JavaScript实现简易日历效果
2017-08-06 11:17
567 查看
JavaScript学习记录
利用JavaScript实现简易日历<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>日历</title>
<style>
#tab .active{background:white;color:red;}
#tab{width:350px;height:600px;background:#CCCACA;margin:0 auto;border:5px solid #CCCACA}
#tab li{width:80px;height:90px;border: 1px solid black;display:inline-table;margin:5px;text-align:center;background:#282828;color:white;}
#tab ul{width:auto
4000
;height:auto;}
#tab div{margin:0 auto;border:1px solid black;}
#tab .text{background:#E1E0E0;border:2px solid #EAE9E9}
</style>
<script>
window.onload=function ()
{
var oDiv=document.getElementById('tab');
var aLi=oDiv.getElementsByTagName('li');
var oTxt=oDiv.getElementsByTagName('div')[0];
for(var i=0;i<aLi.length;i++)
{
aLi[i].index=i;
aLi[i].onmouseover=function()
{
for(var j=0;j<aLi.length;j++)
{
aLi[j].className='';
}
this.className='active';
oTxt.innerHTML='<h2> '+(this.index+1)+'月活动</h2><p> 玩......</p>';
};
}
};
</script>
</head>
<body>
<div id="tab" class="calendar">
<ul>
<li class="active"><h2>1</h2><p>JAN</p></li>
<li><h2>2</h2><p>FER</p></li>
<li><h2>3</h2><p>MAR</p></li>
<li><h2>4</h2><p>APR</p></li>
<li><h2>5</h2><p>MAY</p></li>
<li><h2>6</h2><p>JUN</p></li>
<li><h2>7</h2><p>JUL</p></li>
<li><h2>8</h2><p>AUG</p></li>
<li><h2>9</h2><p>SEP</p></li>
<li><h2>10</h2><p>OCT</p></li>
<li><h2>11</h2><p>NOV</p></li>
<li><h2>12</h2><p>DEC</p></li>
</ul>
<div class="text">
<h2> 1月活动</h2>
<p> 玩......</p>
</div>
</div>
</body>
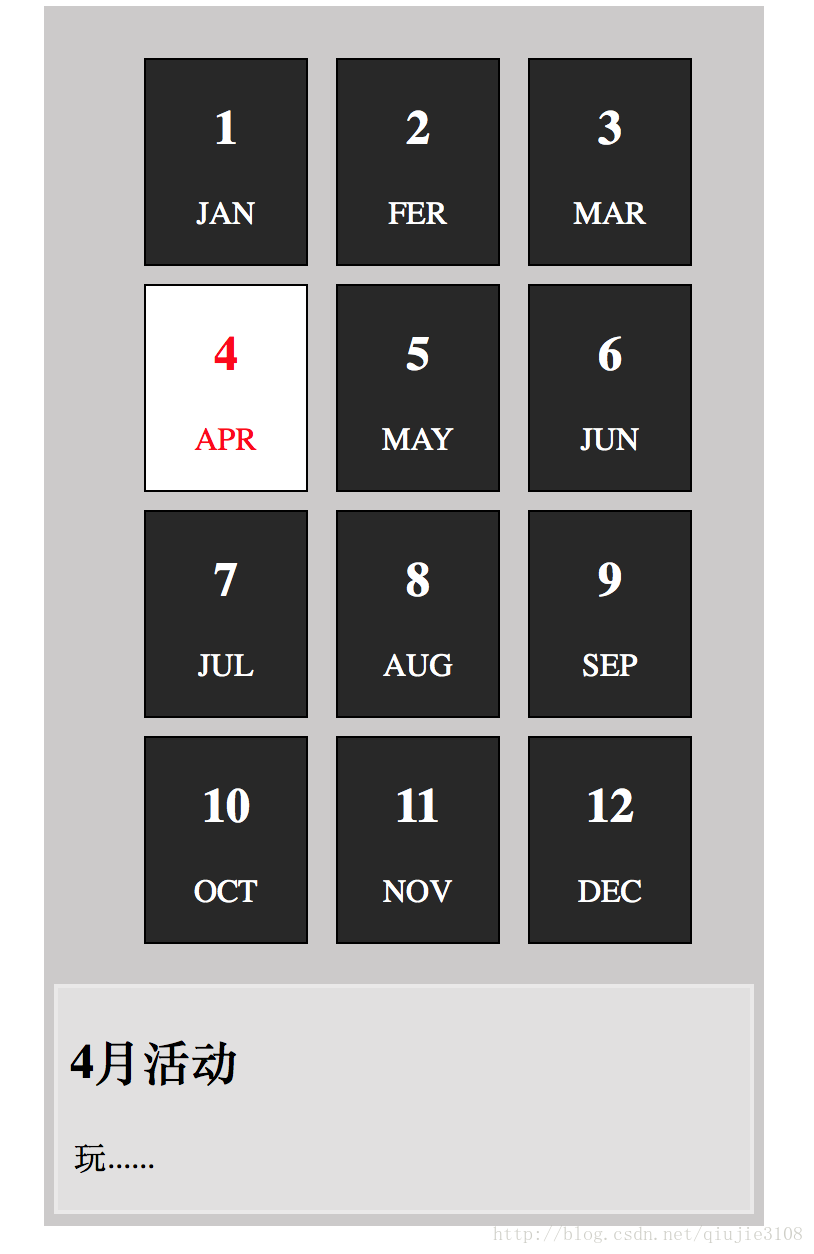
</html>效果:

相关文章推荐
- javascript中Date对象的应用——简易日历的实现
- javascript中Date对象应用之简易日历实现
- javascript实现日历效果
- javascript实现的简易的DatePicker日历
- javascript实现的简易的DatePicker日历
- 原生javascript 简易实现放大镜效果
- 日期控件-1.javascript实现简易日历
- JavaScript实现简单的日历效果
- JavaScript实现导航动态效果实践
- dojo的connect方法使用与源代码剖析(在JavaScript里实现类似AOP的效果)
- 用JavaScript实现图片剪切效果
- 用javascript来实现动画导航效果的代码
- javascript实现的左右选择框效果代码
- 9个很酷的基于 CSS3 和 JavaScript 实现的效果
- 使用JavaScript和Canvas实现下雪动画效果
- javascript创建table并实现翻页效果
- javascript 回到顶部效果的实现代码
- 基于JavaScript实现瀑布流效果
- javascript实现tabs选项卡切换效果(自写原生js)
