UE4.15-背包拖拽OnDrop
2017-08-03 09:42
357 查看
1新建一个项目用来做这个背包推拽MyProject
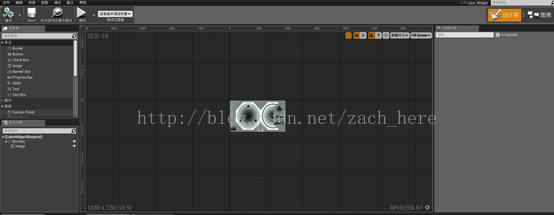
2、在内容浏览器新建一个控件蓝图·,打开蓝图,添加一个Border控件,在新建一个Image控件添加到Border中,方便观察,(这里要注意一点,要删除控件蓝图自带的Canvas组件,避免后面使用时造成不必要的麻烦,自己操作时会知道的)如下图;

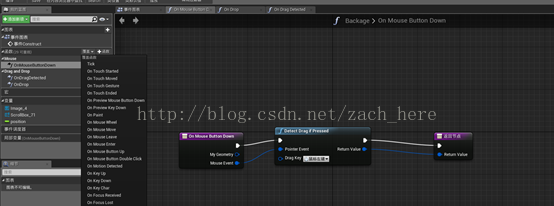
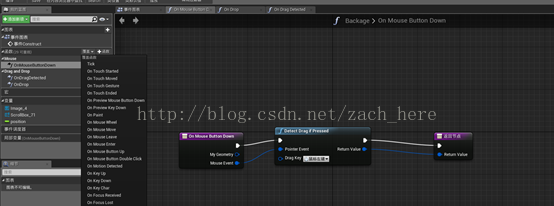
3、再创建一个控件蓝图,用于创建拖放物生成的位置(home),也是实现拖放操作的位置,蓝图中进入图表在函数里选择覆盖函数On MouseButton Down,使用鼠标左键选中,操作如下:

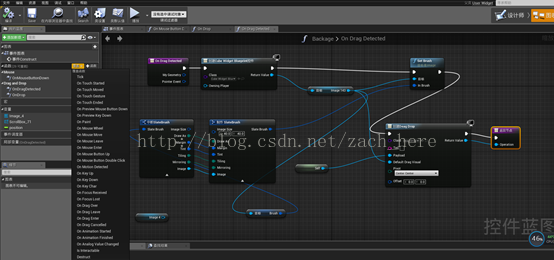
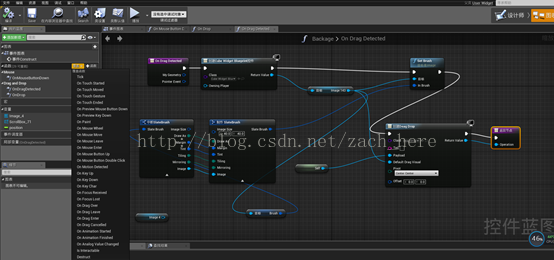
4、覆盖函数 On DragDetected 函数打开后添加如下操作,创建控件(calss选择你之前创建的控件蓝图,后面的Brush是选择之前控件蓝图中你要创建的物体,在后面创建拖放Drop,返回节点)

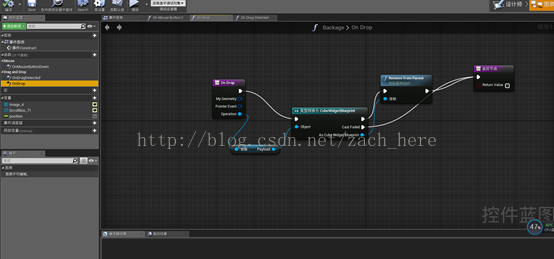
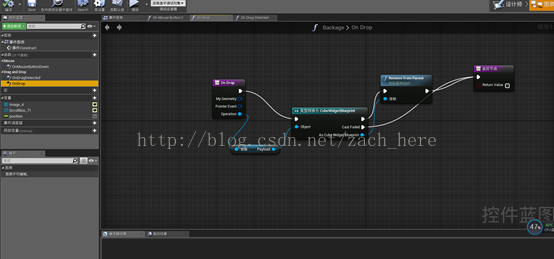
5、最后覆盖函数OnDrop,结束,我只是在实现鼠标将物体拖拽出来,至于拖拽后放置没有做。

2、在内容浏览器新建一个控件蓝图·,打开蓝图,添加一个Border控件,在新建一个Image控件添加到Border中,方便观察,(这里要注意一点,要删除控件蓝图自带的Canvas组件,避免后面使用时造成不必要的麻烦,自己操作时会知道的)如下图;

3、再创建一个控件蓝图,用于创建拖放物生成的位置(home),也是实现拖放操作的位置,蓝图中进入图表在函数里选择覆盖函数On MouseButton Down,使用鼠标左键选中,操作如下:

4、覆盖函数 On DragDetected 函数打开后添加如下操作,创建控件(calss选择你之前创建的控件蓝图,后面的Brush是选择之前控件蓝图中你要创建的物体,在后面创建拖放Drop,返回节点)

5、最后覆盖函数OnDrop,结束,我只是在实现鼠标将物体拖拽出来,至于拖拽后放置没有做。

相关文章推荐
- UE4.15-背包拖拽OnDrop
- [unity]NGUI实现背包拖拽+使用EventDelegate回调
- MVC模式--背包拖拽(一)
- unity背包系统中物体拖拽效果实现(初学者)
- unity _game窗口图片精灵拖拽(背包物品,或者技能)
- VC实现文件拖拽OnDropFiles
- ugui和ngui如何实现拖拽背包功能
- UGUI背包实现详解之三——UGUI中如何代码实现背包精灵物品互换拖拽效果
- VS2008中,MFC对话框类实现类似QQ拖拽上传文件的功能,CWnd::OnDropFiles
- h5的拖拽事件 ondrop 实现鼠标跟随 移动盒子
- MFC----文件拖拽的实现OnDropFiles
- VC实现文件拖拽OnDropFiles
- NGUI学习笔记(五): 背包拖拽效果
- VC实现文件拖拽OnDropFiles,包含自己已经尝试通过对代码
- UGUI拖拽与射线检测问题(背包前奏)
- VC实现文件拖拽OnDropFiles
- UGUI背包(二)鼠标移动会显示信息框,拖拽物品
- UGUI背包拖拽功能
- 【Unity&NGUI】背包拖拽问题&物体穿透
- 基于NGUI的背包管理系统之物体拖拽DEMO
