sass教程随笔(二)
2017-08-04 11:14
134 查看
sass 作为一个css 预编译语言 使用起来 其实是依赖于ruby环境下的 现在需要先进行安装
因为sass依赖于ruby环境,所以装sass之前先确认装了ruby。先导官网下载个ruby
在安装的时候,请勾选Add Ruby executables to your PATH这个选项,添加环境变量,不然以后使用编译软件的时候会提示找不到ruby环境

进入运行cmd进入命令提示符,输入ruby -v查看版本号,如果能正确显示版本号,则说明ruby安装成功。

sass安装
安装完ruby之后,在开始菜单中,找到刚才我们安装的ruby,打开Start Command Prompt with Ruby

然后直接在命令行中输入
按回车键确认,等待一段时间就会提示你sass安装成功。
如果要安装beta版本的,可以在命令行中输入
你还可以从sass的Git repository来安装,git的命令行为
升级sass版本的命令行为
查看sass版本的命令行为
你也可以运行帮助命令行来查看你需要的命令
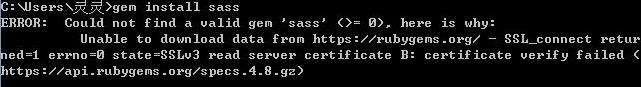
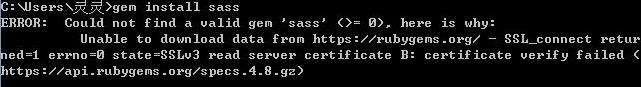
可能会出现下图(提示Could not find a valid gem 'sass')的情况。

正常情况下显示的结果是这样的:

ruby安装
因为sass依赖于ruby环境,所以装sass之前先确认装了ruby。先导官网下载个ruby在安装的时候,请勾选Add Ruby executables to your PATH这个选项,添加环境变量,不然以后使用编译软件的时候会提示找不到ruby环境


sass安装
安装完ruby之后,在开始菜单中,找到刚才我们安装的ruby,打开Start Command Prompt with Ruby

然后直接在命令行中输入
gem install sass
按回车键确认,等待一段时间就会提示你sass安装成功。
如果要安装beta版本的,可以在命令行中输入
gem install sass --pre
你还可以从sass的Git repository来安装,git的命令行为
git clone git://github.com/nex3/sass.git cd sass rake install
升级sass版本的命令行为
gem update sass
查看sass版本的命令行为
sass -v
你也可以运行帮助命令行来查看你需要的命令
sass -h
可能会出现下图(提示Could not find a valid gem 'sass')的情况。

正常情况下显示的结果是这样的:

相关文章推荐
- sass教程随笔(三)
- SASS基础教程
- SASS安装教程详解
- 随笔-学习工具、教程 推荐
- Sass之注释学习教程
- sass的视频教程
- SASS(Syntactically Awesome Stylesheets Sass)绝对新手入门教程
- SASS安装教程
- sass与compass简单教程
- html5 css js前端开发五子棋UI篇--基于慕课网五子棋视频教程的随笔
- sass入门教程
- sass基础教程
- sass基础教程
- css - SASS/SCSS 基本教程
- SASS基础教程——SASS基本语法与特性
- WebPack详细入门教程(七)之css和sass的处理
- sass入门教程
- sass 使用入门教程
- SASS基础教程——SASS基本语法与特性
- 随笔分类 - 无废话WCF系列教程
