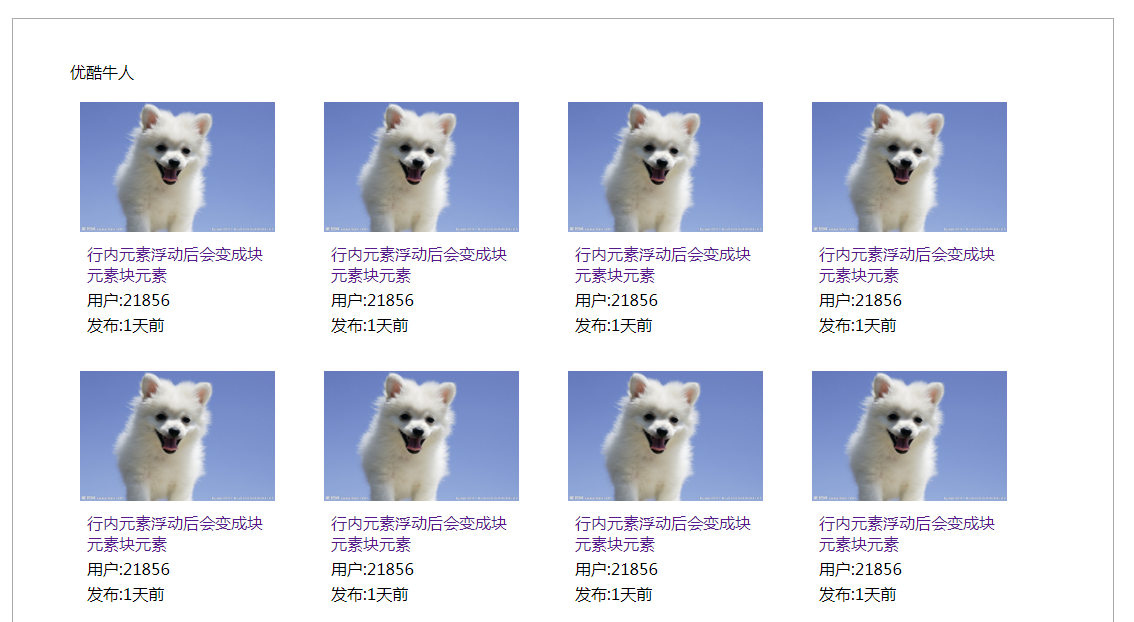
7.实例代码五:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin:0;
padding:0;
}
#div-box{
width:1100px;
height:800px;
border:1px solid darkgray;
margin:30px;
}
.div1{
width:1060px;
height:750px;
border:2px solid white;
margin:20px;
}
.l_cont{
display:block;
margin-top:20px;
margin-left:35px;
}
.img_list{
list-style:none;
background-color:pink;
}
.img_list img{
width:195px;
height:130px;
border:3px solid white;
margin-top:0;
margin-left:0;
}
.img_list li{
float:left;
border:2px solid white;
width:200px;
height:250px;
margin:15px 0 0 40px;
}
.img_list a{
display:block;
text-decoration:none;
margin-left:10px;
margin-top:4px;
}
.con1{
display:block;
text-decoration:none;
margin-top:4px;
margin-left:10px;
}
.con2{
display:block;
text-decoration:none;
margin-top:4px;
margin-left:10px;
}
</style>
</head>
<body>
<div id="div-box">
<div class="div1">
<span class="l_cont">优酷牛人</span>
<ul class="img_list">
<li><img src="a.jpg"><span><a href="#">行内元素浮动后会变成块元素块元素</a>
</span><p class="con1">用户:21856</p><p class="con2">发布:1天前</p></li>
<li><img src="a.jpg"><span><a href="#">行内元素浮动后会变成块元素块元素</a>
</span><p class="con1">用户:21856</p><p class="con2">发布:1天前</p></li>
<li><img src="a.jpg"><span><a href="#">行内元素浮动后会变成块元素块元素</a>
</span><p class="con1">用户:21856</p><p class="con2">发布:1天前</p></li>
<li><img src="a.jpg"><span><a href="#">行内元素浮动后会变成块元素块元素</a>
</span><p class="con1">用户:21856</p><p class="con2">发布:1天前</p></li>
<li><img src="a.jpg"><span><a href="#">行内元素浮动后会变成块元素块元素</a>
</span><p class="con1">用户:21856</p><p class="con2">发布:1天前</p></li>
<li><img src="a.jpg"><span><a href="#">行内元素浮动后会变成块元素块元素</a>
</span><p class="con1">用户:21856</p><p class="con2">发布:1天前</p></li>
<li><img src="a.jpg"><span><a href="#">行内元素浮动后会变成块元素块元素</a>
</span><p class="con1">用户:21856</p><p class="con2">发布:1天前</p></li>
<li><img src="a.jpg"><span><a href="#">行内元素浮动后会变成块元素块元素</a>
</span><p class="con1">用户:21856</p><p class="con2">发布:1天前</p></li>
</ul>
</div>
</body>
</html>效果如下:

相关文章推荐
- CSS核心内容之盒子模型
- css的核心内容:标准流、盒子模型、浮动、定位
- CSS核心内容-标准流、盒子模型、浮动、定位
- css的核心内容 标准流、盒子模型、浮动、定位等分析
- 初学牛腩CSS核心内容标准流,盒子模型,浮动,定位
- CSS核心内容-标准流、盒子模型、浮动、定位
- css的核心内容 标准流、盒子模型、浮动、定位等分析
- css核心-盒子模型(Box Model)整理
- CSS学习篇核心之——盒子模型
- css核心-盒子模型(Box Model)整理
- CSS网页布局的核心内容:CSS盒模型
- CSS核心--盒子模型
- CSS核心--盒子模型
- css基础 盒子模型 外边距 边线 内边距 内容的布局(图)
- CSS核心--盒子模型
- CSS学习篇核心之——盒子模型
- css基础 盒子模型 外边距 边线 内边距 内容的布局(图)
- [置顶] 内容(content)、填充(padding)、边框(border)、边界(margin):CSS中盒子模型有何区别?
- CSS核心--盒子模型
- CSS核心:盒子模型(box model)
