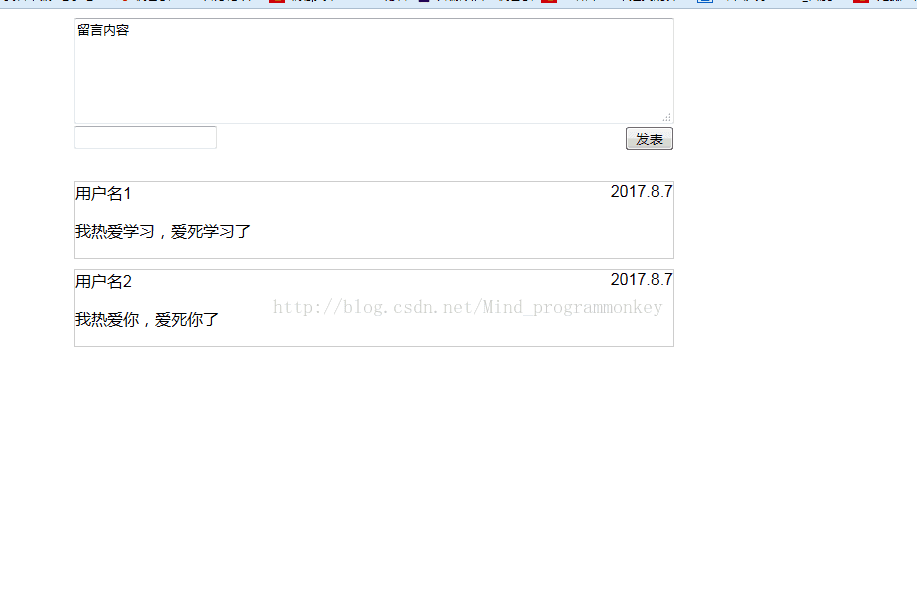
简单的留言板网页
2017-08-07 16:20
197 查看
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>留言板</title>
<style type="text/css">
.add{
margin:0px auto;
overflow: hidden;
width: 600px;
}
.add textarea{
width: 99%;
height: 100px;
}
.add .user{
float: left;
}
.add .btn{
float: right;
}
.msg{
width: 600px;
margin: 20px auto;
overflow: hidden;
}
.item{
border:solid 1px #CCC;
margin: 10px 0;
}
.item.user{
float: left;
}
.item .time{
float: right;
}
</style>
</head>
<body>
<div class="add">
<textarea>留言内容</textarea>
<input class="user" type="text">
<input class="btn" type="button" value="发表">
</div>
<div class="msg">
<div class="item">
<span class="user">用户名1</span>
<span class="time">2017.8.7</span>
<p>我热爱学习,爱死学习了</p>
</div>
<div class="item">
<span class="user">用户名2</span>
<span class="time">2017.8.7</span>
<p>我热爱你,爱死你了</p>
</div>
</div>
</body>
</html>
相关文章推荐
- 利用Web Storage制作简单的网页留言板
- 简单制作网页分享按钮
- 鱼c笔记——Python爬虫(一):利用urllib进行简单的网页抓取
- 网页特效-背景特效-简单实用的下雪背景
- 简单的答题网页
- 简单print网页源代码
- 一个简单的网页计算器-php网站建设代码段分享
- jQuery简单易用的网页内容打印插件
- iOS使用WebView简单地应用内显示网页
- CSS制作一个简单网页的下拉导航栏
- 《HTML 5网页开发实例具体解释》样章、内容简单介绍、前言
- 简单网页布局
- PWA(渐进式网页应用) + SPA(但也应用)的一个简单的思考
- 简单网页记录
- .Net/C#: 一个将在线简体中文网页转为繁体中文页简单方法 (尚不完善 IHttpHandler Proxy / Response.Filter)
- 简单实现网页换肤功能
- 网页刷新技术理论知识简单总结
- 简单的网页请求图片下载
- 网页设计之简单风格欣赏
- 如何利用javascript完成对网页css的修改从而实现简单的特效
