xml添加下着重号样式
2017-08-04 21:15
85 查看
怎么给汉字添加下着重号呢?我之前查了很多,无非就是两种,一种是用下划线(虚线)来代替,一种是下划线(dotted)但是效果很不理想.
一、下划线(虚线)代替着重号:
效果是这样的:

这个不是着重号的效果。骗自己是够呛的。别说骗别人了。那咱们就用带点的。
二、用下划线(dotted)代替着重号。
效果是这样的:

虽然是有点感觉,但是不像。真的不想。怎么办呢?肯定有办法的晒。
这不,咱们换个方式思考,我们不用加一段,咱们一个字一个字的添加,然后把值调到一个合适的值,不就是可以了么????没错啊=====》》》》
三、完美的着重号(第二种方法的改进)
先不要觉得乱,看看效果图,就觉得呵呵了。效果图是这样的:

完美!!!!!!!!!!!!
哈哈,我要嘚瑟去了,你学会了么?学会了就点个赞,你再接着去嘚瑟。
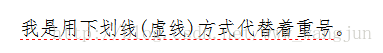
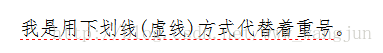
一、下划线(虚线)代替着重号:
<p> <span style="border-bottom: 1px dashed red;">我是用下划线(虚线)方式代替着重号</span>。 </p>
效果是这样的:

这个不是着重号的效果。骗自己是够呛的。别说骗别人了。那咱们就用带点的。
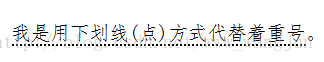
二、用下划线(dotted)代替着重号。
<p> <span style="border-bottom: 2px dotted black;">我是用下划线(点)方式代替着重号</span>。 </p>
效果是这样的:

虽然是有点感觉,但是不像。真的不想。怎么办呢?肯定有办法的晒。
这不,咱们换个方式思考,我们不用加一段,咱们一个字一个字的添加,然后把值调到一个合适的值,不就是可以了么????没错啊=====》》》》
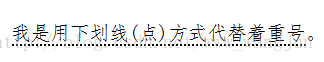
三、完美的着重号(第二种方法的改进)
<p class="bodytext"> <span style="border-bottom: 6px dotted black;">我</span><span style="border-bottom: 6px dotted black;">加</span><span style="border-bottom: 6px dotted black;">了</span><span style="border-bottom: 6px dotted black;">着</span><span style="border-bottom: 6px dotted black;">重</span><span style="border-bottom: 6px dotted black;">号</span>。 </p>
先不要觉得乱,看看效果图,就觉得呵呵了。效果图是这样的:

完美!!!!!!!!!!!!
哈哈,我要嘚瑟去了,你学会了么?学会了就点个赞,你再接着去嘚瑟。
相关文章推荐
- epub电子书xml添加下着重号样式(二) 样式直接拿走
- 【HTML/XML 5】使用XSL给XML文档添加样式
- 使用OpenXml SDK 给Word文档添加样式并应用于文本
- 【HTML/XML 5】使用XSL给XML文档添加样式
- 元素的某个子元素添加一些样式
- Zend Framework 教程 – 添加样式文件
- 在eclipse中为xml文件编辑添加代码提示
- Arcgis Engine 添加一个Symbol符号样式步骤
- eclipse安装spring tool suite插件便于xml配置文件选择命名空间添加
- 一步步学习微软InfoPath2010和SP2010--第一章节--介绍InfoPath2010(7)--添加Products.xml到表单作为数据连接
- jQuery给元素添加样式的方法详解
- 去除chrome浏览器自动添加的默认样式
- c#中如何在xml中添加和替换xsl样式表
- 用脚本给某元素添加样式
- jQuery支持添加事件的日历特效代码分享(3种样式)
- jquery 如何动态添加、删除class样式方法介绍
- easyui 为追加行添加样式
- 微信小程序实现给循环列表添加点击样式实例
- jquery 添加样式
- 怎样在点击li时添加样式,移除兄弟样式
