vue-cli脚手架的搭建
2017-08-05 09:24
696 查看
说起 vue ,估计脚手架的搭建也是很令人头疼的问题吧。。。
刚开始接触脚手架,自己也有一种很蒙圈的感觉,现在项目写多了,慢慢对脚手架的搭建环境也熟悉了。。。
搭建脚手架,第一步要先检查 Node js 的版本问题,可以使用 node -v 指令来检查版本!

我的版本是 6.2.0 ,版本只要是 4.0 以上就可以正常使用~
第二步,全局安装 vue-cli
安装方法和 vue ,vue-router , vue-resource 的方法是一样的,通过 npm install -g vue-cli 来进行全局安装,在安装的过程中很考验安装者的耐心,因为安装过程会进行的很 慢,很慢!但是如果等了很长时间没反应或者安装到一半突然卡住不动了!只需要 Ctrl+c 取消本次安装,然后重新安装即可!

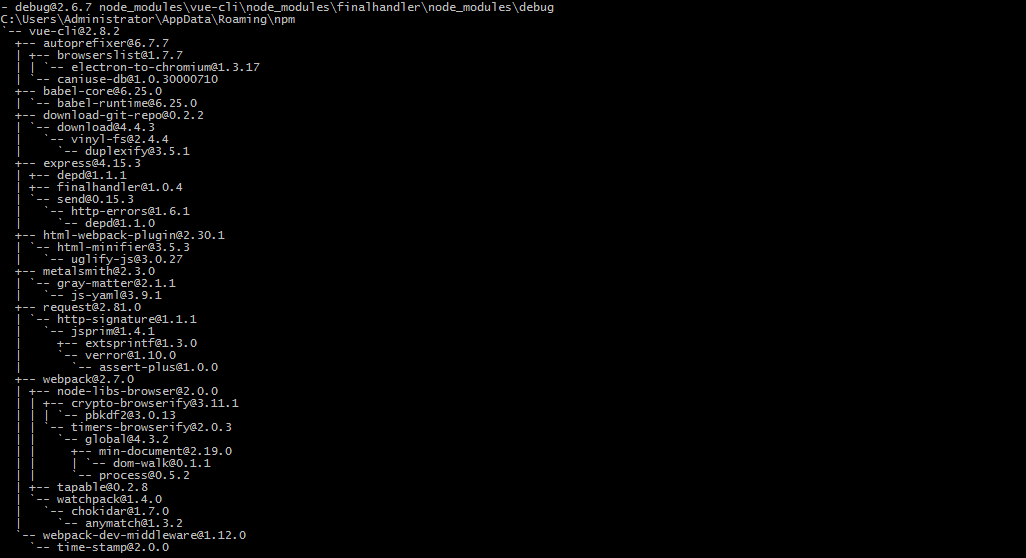
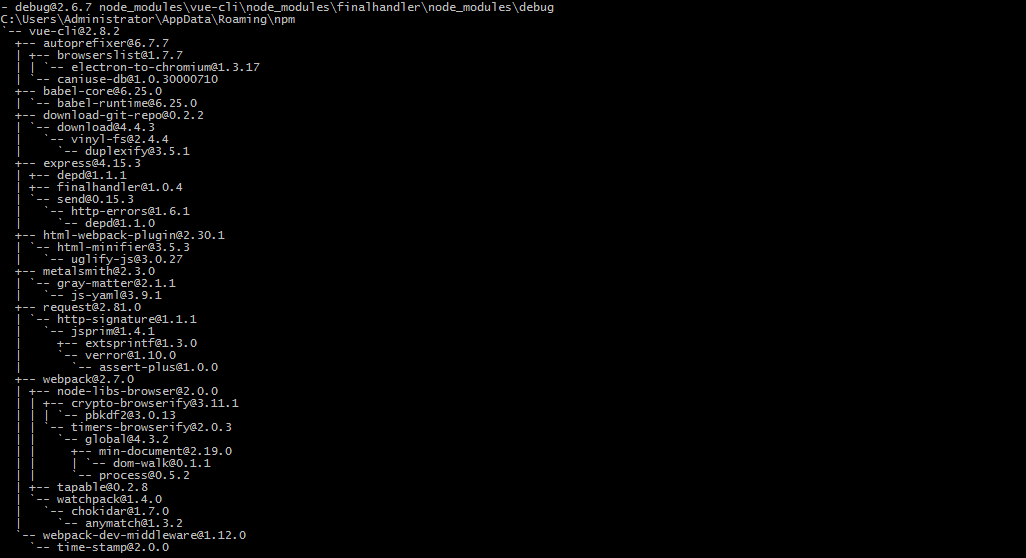
等等等,终于安装完成了~

从上图第三行可以看出,我安装的 vue-cli 是 2.8.2 版本的!
接下来,第三步要进行初始化项目阶段了;
我是自己先建好文件夹,直接在文件夹下面进行安装的,如果安装的时候还没有建好文件夹,那要先通过 cd 命令进入想要创建新项目的文件夹下面,然后再使用 vue init 命令进行初始化;
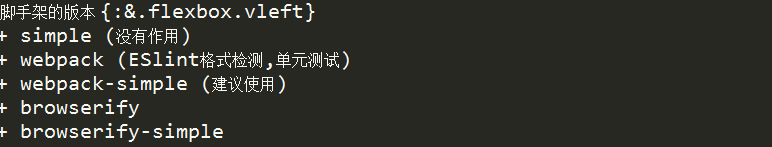
vue init 模块名称 新项目名称

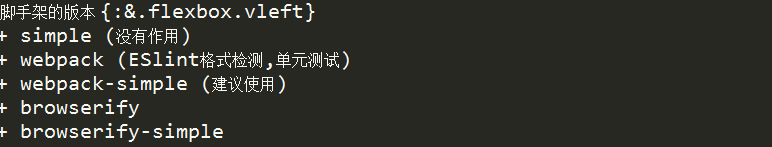
模块类型基本就以上几种,建议使用 webpack-simple ;项目名称我就暂时使用 project ;
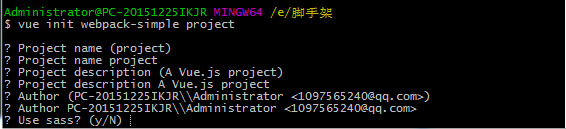
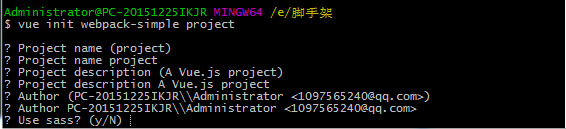
输入 vue init webpack-simple project

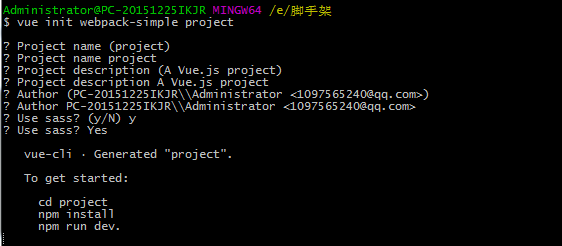
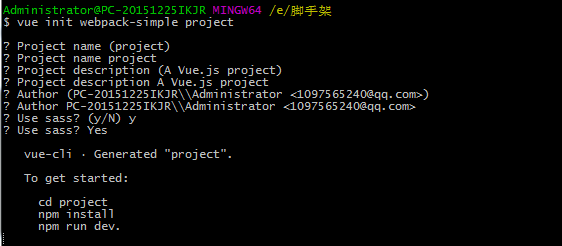
一路 Enter 到底,到了 sass 这里,如果项目中使用到就输入 y ,不使用就输入 N 即可。

直到看到最后三行的命令,根据命令一步一步往下进行,出现vue 页面则证明安装成功。

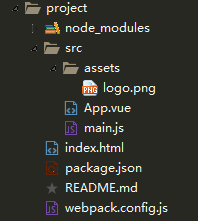
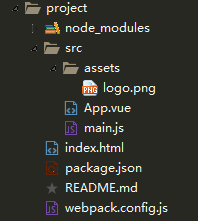
安装成功后的文件夹就是这个样子~

搭建 vue-cli 脚手架的基本步骤就是以上这些,刚开始搭建不熟练很正常,搭建多次就慢慢熟悉了。希望不熟悉 vue-cli 搭建环境的小伙伴们看完这篇博客后,会对大家有所帮助吧。。。。。
刚开始接触脚手架,自己也有一种很蒙圈的感觉,现在项目写多了,慢慢对脚手架的搭建环境也熟悉了。。。
搭建脚手架,第一步要先检查 Node js 的版本问题,可以使用 node -v 指令来检查版本!

我的版本是 6.2.0 ,版本只要是 4.0 以上就可以正常使用~
第二步,全局安装 vue-cli
安装方法和 vue ,vue-router , vue-resource 的方法是一样的,通过 npm install -g vue-cli 来进行全局安装,在安装的过程中很考验安装者的耐心,因为安装过程会进行的很 慢,很慢!但是如果等了很长时间没反应或者安装到一半突然卡住不动了!只需要 Ctrl+c 取消本次安装,然后重新安装即可!

等等等,终于安装完成了~

从上图第三行可以看出,我安装的 vue-cli 是 2.8.2 版本的!
接下来,第三步要进行初始化项目阶段了;
我是自己先建好文件夹,直接在文件夹下面进行安装的,如果安装的时候还没有建好文件夹,那要先通过 cd 命令进入想要创建新项目的文件夹下面,然后再使用 vue init 命令进行初始化;
vue init 模块名称 新项目名称

模块类型基本就以上几种,建议使用 webpack-simple ;项目名称我就暂时使用 project ;
输入 vue init webpack-simple project

一路 Enter 到底,到了 sass 这里,如果项目中使用到就输入 y ,不使用就输入 N 即可。

直到看到最后三行的命令,根据命令一步一步往下进行,出现vue 页面则证明安装成功。

安装成功后的文件夹就是这个样子~

搭建 vue-cli 脚手架的基本步骤就是以上这些,刚开始搭建不熟练很正常,搭建多次就慢慢熟悉了。希望不熟悉 vue-cli 搭建环境的小伙伴们看完这篇博客后,会对大家有所帮助吧。。。。。
相关文章推荐
- 【23】使用vue-cli脚手架搭建webpack项目基本结构
- 详解如何使用vue-cli脚手架搭建Vue.js项目
- Vue脚手架(vue-cli)搭建和目录结构详解
- vue-cli脚手架搭建
- 搭建Vue脚手架(vue-cli)
- vue-cli脚手架搭建的项目去除eslint验证的方法
- vue-cli脚手架搭建vue项目
- 搭建vue脚手架(vue-cli)完整版 / webpack本地安装
- Vue-cli 脚手架搭建 Vue 项目
- vue.js学习02之vue-cli脚手架创建项目环境搭建
- Vue2项目架构搭建(二)——vue-cli脚手架创建项目
- vue的搭建(使用vue的脚手架vue-cli)
- Vue-cli脚手架的搭建步骤
- Vue2.0史上最全入坑教程(上)—— 搭建Vue脚手架(vue-cli)
- vue-cli脚手架之搭建环境全过程
- vue-cli3.0 脚手架搭建项目的过程详解
- vue-cli脚手架搭建的项目怎么去除eslint验证
- Vue入坑教程(一)——搭建vue-cli脚手架
- VUE系列一:VUE入门:搭建脚手架CLI(新建自己的一个VUE项目)
- vue学习之路(1)——搭建vue脚手架(vue-cli)
