Android初级开发(四)——补充3、学习自定义控件
2017-08-04 11:46
246 查看
注:本文部分知识点参考了郭霖的《第一行代码》(第二版)
一、简单了解控件和布局的继承结构
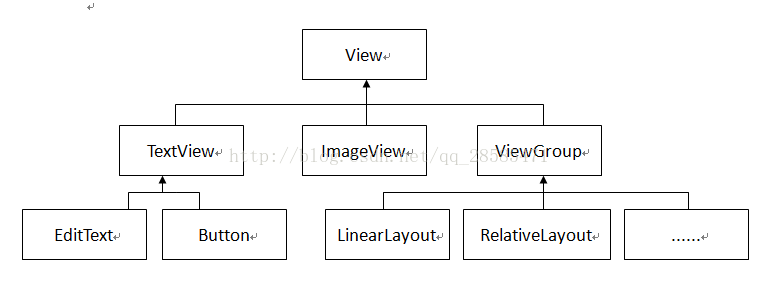
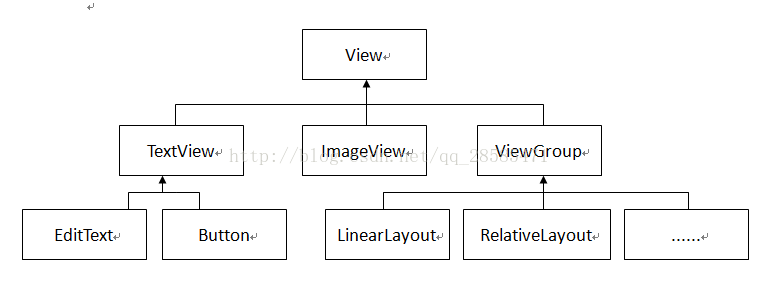
我们所有的控件都是直接或间接继承自View,所有的布局都是直接或间接继承自ViewGroup的,如下图所示:

View是Android中最基本的一种UI组件,它可以在屏幕上绘制一块矩形区域,并能相应这块区域的各种事件,因此,我们使用的各种控件其实就在在View的基础上又添加了各自特有的功能。而ViewGroup则是一种特殊的View,它可以包含很多子View和子ViewGroup,是一个用于放置控件和布局的容器。
二、引入布局
在这里,我们做一个实例,就是常见的标题栏布局的引入。在一个应用中,有很多个活动都需要同样的一个标题栏,如果在每个活动的布局中都编写一遍同样的标题栏代码,机会导致大量的代码重复,也使我们的工作缺乏效率,这个时候我们就可以通过引入布局来解决这个问题。
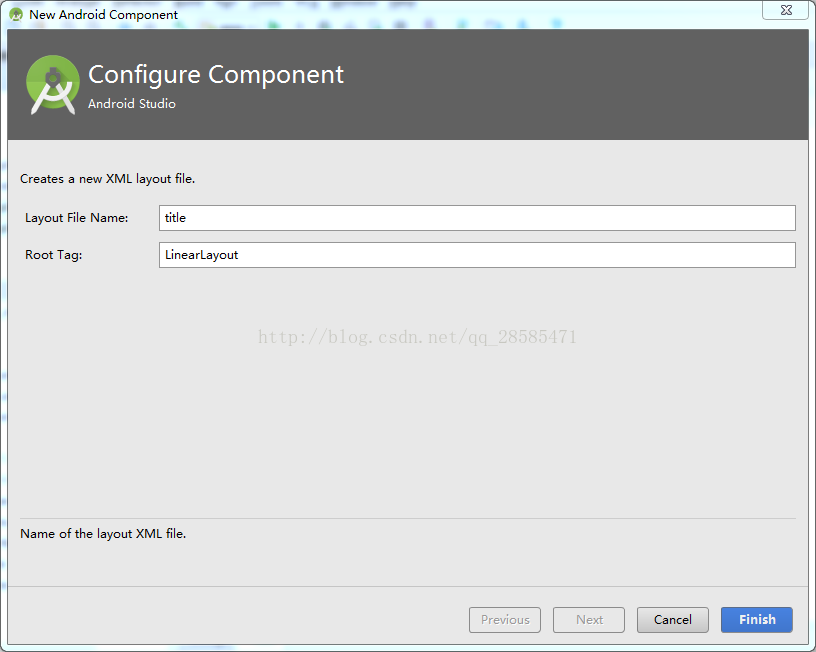
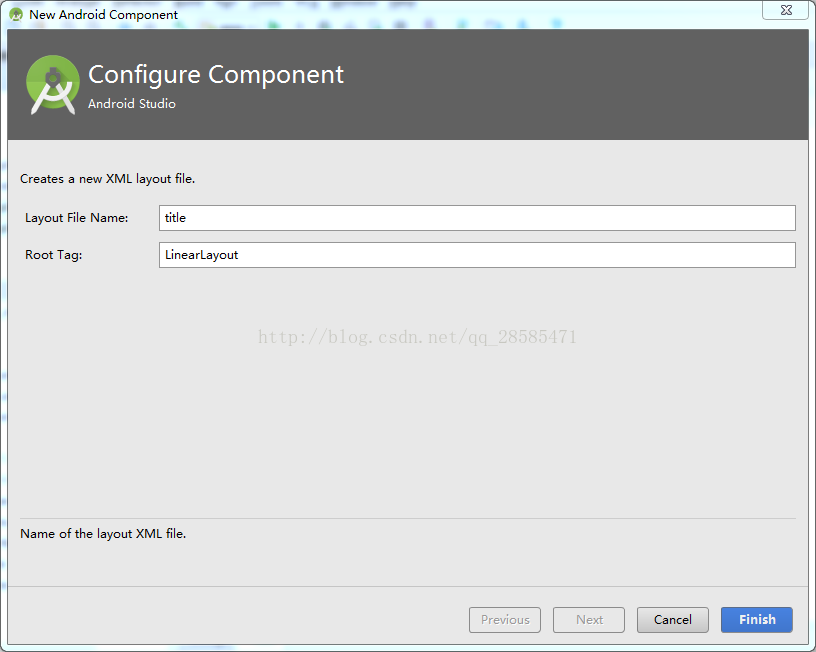
新建一个布局title.xml(具体步骤为:在res目录下找到layout文件夹选中——右键——New——XML——Layout XML File),确定后出现下图界面:

第一行的Layout File Name是让我们输入布局名称,这里我们命名为title,第二行的Root Tag是选择我们的根布局,这里我们用Linearlayout。点击Finish,布局就创建完成了。
我们在布局里设置一个Button用于返回,一个TextView用于显示标题,一个Button用于编辑,代码如下:
其中Button的android:layout_margin指的是它在上下左右方向上的偏移距离。
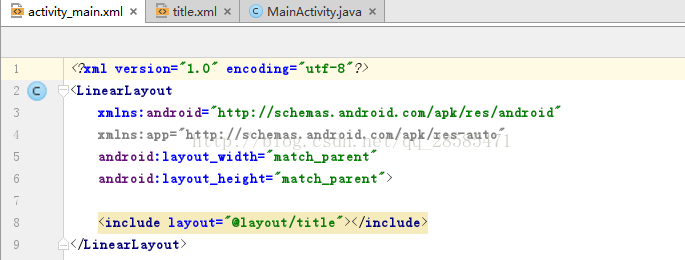
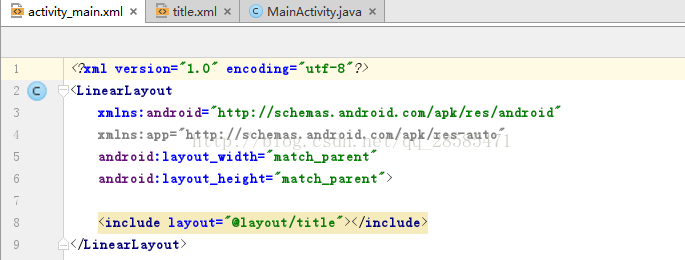
标题布局编写完成了,接下来我们要做的就是在你想要添加标题的活动布局中引入标题布局。在这里,我在activity_main.xml中引入了标题布局,如下:

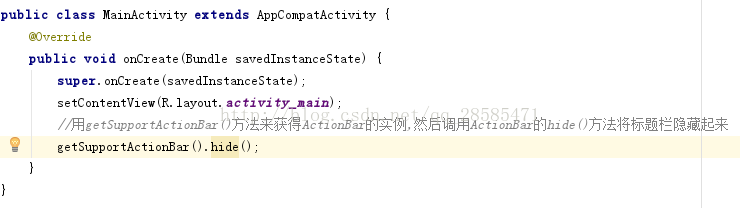
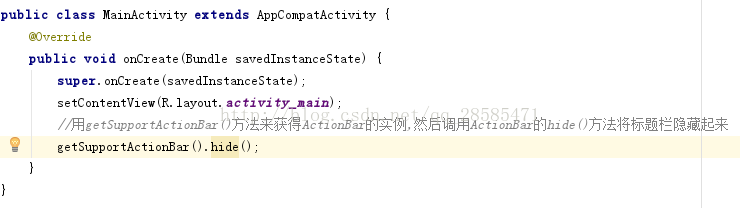
我们只用了一句include语句就已经将标题布局引入到了主Activity的布局文件中。还有一件事别忘啦,系统是自带有标题栏的,如果要显示我们自己加入的标题栏,就要做一些处理让系统自带标题栏隐藏掉。具体代码如下:

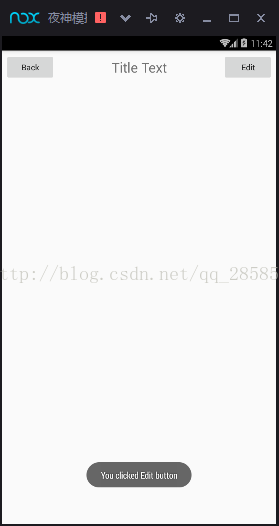
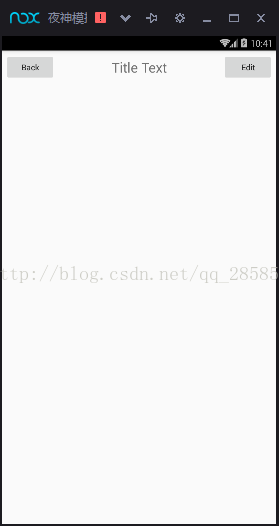
现在我们可以运行程序,来看一下效果:

三、创建自定义控件
在第二步中,我们很轻易的就实现了标题布局文件的引入,但是我们如果想要响应标题布局文件中的控件,就需要在主Activity中为这些控件单独编写一次事件注册的代码;如果有多个Activity引入了标题布局文件,我们就需要在各个Activity中为控件编写一次事件注册代码;然而,我们发现,标题栏中的返回按钮在各个Activity中的作用都是相同的,即销毁当前Activity,如果我们在每个Activity当中都写一遍销毁代码,就显得冗余和重复,所以这种情况最好是使用自定义控件的方式来解决。
我们新建一个TitleLayout布局,具体操作步骤为:在工程目录下找到java文件夹——打开找到你自己的工程包——右键——New——Java Class,如下图:

在Name中填入类名,这里我们新建的是TitleLayout类,点击OK,完成创建。
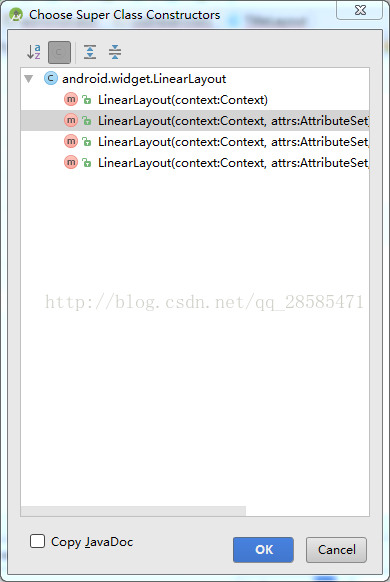
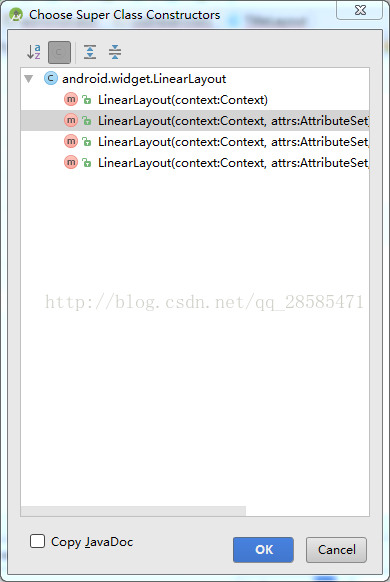
TitleLayout继承LinearLayout,完成继承后,你会发现代码下面出现了一条红线,将鼠标指针放在有红线的代码,点击Alt+Enter快捷键,然后点击提示的信息“Create constructor matching super”,接下来出现如下界面:

我们选择创建第二个方法,OK后,创建继承于LinearLayout类的自定义TitleLayout就完成了。接下来我们将title布局文件放入TitleLayout布局中,代码如下:

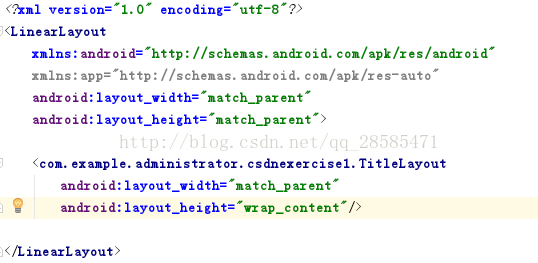
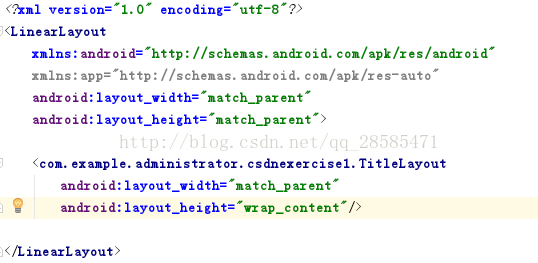
这时,主Activity中就不需要引入title.xml布局文件了,应引入TitleLayout布局,引入方式基本上是一样的,只不过在添加自定义控件的时候,要指明自定义控件的类名、包名,代码如下:

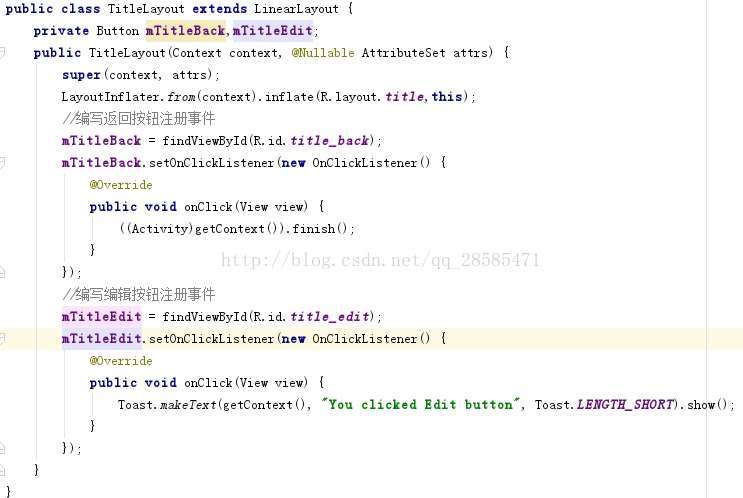
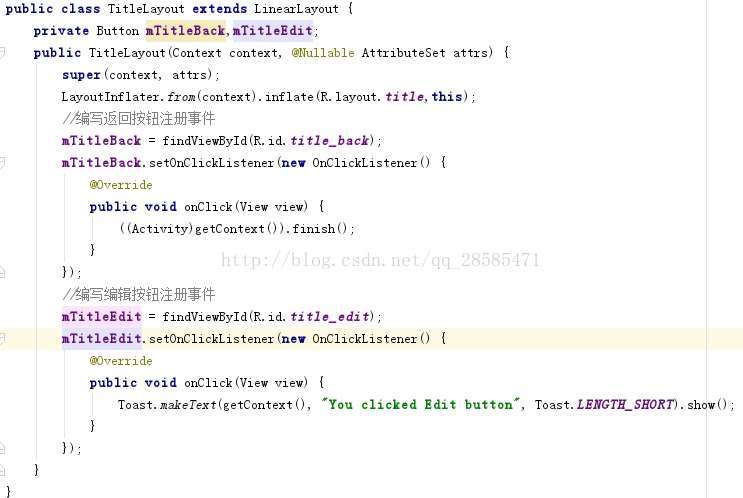
这个时候运行程序,出现的效果和第二步的是一样的。接下来我们要为标题栏中的控件添加自定义事件,修改TitleLayout中的代码,如下:

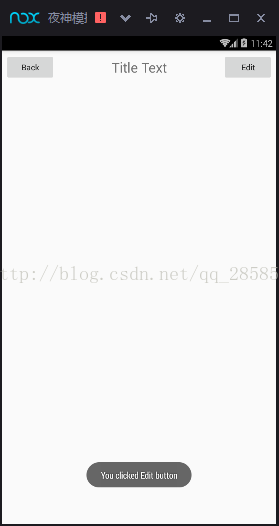
首先用findViewById()方法得到按钮的实例,然后分别调用setOnClickListener()方法给两个按钮注册点击事件,当点击返回按钮是销毁当前活动,当点击编辑按钮时,弹出一段文本,运行一下,效果如下:

这样的话,每当我们在一个布局中引入TitleLayout时,返回按钮和编辑按钮的点击事件就已经自动实现好了。
本文的例子和知识点结论大都引用到郭霖著作《第一行代码》(第二版),我觉得这本书还是很适合新手阅读的,例子很简单,讲解的也很清楚,安利一下~~
业精于勤荒于嬉,行成于思毁于随
一、简单了解控件和布局的继承结构
我们所有的控件都是直接或间接继承自View,所有的布局都是直接或间接继承自ViewGroup的,如下图所示:

View是Android中最基本的一种UI组件,它可以在屏幕上绘制一块矩形区域,并能相应这块区域的各种事件,因此,我们使用的各种控件其实就在在View的基础上又添加了各自特有的功能。而ViewGroup则是一种特殊的View,它可以包含很多子View和子ViewGroup,是一个用于放置控件和布局的容器。
二、引入布局
在这里,我们做一个实例,就是常见的标题栏布局的引入。在一个应用中,有很多个活动都需要同样的一个标题栏,如果在每个活动的布局中都编写一遍同样的标题栏代码,机会导致大量的代码重复,也使我们的工作缺乏效率,这个时候我们就可以通过引入布局来解决这个问题。
新建一个布局title.xml(具体步骤为:在res目录下找到layout文件夹选中——右键——New——XML——Layout XML File),确定后出现下图界面:

第一行的Layout File Name是让我们输入布局名称,这里我们命名为title,第二行的Root Tag是选择我们的根布局,这里我们用Linearlayout。点击Finish,布局就创建完成了。
我们在布局里设置一个Button用于返回,一个TextView用于显示标题,一个Button用于编辑,代码如下:
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:id="@+id/title_back" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="Back" android:textAllCaps="false" android:layout_margin="5dp" /> <TextView android:id="@+id/title_text" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:layout_gravity="center" android:gravity="center" android:text="Title Text" android:textSize="24sp"/> <Button android:id="@+id/title_edit" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="Edit" android:textAllCaps="false" android:layout_margin="5dp" /> </LinearLayout>
其中Button的android:layout_margin指的是它在上下左右方向上的偏移距离。
标题布局编写完成了,接下来我们要做的就是在你想要添加标题的活动布局中引入标题布局。在这里,我在activity_main.xml中引入了标题布局,如下:

我们只用了一句include语句就已经将标题布局引入到了主Activity的布局文件中。还有一件事别忘啦,系统是自带有标题栏的,如果要显示我们自己加入的标题栏,就要做一些处理让系统自带标题栏隐藏掉。具体代码如下:

现在我们可以运行程序,来看一下效果:

三、创建自定义控件
在第二步中,我们很轻易的就实现了标题布局文件的引入,但是我们如果想要响应标题布局文件中的控件,就需要在主Activity中为这些控件单独编写一次事件注册的代码;如果有多个Activity引入了标题布局文件,我们就需要在各个Activity中为控件编写一次事件注册代码;然而,我们发现,标题栏中的返回按钮在各个Activity中的作用都是相同的,即销毁当前Activity,如果我们在每个Activity当中都写一遍销毁代码,就显得冗余和重复,所以这种情况最好是使用自定义控件的方式来解决。
我们新建一个TitleLayout布局,具体操作步骤为:在工程目录下找到java文件夹——打开找到你自己的工程包——右键——New——Java Class,如下图:

在Name中填入类名,这里我们新建的是TitleLayout类,点击OK,完成创建。
TitleLayout继承LinearLayout,完成继承后,你会发现代码下面出现了一条红线,将鼠标指针放在有红线的代码,点击Alt+Enter快捷键,然后点击提示的信息“Create constructor matching super”,接下来出现如下界面:

我们选择创建第二个方法,OK后,创建继承于LinearLayout类的自定义TitleLayout就完成了。接下来我们将title布局文件放入TitleLayout布局中,代码如下:

这时,主Activity中就不需要引入title.xml布局文件了,应引入TitleLayout布局,引入方式基本上是一样的,只不过在添加自定义控件的时候,要指明自定义控件的类名、包名,代码如下:

这个时候运行程序,出现的效果和第二步的是一样的。接下来我们要为标题栏中的控件添加自定义事件,修改TitleLayout中的代码,如下:

首先用findViewById()方法得到按钮的实例,然后分别调用setOnClickListener()方法给两个按钮注册点击事件,当点击返回按钮是销毁当前活动,当点击编辑按钮时,弹出一段文本,运行一下,效果如下:

这样的话,每当我们在一个布局中引入TitleLayout时,返回按钮和编辑按钮的点击事件就已经自动实现好了。
本文的例子和知识点结论大都引用到郭霖著作《第一行代码》(第二版),我觉得这本书还是很适合新手阅读的,例子很简单,讲解的也很清楚,安利一下~~
业精于勤荒于嬉,行成于思毁于随
相关文章推荐
- Android开发学习之路-自定义控件(天气趋势折线图)
- Android开发之--自定义控件学习
- Android开发学习之路-自定义控件
- Android初级开发(四)——补充2、spinner的简单使用
- android 开发零起步学习笔记(六)Android 自定义控件开发
- Android初级开发(四)——补充8、ViewPager的使用
- Android开发笔记之Intent初级学习教程
- android初级应用到高端架构教程------ 完整体系化学习android开发
- Android初级开发(四)——补充6、控件TabHost的使用
- android开发_Intent初级学习
- Android初级开发(四)——补充9、GridView(表格)控件的使用
- Android初级开发(四)——补充4、ListView
- Android初级开发(四)——补充7、Gallery(画廊)的使用
- Android初级开发第三讲--项目中控件的学习
- Android初级开发(四)——补充1、Video View的应用
- Android开发学习笔记:利用drawable中xml文件编写自定义控件样式(shape)
- Android初级开发第三讲--项目中控件的学习
- Android开发学习笔记-自定义控件的属性
- Android初级开发第八讲--ListView学习以及特性介绍
- Android初级开发第八讲--ListView学习以及特性介绍
