event对象的clientX,offsetX,screenX,pageX和offsetTop,offsetHeight等等
2017-08-06 22:35
357 查看
先总结下区别:
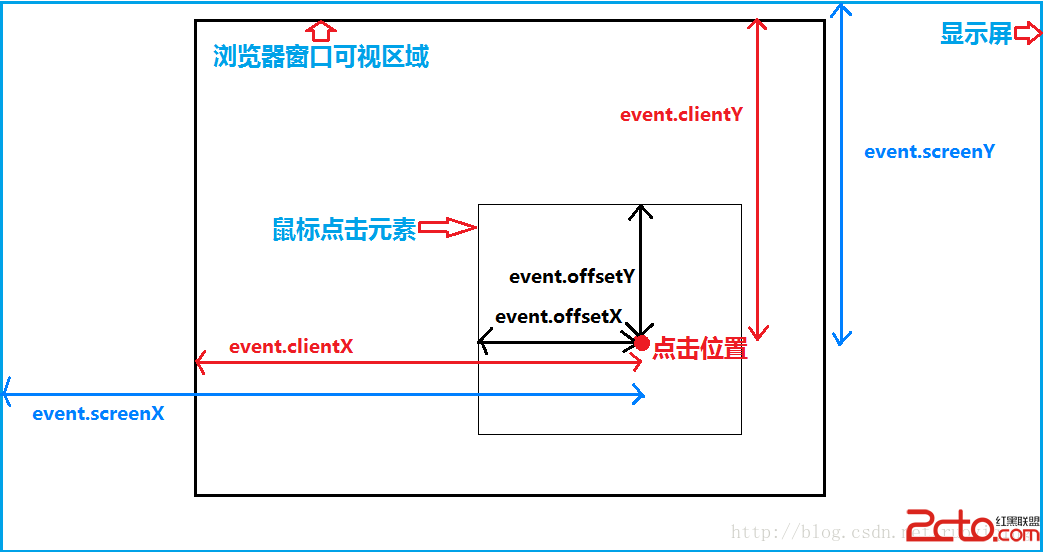
event.clientX、event.clientY
鼠标相对于浏览器窗口可视区域的X,Y坐标(窗口坐标),可视区域不包括工具栏和滚动条。IE事件和标准事件都定义了这2个属性
event.pageX、event.pageY
类似于event.clientX、event.clientY,但它们使用的是文档坐标而非窗口坐标。这2个属性不是标准属性,但得到了广泛支持。IE事件中没有这2个属性。
event.offsetX、event.offsetY
鼠标相对于事件源元素(srcElement)的X,Y坐标,只有IE事件有这2个属性,标准事件没有对应的属性。
event.screenX、event.screenY
鼠标相对于用户显示器屏幕左上角的X,Y坐标。标准事件和IE事件都定义了这2个属性

网页可见区域宽: document.body.clientWidth;
网页可见区域高: document.body.clientHeight;
网页可见区域宽: document.body.offsetWidth (包括边线的宽);
网页可见区域高: document.body.offsetHeight (包括边线的宽);
网页正文全文宽: document.body.scrollWidth;
网页正文全文高: document.body.scrollHeight;
网页被卷去的高: document.body.scrollTop;
网页被卷去的左: document.body.scrollLeft;
网页正文部分上: window.screenTop;
网页正文部分左: window.screenLeft;
屏幕分辨率的高: window.screen.height;
屏幕分辨率的宽: window.screen.width;
屏幕可用工作区高度: window.screen.availHeight;
屏幕可用工作区宽度:window.screen.availWidth;
scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
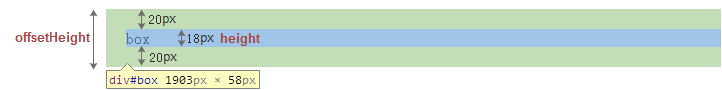
offsetHeight
获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度(内容高度+padding+margin+...)(图标为58px)
height
只获取内容高度(图示为18px)

offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
document.documentElement.scrollTop 垂直方向滚动的值
event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量
要获取当前页面的滚动条纵坐标位置,用:
document.documentElement.scrollTop;(用于IE浏览器)
而不是:
document.body.scrollTop;(补充:用于chrome等浏览器)
documentElement 对应的是 html 标签,而 body 对应的是 body 标签
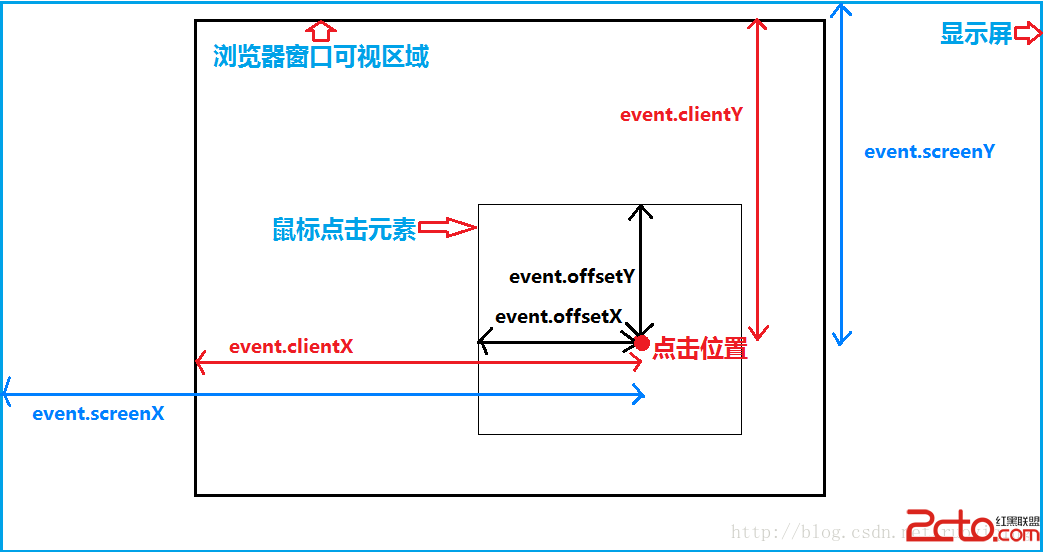
event.clientX、event.clientY
鼠标相对于浏览器窗口可视区域的X,Y坐标(窗口坐标),可视区域不包括工具栏和滚动条。IE事件和标准事件都定义了这2个属性
event.pageX、event.pageY
类似于event.clientX、event.clientY,但它们使用的是文档坐标而非窗口坐标。这2个属性不是标准属性,但得到了广泛支持。IE事件中没有这2个属性。
event.offsetX、event.offsetY
鼠标相对于事件源元素(srcElement)的X,Y坐标,只有IE事件有这2个属性,标准事件没有对应的属性。
event.screenX、event.screenY
鼠标相对于用户显示器屏幕左上角的X,Y坐标。标准事件和IE事件都定义了这2个属性

网页可见区域宽: document.body.clientWidth;
网页可见区域高: document.body.clientHeight;
网页可见区域宽: document.body.offsetWidth (包括边线的宽);
网页可见区域高: document.body.offsetHeight (包括边线的宽);
网页正文全文宽: document.body.scrollWidth;
网页正文全文高: document.body.scrollHeight;
网页被卷去的高: document.body.scrollTop;
网页被卷去的左: document.body.scrollLeft;
网页正文部分上: window.screenTop;
网页正文部分左: window.screenLeft;
屏幕分辨率的高: window.screen.height;
屏幕分辨率的宽: window.screen.width;
屏幕可用工作区高度: window.screen.availHeight;
屏幕可用工作区宽度:window.screen.availWidth;
scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
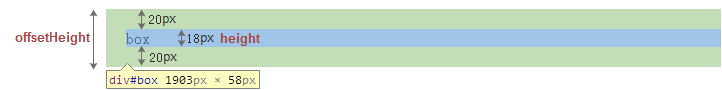
offsetHeight
获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度(内容高度+padding+margin+...)(图标为58px)
height
只获取内容高度(图示为18px)

offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
document.documentElement.scrollTop 垂直方向滚动的值
event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量
要获取当前页面的滚动条纵坐标位置,用:
document.documentElement.scrollTop;(用于IE浏览器)
而不是:
document.body.scrollTop;(补充:用于chrome等浏览器)
documentElement 对应的是 html 标签,而 body 对应的是 body 标签
相关文章推荐
- 图解JavaScript event对象的clientX,offsetX,screenX,pageX区别
- 一张图轻松搞懂javascript event对象的clientX,offsetX,screenX,pageX区别
- clientX,pageX,offsetX,x,layerX,screenX,offsetLeft
- 一图胜千言,秒懂巧记JavaScript中event对象的clientX,offsetX,screenX,pageX区别
- clientX,pageX,offsetX,x,layerX,screenX,offsetLeft区别分析
- javascript event对象的clientX,offsetX,screenX,pageX区别
- clientX/Y,pageX/Y,offsetX/Y,layerX/Y,screenX/Y ,offsetTop,offsetLeft 详解
- 一张图轻松搞懂javascript event对象的clientX,offsetX,screenX,pageX区别
- clientX,pageX,offsetX,x,layerX,screenX,offsetLeft区别分析
- 一张图轻松搞懂javascript event对象的clientX,offsetX,screenX,pageX区别
- 一张图轻松搞懂javascript event对象的clientX,offsetX,screenX,pageX区别
- clientX/Y,pageX/Y,offsetX/Y,layerX/Y,screenX/Y ,offsetTop,offsetLeft 详解
- clientX, pageX, offsetX,x, layerX, screenX, offsetLeft
- e.pageX,e.clientX.e.screenX.offsetLeft,scrollTop事件的区别
- 一张图轻松搞懂javascript event对象的clientX,offsetX,screenX,pageX区别
- JavaScript中event对象的clientX,offsetX,screenX,pageX的区别
- 区分event对象中的[clientX,offsetX,screenX,pageX]
- clientX,pageX,offsetX,layerX,screenX,offsetLeft区别分析
- clientX,pageX,offsetX,x,layerX,screenX,offsetLeft
- 一张图轻松搞懂javascript event对象的clientX,offsetX,screenX,pageX区别
