使用JavaScript获取select元素选中的value和text
2017-08-02 18:52
543 查看
示例代码如下(js直接写在了html里面,没有写在一个单独的外部文件中):
界面:

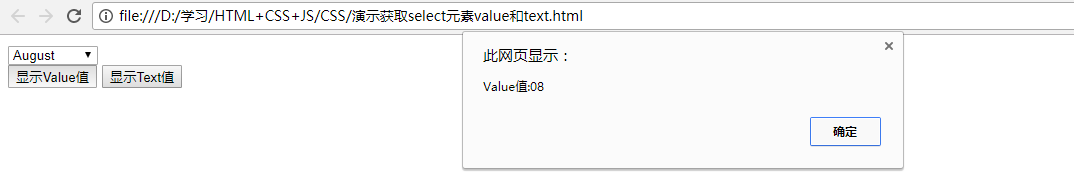
运行效果如下:
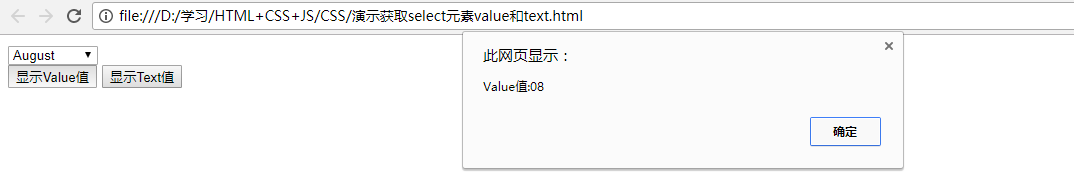
点击显示Value值

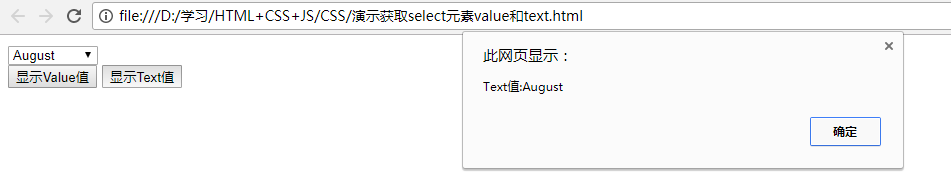
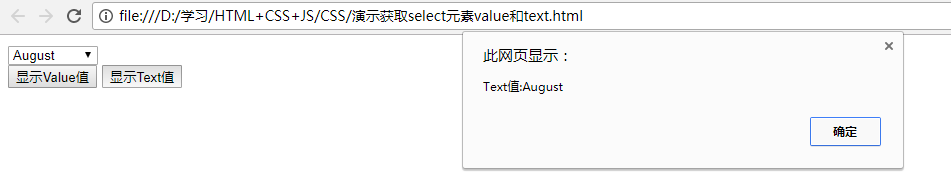
点击显示Text值

<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>select元素</title>
</head>
<body id="bodyform">
<select id="month">
<option value="01">January</option>
<option value="02">February</option>
<option value="03" selected="selected">March</option>
<option value="04">April</option>
<option value="05">May</option>
<option value="06">June</option>
<option value="07">July</option>
<option value="08">August</option>
<option value="09">September</option>
<option value="10">October</option>
<option value="11">November</option>
<option value="12">December</option>
</select>
<div>
<input type="button" onclick="showValue()" value="显示Value值"></input>
<input type="button" onclick="showText()" value="显示Text值"></input>
</div>
</body>
<script type="text/javascript">
function showValue(){
/*获取select选中的对象的value*/
var select=document.querySelector("#month");
alert("Value值:"+select.value);
}
function showText(){
/*获取select选中的对象的text*/
var select=document.querySelector("#month");
alert("Text值:"+select.options[select.selectedIndex].text);
}
</script>
</html>界面:

运行效果如下:
点击显示Value值

点击显示Text值

相关文章推荐
- 使用 Jquery 选中获取 checkbox radio 和 select的 value 和 text
- zepto 获取select元素的选中option中的value,text和自定义属性
- Query获取Select选中的Text和Value
- jQuery获取Select选中的Text和Value(jquery学习备忘录)
- jQuery获取Select元素,并选择的Text和Value:
- 使用javascript获取获取dropdownlist的value与text
- jQuery获取Select选中的Text和Value
- jQuery获取Select选中的Text和Value(jquery学习备忘录)
- jQuery获取Select选中的Text和Value,根据Value值动态添加属性
- javascript 获取TreeView控件选中节点的Text和Value (转)
- jQuery获取Select选中的Text和Value(jquery学习备忘录)
- 使用javascript获取获取dropdownlist的value与text
- javascript获取TreeView控件选中节点的Text和Valuejavascript
- jQuery获取Select元素,并选择的Text和Value:
- 如何利用javascript获取表单中select下拉列表中所选中项的值value
- jQuery获取Select选中的Text和Value
- jQuery获取Select选中的Text和Value
- jQuery获取Select元素,并选择的Text和Value:
- jQuery获取Select选中的Text和Value
- HTML select标签 获取选中的option的value及Text内容
