easyui复选框树动态加载后台数据,实现自动选中数据库中数据。后台语言是.NET
2017-08-04 12:43
776 查看
最近公司做项目用到了easyui复选框树来实现加载不同类型产品。因为我刚刚毕业,现在也算是实习吧,所以一脸懵逼啊。在公司里的一个哥的帮助下 ,我写出来这个EasyUi复选框树了,虽然东西不难,但也是自己弄出来的,有成就感,进步总要一点一点的,经验需要积累。
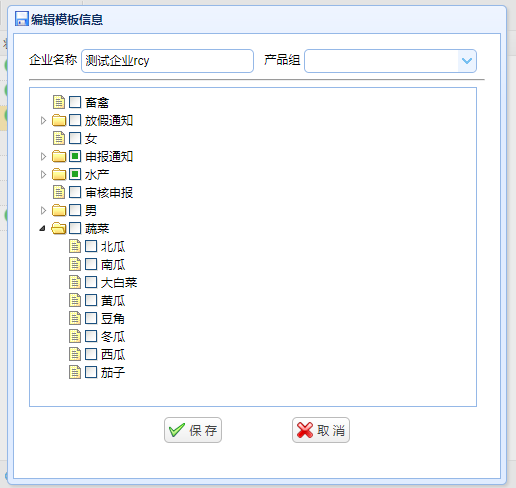
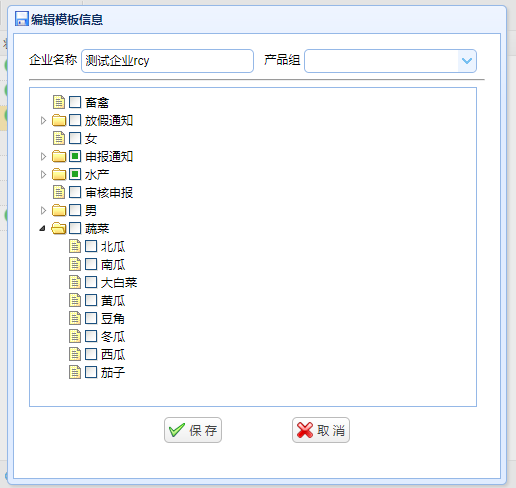
先上一下图片吧 ,轻喷啊 我是应届生。。。。

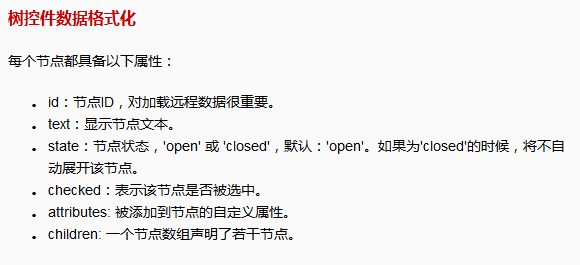
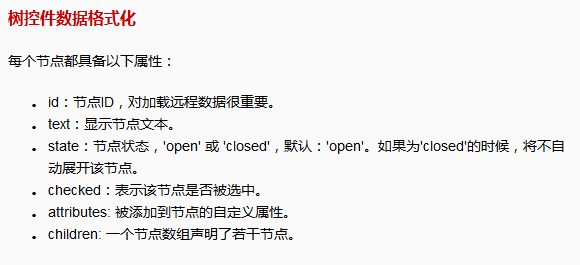
查看了一下API,

给一组Json数据,其中要包括必要的树控件的属性,这下就有了思路。可以顺着思路走,既然它需要这些属性,那么我们就创建一个Model,其中包括这些属性,名称要相同哦,
有了Model之后,就可以为这个Model写方法赋值,把从数据库里查到的数据赋值给树节点,这就可以进行数据的展示了,比如此处,我要从数据字典里获取到产品的类别,然后与数据库表进行关联查询出每个类别下的产品,绑定到model上并赋值给树。代码如下
代码写的有点shit,,,注释掉的是开始做的时候写死的,为了看效果,不舍得删除啊,
接下来就是前台的Js用来接收数据了
这是Js初始化加载
获取选中的树节点(可以获取Id值和文本值),这里我需要的是ID值,下面是Js代码
清除选中复选框的代码
在修改数据的时候需要首先加载已存在的数据,对于复选框树来说,这就涉及到了把对应产品自动选中,实现这个功能最简单的办法就是先加载出全部的产品,然后再拿到一组数据与复选框树全部的ID进行对比,如果相同,设置复选框为选中状态,否则不操作。
后台
下面贴代码,注释是我的思考过程,还是舍不得删除啊~~~~
好了,基本上就是这么个过程,有很多不足的地方,希望朋友们有什么好的想法可以告知小弟一下,
嗯!!!!学习!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
先上一下图片吧 ,轻喷啊 我是应届生。。。。

查看了一下API,

给一组Json数据,其中要包括必要的树控件的属性,这下就有了思路。可以顺着思路走,既然它需要这些属性,那么我们就创建一个Model,其中包括这些属性,名称要相同哦,
1 public class TreeModel
2 {
3 public string id { get; set; }
4
5 public string text { get; set; }
6
7 public string state { get; set; }
8
9 public string iconCls { get; set; }
10
11 //子节点
12 public List<TreeModel> children { get; set; }
13 }有了Model之后,就可以为这个Model写方法赋值,把从数据库里查到的数据赋值给树节点,这就可以进行数据的展示了,比如此处,我要从数据字典里获取到产品的类别,然后与数据库表进行关联查询出每个类别下的产品,绑定到model上并赋值给树。代码如下
public List<TreeModel> GetProduct()
{
using (DBModelContainer db = new DBModelContainer())
{
List<TreeModel> ls = new List<TreeModel>();
//TreeModel tm = new TreeModel();
//tm.id = "01";
//tm.text = "蔬菜";
//tm.state = "closed";
//tm.children = GetChild("01");
//ls.Add(tm);
ComDictio
4000
naryRepository dic=new ComDictionaryRepository(db);
var query = dic.GetList();
var queryData = from a in query.ToList()
select new TreeModel
{
id = a.DicValue,
text = a.DicText,
//iconCls="icon-save"
state = getState(a.DicValue) == true ? "closed" : "open",
children = GetChild(a.DicValue)
};
var list = queryData.ToList();
return list;
}
}
private bool getState(string ProductId)
{
bool b = false;
if (ProductId!=""&& ProductId!=null)
{
b = false;
}
else
{
b = true;
}
return b;
}
public List<TreeModel> GetChild(string ParentId)
{
List<TreeModel> list;
if (string.IsNullOrEmpty(ParentId))
{
list = new List<TreeModel>();
}
else
{
using (DBModelContainer db = new DBModelContainer())
{
var queryData = from a in db.Product
where a.ParentId == ParentId
select new TreeModel
{
id = a.ProductId,
text = a.ProductName,
state = "open"//,
//children = GetProduct()
};
list = queryData.ToList();
}
}
return list;
}代码写的有点shit,,,注释掉的是开始做的时候写死的,为了看效果,不舍得删除啊,
接下来就是前台的Js用来接收数据了
1 $('#myTree').tree({
2 url: '/ProductGroup/GetProduct',
3 onLoadSuccess: function (node, data) {
4 var tree = $(this);
5 if (data) {
6 $(data).each(function (index, d) {
7 if (this.state == 'closed') {
8 tree.tree('expandAll');
9 }
10 });
11 }
12 }
13 });这是Js初始化加载
获取选中的树节点(可以获取Id值和文本值),这里我需要的是ID值,下面是Js代码
1 //获取选中的树节点
2 function getChecked() {
3 var nodes = $('#myTree').tree('getChecked');
4 var s = '';
5 for (var i = 0; i < nodes.length; i++) {
6 if (s != '') s += ',';
7 s += nodes[i].id;
8 }
9 //alert(s);
10 return s;
11 }清除选中复选框的代码
1 function unCheck() {
2 var nodes = $('#myTree').tree('getChecked')//获取选中的树复选框
3 for (var i = 0; i < nodes.length; i++) {
4 $('#myTree').tree('uncheck',nodes[i].target);
5 }
6 }在修改数据的时候需要首先加载已存在的数据,对于复选框树来说,这就涉及到了把对应产品自动选中,实现这个功能最简单的办法就是先加载出全部的产品,然后再拿到一组数据与复选框树全部的ID进行对比,如果相同,设置复选框为选中状态,否则不操作。
后台
1 /// <summary>
2 /// 用来与所有的Tree复选框作对比,并把结果集的对应复选框进行回填
3 /// </summary>
4 /// <param name="groupId"></param>
5 /// <returns></returns>
6 public ActionResult GetChecked(string groupId)
7 {
8 groupId = Request.Params["groupId"];
9 List<ProductGroupRelModel> list;
10 list = m_BLL.GetChecked(groupId);
11 return Json(list, JsonRequestBehavior.AllowGet);
12 }下面贴代码,注释是我的思考过程,还是舍不得删除啊~~~~
1 function EditInfo() {
2
3 if ($('#List').datagrid('getSelections')[0] != null && $('#List').datagrid('getSelections')[0].Id != "") {
4 $('#txtName').textbox('setValue', $('#List').datagrid('getSelections')[0].GroupName);
5 var groupId = $('#List').datagrid('getSelections')[0].Id;
6
7 $.ajax({
8 type: "post",
9 url: "/ProductGroup/GetChecked",
10 data: { "groupId": groupId },
11 dataType: "json",
12 success: function (data) {
13
14 // var nodes = $('#myTree').tree('getChecked', 'unchecked');//接收未选中的(因为不知道所有的怎么遍历所以这里用未选中来代替)
15 var nodes = $('#myTree').tree('getChildren', 'unchecked');
16 //for (var i = 0; i < data.length; i++) {
17 // //用获取到的数据的id与所有的id相对比,如果相同了,则设置当前的这个复选框的状态为被选中
18 // //。。。怎么设置呢?
19 // if (nodes[i].id == data.id) {
20 // //nodes[i].checked = "true";//设置为选中状态
21 // $('#myTree').tree('check', nodes[i].target);
22 // }
23 //}
24
25 for (var i = 0; i < data.length; i++) {
26 for (var j = 0; j < nodes.length; j++) {
27 if (data[i].Id == nodes[j].id) {
28 $('#myTree').tree('check', nodes[j].target);/////////-----------------tmd!!!!!!这是nodes[J]好不好!!!!!写什么I ?????
29 }
30 //else {
31 // $('#myTree').tree('uncheck', nodes[i].target);
32 //} >>>>>>>>>>>>>>>>>>>>>不知道是什么鬼,加上这个就不能选中了
33 }
34 }
35 }
36
37 })
38 $('#btnSubmit').show();
39
40 $('#infoWindow').panel('setTitle', '修改产品组信息');
41 $('#infoWindow').window('open');
42 var submitType = 2;
43 }
44 else {
45 $.messager.alert('提示', '请选择一条数据进行修改!', 'warning');
46 }
47 }好了,基本上就是这么个过程,有很多不足的地方,希望朋友们有什么好的想法可以告知小弟一下,
嗯!!!!学习!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
相关文章推荐
- MVC4中AJAX Html页面打开调用后台方法实现动态加载数据库中的数据
- c#语言asp.net实现treeview控件读数据库动态生成树的代码
- c#语言asp.net实现treeview控件读数据库动态生成树的代码
- Android Trick 3: GridView动态加载数据情况下,选中状态的实现
- ASP.NET 多语言的实现(后台消息+前台消息+页面自动绑定)
- asp.net中根据数据库中数据自动设置dropdownlist中选中的值
- easyui combobox 动态加载数据并回显选中 ,设置宽度和高度自动适应
- SolpartMenu的使用:(二)、在ASP.NET页面中使用SolpartMenu控件之动态的加载数据库中的数据来生成菜单
- Silverlight中,使用ADO.NET Entity,WCF RIA,动态加载指定数据库的实现。
- ext combobox动态加载数据库数据(附前后台)
- VB.Net实现将文本文件中的数据自动插入数据库的小工具
- MVC4中AJAX Html页面打开调用后台方法实现动态载入数据库中的数据
- Html5新标签datalist实现输入框跟后台数据库数据的动态匹配
- DATAGRIDVIEW动态筛选数据,实现编辑之后,点击按钮更新,及删除选中的列到数据库。
- SolpartMenu的使用:(二)、在ASP.NET页面中使用SolpartMenu控件之动态的加载数据库中的数据来生成菜单
- asp.net中根据数据库中数据自动设置dropdownlist中选中的值
- [VB.NET]求如何用VB.NET语言+ACCECC数据库实现一个对会员等级自动升级功能!
- easyui复选框树动态加载后台数据
- vue+vue-router+vuex,利用vue-router2.2.0新增特性addRoutes实现路由动态加载,菜单动态加载,运用于后台管理系统,路由数据取自数据库
